 There are so many great things about choosing the WordPress web publishing tool to manage and grow your website or blog. One of these is that you can easily add content, expand your website’s functionality and rearrange your site’s layout without web coding skills or knowledge.
There are so many great things about choosing the WordPress web publishing tool to manage and grow your website or blog. One of these is that you can easily add content, expand your website’s functionality and rearrange your site’s layout without web coding skills or knowledge.
WordPress lets you quickly and easily insert, remove, and manage various blocks of content from your blog’s sidebar menu (or header and footer sections too, depending on what theme you are using) using widgets.

(Widgets)
This blog post explains what WordPress widgets are, what makes them so useful and how widgets can be used to help you improve the functionality of your website.
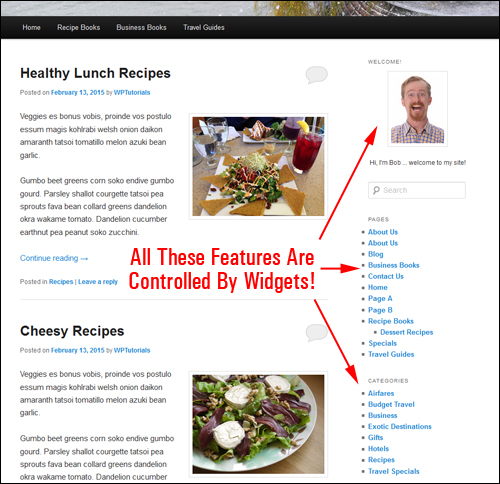
What Is A Widget? A Basic Guide To WordPress Widgets For Business Users

(Widgets make managing and using WordPress easier!)
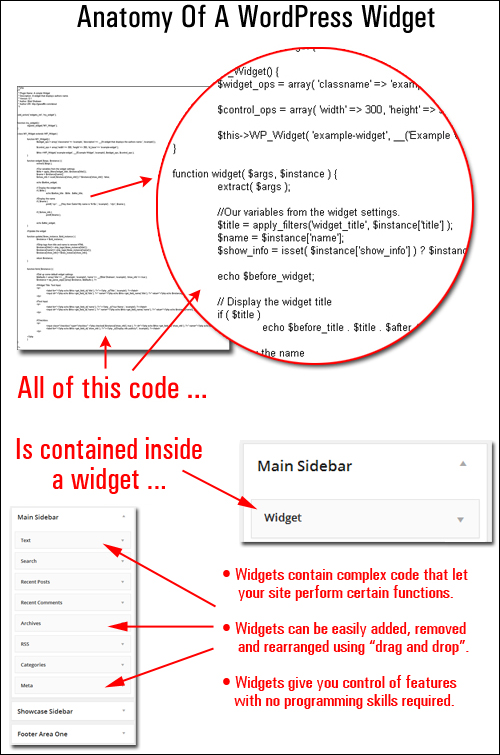
WP widgets are small modules of code that perform a specific function, such as adding a functionality, or a script or list item to your website.
WordPress is written using a scripting language called PHP (Hypertext Preprocessor). Normally, to add features and functions to a website, you need to know how to write web code.
Now … don’t worry if this sounds like geek speak. As will soon discover, widgets are perfect for non-techie website owners.
WP widgets eliminate the need to know how to program code or manipulate PHP code to customize their site.

(WP widgets help you manage specific features and functions on your site without requiring knowledge of coding)
Widgets were originally designed to provide a simple way of allowing WordPress users to manage aspects of their website’s layout and functionality.
In simple terms, a widget lets you do things like:
- Easily add, edit and remove sections of code to areas of your WordPress site without touching any code, and
- Reconfigure the functional layout of your WP theme on ”widgetized” areas of your site (e.g. the sidebar, header, footer and other areas) using drag-and-drop technology.
Here are just some of the many great things you can add to your site’s sidebar navigation area (and headers and footers and other areas, depending on the theme you have installed) using widgets:
- site pages
- post categories
- blog post archive
- custom menus
- links to resources
- links to your recent posts
- user comments
- advertisements
- client testimonials
- survey results
- RSS feed content
- member login section
- product catalog images
- twitter feeds
- add widgets from other sites (e.g. Twitter)
- administrative forms (e.g. login, register, etc.)
In other posts, we write more extensively about plugins and themes; what they are, what they do, how these easily add new features to WordPress and even drastically change the whole look and feel of your site.
As you will soon learn, themes can affect how widgets display on your website and many plugins also come with accompanying widgets that can help further fine-tune your site’s performance.
Widgetized Areas
Most WordPress themes support widgets and provide widget-enabled areas in the theme’s layout where widgets can display.
Normally, widget-powered features can be found in your sidebar, but depending upon the theme, these can also be found in the header section, footer, even below or above the content area.
It all depends on what theme that you have installed on your site.
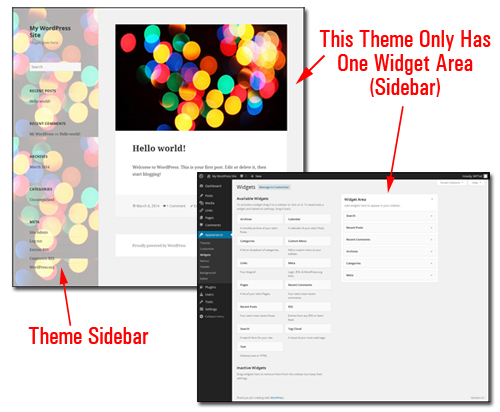
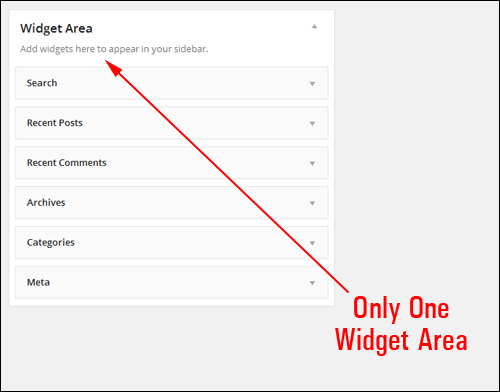
For example, the theme in the screenshot below has only one widget area displaying items in the theme’s sidebar area …

(Some WP themes have only one widget-ready section)
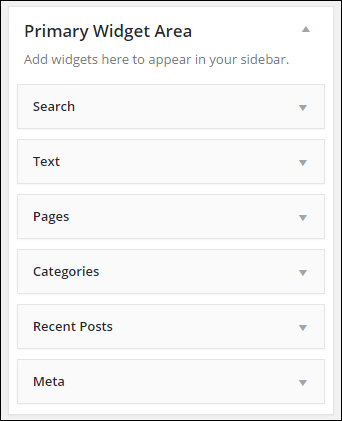
Here is the widget screen of the theme shown above, and you can see that this particular WordPress theme only includes one widgetized area …

As you can see from the above, the only area where users can add widgets to their site using the above theme is in the site’s sidebar area.
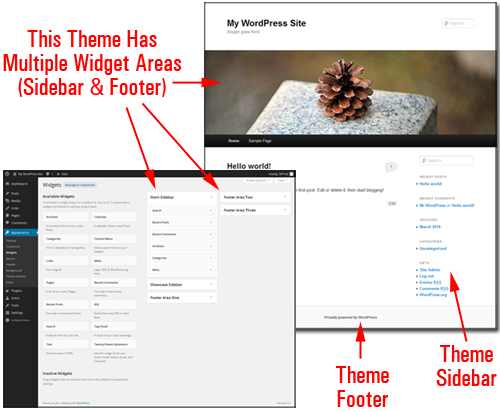
In contrast, the WordPress theme shown in the screenshot below includes a number of widgetized areas …

(Many WP themes provide multiple widget-ready sections)
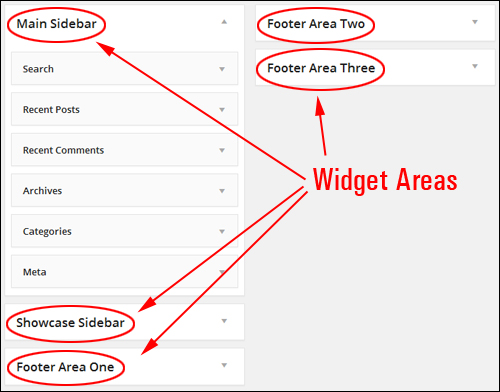
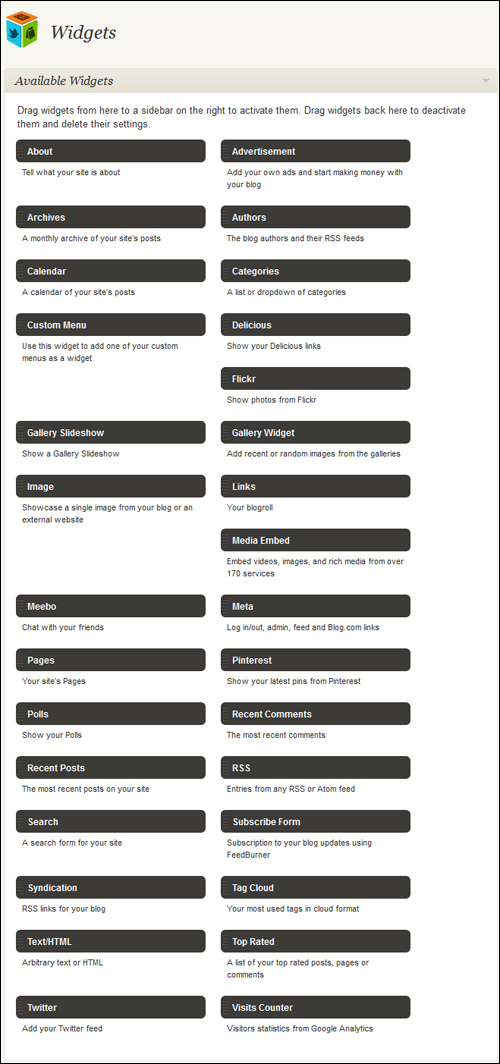
Below is an enlarged image of the widget screen of the theme above, where you can see how many widget areas are included in the theme …

(Multiple WordPress widget areas)
As you can see, in the above theme, widgets can be added to the sidebar area of 2 different page templates (Main Sidebar and Showcase Sidebar) and 3 different Footer areas (Footer Area One, Footer Area Two, Footer Area Three) …

(Some themes let you add widgets to your site’s footer section)
How Can I See My WP Widgets?
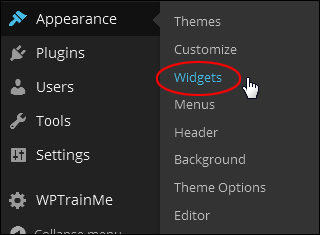
The Widgets section is found within the WordPress administration area and can easily be accessed by going to Appearance > Widgets …

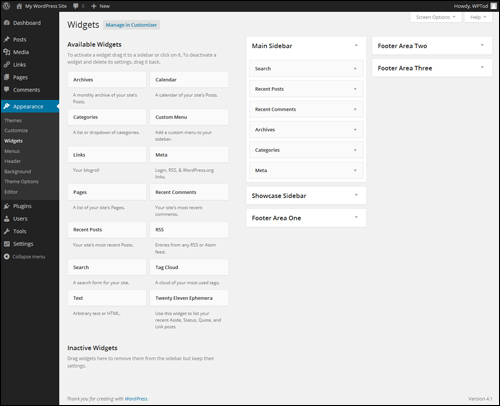
This loads the Widgets area in your browser window …

(Widgets Section)
The Widgets panel displays a list of all the widgets that are currently available for use on your site.
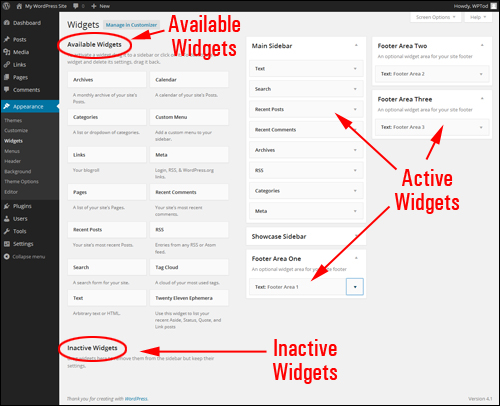
The right-hand section of the screen displays your “active” widgets …

(Activate or deactivate widgets using drag & drop)
Available widgets can be activated or deactivated by dragging-and-dropping items to different sections of the screen.
Widgets dragged from the Available Widgets section to widget areas like your sidebar, footer, etc. automatically become activated for use.
Your Widgets panel also includes an Inactive Widgets section that lets you remove widgets that you no longer want to actively display on your site. Inactive widgets retain their pre-configured settings.
![]()
By default, your site already comes with several pre-installed widgets (e.g. widgets for displaying your pages, links, posts, post categories, adding text, adding RSS feeds, adding tags, adding a search box, etc …) and active widgets.
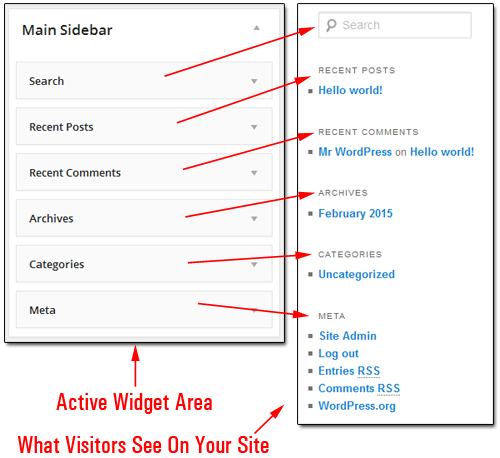
These widgets are available in the default WordPress theme right out of the box and display items like Recent Posts, Recent Comments, Categories, etc. to your visitors …

(By default, your site already comes with several pre-installed widgets)
Sometimes, whenever new plugins are installed on your website or blog, you may find that new widgets are also added to your Widgets section …

(Installing new WordPress plugins can sometimes add new widgets to your Widgets admin section!)
WP Widgets Features: Drag & Drop
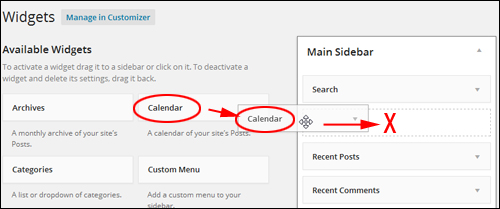
WordPress widgets are great because you can easily insert, activate, deactivate, reorder and delete them right inside your Widgets section just by using drag & drop …

(Rearrange widgets on your WordPress site using drag & drop)
Drag and drop technology lets you easily reconfigure the order of your website’s widget-enabled sections.
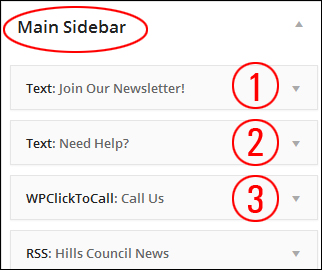
For example, take a look at the image below. In this example site, the widgets have already been configured to show:
- A subscription form,
- A click for support button, and
- A couple of click to phone sales buttons from a widgetized WP plugin …

(Widgets control how certain features on your site display)
Inside the example site’s Widget area, you would see that these features appear on the site’s sidebar area in exactly the same order as they have been arranged in the site’s active widget section …

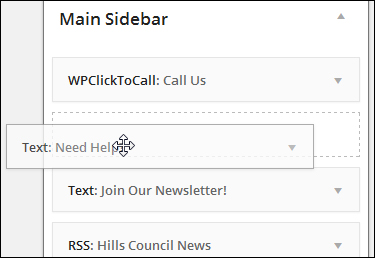
Let’s now change the above widgets in the Widget Area using drag and drop …

(Drag-and-drop to rearrange widgets in your widget area)
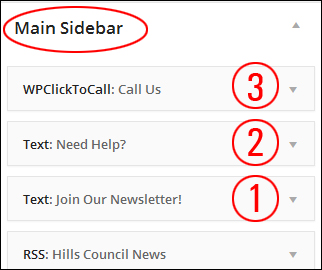
The widget features have now been reordered in the sidebar …

As you can see, this immediately changes the order of items in your sidebar. Note in the screenshot below that the click to call feature (3) is now first the sidebar menu, and the contact us banner (2) can now be found above the newsletter subscription form (1) …

(Widgets are really easy to use!)
Pretty cool stuff, huh?
Let me just show you some other things about using widgets that are also worth knowing about:
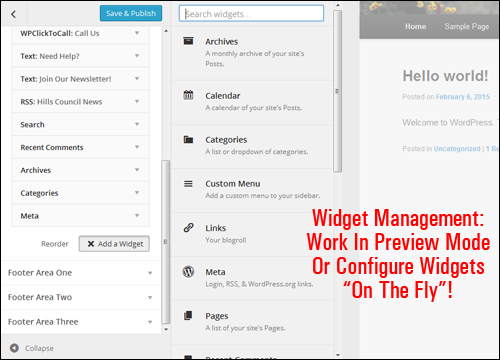
Widget Management – Preview Widgets
Depending upon the actual theme that you have installed, you can also manage widgets without making actual changes to your site, so you can be sure that you like what you see before committing any changes to the live website.
You can do many things to widgets in preview mode, like inserting, removing and reorganizing your active widgets to any widget areas that your theme makes available, and see all changes in real time. If you like what you have done and click the “Save and Publish” button, your changes will then be instantly updated and reflected on your site to visitors.

(Widget management – work in preview mode or configure widgets on the fly!)
Widget management is a great feature of WordPress. You can work in preview mode inside the WordPress Theme Customizer screen (Appearance > Customize) and see how your widget content will appear prior to publishing it (to avoid making errors), or change your widgets on the fly using the Widget editor screen shown previously.
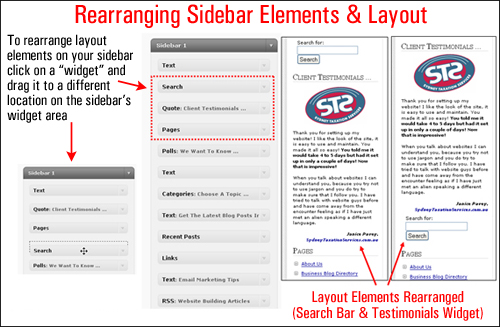
Widget Configuration
As we have explained earlier, with WordPress you can quickly and easily reorder how information displays in areas of your site sidebars, footers and navigation menus with just a few clicks of your mouse, using drag-&-drop …

(Rearrange sidebar layout with widgets to improve visitor experience)
In the above screenshot, for example, you can see that we have easily rearranged the sidebar menu by switching the search and testimonial sections. As you now know, this was easily done by dragging and dropping the widget elements into different positions inside the sidebar widget area.
Rearrange sidebar layout with widgets to improve user experience.
Now … what about the widgets themselves? Can the widgets be customized instead of simply added, removed and rearranged?
Absolutely!
With most traditionally-designed websites, you would need to edit code in the web templates to rearrange the order of elements, customize features on page elements like subscriber forms, or just add useful features like a page index, or a dropdown menu of your content categories, an archive section, menus that display only selected pages, links to recommended resources, links to your recent posts, the latest user comments, a section displaying clickable ad banners, quotations or survey questions & results, RSS content excerpts, product catalog images, social media share buttons, and more.
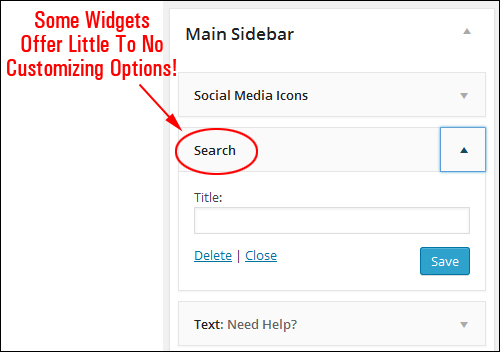
While some widgets are “fixed” in the sense that they provide little to no customization, other than to add something like an optional title to the widget as shown in the example below …

(Some widgets offer little to no customizable options)
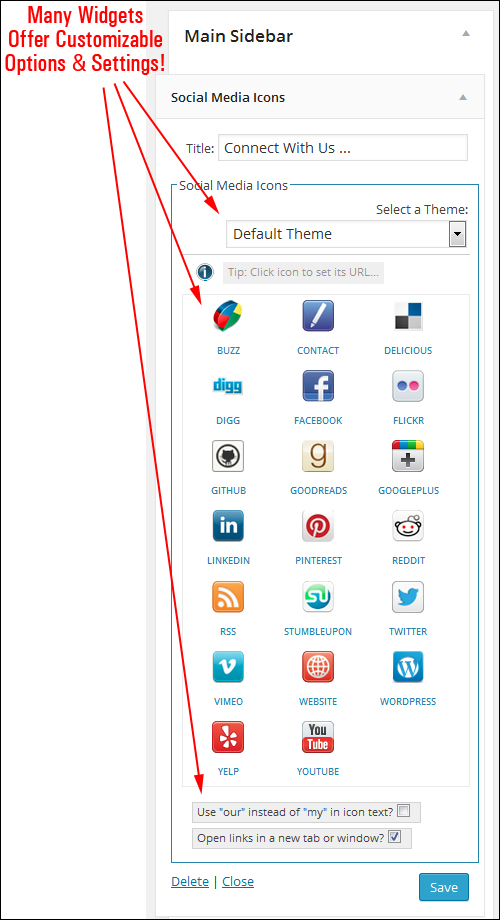
Many widgets offer various options that allow you to further customize things. This includes making certain types of information hidden to your site visitors but visible to registered users, displaying additional forms, fields, or data, specifying sizes of sidebar images, videos, etc. and more …

(Most widgets provide users with customization!)
How To Use Widgets
As we have seen, widgets require no coding experience or programming expertise to use. Most widgets can be added to your WordPress website simply by activating a plugin and then dragging and dropping the plugin’s related widget into your Active widgets area.
For some useful tips and tricks to using widgets, see these detailed step-by-step tutorials showing you how to use different widgets in WordPress to boost the effectiveness of your site, plus lots of cool tips on how to get the most out of WordPress with widgets:
- How To Use And Configure WordPress Widgets – Part 1
- How To Use And Configure WordPress Widgets – Part 2
- How To Use And Configure WordPress Widgets – Part 3
- How To Use And Configure WordPress Widgets – Part 4
Related Posts
If you are learning how to use WordPress, you may also find the following topic-related posts useful:
Hopefully, this information has given you a better understanding of problems that can affect your website and how WordPress can help you get better results online. To learn more about the benefits of using WordPress please click on links to visit other posts we have published on this site.
***
"I am beyond impressed with what you have put together. I can tell that you put a ton of hard work into building what you have. You have the absolute best content on WordPress I have ever seen!" - Robert T. Jillie
***
