 As discussed in this post, one of the many great benefits of using WordPress is that you can easily add content, enhance your site’s functionality, and change the layout of your site with no web coding knowledge required.
As discussed in this post, one of the many great benefits of using WordPress is that you can easily add content, enhance your site’s functionality, and change the layout of your site with no web coding knowledge required.
WordPress lets you quickly and easily add, delete, and manage various types of content on your site’s sidebar (and header and footer sections, depending on what theme you have installed) using widgets.
Once you know how to use widgets, you can easily add things to your site’s sidebar area (plus headers and footers and other areas, depending on the WordPress theme you have installed) like:
- pages on your website
- categories
- archived content posts
- customized menus
- links to resources
- your most read posts
- excerpts of recent comments added to posts
- image banners
- customer testimonials
- poll results
- RSS content excerpts
- customers login section
- image galleries
- Facebook feeds
- add widgets from other sites (e.g. affiliate programs)
- administrative forms (e.g. login, register, etc.)

(Widgets make managing and using WordPress easier)
To learn more about what WordPress widgets are, how they work and how using widgets can help you expand the functionality of your website, see this article:
In this step-by-step tutorial series we show you how to use and configure various commonly-used widgets in WordPress.
Using Widgets
Widgets – The Basics
Before configuring and using widgets, let’s make sure that you understand some of the basics of using widgets:
Most WordPress Themes Support Widget-Ready Layouts
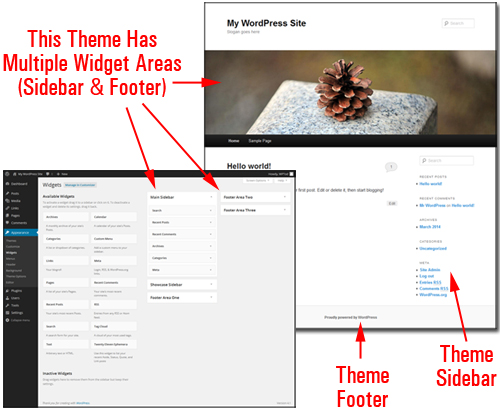
Most WordPress themes support widgets and provide sections in your theme’s layout where widgets can appear, such as the sidebar navigation area, header area, and the footer area. Depending on your theme, widgets can also be found inside the content area …

(Many WP themes offer users a number of widgetized areas)
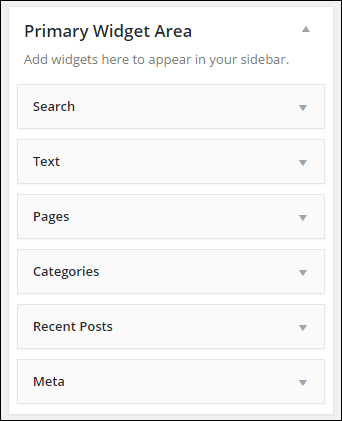
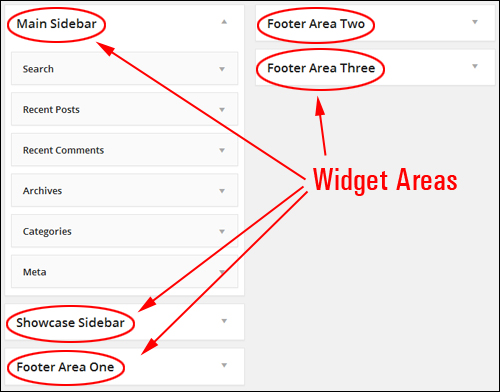
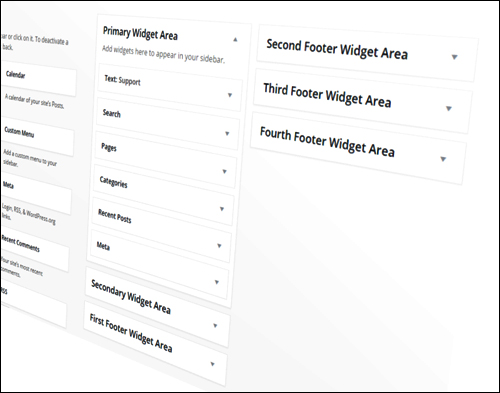
These widget-ready layouts correspond to a feature inside the Widget administration panel called “Widget Areas” …

(Widget Areas)
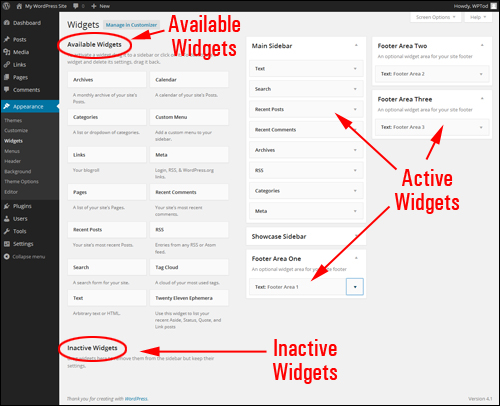
Widgets Screen
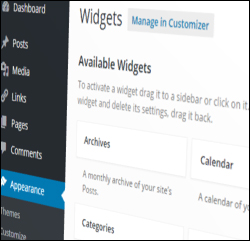
The Widgets panel displays all the widgets you can use on your site.
The right-hand section of the window displays all “active” widgets …

(Activate or deactivate widgets with drag & drop ease)
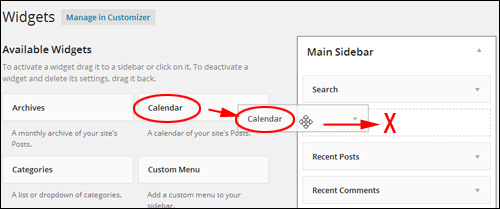
Available widgets can be activated or deactivated using drag-and-drop.
Widgets dragged from the Available Widgets section to widget areas like the sidebar, footer, etc. become active and available for use.
Your Widgets screen also includes an Inactive Widgets section that lets you remove widgets that you no longer want on your website. Inactive widgets retain their pre-configured settings.
Rearrange Widgets Using Drag & Drop
You can easily add new functionality to your site, or activate, deactivate, rearrange and delete things using widgets by dragging and dropping items inside the Widgets section …

(Rearrange widgets on your WordPress site using drag & drop)
You can also easily rearrange the layout of your theme’s widget-ready layout by using drag-and-drop.
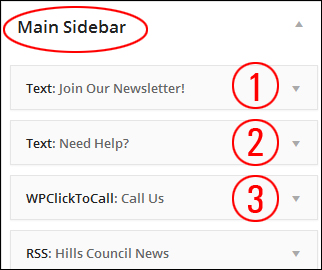
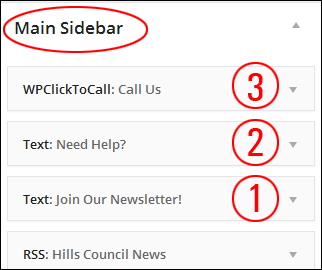
For example, in the image below, the widgets have already been configured to display the following to visitors:
- A subscription form,
- A click for support banner, and
- ’Click to call’ buttons from a widgetized WP plugin (i.e. a WordPress plugin that adds an accompanying widget to your site) …

(Widgets control the order certain features on your site appear)
If you look inside this site’s Widget area, you will see that these features correspond to the order of widgets inside the active widget section …

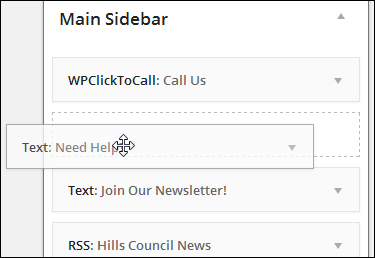
Let’s now reorganize the above widgets in the Widget Area using drag & drop …

(Drag-and-drop widgets in the widget area to rearrange their order)
The widget features have now been reorganized in the sidebar …

This instantly reorganizes the order of items in your site’s sidebar.
Reorganizing sidebar layout using widgets can help improve user experience.
Note in the screenshot below that the ‘click to call’ function (3) is now the first item on the sidebar area, and the ‘contact us’ banner (2) now sits above the newsletter sign-up form (1) …

(Reorganizing sidebar layout with widgets can improve your site’s user experience)
Deleting Widgets From The WordPress Blog Sidebar
Removing widgets from your WordPress sidebar section is really easy.
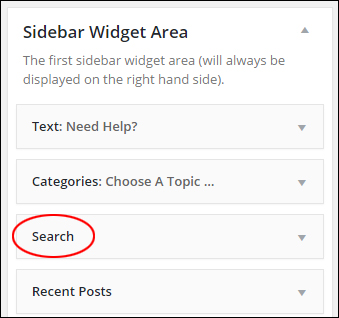
For example, let’s delete the Search widget from your sidebar …

(WordPress Search widget)
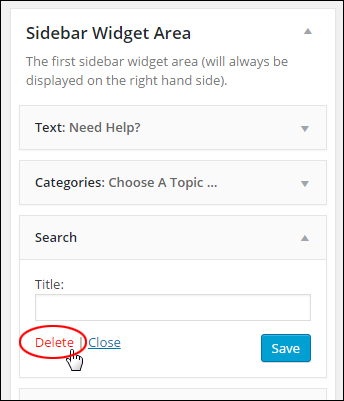
To delete an active widget, you can either open up the widget and click the Delete link …

(Deleting WordPress widgets)
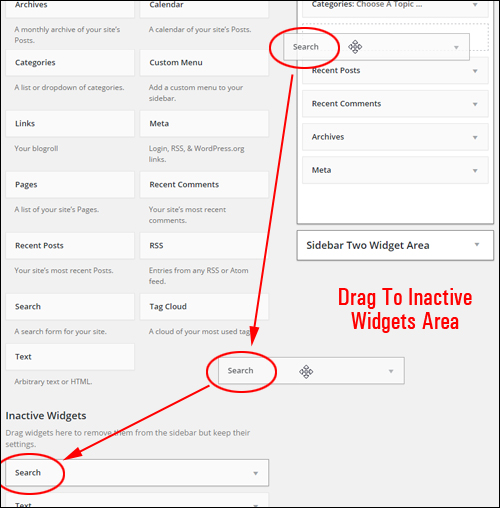
Or just drag the widget out of the Active Widgets area and into the Inactive Widgets area …

(How to remove your WordPress widgets)
Repeat this process for any widgets you want removed from the sidebar menu. You can always reactivate widgets by moving them back into the active widgets area.
Widget Settings
Most widgets can be further customized. This can include things like hiding information from users (but allowing access to registered users), displaying additional forms, fields, or data, specifying sizes of sidebar images, videos, etc.
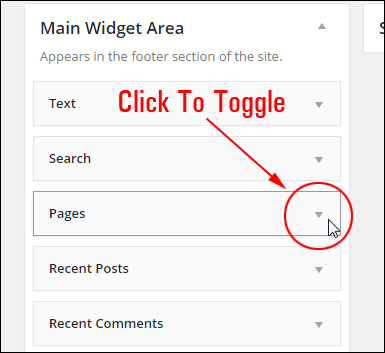
Clicking on the little triangle in the corner of a widget expands the item and displays the settings for that widget …

(Toggling expands/collapse widget settings)
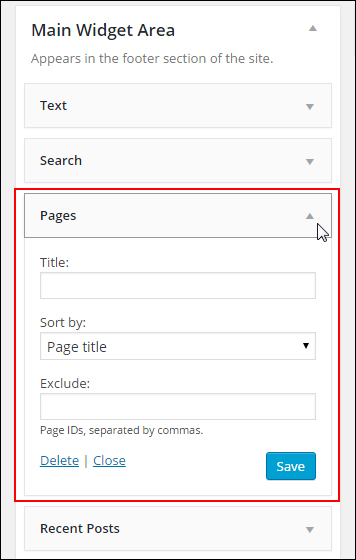
When the widget expands, you can change and save your settings, delete your widget from the “Active Widgets” section, close the widget, or click on the triangle to collapse the widget settings …

(Widget settings)
![]()
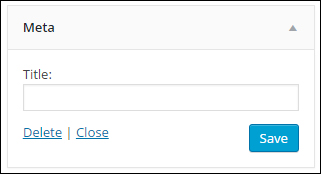
Some widgets provide users with little to no customizable options, or they may only allow you to add something like an optional title …

(Some widgets give you little to no configuration options)
WordPress Theme Customizer
Depending upon which WP theme you are using, you can also manage widgets without making actual changes to your site. This way, you can be sure that you like the customized edits before committing anything to your website.
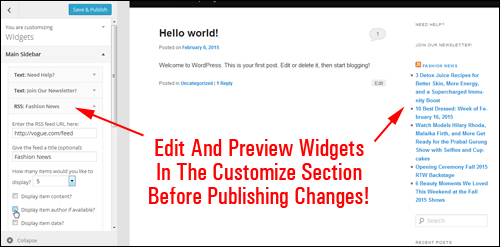
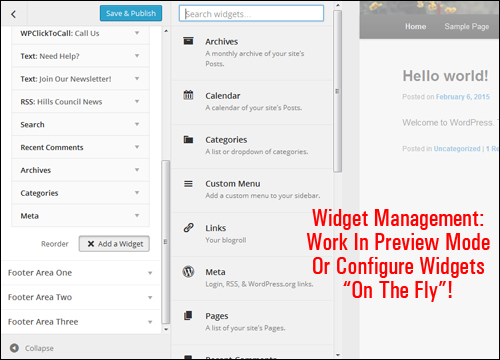
The ability to manage widgets inside your WordPress dashboard is a great feature of WordPress. You can work in preview mode inside the WordPress Theme Customizer screen (Appearance > Customize) and see how your widget content will appear prior to publishing any changes you’ve made (to avoid making errors), or change widgets on the fly using the Widget editor screen.

(preview widget changes live in the Customize section)
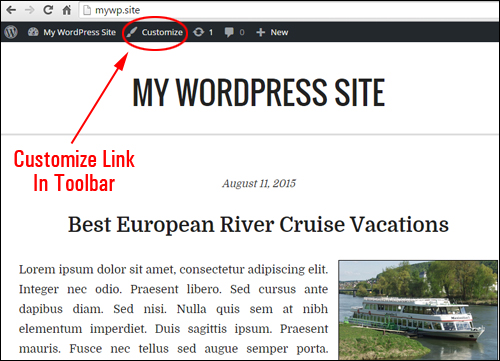
If you need to make changes to the site while viewing the frontend, just click on the Customize link …

(Toolbar Customize Link)
This brings you to the Customizer area in the backend.
You can do several things to the widgets in preview mode (like adding, removing and reorganizing your widgets), and it will all be done in real time. If you like the results, click the “Save and Publish” button and the changes will instantly become visible on the site’s frontend.

(Widget management – configure widgets on the fly!)
After saving changes, WordPress will automatically update the widget settings and display the new configuration to your site visitors.
![]()
Because WordPress Themes can display elements differently on your site, we recommend that you install your theme first before configuring widgets.
Also, remember to use the Customizer feature to preview all changes. This saves you from having to keep two browsers open while you go through this tutorial.
Now that you know the basics of using widgets, the next step is to learn how to configure a number of commonly-used sidebar widgets in WordPress.

***
This is the end of part one of this tutorial.
To view Part 2, click this link:
***
"This is AMAZING! I had learnt about how to use WordPress previously, but this covers absolutely everything and more!! Incredible value! Thank you!" - Monique, Warrior Forum
***

