 There are lots of great benefits to choosing WordPress for building and managing your business online. One of these is that you can easily add content, expand your website’s functionality and reconfigure your site’s layout with no coding skills and knowledge required.
There are lots of great benefits to choosing WordPress for building and managing your business online. One of these is that you can easily add content, expand your website’s functionality and reconfigure your site’s layout with no coding skills and knowledge required.
WordPress lets you quickly and easily add, remove, and control various blocks of content in your site’s sidebar menu (or header and footer sections, depending on what theme is installed on your site) using widgets.

(Widgets)
In this article you will learn what WordPress widgets are, why widgets make life easier for non-technical users and how widgets can help you supercharge your website.
WordPress Widgets: A Basic Guide To Widgets For Business Users

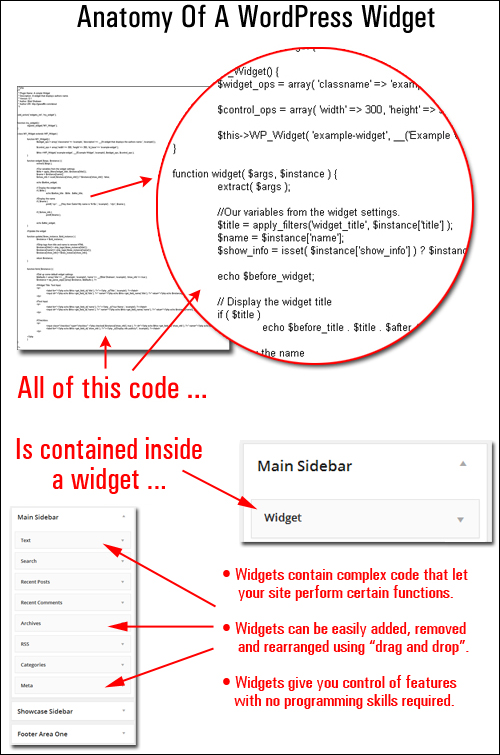
(Widgets make managing and using WordPress easy!)
A widget is a self-contained module of code that performs a specific function, such as adding a feature, or a text box or item to your website or blog.
The WordPress software is written using a web language called PHP (Hypertext Preprocessor). Normally, in order to add features and functions that will enhance the functionality of a website, you need to learn how to program code.
Now … don’t worry if the above sounds too geeky. As will soon discover, widgets are made for non-techie website owners.
Widgets don’t require users to know how to write code or manipulate PHP code to enhance the functionality of their sites.

(WP widgets help you control technical features and functions on your site without the need to edit code!)
Widgets were originally designed to provide an easy way to allow WordPress users to manage aspects of their website’s layout and functionality.
In plain English terms, a widget lets you do things like:
- Easily add, edit and delete features in parts of your website without touching any code, and
- Reconfigure how various elements display on widget-enabled areas of your site (e.g. the sidebar, header, footer and other areas) using drag-and-drop technology.
Here are just some of the many cool things you can add to your WP site’s sidebar navigation area (and headers and footers and other areas, depending on the theme you have installed) using widgets:
- pages on your website
- post categories
- blog post archive
- customized menus
- links to external sites
- posts that you want to promote
- user comments
- image banners
- testimonials
- poll questions & results
- RSS content
- opt-in subscription form
- video
- twitter feeds
- display widgets from other sites (e.g. Twitter)
- administrative forms (e.g. login, register, etc.)
In other blog posts, we write more extensively about plugins and themes; what they are, what they do, how plugins and themes add loads of new functionality to WordPress and even alter the look and feel of your site.
As you will learn shortly, WP themes affect where widgets work on your site and a number of plugins also come with accompanying widgets that will further improve your website’s usability.
Widgetized Themes
Most themes support widgets and provide widgetized sections on your site where widgets can display.
Usually, this is going to be in the theme’s sidebar menu, but depending upon the theme, widgets can also be located in your site’s header section, the footer area, and even above or below your content section.
It all depends on the theme you have installed on your site.
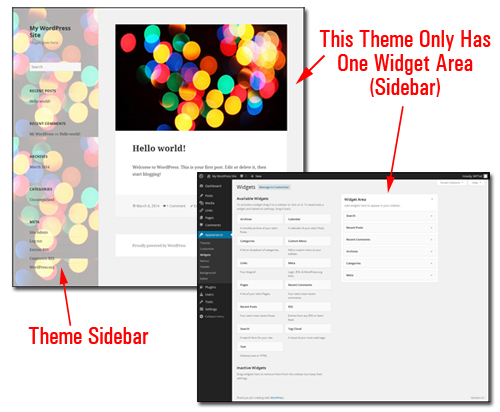
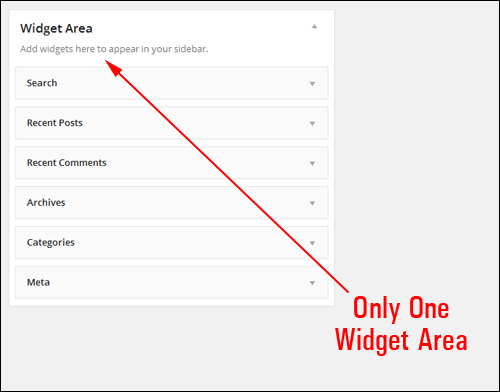
For example, the WordPress theme shown in the screenshot below provides users with only one widget area displaying items in the theme’s sidebar …

(Some WordPress themes only provide one widget section)
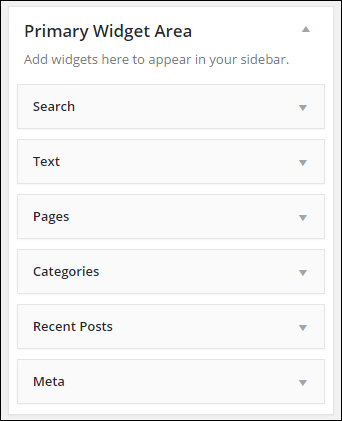
Here is the widget section of the theme shown above, where you can see that this particular WP theme only includes one widgetized area …

As you can see from the above, the only location where you can add widgets to your site using the theme shown above is in the site’s sidebar area.
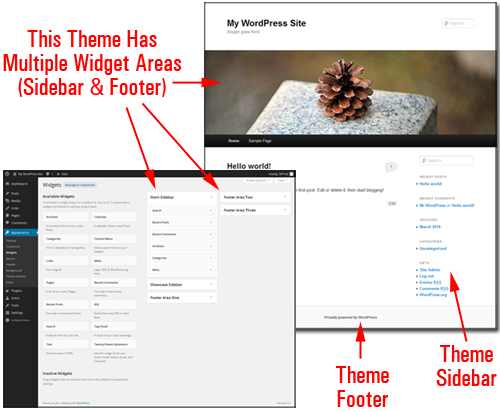
In contrast, the WP theme shown below contains a number of different widgetized areas …

(Many themes provide multiple widget areas)
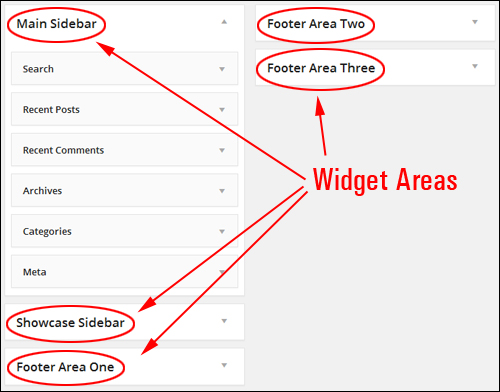
Below is an enlarged image of the widget screen of the theme above, where you can see how many widget areas are included in the theme …

(Multiple WordPress widget areas)
As you can see, with the above theme, widgets can be added to the sidebar area of two different page templates (Main Sidebar and Showcase Sidebar) and 3 different Footer areas (Footer Area One, Footer Area Two, Footer Area Three) …

(Some themes let you add widgets to your site’s footer)
Where Can I See My WP Widgets?
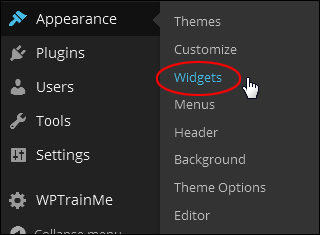
To access the Widgets panel go to Appearance > Widgets …

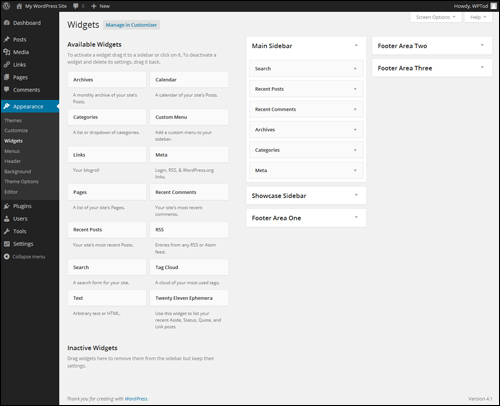
This loads the Widgets section in your browser …

(Widgets Panel)
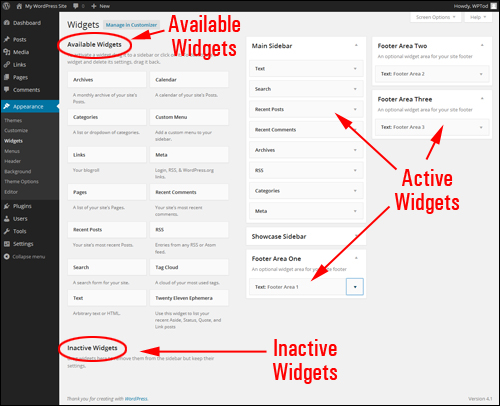
The Widgets section displays a list of all the widgets you have available.
The right-hand section of the screen displays your “active” widgets …

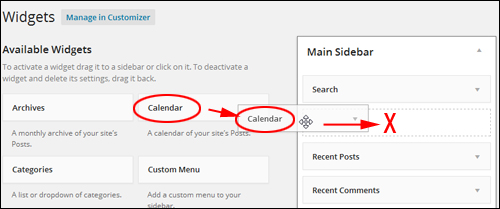
(Activate or deactivate widgets using drag-and-drop)
Available widgets can be activated or deactivated by dragging-and-dropping items to different sections of the screen.
Widgets dragged from the Available Widgets section to widget areas like your sidebar, footer, etc. become immediately active and can be used.
In addition, your Widgets screen includes an Inactive Widgets section that lets you remove widgets that you no longer want to use on your site. Inactive widgets do not lose their pre-configured settings.
![]()
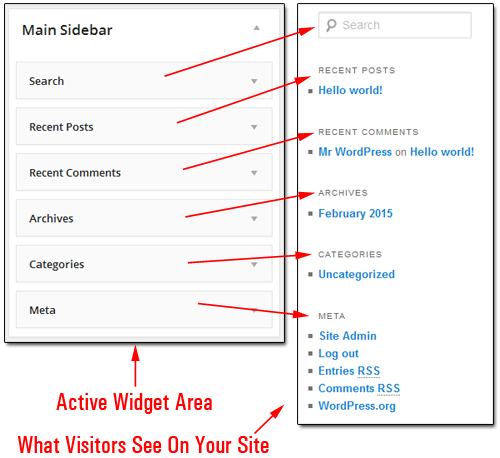
By default, your site already comes with a number of pre-installed widgets (e.g. widgets for displaying your pages, links, posts, post categories, adding text, adding RSS feeds, adding tags, adding a search box, etc …) and active widgets.
These widgets are available in the default WordPress theme right out of the box and display items like Search, Archives, Meta, etc. to site visitors …

(By default, your site already comes with a number of pre-installed widgets)
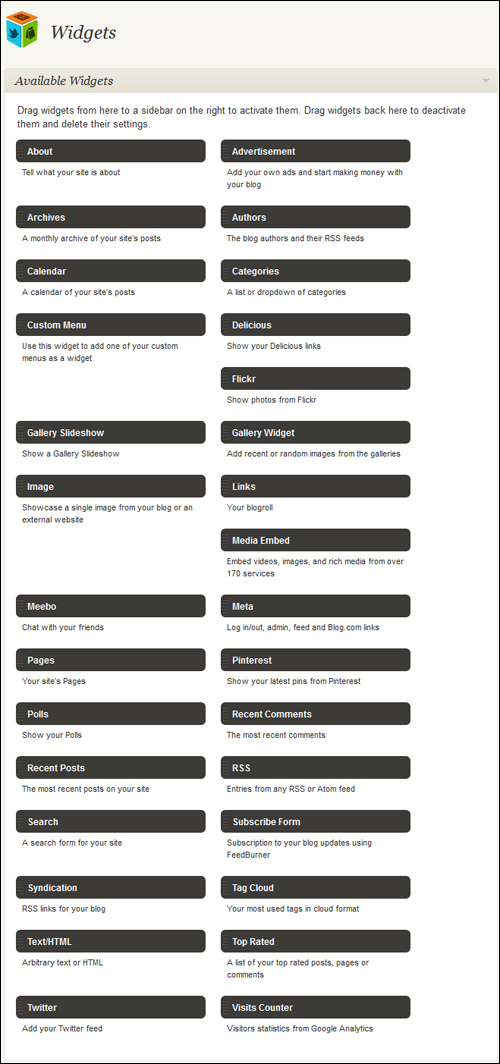
Sometimes, whenever new plugins are installed on your website or blog, you will see that new widgets have also been added to your Widgets area …

(Installing plugins can sometimes add new widgets to your Widgets section!)
WP Widgets Features: Drag And Drop
WordPress widgets are great because you can easily add, activate, deactivate, reorder and delete them from your Widgets area using simple drag and drop …

(Rearrange widgets using drag & drop)
With drag & drop you can easily reorder the order of your website’s widget-enabled areas.
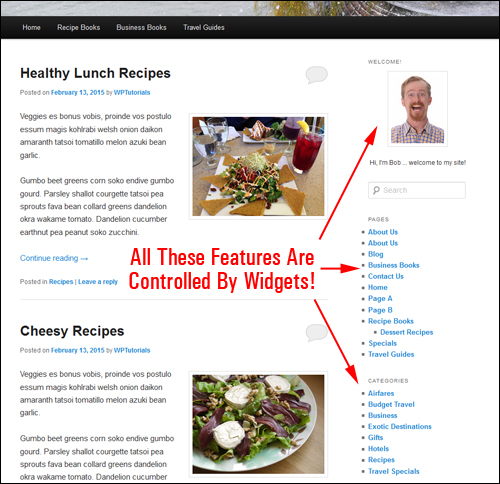
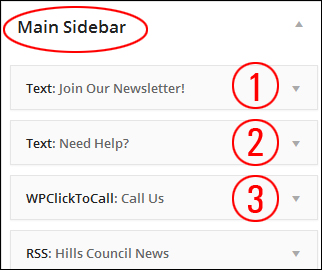
For example, take a look at the image below. In this example site, the widgets have already been configured to show the following:
- A subscription form,
- A click for support banner, and
- A couple of click to call sales buttons from a widgetized WordPress plugin …

(Widgets control how certain features on your site display)
Inside the example site’s Widget area, you would see that these features display on the site’s sidebar menu in the same order as their corresponding widgets have been arranged in their active widget section …

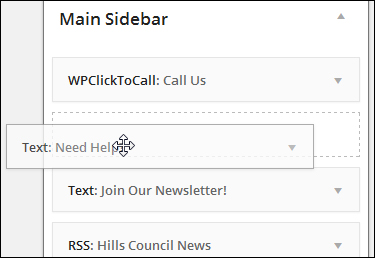
Let’s now reorganize these widgets in the Main Sidebar Widget Area using drag & drop …

(Drag-and-drop widgets in your widget area to rearrange their order)
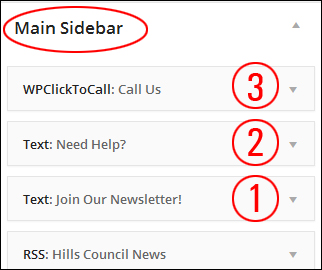
The widget features have now been reorganized in your sidebar …

As you can see, this immediately changes the order of items in the site’s sidebar. Note in the screenshot below that the click to call feature (3) is now the first item on the sidebar menu, and the contact us section (2) is found above the newsletter sign-up form (1) …

(WordPress widgets are really easy to use!)
Pretty cool, huh?
There are some more things about using widgets that are also worth keeping in mind about:
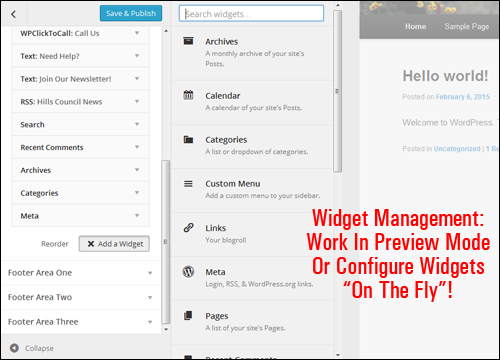
Widget Management – Customize Widgets Section
Depending upon the actual WP theme that you have installed, you’re also able to manage widgets without making actual changes to your site, so you can be sure that you like what you see before committing these changes to the live website.
You can do many edits, modifications and adjustments to widgets in preview mode, like inserting, removing and moving around the currently added widgets to any widget areas that your theme makes available, and see all changes in real time. If you like what you’ve done and click the “Save and Publish” button, your changes will then be instantly updated and reflected to your site visitors.

(Widget management – work in preview mode or configure widgets on the fly!)
The ability to manage widgets inside your own WP dashboard is a valuable feature of WordPress. You can work in preview mode inside the WordPress Theme Customizer screen (Appearance > Customize) and see how your widget content will appear before publishing any changes you’ve made (and avoid making errors), or manage widgets on the fly using the Widget editor area as discussed earlier.
Widget Configuration
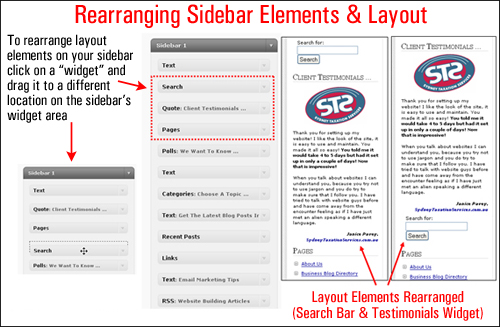
As we have shown you previously, WordPress lets you completely reorder how information displays in widgetized areas of your website or blog, like sidebars, footers and navigation menus with only a few clicks of your mouse button, using drag-and-drop …

(Rearranging sidebar elements using widgets can help improve user experience)
In the screenshot above, for example, you can see that we have quickly and easily rearranged the sidebar section by switching the search and testimonial sections. As you now know, this was easily done by simply dragging and dropping the widget elements into different positions inside the sidebar widget area.
Reorganize sidebar elements using widgets to improve user experience.
Now … what about the widgets themselves? Can the widgets be customized instead of simply added, removed and rearranged?
Absolutely!
With most traditionally-designed websites, you would need to edit code in the site’s templates to rearrange the layout, customize features on page elements like subscriber forms, or just add things like nested page lists, or a dropdown menu of your post categories, a post archives section, customized menus, links to external sites, links to your recent posts, the latest excerpts of comments added to your posts, a section displaying advertising, testimonials or survey results, RSS feed content, image galleries, Facebook feeds, and more.
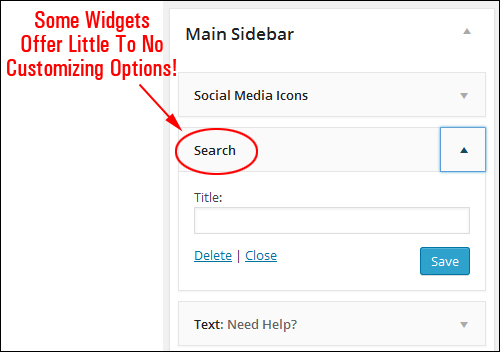
While some widgets are “fixed” in the sense that they provide little to no customization, other than to add something like an optional title to the widget as shown in the example below …

(Some widgets give you little to no customizing options)
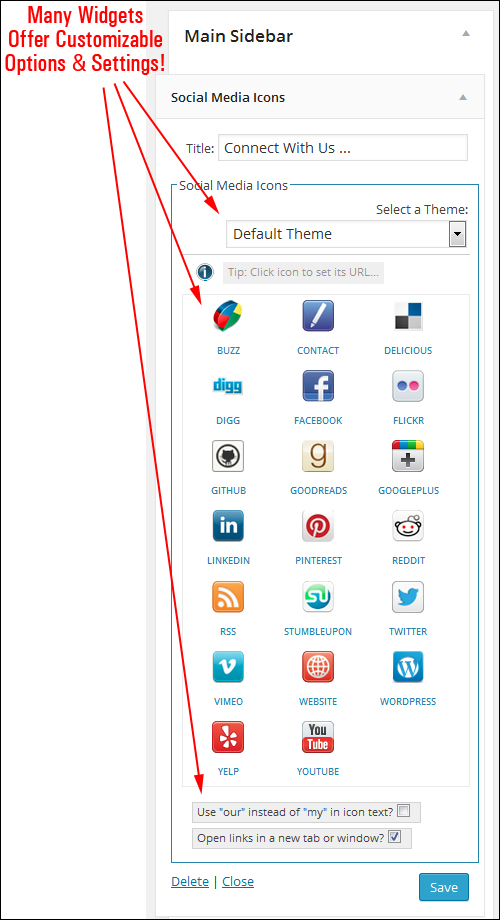
Many widgets offer a number of options that allow you to further customize your site features. This can include things like making certain types of information hidden to your site visitors but visible to registered users, displaying additional forms, fields, or data, specifying sizes of sidebar images, videos, etc. and more …

(Most widgets provide users with configuration options!)
How To Use WP Widgets
As we have just seen, widgets require no coding experience or programming expertise to use. Most widgets can be easily added to your WP web site simply by activating a plugin and then dragging and dropping the plugin’s corresponding widget into your Active widgets area.
For useful tips and tricks to using widgets, see these detailed step-by-step tutorials showing you how to use various widgets in WordPress to boost the effectiveness of your site, plus lots of cool tips for getting the most benefit out of WordPress using widgets:
- How To Use And Configure WordPress Widgets – Part 1
- How To Use And Configure WordPress Widgets – Part 2
- How To Use And Configure WordPress Widgets – Part 3
- How To Use And Configure WordPress Widgets – Part 4
Related Posts
If you are learning how to use WordPress, you may also find the following related posts useful:
Hopefully, this post has given you a better understanding of problems that can affect your website and how WordPress can help you improve your business online. To learn more about using WordPress for a business website or blog please see our related posts section.
***
"Learning WordPress has been a huge stumbling block for me. I've been looking for something that covers absolutely everything but doesn't cost an arm and a leg. Thank you so much ... you have just provided me with what I have been looking for! Truly appreciated!" - Tanya
***