 In Part 1 of this tutorial series, we explained how to use widgets in WordPress and in Part Two, you learned how to configure text widgets.
In Part 1 of this tutorial series, we explained how to use widgets in WordPress and in Part Two, you learned how to configure text widgets.
In this section we will continue configuring other WordPress widgets.
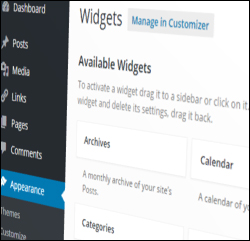
How To Add A Categories Widget To Your Sidebar Area
Now that you have set up a text widget containing a clickable help button, let’s configure a widget to display Categories on your sidebar.
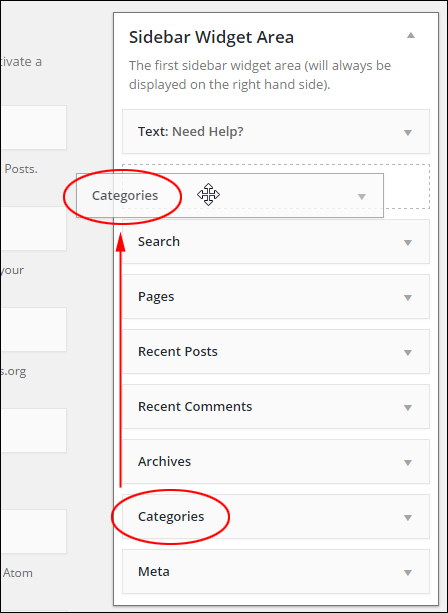
By default, the Categories widget already displays on the sidebar. Place this widget wherever you want your categories to display by clicking and dragging it on your sidebar widget area …

(Categories widget)
![]()
your categories …

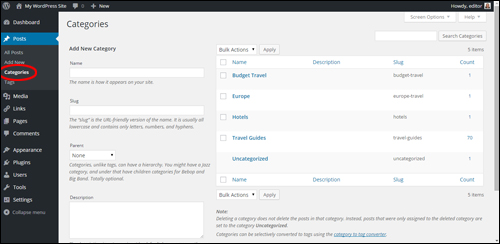
(Categories Panel)
Note: We are currently putting together tutorials on setting up categories in WordPress.
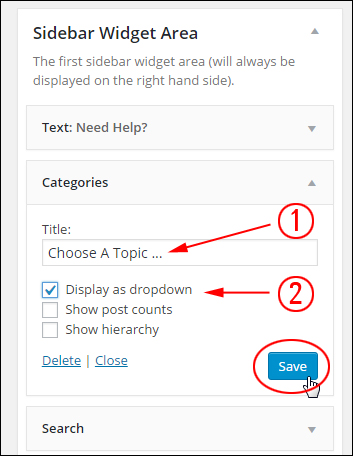
Let’s configure the Categories settings for your widget as described below:
- In Title: type something that will make sense to visitors, like “Choose A Topic…” (1)
- If you plan to add many categories, check Display as dropdown (this significantly reduces the length of your widget content by displaying all categories inside a drop-down menu). If you plan to publish posts under a few categories only, then leave the Display as dropdown box unticked. (2)
- You can leave the remaining options unticked, or see the additional notes on configuring the Categories widget below.
- Click Save when done …

(WordPress Categories widget settings)
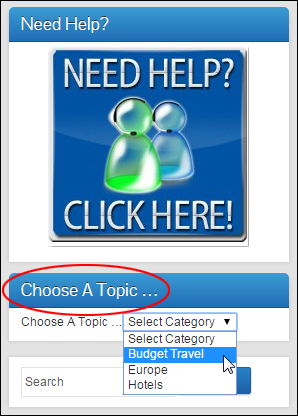
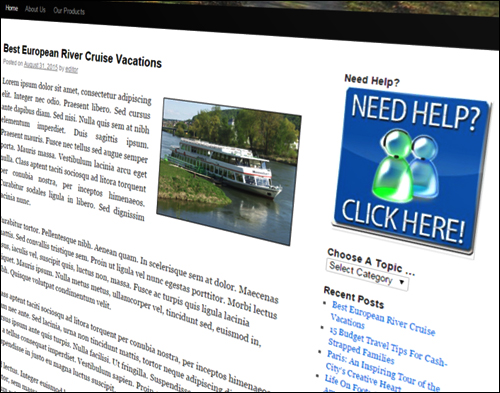
Click Visit Site or refresh your page to see how the content will display to visitors …

(WordPress Categories widget added to sidebar menu)
![]()
Tips:
- Change the default Uncategorized post category to something more meaningful.
- If you use nested categories on your site, you may want to check the Show hierarchy option, otherwise leave this box unticked.
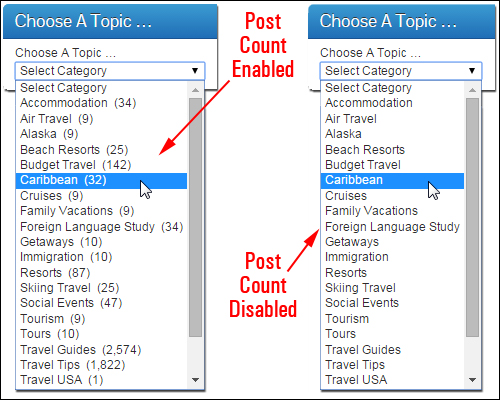
- To display the number of posts published in each category, enable the Show post counts check box …

(Category widget options – Post Count Enabled vs Post Count Disabled)
Add A Recent Posts Widget To Your Sidebar
The Recent Posts widget typically appears in your sidebar navigation section by default. All you need to do is configure the widget.
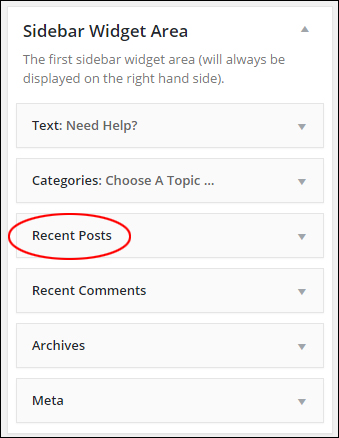
Click on your Recent Posts widget title bar to configure its settings …

(Recent Posts WordPress widget)
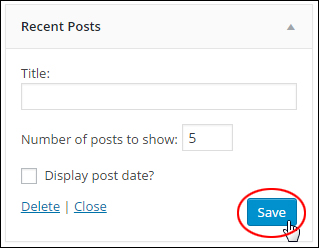
There is very little to set up in this widget. You can add a widget title, select the number of posts to display and opt to display post dates. If you want to use the default setting for Number of posts to show, then just leave the widget as is, otherwise enter the number of posts to show and click Save …

(Recent Posts widget settings)
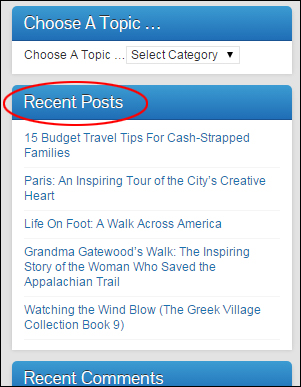
Your most recent posts will be listed on the sidebar navigation area …

(Recent Posts WordPress widget on sidebar navigation area)
We provide a step-by-step tutorial that show you how to create and edit posts in WordPress here: How To Create A WordPress Post
Add A Pages Widget To The Blog Sidebar
Next, we’ll add a widget to your sidebar to display page links.
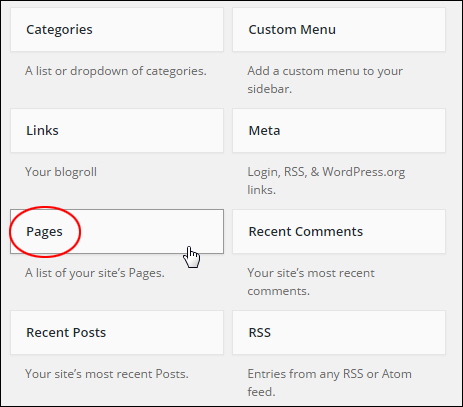
Find a Pages widget in the Available Widgets section …

(Pages Widget)
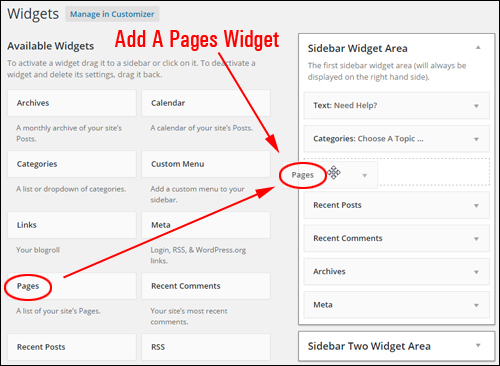
Drag the Pages widget to your widget area …

(Dragging and dropping a Pages widget into the sidebar navigation menu)
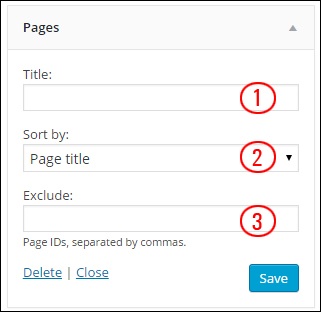
The Pages widget allows you to configure the following settings:
- Title: Add a title to display above your links (e.g. “Useful Pages“) (1)
- Sort by: Sort how your pages display: by title (i.e. alphabetically), by page order, or page ID. (2)
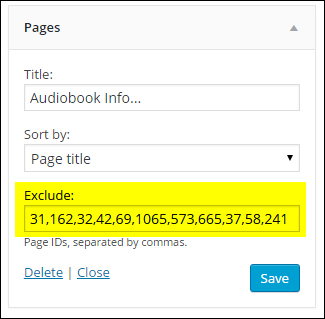
- Exclude: Prevent pages from being visible on your sidebar (3) …

(WordPress Pages Widget settings)
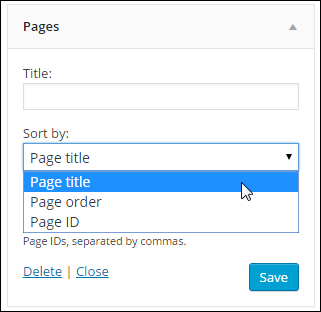
By default, pages will be listed by title in alphabetical order. If you want to display pages using one of the other options, then choose a different method in the Sort by: drop-down menu …

(WordPress Pages Widget settings – item sorting options)
To prevent pages from displaying in your sidebar, simply enter their Page Ids separated by commas into the Exclude field of the widget …

(WordPress Pages Widget settings – excluding pages)
To learn how to find a WordPress post or page ID, see this step-by-step tutorial: Finding WordPress Page And Post IDs
Click the Save button when finished and click Close at the bottom of the widget box to minimize the widget.
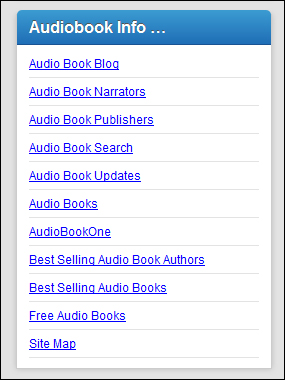
Links to the site’s main pages will now display in the sidebar area …

(WordPress Pages Widget on blog sidebar)
![]()
Tip: You can add multiple Pages widgets to your sidebar navigation section. This is useful if you need to display separate groups of pages on your sidebar navigation section (e.g. “Products”, “Legal Pages” etc.)
Display Links On Your WordPress Sidebar Menu
Next, we’ll add a Links widget to display external links on your sidebar menu.
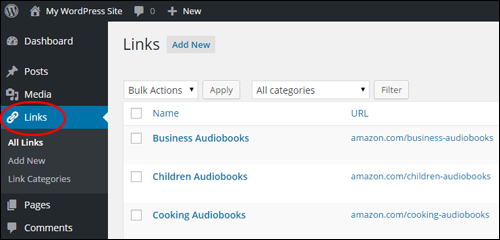
Before adding a Links widget to your sidebar section, we recommend setting up your Links feature inside the dashboard …

(WordPress Links screen)
Note: We plan to create tutorials that explain how to configure and use Links.
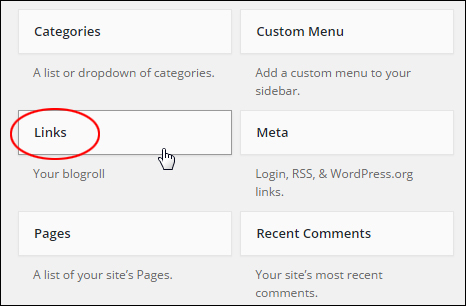
To add the widget, find a Links widget in the Available Widgets section …

(Links Widget)
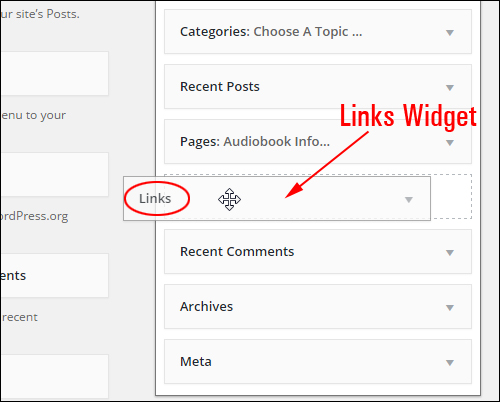
Drag the Links widget to your active area …

(Making Links Widget active)
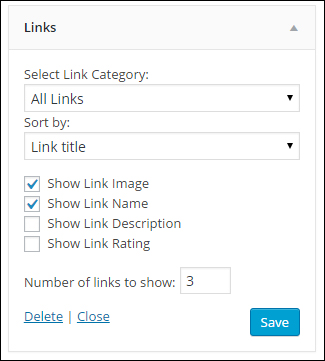
The Links widget offers a number of configurable options, including the ability to specify what information to show about your links and how many links you want to display on the sidebar …

(Links Widget Settings)
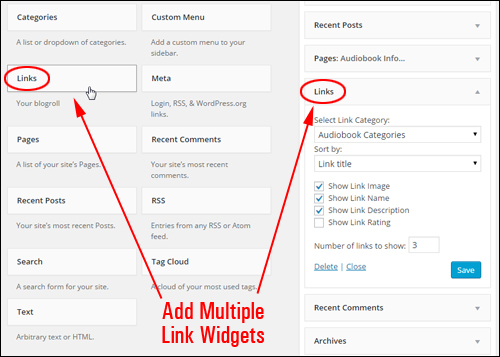
You can add as many separate ‘Link Widgets’ to the sidebar menu as you want. As you will see in a moment, this lets you create and display specific lists of links on your site …

(Add Multiple Links Widgets To The Sidebar Menu)
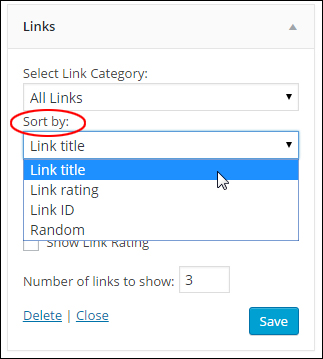
You can sort links by Link title, Link rating, Link ID, or display links in Random order …

(WordPress Links widget: ‘Sort by:’ drop-down menu)
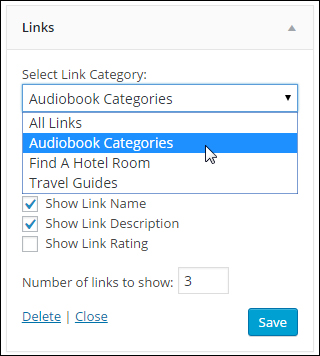
You can also create and display a list of items for a specific category, by selecting a link category from the ‘Select Link Category’ drop-down menu …

( Links widget: ‘Select Link Category’ drop-down menu)
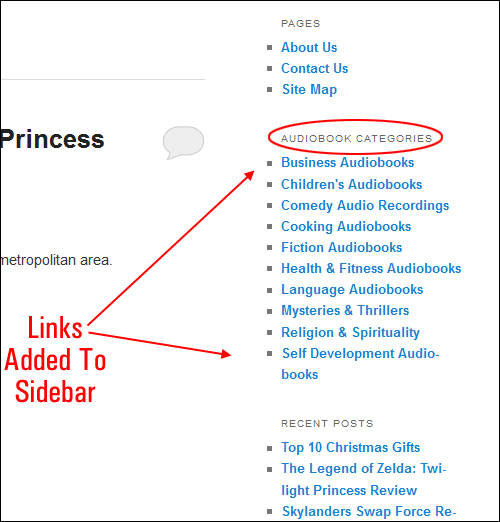
When you have finished configuring the Links Widget, click the Save button to update your settings. Your widget will become immediately visible on your site …

(Links added to sidebar navigation area)
As the above example shows, you can display specific external links to your site visitors (e.g. a list for a specific link category only), and add multiple link lists to your sidebar.

***
This is the end of part 3 of this tutorial series on using Widgets.
Click here to continue:
***
"I am beyond impressed with what you have put together. I can tell that you put a ton of hard work into building what you have. You have the absolute best content on WordPress I have ever seen!" - Robert T. Jillie

