 In Part One of this step-by-step tutorial series, we explained how to use widgets in WordPress and in Part Two, you learned how to configure a text widget.
In Part One of this step-by-step tutorial series, we explained how to use widgets in WordPress and in Part Two, you learned how to configure a text widget.
In Part Three, we began configuring a number of default WordPress widgets.
In this final installment, we are going to complete the step-by-step tutorial by configuring a few more commonly-used widgets.
![]()
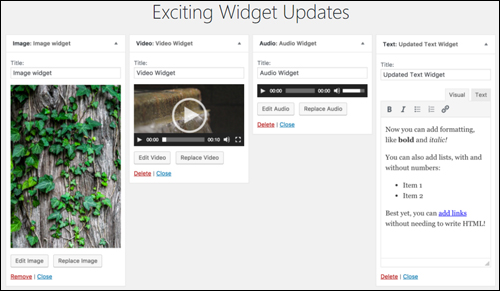
In WordPress v. 4.8, WordPress introduced new media widgets covering images, audio, and video, and an updated text widget that supports visual editing …

(WordPress 4.8 introduced new widget updates)
These widgets let you add content from your media library and media stored in other servers or storage locations (e.g. Google Drive, Dropbox, Amazon S3, etc.).
Let’s go through how to configure and use each of these widgets:
Rich Text Widget
From version 4.8 onward, WordPress has added native rich-text editing capabilities to text widgets …

(Rich Text Widget)
This lets you format text, create lists, add emphasis, and insert links into your sidebar text quickly and easily …

(Format text easily with the new text widget)
To learn more about using text widgets in WordPress, see the tutorial below:
WordPress Image Widget
The WordPress Image Widget lets you add an image to your sidebar from your Media Library or an external storage location.
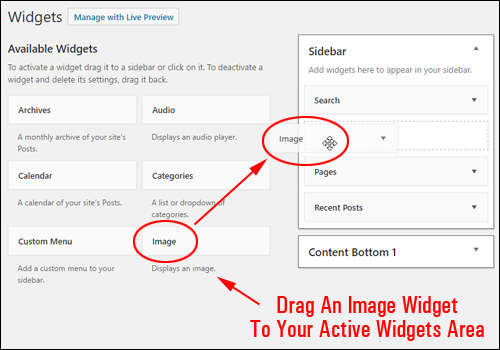
To add an image, drag an image widget to your active widgets area …

(Image Widget)
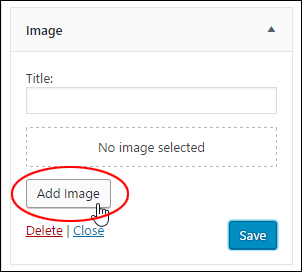
Click on ‘Add Image’ …

(Let’s add an image!)
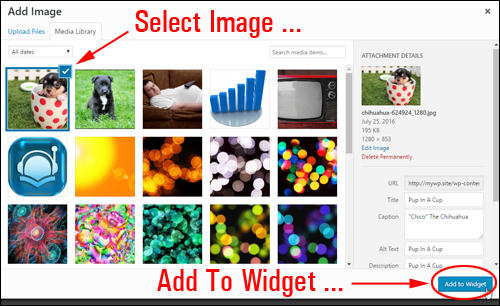
Select an image from the Image Library, check or add image details (e.g. Caption, Alt text, Description, etc.) if desired and click the ‘Add to Widget’ button …

(Select an image)
The image will automatically load into the widget area …

(Image added to widget)
Add a Title to your image if you want, or leave the ‘Title:’ field blank and click ‘Save’ …

(Save your image)
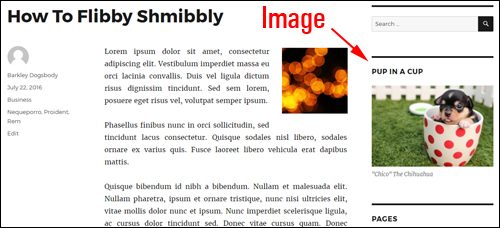
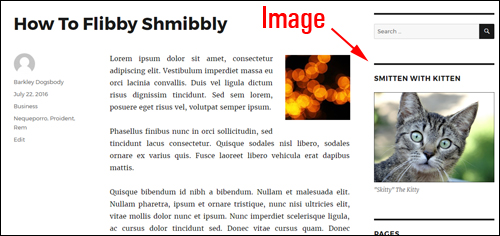
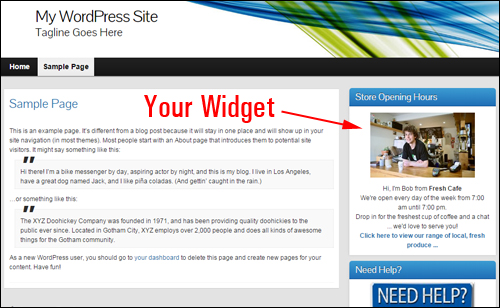
Preview your website and you should see the image displayed where you have placed your image widget …

(Image added to website using WordPress image widget)
If you want to link your image to an URL, go back to your image widget and click on ‘Edit Image’ …

(Image Widget – Edit Image)
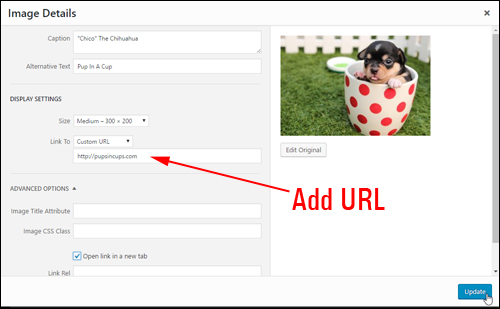
Add a URL in the ‘Image Details’ > ‘Display Settings’ > ‘Link To’ screen and click the ‘Update’ button …

(Link your image to an URL)
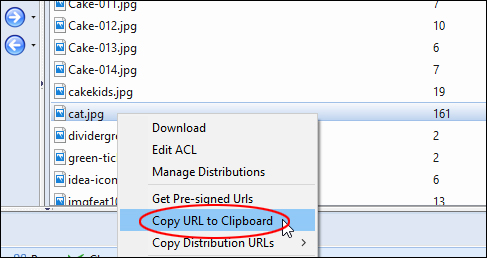
To add an image stored in an external server or remote location, locate and copy the URL of the image to your clipboard …

(Copy image URL to your clipboard)
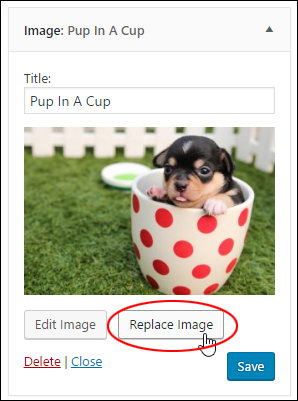
Go back to your image widget and click on ‘Replace Image’ …

(Image Widget – Replace image)
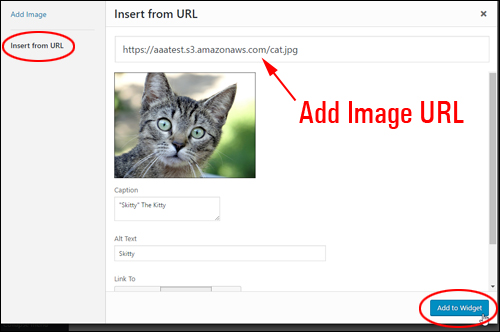
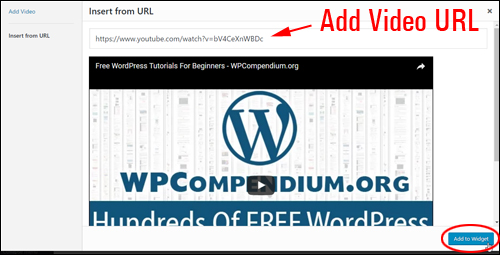
The Media Library browser opens. Click on ‘Insert from URL’ and paste in the image URL copied to your clipboard, then click on ‘Add to Widget’ …

(Add image URL)
If you have previously added an image title in your widget, remember to replace it if required, then click ‘Save’ …

(Save your new image)
The new image will now display on your sidebar …

(New image added using WordPress image widget)
To learn more about adding images to WordPress, see this tutorial:
WordPress Video Widget
The WordPress Video Widget lets you add audio files to your sidebar from your Media Library, YouTube, Vimeo, or an external storage location.
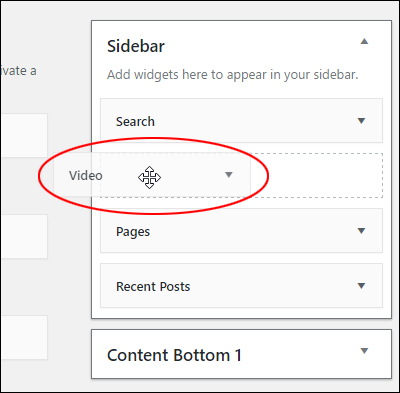
To add a video to the sidebar, drag a Video widget to your active widgets area …

(Drag a Video widget to your sidebar)
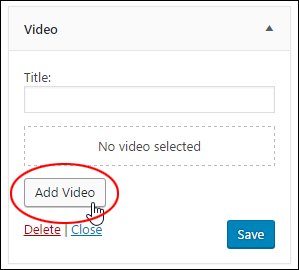
Click the ‘Add Video’ button …

(Video widget – Add Video)
Select a video from your media library or add a video URL and click the ‘Add to Widget’ button …

(Add a video URL)
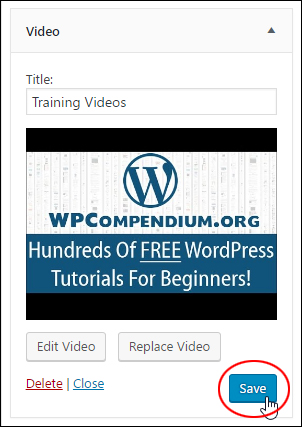
Add a title to the widget if desired and click ‘Save’ …

(WordPress Video Widget – Save Button)
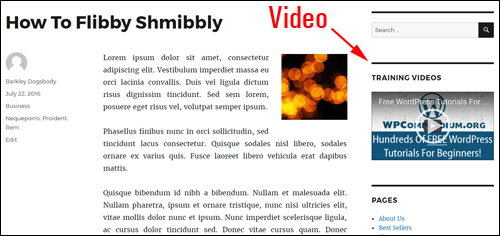
Your video will display on your site where the video widget has been added …

(Video added using WordPress video widget)
To learn more about adding video to WordPress, see this tutorial:
WordPress Audio Widget
The WordPress Audio Widget lets you add audio files like podcasts, music or a personal greeting to your sidebar from your media library or an external storage location.
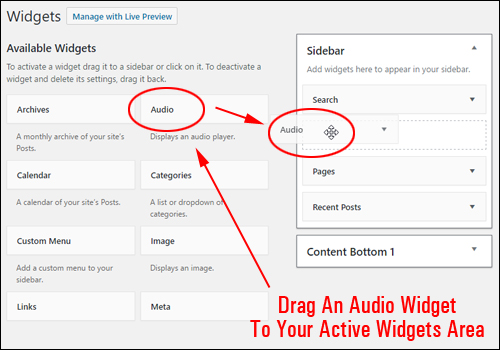
To add an audio file to your sidebar, drag an audio widget to your active widgets area …

(Add an audio widget to your sidebar)
Click the ‘Add Audio’ button…

(WordPress Audio Widget – Add Audio button)
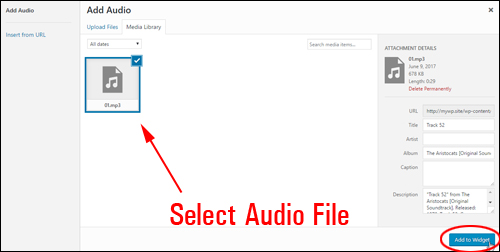
Select an audio file from your media library or insert the URL of an audio file stored in an external location …

(Select your audio file)
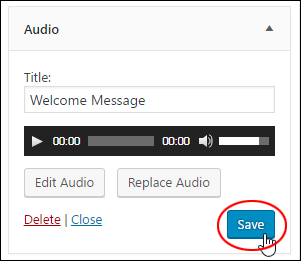
Add a title to your widget if desired and click the ‘Save’ button …

(Save the audio file on your audio widget)
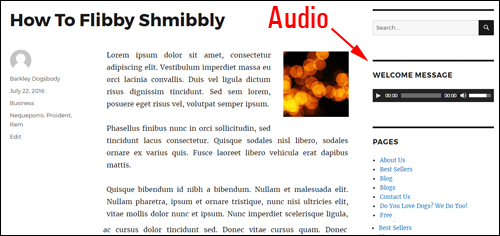
Your site will now display an audio file to visitors where you have placed the audio widget …

(Audio file added to your site using the WordPress Audio Widget)
To learn more about adding audios to WordPress, see this tutorial:
Add A Newsfeed To Your Sidebar
Let’s now add An RSS widget to display news items on the sidebar navigation section.
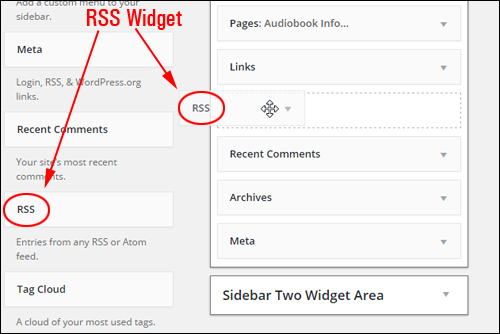
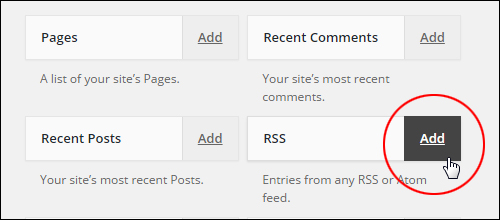
To add the widget, select an RSS widget in the Available Widgets section and drag it to your active area …

(WordPress RSS Widget)
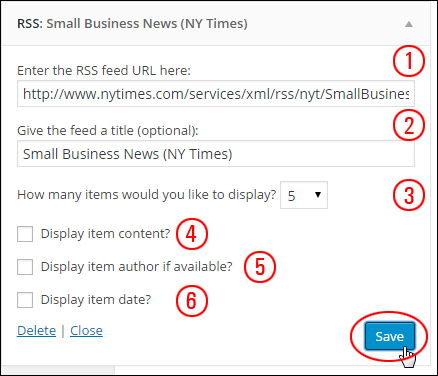
Enter the following information into the widget settings:
- RSS feed URL: Enter the URL of your RSS feed here.
- Feed Title: If you would like to add an optional widget feed, enter it here.
- Items to display: Select the number of items you would like to display on your sidebar from the drop-down menu.
- Display item content: Tick this box if you would like to show the feed item content.
- Display item author: Tick this box to show the RSS feed item author.
- Display item date: Tick this box if you would like to show the RSS feed item date.

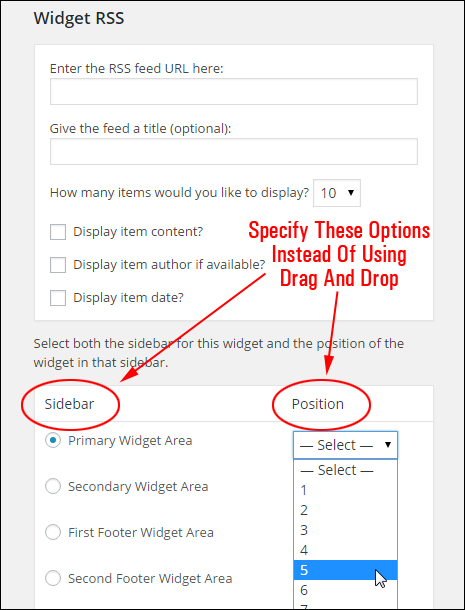
(RSS Widget settings)
Experiment with different settings to find the ideal combination for your blog.
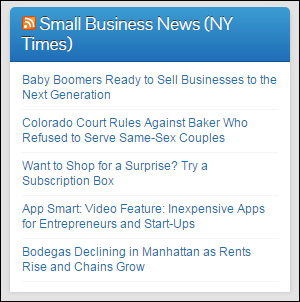
The screenshot below shows an RSS Feed widget configured with the settings shown above …

(WordPress RSS Widget displayed on sidebar area)
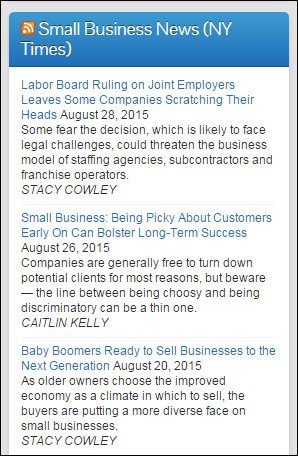
The example below shows a published RSS widget configured with additional options selected …

(WordPress RSS Widget settings)
To learn more about using RSS feeds in WordPress, see this tutorial:
Add A Tag Cloud
Now, let’s add A Tag Cloud widget to your sidebar navigation area.
![]()
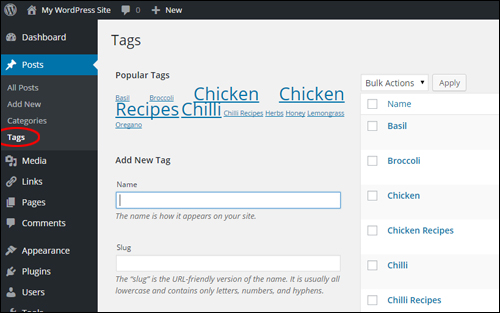
Tags appearing in the widget are listed in the Tags area …

(Tags screen)
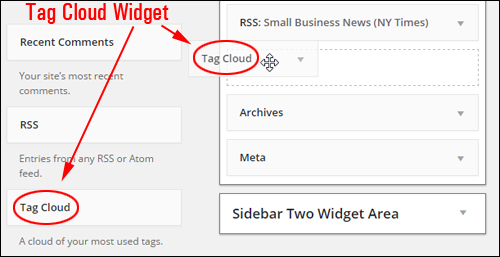
To add the widget, find a Tag Cloud widget in the Available Widgets section and drag it to the sidebar area …

(WordPress Tag Cloud Widget)
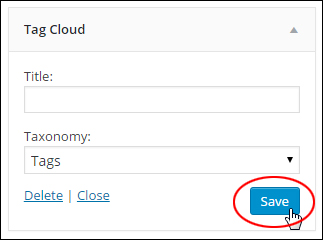
There’s really not much to configure in this widget. You can add a title if you want, and choose whether to display items in the tag cloud using Tags or Categories. Click Save when done …

(WordPress Tag Cloud Widget settings)
Your Tag cloud will now display on your sidebar navigation section …

(Tag cloud displaying post tags)
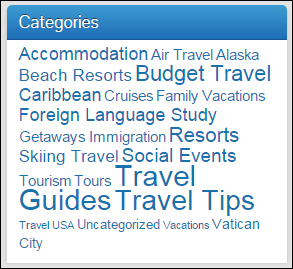
The screenshot below shows an Tag Cloud widget set up to display Categories instead of Tags …

(Tag cloud set to display WordPress post categories)
To learn more about using post tags in WordPress, see this tutorial:
Configure The WordPress Archives Widget
To complete this tutorial, we’ll configure the Archives Widget, which is another common widget.
As you continue adding new posts to WordPress, your older posts begin to move further away from public view. Your content is still there, it’s just not as visible.
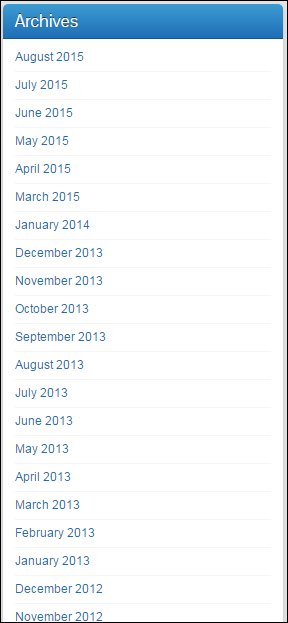
The Archives Widget allows readers to view earlier content …

(WordPress Archives Widget)
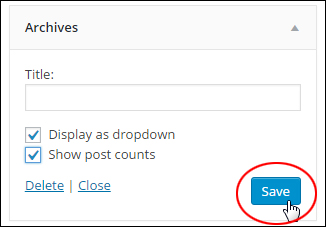
There is really not much to set up. You can add a title if you want, and choose whether to display items in the sidebar in a dropdown menu, and display post counts . Click Save when done …

(WordPress Archives Widget settings)
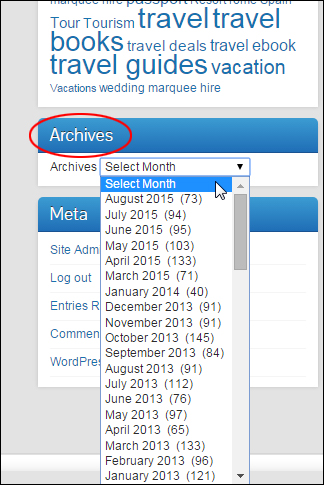
The example below shows an Archives widget configured to show posts as a dropdown menu with post counts checkbox enabled …

(Archives Widget added to sidebar)
Now that you know how to configure a number of widgets, let’s explore some other useful ways to use WordPress widgets.
Useful Widget Tips
Here are some additional things to know about using widgets:
Add ‘Visibility’ Function To Widgets
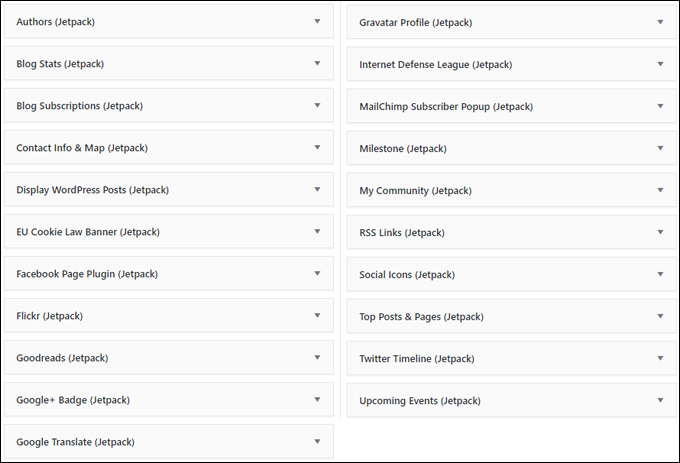
Installing the Jetpack plugin not only adds many new widgets to your widgets area …

(Jetpack Widgets)
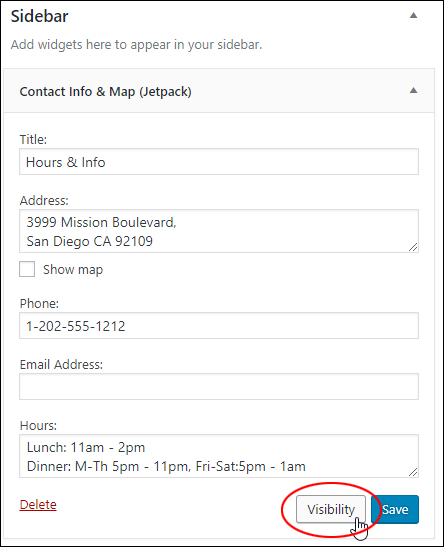
It also adds a useful ‘Visibility’ function to all WordPress widgets …

(Jetpack adds ‘Visibility’ to all widgets)
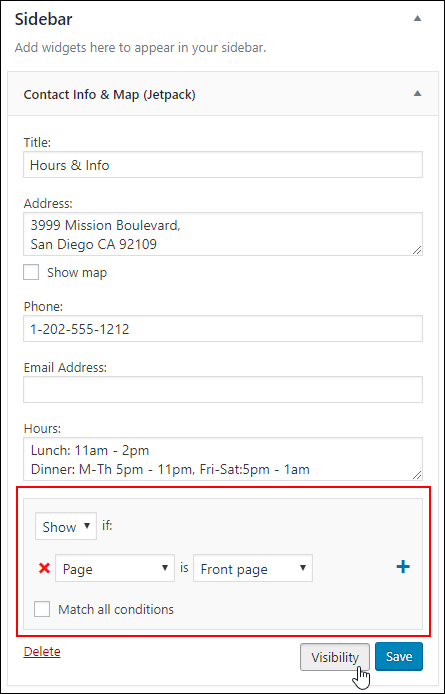
This function lets you specify whether to display or hide widgets from your sidebar based on conditions you set for a particular category, author, user. role, tag, date, or page …

(Set conditions to show or hide widgets)
This is a really useful function to have.
For example, you can:
- Display a widget only on your home page or only on posts published under certain categories, tags, authors, dates, etc.
- Configure widgets to display specific or time-sensitive announcements based on a post’s category, date, etc.
- Configure widgets to display targeted ad banners based on a post’s category or tag.
- Hide widgets from appearing on certain posts or pages to prevent users from being distracted (e.g. remove widgets with ads from your sales pages).
- And more!
To learn more about using the Jetpack plugin, go here:
Override Default Sidebar Widgets
If you see widgets displaying on your blog sidebar navigation menu that aren’t showing up under your active sidebar inside the Appearance > Widgets section, it’s because with some themes, until you add widgets to the sidebar, the theme will display its own default set of widgets.
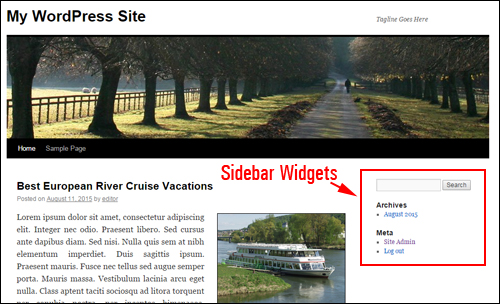
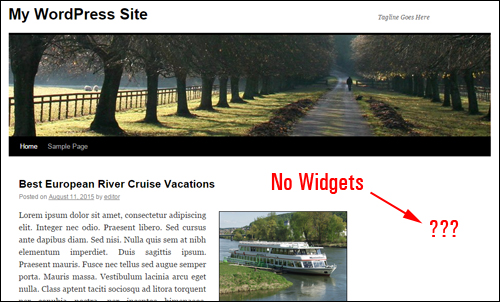
For example, this site displays a couple of widgets in the sidebar …

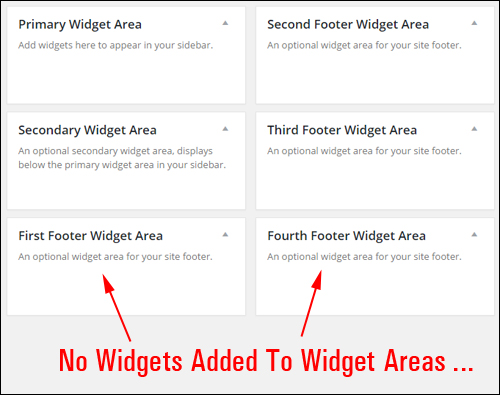
If you look inside the Widgets area, however, you could find that no widgets have been added to the active widget areas …

The above theme is probably using default widgets.
Once you add one or more widgets to an active widget area, the other widgets will disappear and be replaced with your selected widgets instead.
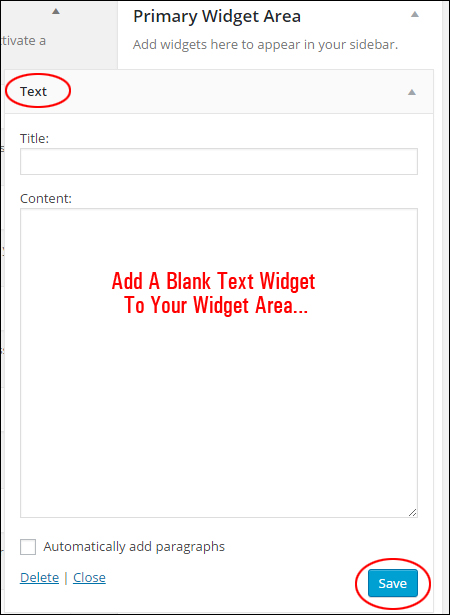
Note: If you want nothing to appear in the sidebar navigation section, either use a theme page template without a widgets layout or just add a blank Text widget to the sidebar.
Just add a blank text widget to a widget area …

And the default widgets won’t appear in the sidebar/footer section …

Accessibility Mode
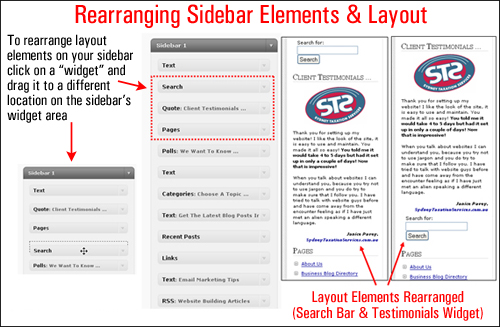
As we have explained previously, WordPress lets you easily and quickly rearrange how content displays in widgetized areas of your website sidebars, footers and navigation menus with just a few clicks of your mouse button, using drag-and-drop …

(Rearranging sidebar elements using widgets can improve user experience)
In the screenshot above, for example, you can see that we have easily reorganized the sidebar by switching the search and testimonial sections. This is easily done by simply dragging and dropping the widgets into different positions inside the sidebar widget area.
Rearranging sidebar elements with widgets can improve your site’s user experience.
If, however, you find that you cannot move widgets using drag-and-drop (e.g. using a mobile device that doesn’t support dragging-and-dropping), then you can still work with widgets if you enable Accessibility Mode.
Enabling Accessibility Mode For Widgets
Enabling Accessibility Mode, via your Screen Options, allows you to use Add and Edit buttons instead of using drag & drop.
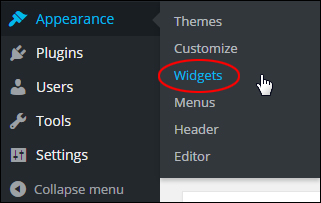
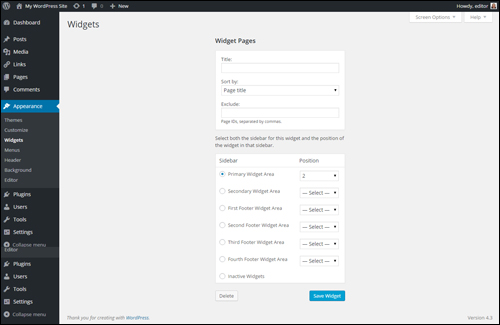
To enable Accessibility Mode, log into your dashboard and navigate to Appearance > Widgets …

(Widgets Menu)
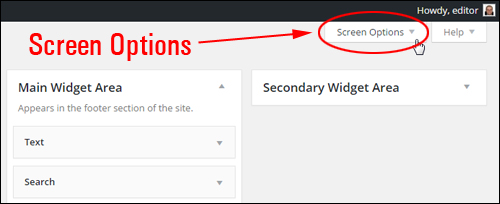
Click on Screen Options on the top right hand corner of your screen …

(WordPress Widgets – Screen Options)
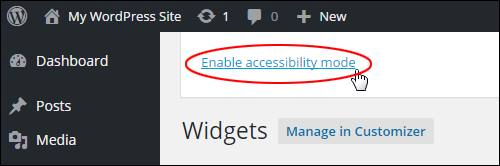
Click on the Enable accessibility mode link …

(Switch On accessibility mode)
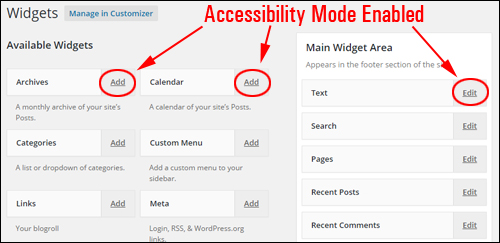
Once the feature has been enabled, the widgets in the Available Widgets and the Active Widgets sections, widgets will display an Add and Edit link respectively …

If you click on a Widget’s Add link in the Available Widgets section …

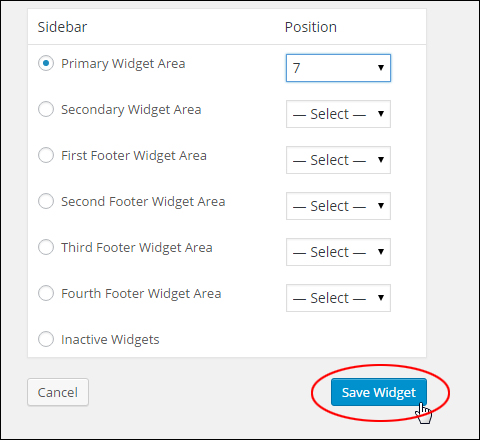
A screen will display the selected widget with options for customizing the widget’s settings, selecting the location to add the widget, and drop-down menus for specifying the position of the widget in your selected location (e.g. position “1”, “2”, “4”, etc.) …

Click Save Widget to add the widget to the Active Widgets section, or Cancel to return to your previous screen …

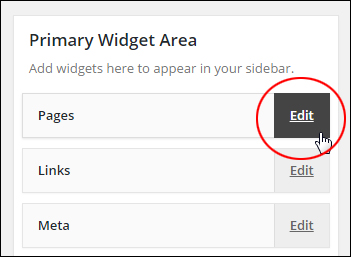
Click on an active widget’s Edit link …

A screen will display your selected widget with options for modifying the widget’s settings.
Click Save Widget to return to the Active Widgets screen, or click the Delete button to remove the widget from the Active Widgets section …

Click on Disable accessibility mode in the Screen Options section to go back to using drag-and-drop …

(Switch off accessibility mode)
Creating Your Own Sidebar Widgets
Most widgets will either be installed by default when you create a new WordPress site, or be automatically added to your Available Widgets section when you install a new plugin on your site.
If you want to create a custom sidebar widget, then here is a simple and easy way:
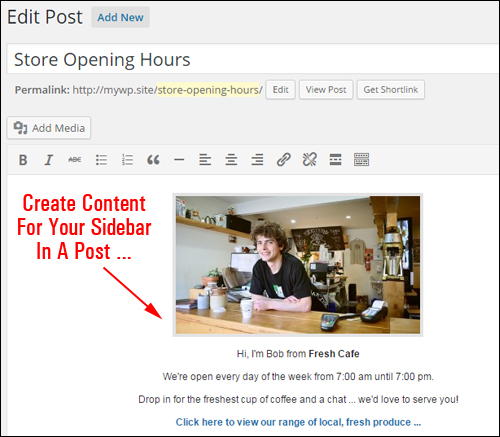
First, create a new Post and type in the content that you would like to display in the sidebar navigation section…

Make sure that any images you plan to use are resized to fit the maximum width of your sidebar. Also, keep in mind that you don’t have a lot of room to add content on your sidebar navigation menu, so keep your information concise.
Also, don’t worry about publishing your Post – all we need is the content HTML so we can paste it into your widget.
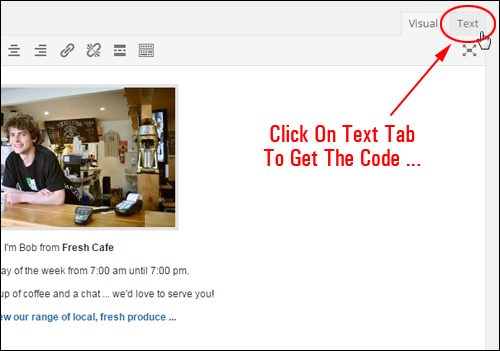
Once you have composed your content in the WordPress editor, click on the Text tab …

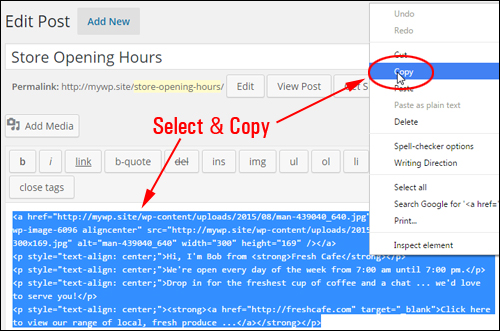
Select everything inside your text editor window and copy it to your clipboard…

Next, go into your Widgets Screen.
Add a new Text widget to your sidebar, paste the content from your clipboard into the content field and click Save …

Your custom widget will be added to your sidebar…

(Create your own custom sidebar widgets)
Congratulations! Now you know how to use and configure WordPress sidebar widgets.

Subscribe below & receive 101+ useful WordPress tips that will help grow your business online faster ...
***
"Wow! I never knew there's so much to learn about WordPress! I bought one of the WordPress for Dummies three years ago, such authors need to be on this course!" - Rich Law, Create A Blog Now
