 There are so many great benefits to using WordPress to build and manage your digital presence. One of these is that WordPress makes it very easy to add content, expand your website’s functionality and rearrange the layout of your website with no code editing skills required.
There are so many great benefits to using WordPress to build and manage your digital presence. One of these is that WordPress makes it very easy to add content, expand your website’s functionality and rearrange the layout of your website with no code editing skills required.
WordPress lets you quickly and easily insert, remove, and reconfigure various types of content from your site’s sidebar menu (or header and footer sections, depending on your theme) using widgets.

(Widgets)
This article explains how widgets work, what widgets do and how widgets can help you supercharge your website.
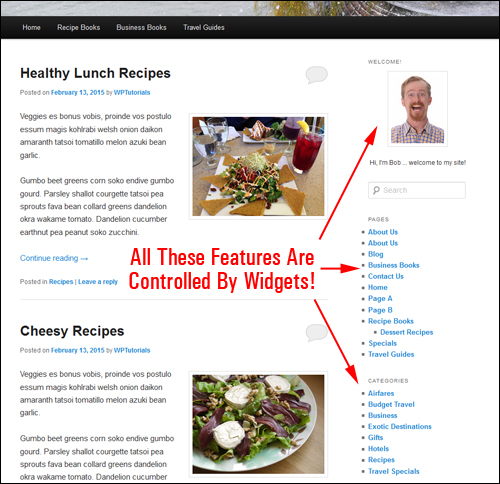
WP Widget: An Overview Of Widgets For Business Owners

(Widgets make managing and using WordPress easier!)
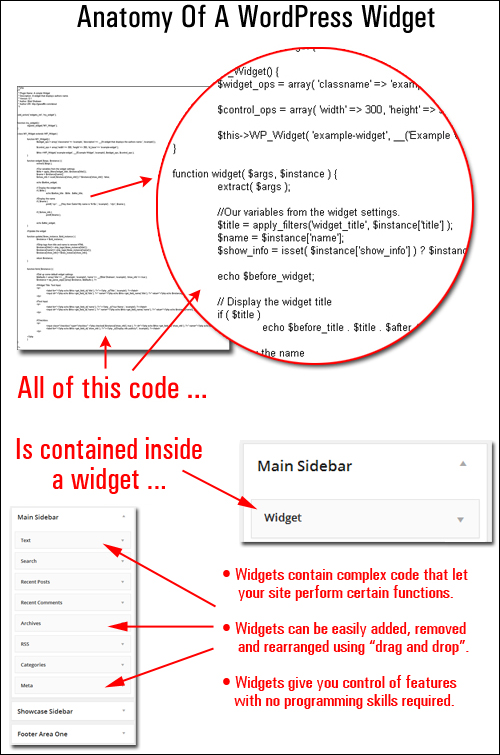
A widget is a self-contained block of code that performs a specific function, such as adding a functionality, or a script or item to your site.
The WordPress software is written using a web language called PHP (Hypertext Preprocessor). Normally, in order to add features and functions that will enhance the functionality of a website, you have to learn how to script web code.
Now … don’t worry if it all sounds too technical. As you are about to see, WordPress widgets are made for non-technical users.
Widgets don’t require you to know how to program or manipulate PHP code in order to expand the functionality of your site.

(Widgets help you manage technical features and functions on your website without the need to touch code!)
Widgets were originally designed to provide an easy way to give WordPress users to control aspects of their WordPress theme’s layout and functionality.
In plain English terms, widgets allow you to:
- Easily add, edit and delete features in certain areas of your WordPress site without touching any web code, and
- Rearrange the functional layout of your theme on widget-enabled areas of your site (e.g. the sidebar, header, footer and other areas) using drag-and-drop technology.
Here are just some of the functions you can add to your site’s sidebar area (and headers and footers and other areas, depending on the theme you have installed) using widgets:
- pages on your site
- blog categories
- archive
- menus that display only selected pages
- links to resources
- links to recent posts
- excerpts of recent comments added to your posts
- clickable text ads
- client testimonials
- survey questions & results
- content from RSS feeds
- opt-in form
- image galleries
- social media sharing buttons
- add widgets from other sites (e.g. Facebook friends)
- administrative forms (e.g. login, register, etc.)
In other blog posts, we provide additional information about WP plugins and themes; what they are, what they do, how plugins and themes easily add new functionality to WordPress and change the entire look and feel of your site.
As you will learn shortly, WordPress themes affect where widgets work on your web site and a number of plugins include accompanying widgets that will enhance your site’s usability.
Widgetized Areas
Most WP themes support widgets and provide widget-enabled areas on your site where you can add widgets to.
Usually, widgets can be found in your theme’s sidebar menu, but depending upon the theme, widgets can also be in the header area, in the footer, sometimes even below your content.
It all depends on what theme that you have installed.
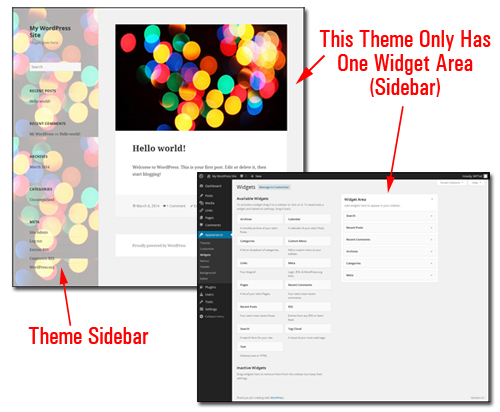
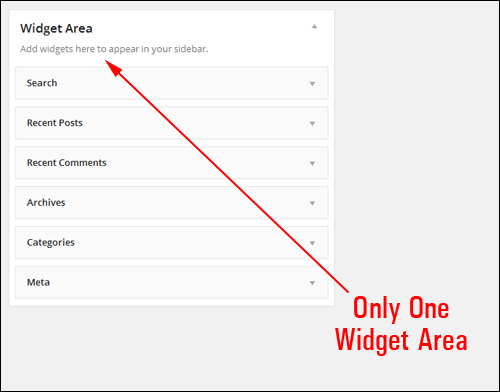
For example, the WP theme shown in the screenshot below has only one widget area for the theme’s sidebar navigation …

(Some WordPress themes provide only one widget enabled area)
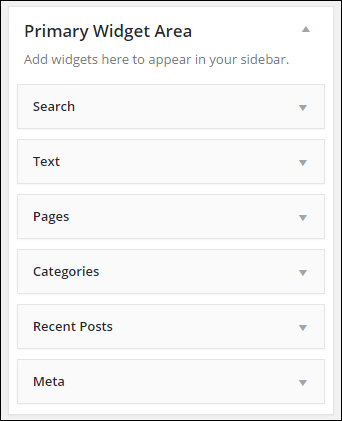
Below is the widget screen of the above theme, where you can see that this theme only contains one widgetized area …

As you can see, the only location where you can add widgets to your site using the theme above is in the site’s sidebar section.
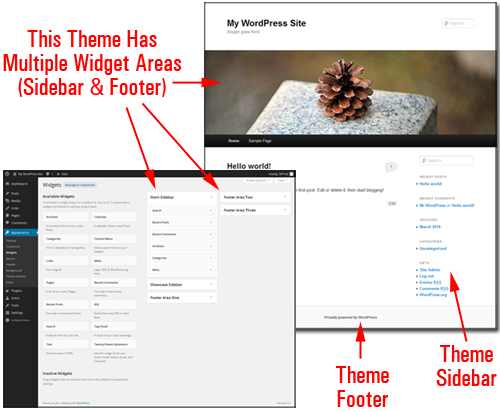
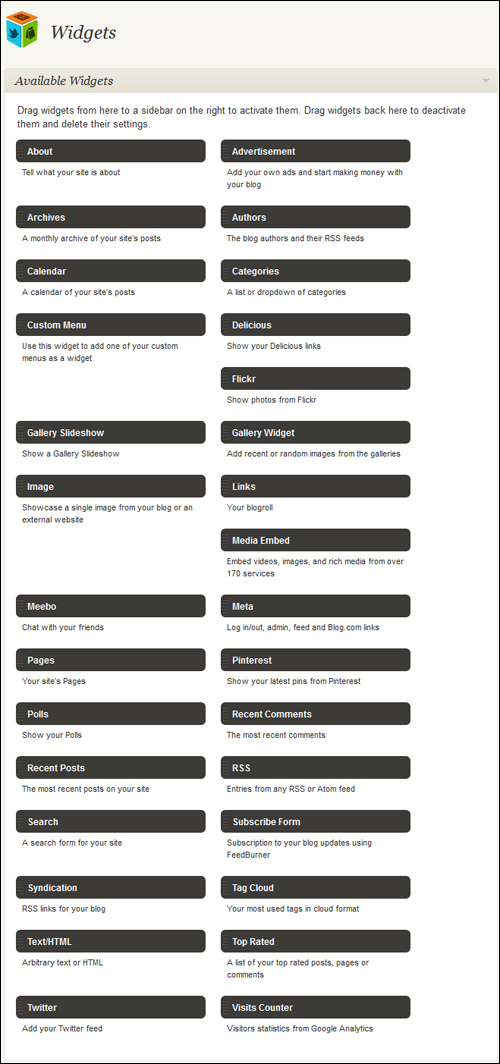
In contrast, the WP theme shown in the screenshot below includes a number of different widget-enabled areas …

(Many themes provide multiple widget-enabled sections)
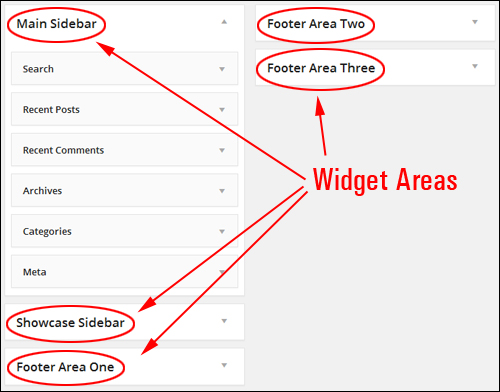
Below is an enlarged image of the widget panel of the above theme, where you can see how many widget areas are included in this particular theme …

(Multiple WordPress widget areas)
As you can see, in the above theme, you can add widgets to the sidebar area of two different page templates (Main Sidebar and Showcase Sidebar) and 3 different Footer areas (Footer Area One, Footer Area Two, Footer Area Three) …

(Some WordPress themes let you add widgets to your site’s footer section)
How Do I Access My WP Widgets?
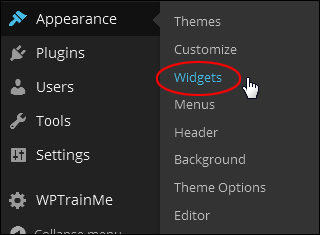
The Widgets panel is located within the WordPress dashboard and can be easily accessed from the dashboard menu by choosing Appearance > Widgets …

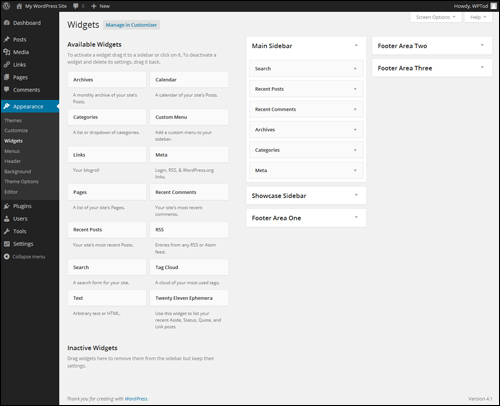
This loads the Widgets section in your browser …

(Widgets Panel)
The Widgets area displays a list of all the widgets that you currently have available.
The right-hand section of the screen displays your “active” widgets …

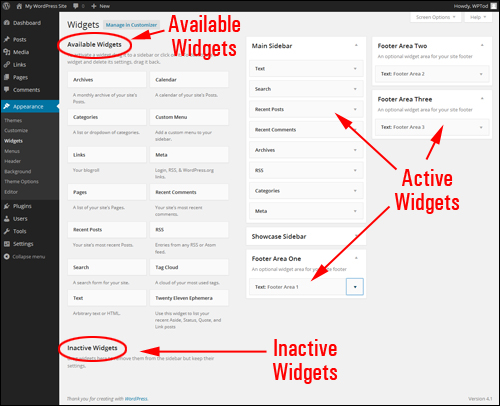
(Activate or deactivate widgets using drag and drop)
Available widgets can be made Active or Inactive by dragging-and-dropping items to different areas of the panel.
Widgets dragged from the Available Widgets section to widget areas like your sidebar, footer, etc. instantly become active and available.
In addition, the Widgets screen includes an Inactive Widgets section that lets you remove any widgets that you no longer want actively displayed on your website. Inactive widgets do not lose their pre-configured settings.
![]()
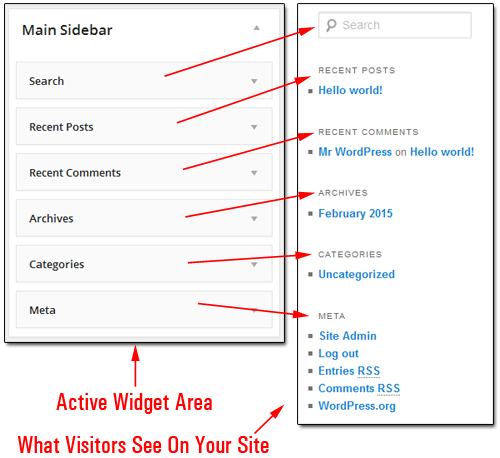
By default, your site already comes with several pre-installed widgets (e.g. widgets for displaying your pages, links, posts, post categories, adding text, adding RSS feeds, adding tags, adding a search box, etc …) and active widgets.
These widgets are available in your default WordPress theme right out of the box and display items like Recent Posts, Archives, Categories, etc. to your site visitors …

(In a default WordPress installation, your site already comes with a number of pre-installed widgets)
Sometimes, as new WordPress plugins are installed on your website or blog, you will see that new widgets are also added to your Widgets area …

(Installing new plugins can sometimes add new widgets to your Widgets section!)
Widgets Features: Drag-And-Drop
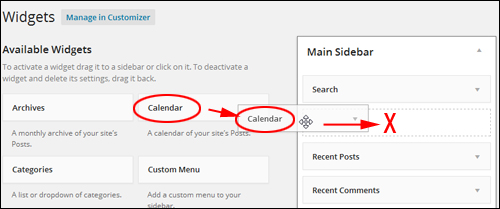
WordPress widgets are great because you can easily add, activate, deactivate, rearrange and delete them in your Widgets section just by using drag and drop …

(Rearrange widgets using drag-and-drop)
Using drag & drop lets you easily reorder the order and layout of your website’s widgetized areas.
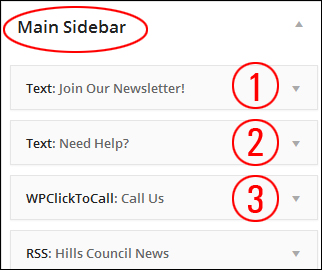
For example, take a look at the image below. In this site, the widgets have already been configured to display:
- A newsletter subscription form,
- A contact support banner, and
- A couple of click to call sales buttons from a widgetized plugin …

(Widgets control the order certain features on your site display)
Looking inside this site’s Widget area, you would see that these features display on the site’s sidebar area in exactly the same order as they were arranged in the active widget bar …

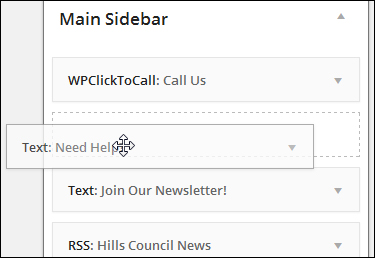
If we reorganize these widgets in the Widget Area by dragging & dropping elements in the widget area …

(Drag & drop widgets in your widget area to rearrange their order)
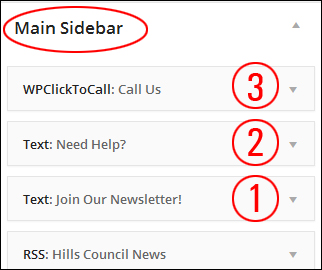
The widget features have now been reorganized in the sidebar …

As you can see, this instantly changes the order of items in your site’s sidebar. Note in the screenshot below that the click to call feature (3) is now the first item on the sidebar menu, and the contact us banner (2) can now be found above the newsletter sign-up form (1) …

(Widgets are really easy to use!)
Cool, huh?
Let me just show you some other things worth knowing about WP widgets:
Widget Management – Widget Customizer Section
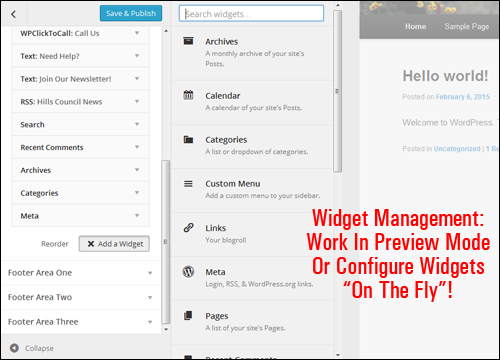
Depending upon the actual theme that you have installed on your site, you can also manage your widgets without making actual changes to your site, so you can be sure that you like what you have done before committing any changes to your live website.
You can do many modifications and adjustments to your widgets in preview mode, like inserting, deleting and moving around the currently added widgets to any widget areas that your theme makes available, and everything is done in real time. If you like what you have done and click the “Save and Publish” button, your changes will then be instantly updated and reflected on your site to visitors.

(Widget management – work in preview mode or configure widgets on the fly!)
The ability to manage widgets inside your own dashboard is a great feature of WordPress. You can work in preview mode inside the WordPress Theme Customizer screen (Appearance > Customize) and see how your widget content will appear before publishing it (to avoid making errors), or manage your widgets on the fly using the Widget editor screen as discussed previously.
Widget Configuration
As we’ve explained earlier, WordPress lets you completely reorder how content displays in widgetized areas of your site sidebars, footers and navigation menus with only a few clicks of your mouse, using drag-and-drop …

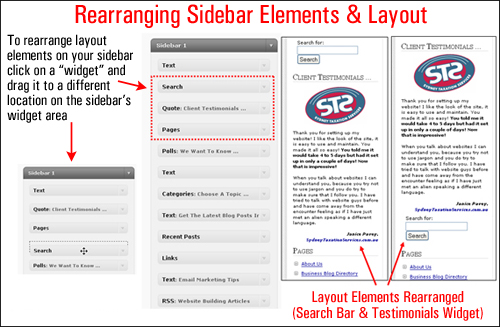
(Reorganize sidebar elements with widgets to improve your site’s user experience)
In the above screenshot, for example, you can see that we have easily rearranged the site’s sidebar by switching the search and testimonial sections. As you now know, this was easily done by simply dragging and dropping the widget elements into different positions inside the sidebar widget area.
Reorganizing sidebar layout using widgets can help to improve visitor experience.
Now … what about the widgets themselves? Can the widgets be customized instead of simply added, removed and rearranged?
Absolutely!
With many static websites, you would need to edit code in your site’s templates to rearrange the layout, customize features on page elements like an opt-in subscription form, or just add other features like a list of your web pages, or a dropdown menu of your blog categories, a post archives section, custom menus, links to external sites, a list of your most read posts, the latest comments, a section displaying advertisements, quotations or poll results, RSS feed items, video thumbnails, social media buttons, and more.
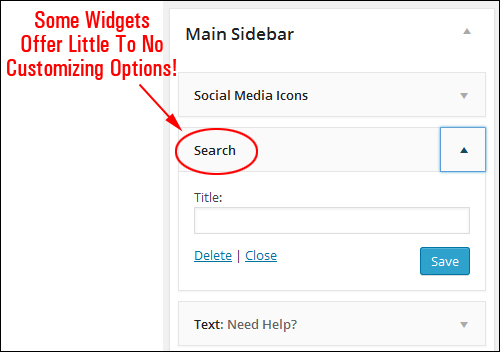
While some widgets are “fixed” in the sense that they provide little to no customizing options, other than to add something like an optional title to the widget as shown in the example below …

(Some widgets offer little to no customizing options)
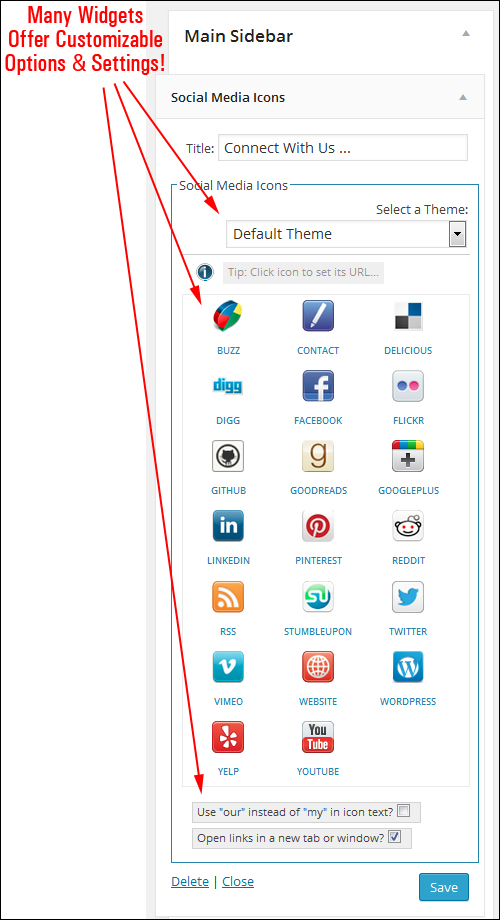
Many widgets provide various settings that allow you to further customize them. This can include things like making certain types of information hidden to visitors but visible to registered users, displaying additional forms, fields, or data, specifying sizes of sidebar images, videos, etc. and more …

(Many widgets give you customizing options!)
Using WordPress Widgets
As we have just seen, widgets require no coding experience or programming expertise to use. Most widgets can be easily added to your WordPress web site simply by activating a plugin and then dragging and dropping the plugin’s related widget into your Active widgets area.
For some useful tips and tricks to using widgets, see these detailed step-by-step tutorials showing you how to use various kinds of widgets in WordPress to boost the effectiveness of your website or blog, plus many great tips for getting the most benefit out of WordPress with widgets:
- How To Use And Configure WordPress Widgets – Part 1
- How To Use And Configure WordPress Widgets – Part 2
- How To Use And Configure WordPress Widgets – Part 3
- How To Use And Configure WordPress Widgets – Part 4
Related Posts
If you are new at WordPress, you may also find the following related posts useful:
Hopefully, now you have a better understanding of issues that can affect your web site and how WordPress can help you get better results online. To learn more about using WordPress for a business web site please click on links to visit our related posts section.
***
"Learning WordPress has been a huge stumbling block for me. I've been looking for something that covers absolutely everything but doesn't cost an arm and a leg. Thank you so much ... you have just provided me with what I have been looking for! Truly appreciated!" - Tanya
***