 In Part 1 of this step-by-step tutorial series, we explained the basics of using widgets in WordPress.
In Part 1 of this step-by-step tutorial series, we explained the basics of using widgets in WordPress.
In this section you will learn how to begin configuring several sidebar widgets in WordPress.
Configuring Widgets
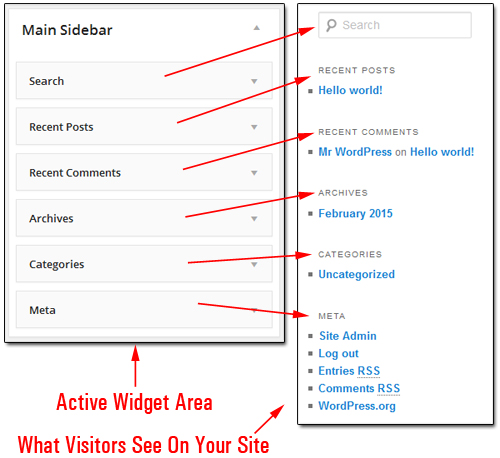
In a default WordPress installation, your site comes with a number of built-in widgets, such as widgets that let you display links to your site’s pages, recent posts, news items, filter content by tags, etc.

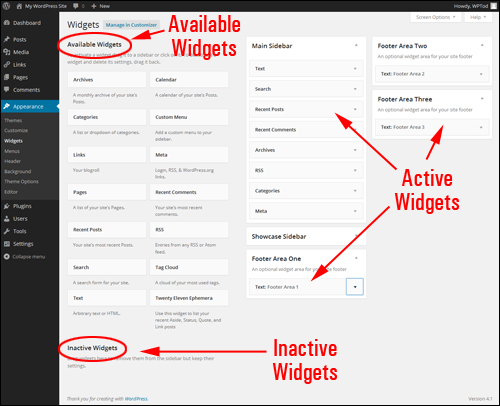
(By default, your site comes with a number of active widgets)
How To Add Sidebar Widgets To WordPress: Step-By-Step Tutorial
In this tutorial series, we are going to add, configure and reorder various widgets, including:
- Adding a Support graphic button linking to the contact details page.
- Adding a Categories section with a drop down menu.
- Add a Recent Posts section.
- Add a list of your site’s Pages.
- Display important Links on your sidebar.
- Add an RSS Feed section.
- Add a Tag Cloud section.
- Adding and configuring an Archives section to the sidebar navigation section.
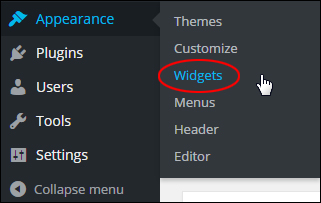
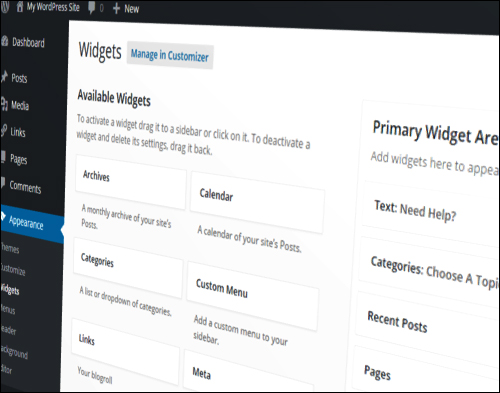
The Widgets section is located inside your WordPress admin area and can be easily accessed by going to Appearance > Widgets …

(Widgets Menu)
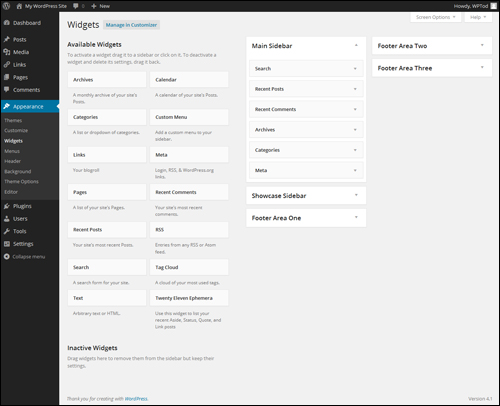
This brings you to the Widgets section into your web browser …

(Widgets Panel)
Let’s start to configure your sidebar widgets …
Adding Text Widgets
Text widgets are quite useful …

(Text widget)
![]()
Rich Text Widget
From version 4.8 onward, WordPress has added native rich-text editing capabilities to text widgets …

(Rich Text Widget)
This lets you quickly and easily format text, create lists, add emphasis, and insert links into your sidebar text …

(Format text easily with the new text widget)
Text widgets can be used to add article snippets, ads, messages and more to your site … just by typing in text or adding HTML into the content area. You can also add an optional title in the Title field. Remember to save your settings when done …

(A text widget is really versatile!)
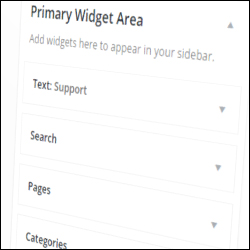
Example: Using A Text Widget To Add A Help Button To Your Sidebar Navigation Menu
For this example, let’s set up a support button on your sidebar that will take your visitors to a page on your site (or an external site, e.g. a helpdesk) where they can contact you for help and support.
First, you will need to create or source a “help button” graphic image that your visitors can click on …

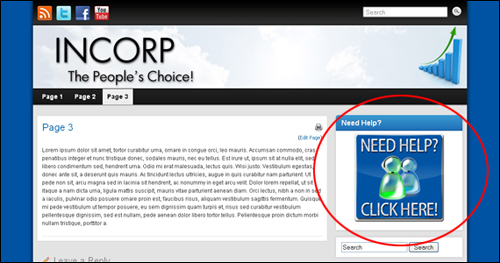
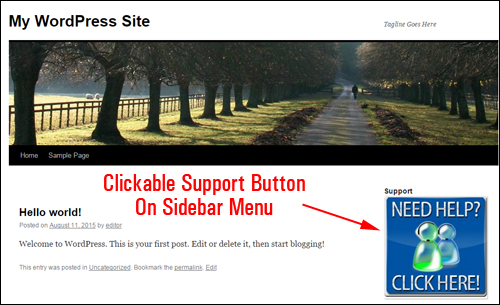
We’ll set up a clickable Help button to display at the top of your sidebar section like in the example shown below …

Step 1 – Upload your image.
To display the image on your site, first you must upload the image to your server and note the path to your image location.
E.g. …
http://www.yourdomain.com/images/supportbutton.jpg
You will need this information in Step 3.
For visitors to go to the contact page when they click on the graphic button, you will need to either create a contact page, or have an existing destination page already set up (e.g. a helpdesk). We will then link your button image to this URL in Step 3 …
Step 2 – Create the support page.
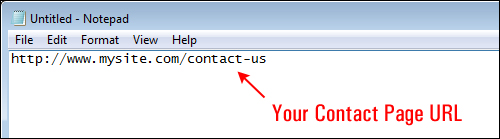
Create a contact page on your site and note down its URL …

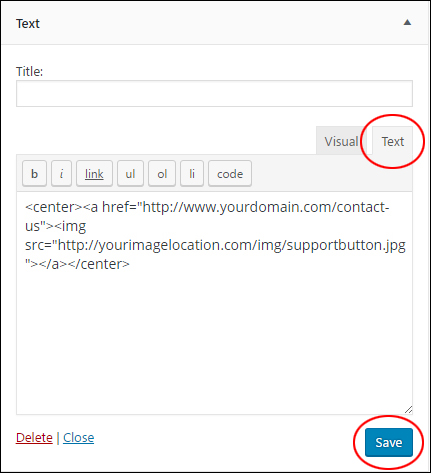
Step 3 – Create your text widget code.
Don’t worry … this sounds a lot more technical than it is. In simple terms, we just need to create the instructions linking the button image to your contact page/helpdesk.
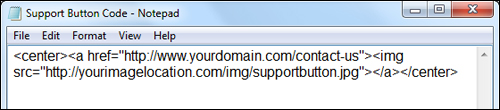
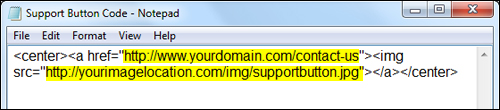
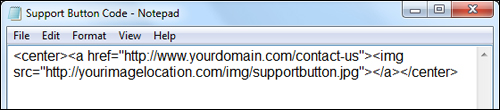
Your code can be typed in a plain text file and will look something like this …

- Replace “http://www.yourdomain.com/contact-us” in the code above with the URL of your contact page location.
- Replace “http://yourimagelocation.com/img/supportbutton.jpg” in the code with the URL of your image location.
The screenshot below shows which sections of the above code you need to replace with the actual contact page and image URLs …

Replace the above URLs and then copy all of the above code to your clipboard when finished.
If you need help with basic HTML code, refer to this tutorial:
Next, go back into your Widgets screen …

(Widgets Area)
Step 4 – Add a Text widget.
Add a Text widget to your sidebar in the location where your support button should display.
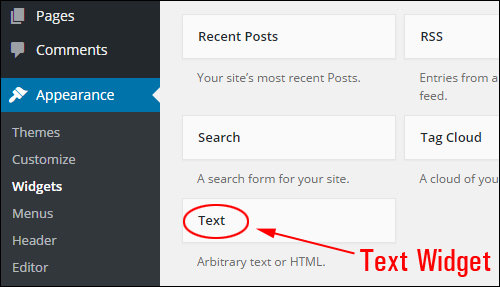
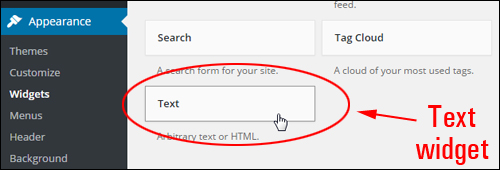
In the Available Widgets area, find the Text widget …

(Text widget)
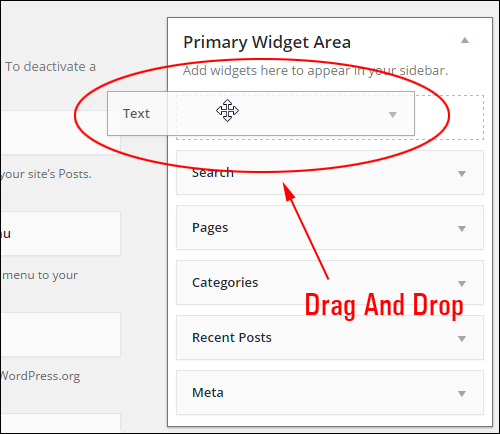
Drag your Text widget to the Active Widgets section and release it at the very top of the Widget Area …

(Drag-and-drop your Text widget)
Step 5 – Configure the widget settings.
Click on the Text widget title bar to configure its settings. Paste the code with the URLs to your contact page and graphic button into your text widget content area and click save …

Add a title to the widget if you want (e.g. “Need Help?”, “Get Help”, etc.) and paste the code with the correct destination links into the text area, then click the save button …

![]()
Note: Make sure to check your contact page and image links before pasting scripts into your Text Widget, or the clickable button will not work.
*** If using WordPress version pre-4.8 ***
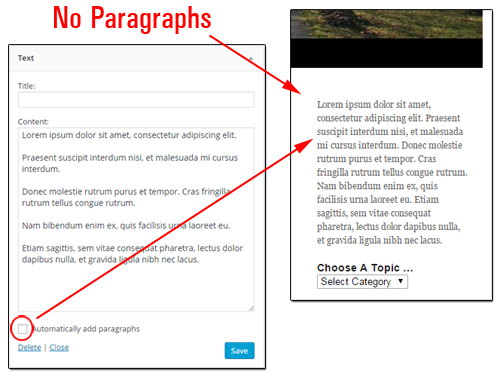
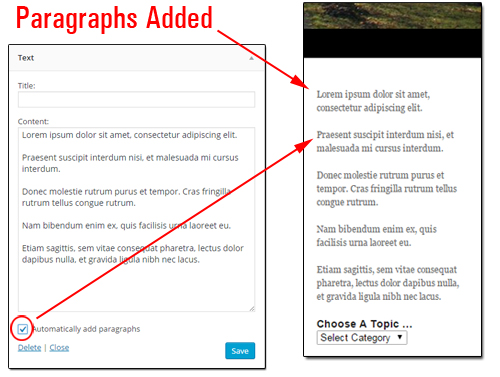
If you’re adding text with no formatting tags like paragraph breaks, you may want to tick the Automatically add paragraphs box to wrap each block of text in an HTML paragraph code (note: this is not necessary if you’re typing in formatted content like we’re doing in this tutorial).
Here is some text with Automatically add paragraphs option not ticked …

(Automatically add paragraphs option not ticked)
Here is some text with Automatically add paragraphs box selected …

(Automatically add paragraphs box ticked)
***
Step 6 – Refresh the web browser.
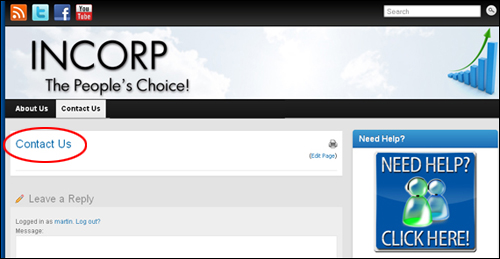
Once you have added your widget and code content, visit your site and refresh the web browser. If you have entered all of the links correctly, then your clickable support button should display at the top of the site’s sidebar menu …

(Clickable button widget on sidebar)
The above screenshot shows the button in the sidebar of a brand new WordPress site.
Step 7 – Test your button.
The last step is to make sure that your links work. Test the button to make sure that visitors will go to the help page when clicking the graphic image. You should be taken directly to your support page …

(Test your clickable button to make sure it works)
![]()
Useful Tips:
If you would like a new window to open up when visitors go to the contact page (so they don’t leave the page they’re on), then change the text widget code from this:

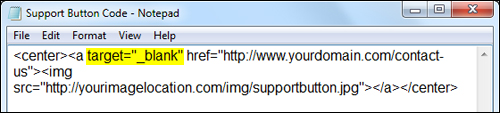
To this (i.e. add the part containing target=”_blank” in the text widget code):

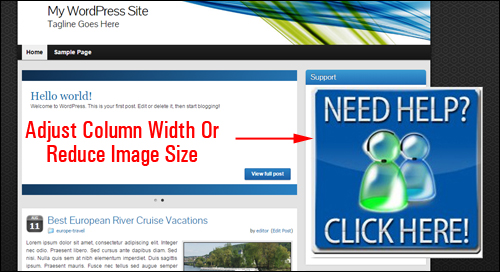
When adding images to your sidebar navigation section, make sure that the width of your image doesn’t exceed the width of the sidebar column, especially if you are using a non-responsive WordPress theme. As mentioned earlier, some themes can display elements differently depending on their templates and their layout. Some sidebars may be wider or narrower. If your theme’s sidebar width is narrower than the width of the graphic images, then you may need to either adjust the size of your images, or the column width to make the images display correctly on your theme.

(Make sure that the width of the image does not exceed the sidebar column width)
Additional Tips:
- If you don’t want to center your button in your sidebar, delete the <center> and </center> tags from the beginning and end of the line of code. The image will then be left-aligned.
- You can link your contact button to any destination you want (e.g. to an external site, helpdesk, forum, etc.) and change this anytime by editing the code in the widget.

***
This is the end of section two of this series of tutorials.
To view the rest of this tutorial, click this link:
***
"Wow! I never knew there's so much to learn about WordPress! I bought one of the WordPress for Dummies three years ago, such authors need to be on this course!" - Rich Law, Create A Blog Now