 In Part 1 of this tutorial, we explained how to use WordPress widgets and in Part Two, you learned how to configure text widgets.
In Part 1 of this tutorial, we explained how to use WordPress widgets and in Part Two, you learned how to configure text widgets.
In Part Three, we began configuring a number of default WordPress widgets.
In this final section, you are going to how to complete this tutorial by configuring a few more frequently-used WordPress widgets.
![]()
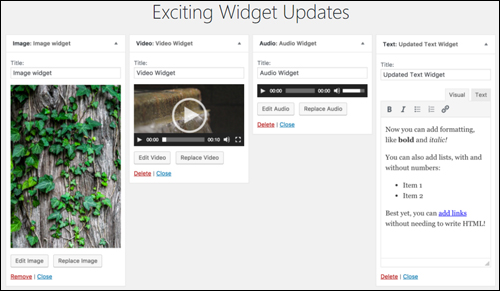
In WordPress v. 4.8, WordPress introduced new media widgets covering images, audio, and video, and an updated text widget that supports visual editing …

(WordPress 4.8 introduced new widget updates)
These widgets let you add content from your media library and media stored in other servers or storage locations (e.g. Google Drive, Dropbox, Amazon S3, etc.).
Let’s go through how to configure and use each of these widgets:
Rich Text Widget
From version 4.8 onward, WordPress has added native rich-text editing capabilities to text widgets …

(Rich Text Widget)
This lets you format text, create lists, add emphasis, and insert links into your sidebar text quickly and easily …

(Format text easily with the new text widget)
To learn more about using text widgets in WordPress, see the tutorial below:
WordPress Image Widget
The WordPress Image Widget lets you add an image to your sidebar from your Media Library or an external storage location.
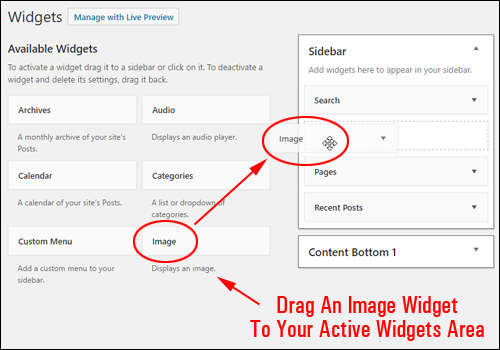
To add an image, drag an image widget to your active widgets area …

(Image Widget)
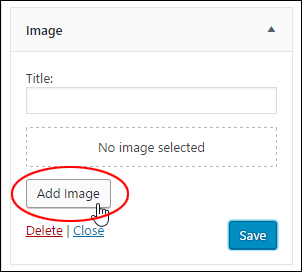
Click on ‘Add Image’ …

(Let’s add an image!)
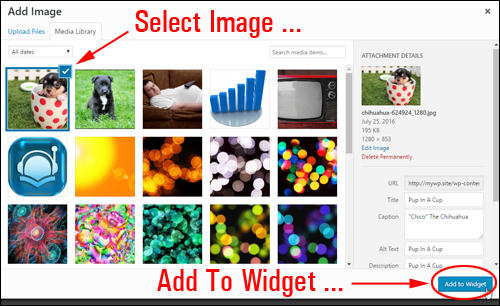
Select an image from the Image Library, check or add image details (e.g. Caption, Alt text, Description, etc.) if desired and click the ‘Add to Widget’ button …

(Select an image)
The image will automatically load into the widget area …

(Image added to widget)
Add a Title to your image if you want, or leave the ‘Title:’ field blank and click ‘Save’ …

(Save your image)
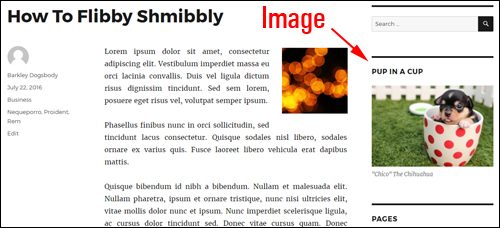
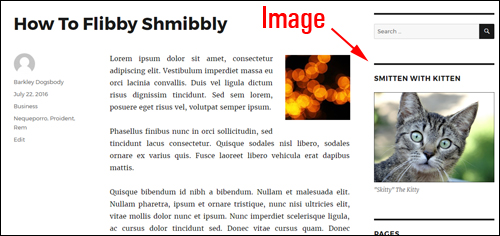
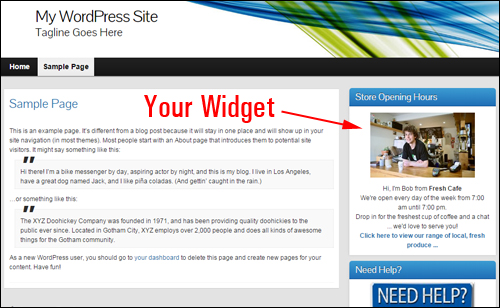
Preview your website and you should see the image displayed where you have placed your image widget …

(Image added to website using WordPress image widget)
If you want to link your image to an URL, go back to your image widget and click on ‘Edit Image’ …

(Image Widget – Edit Image)
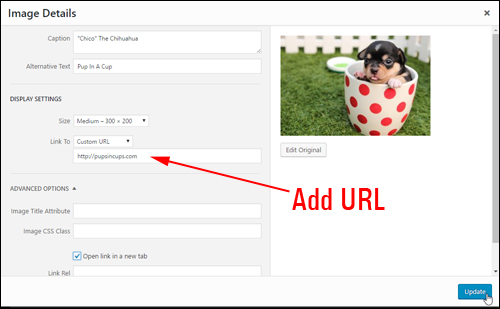
Add a URL in the ‘Image Details’ > ‘Display Settings’ > ‘Link To’ screen and click the ‘Update’ button …

(Link your image to an URL)
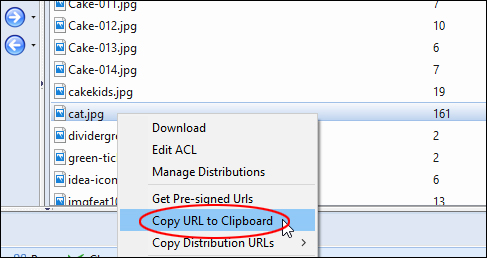
To add an image stored in an external server or remote location, locate and copy the URL of the image to your clipboard …

(Copy image URL to your clipboard)
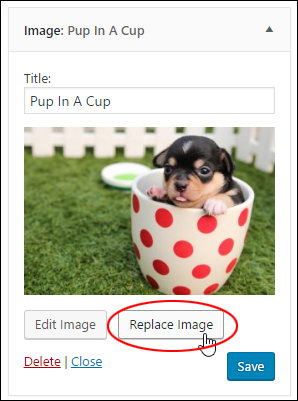
Go back to your image widget and click on ‘Replace Image’ …

(Image Widget – Replace image)
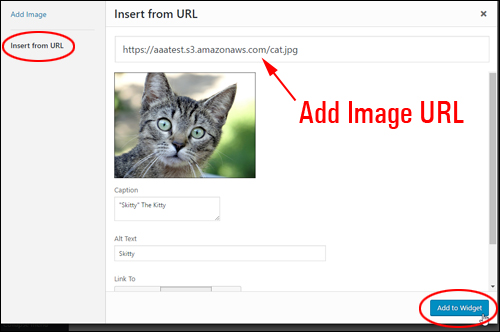
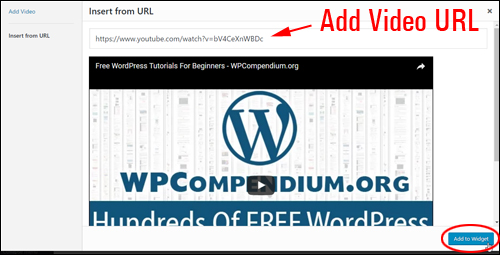
The Media Library browser opens. Click on ‘Insert from URL’ and paste in the image URL copied to your clipboard, then click on ‘Add to Widget’ …

(Add image URL)
If you have previously added an image title in your widget, remember to replace it if required, then click ‘Save’ …

(Save your new image)
The new image will now display on your sidebar …

(New image added using WordPress image widget)
To learn more about adding images to WordPress, see this tutorial:
WordPress Video Widget
The WordPress Video Widget lets you add audio files to your sidebar from your Media Library, YouTube, Vimeo, or an external storage location.
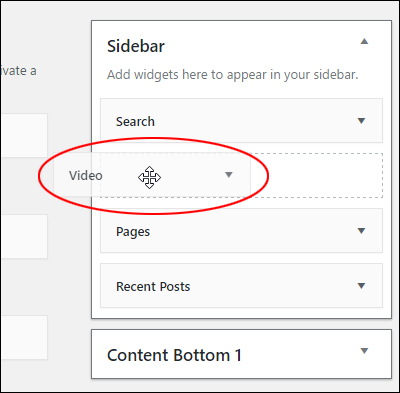
To add a video to the sidebar, drag a Video widget to your active widgets area …

(Drag a Video widget to your sidebar)
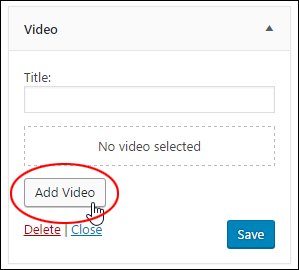
Click the ‘Add Video’ button …

(Video widget – Add Video)
Select a video from your media library or add a video URL and click the ‘Add to Widget’ button …

(Add a video URL)
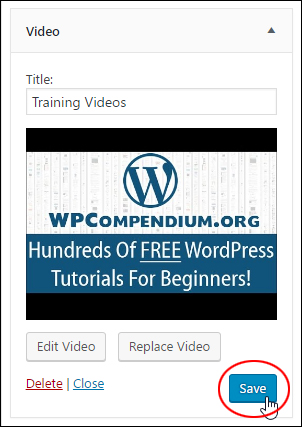
Add a title to the widget if desired and click ‘Save’ …

(WordPress Video Widget – Save Button)
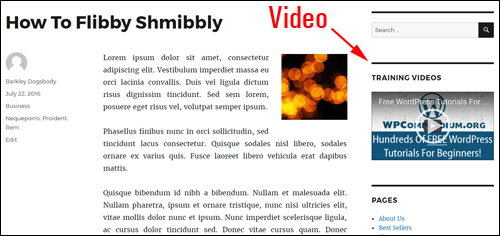
Your video will display on your site where the video widget has been added …

(Video added using WordPress video widget)
To learn more about adding video to WordPress, see this tutorial:
WordPress Audio Widget
The WordPress Audio Widget lets you add audio files like podcasts, music or a personal greeting to your sidebar from your media library or an external storage location.
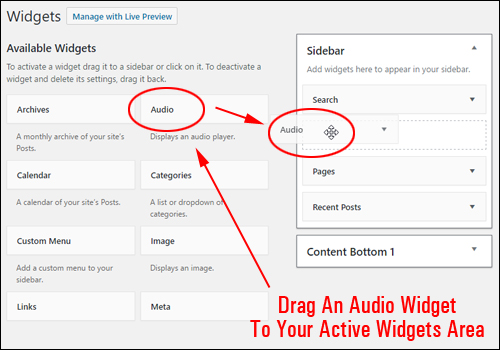
To add an audio file to your sidebar, drag an audio widget to your active widgets area …

(Add an audio widget to your sidebar)
Click the ‘Add Audio’ button…

(WordPress Audio Widget – Add Audio button)
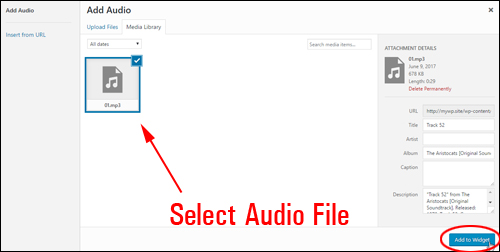
Select an audio file from your media library or insert the URL of an audio file stored in an external location …

(Select your audio file)
Add a title to your widget if desired and click the ‘Save’ button …

(Save the audio file on your audio widget)
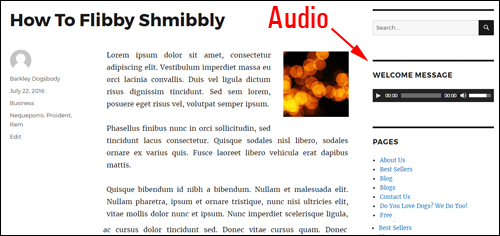
Your site will now display an audio file to visitors where you have placed the audio widget …

(Audio file added to your site using the WordPress Audio Widget)
To learn more about adding audios to WordPress, see this tutorial:
Add An RSS Widget To The Sidebar Navigation Area
Let’s add An RSS widget to your sidebar.
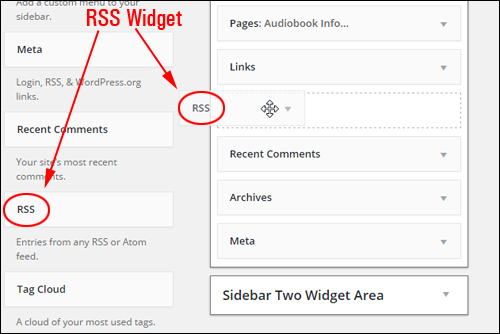
To add the widget, find an RSS widget in the Available Widgets section and drag it to your sidebar …

(RSS Widget)
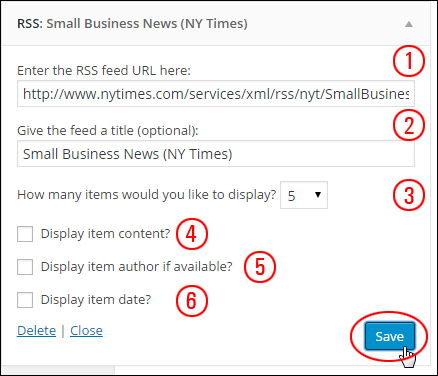
Enter the following information into the widget settings:
- RSS feed URL: Enter the URL of your RSS feed into this section.
- Feed Title: If you want to add a widget feed, enter it here.
- Items to display: Select how many RSS feed items you want to show in your sidebar from the drop-down menu.
- Display item content: Check this box if you want to display the RSS feed content.
- Display item author: Check this box to display the item item author.
- Display item date: Tick this box if you would like to show the RSS feed item date.

(RSS Widget settings)
Experiment with different options to find the ideal combination for your website.
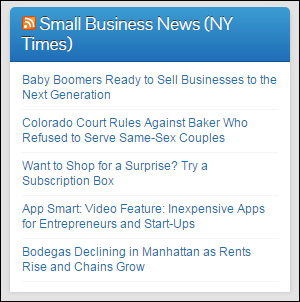
The screenshot below shows a published RSS Feed widget configured with the settings shown above …

(WordPress RSS Widget added to sidebar menu)
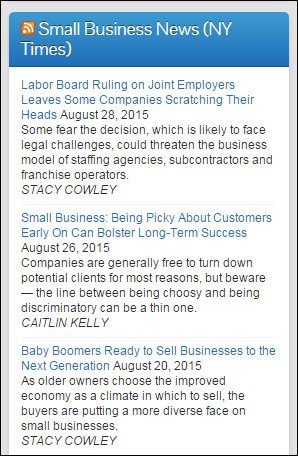
The example below shows an RSS Feed widget configured with some of the other options selected …

(RSS Widget settings)
To learn more about using RSS feeds in WordPress, see this tutorial:
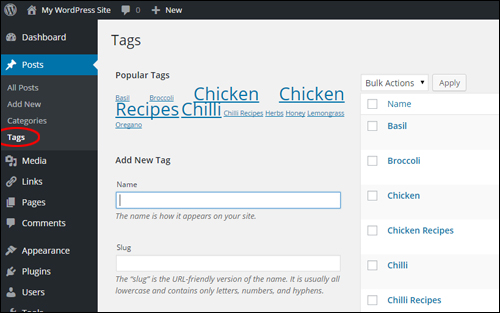
Adding A Tag Cloud To The WordPress Blog Sidebar
Let’s now add A Tag Cloud widget to your sidebar.
![]()
Tags displayed in the Tag Cloud widget are listed in the Tags area …

(WordPress Tags screen)
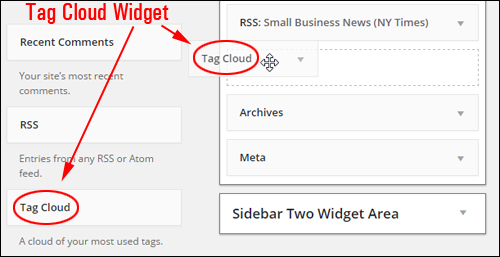
To insert the widget, find a Tag Cloud widget in the Available Widgets section and drag it to your sidebar area …

(Tag Cloud Widget)
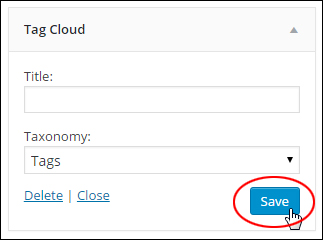
There is really not much to set up. You can add a title, and choose whether to display items in the tag cloud using Tags or Categories. Click Save when finished …

(WordPress Tag Cloud Widget settings)
Your Tag cloud will now display on the sidebar area …

(Tag cloud displaying WordPress tags)
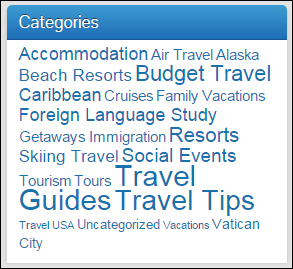
The example below shows the Tag Cloud widget set to display Categories instead of Tags …

(Tag cloud displaying WordPress post categories)
To learn more about using post tags in WordPress, see this tutorial:
Configure Your Archives Section
To complete this tutorial series, we’ll configure the default Archives Widget, which is a common WordPress widget.
As you continue adding new posts to WordPress, your older posts begin to get pushed further down the chronology ladder and become less visible to users. Your posts are still there, it’s just not as visible.
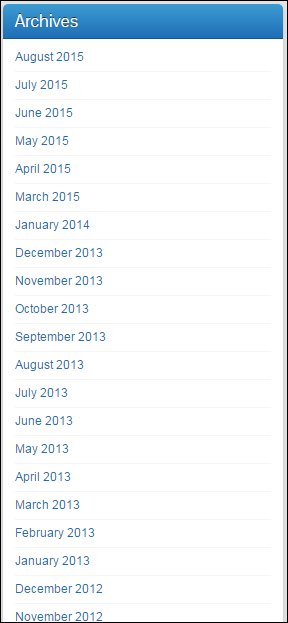
The Archives Widget allows your readers to access older posts …

(Archives Widget)
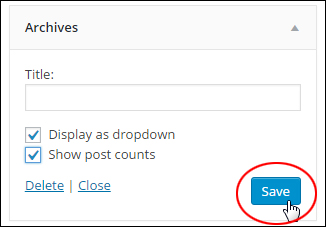
There is not much to configure in this widget. You can add a title, and choose whether to display items in your Archives widget in a dropdown menu, and show the number of posts . Click Save when finished …

(Archives Widget settings)
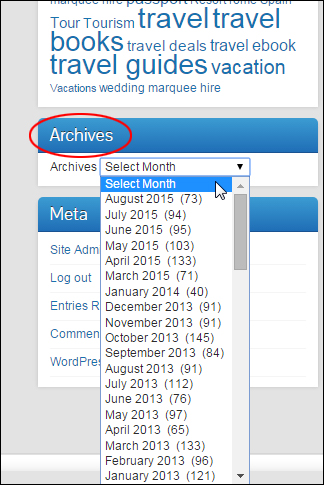
The example below shows the Archives widget configured for showing posts as a dropdown menu with post counts checkbox enabled …

(Archives Widget displayed on blog sidebar)
Now that you know how to configure various widgets in WordPress, let’s explore some other areas of WordPress widgets.
WordPress Widgets – Useful Tips
Here are some additional things to know about WordPress widgets:
Add ‘Visibility’ Function To Widgets
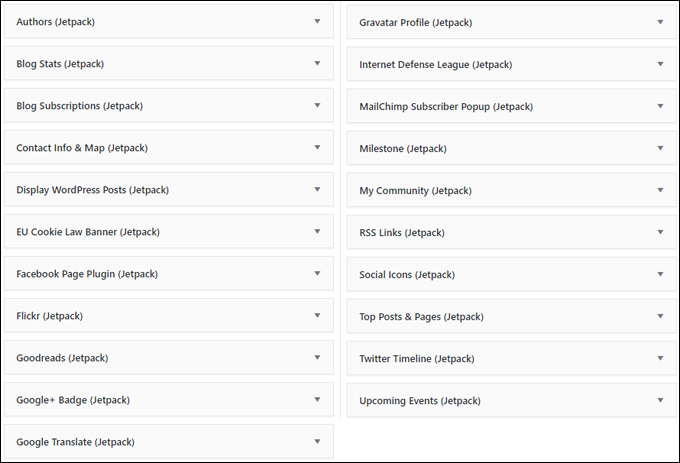
Installing the Jetpack plugin not only adds many new widgets to your widgets area …

(Jetpack Widgets)
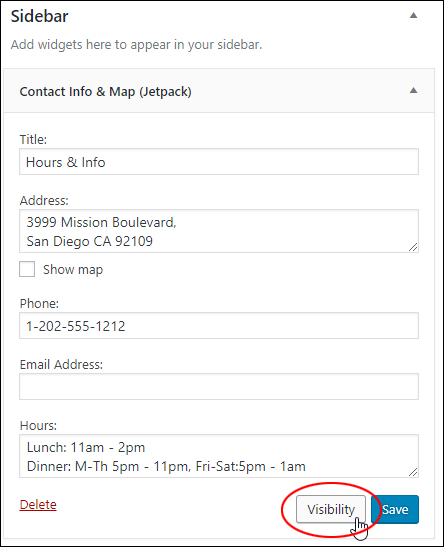
It also adds a useful ‘Visibility’ function to all WordPress widgets …

(Jetpack adds ‘Visibility’ to all widgets)
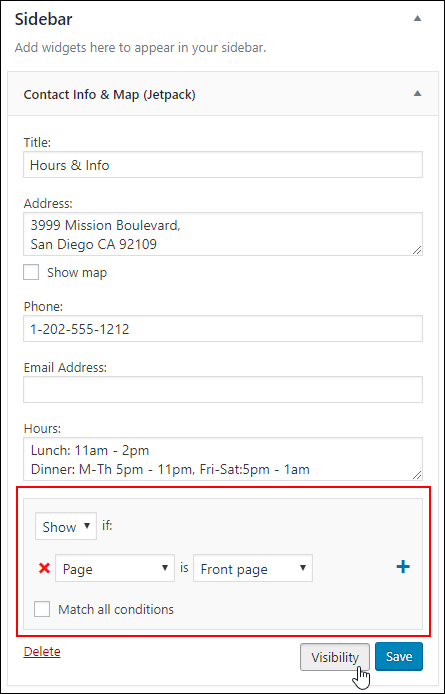
This function lets you specify whether to display or hide widgets from your sidebar based on conditions you set for a particular category, author, user. role, tag, date, or page …

(Set conditions to show or hide widgets)
This is a really useful function to have.
For example, you can:
- Display a widget only on your home page or only on posts published under certain categories, tags, authors, dates, etc.
- Configure widgets to display specific or time-sensitive announcements based on a post’s category, date, etc.
- Configure widgets to display targeted ad banners based on a post’s category or tag.
- Hide widgets from appearing on certain posts or pages to prevent users from being distracted (e.g. remove widgets with ads from your sales pages).
- And more!
To learn more about using the Jetpack plugin, go here:
Override Default Widgets
If you see widgets displaying on your site’s sidebar menu that aren’t listed in your active sidebar inside your Appearance > Widgets section, it’s because some themes will display their own default set of widgets unless you add widgets to your sidebar area.
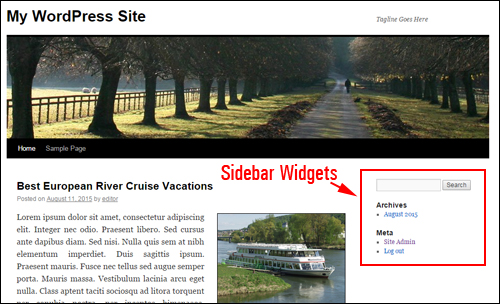
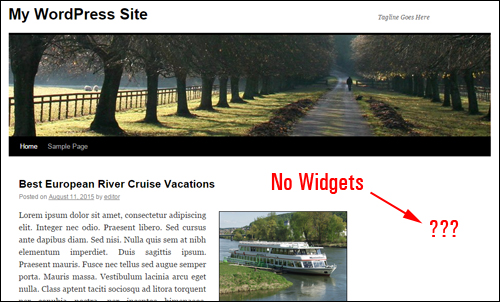
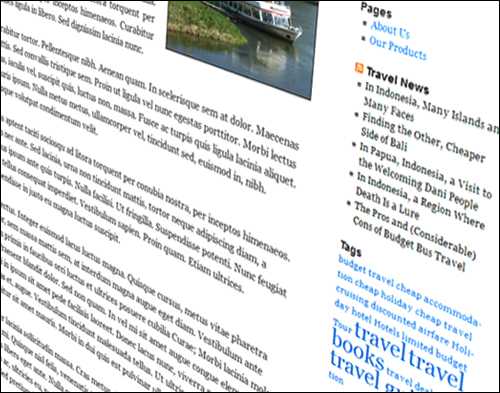
For example, the site below shows some widgets in the sidebar section …

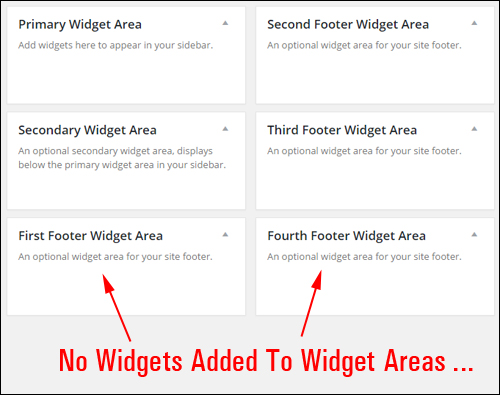
If you look in the Widgets section, however, you could find that no widgets have actually been added to any of the available widget areas …

The theme above is using default widgets.
As soon as you add one or more widgets to an active widget area, the placeholder widgets will disappear and be replaced with your newly-added widgets instead.
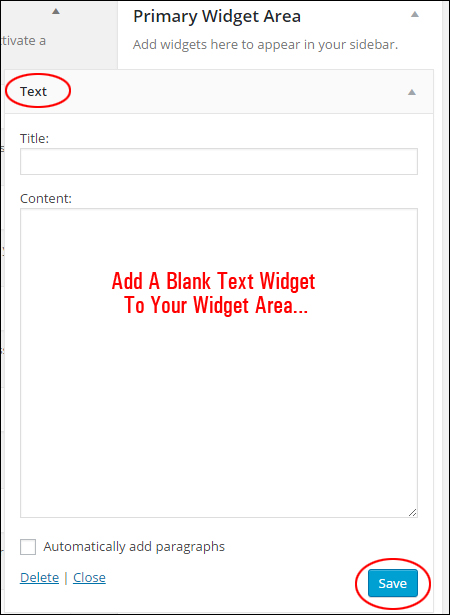
Note: If you want no widgets to display in your sidebar area, either use a theme page template without a widgets layout or just add a blank Text widget to your sidebar area.
Add a blank text widget to a widget area …

And the default widgets will not display in the sidebar/footer section …

Accessibility Mode
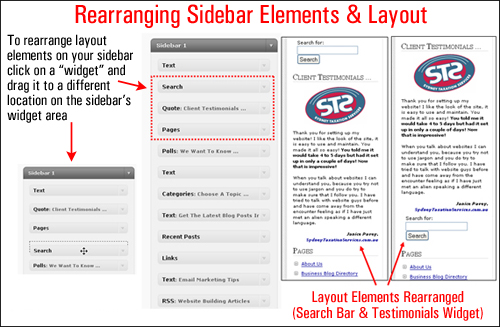
As we have explained in an earlier example, WordPress lets you quickly reorganize how information displays in widgetized areas like your site’s sidebars, footers and navigation menus with just a few clicks of your mouse button, using drag-and-drop technology …

(Rearranging sidebar layout with widgets can improve user experience)
In the above screenshot, for example, you can see that we have easily redesigned the layout in the sidebar by switching the search and testimonial sections. This is easily done by simply dragging and dropping the widgets into different positions inside the sidebar widget area.
You can reorganize your sidebar elements with widgets to improve visitor experience.
If, however, you find that you are unable to use the drag & drop function to move widgets around (e.g. using a mobile device that doesn’t support dragging-and-dropping), you can still use widgets by enabling Accessibility Mode.
Enabling Accessibility Mode For WordPress Widgets
Enabling Accessibility Mode, via Screen Options, lets you use Add and Edit buttons instead of dragging and dropping.
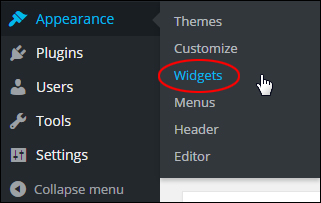
To enable Accessibility Mode, log into your WordPress dashboard and navigate to the Widgets section …

(Widgets Menu)
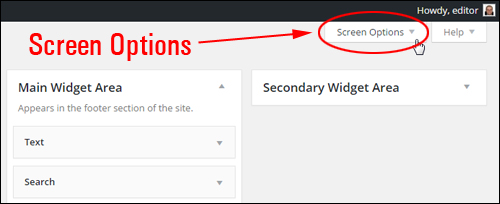
Select Screen Options on the top right hand corner of your screen …

(WordPress Widgets – Screen Options)
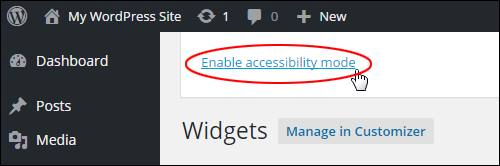
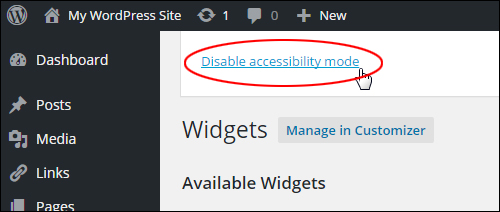
Click on Enable accessibility mode …

(Enable accessibility mode)
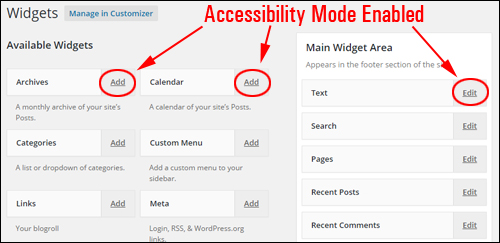
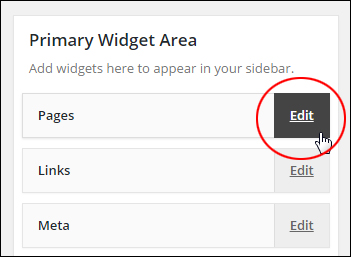
Once the feature has been enabled, the widgets in the Available Widgets section will display an Add link, and the widgets in the Active Widgets section will display an Edit link …

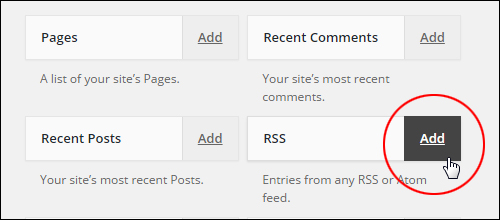
Click on a Widget’s Add link in the Available Widgets section …

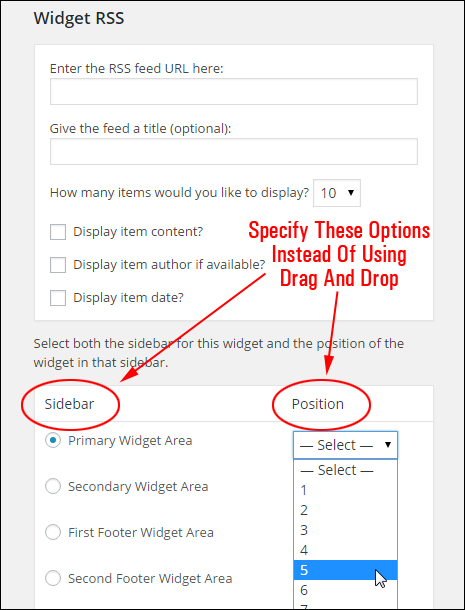
A screen will display the selected widget with options for customizing the widget’s settings, selecting a widget location, plus dropdown menus for specifying the position of the widget in the widget location (e.g. position “1”, “3”, “6”, etc.) …

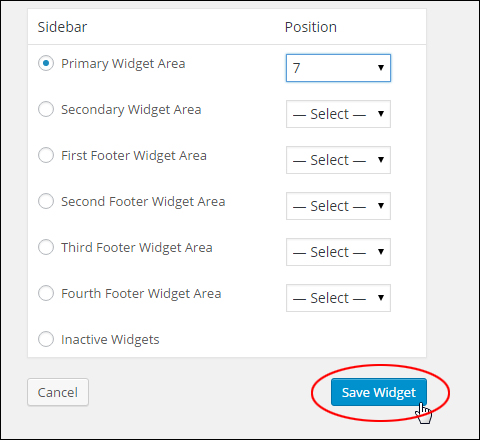
Click Save Widget to add the widget to your Active Widgets section, or click the Cancel button to return to your previous screen …

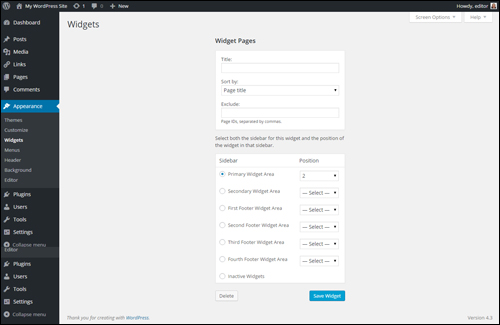
Click on an active widget’s Edit link …

A screen displays your selected widget with options for modifying its settings.
Click Save Widget to update your settings and return to the Active Widgets section, or click the Delete button to remove the widget from the Active Widgets section …

Click on Disable accessibility mode in the Screen Options section to go back to using drag & drop …

(Turn off accessibility mode)
Create Your Own Custom Sidebar Widgets – An Easy Cheat
Most widgets will either be installed by default when you create a new WordPress site, or be automatically added to your Available Widgets section by plugins that you install on your website.
If you want to create your own sidebar widgets, then here is a really simple and easy way:
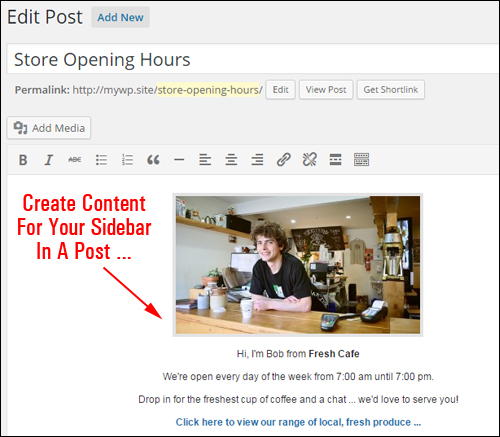
First, create a new Post and enter the content that you want to display on your sidebar…

Make sure that any images you plan to use are resized to fit the maximum width of the sidebar. Also, keep in mind that there’s no a lot of room to put content on your sidebar menu, so try and keep your information concise.
Also, don’t worry about publishing your Post – all we are after is to copy the content so we can paste it into the custom widget.
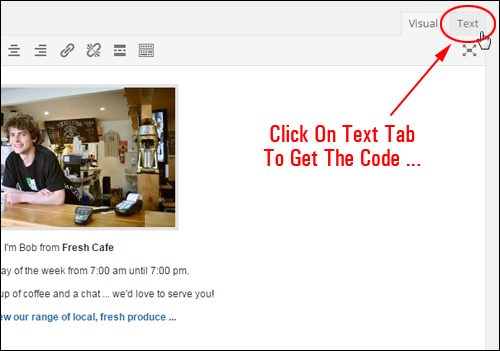
After composing your content, switch to the Text tab …

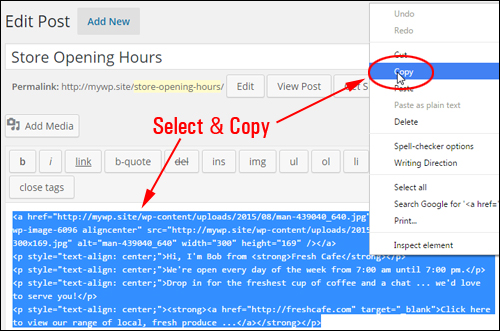
Select everything inside the text editor window and copy it to your clipboard…

Next, go into your Widgets Screen.
Insert a new Text widget into your sidebar, paste the content from your clipboard into the content field and click Save …

Your custom widget is now added to the sidebar navigation area…

(Create your own custom sidebar widgets)
Congratulations! Now you know how to use and configure various sidebar widgets.

Subscribe below & receive 101+ useful WordPress tips that will help grow your business online faster ...
***
"I was absolutely amazed at the scope and breadth of these tutorials! The most in-depth training I have ever received on any subject!" - Myke O'Neill, DailyGreenPost.com