WordPress has evolved from being just a simple blogging tool to a tool being used to create all kinds of web sites.
WordPress has evolved from being just a simple blogging tool to a tool being used to create all kinds of web sites.
Whatever you can imagine, somewhere around the world someone is most likely already building it with WordPress!
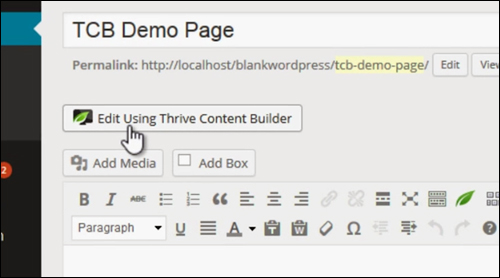
In this article you will discover the simplest, most intuitive WYSIWYG content builder for WordPress websites.
Drag & Drop Content Editors For WordPress
Is The Default WordPress Visual Content Editor Meeting All Of Your Page Design Needs?
Using the default WordPress WYSIWYG editor to build or edit complex website pages can be difficult.

(The WordPress visual content editor is great for adding, formatting and editing conventional content, but adding more complex page elements can be quite challenging!)
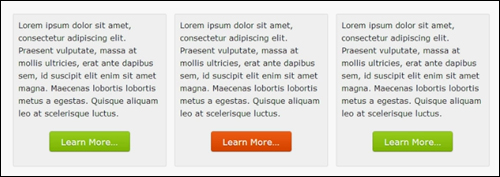
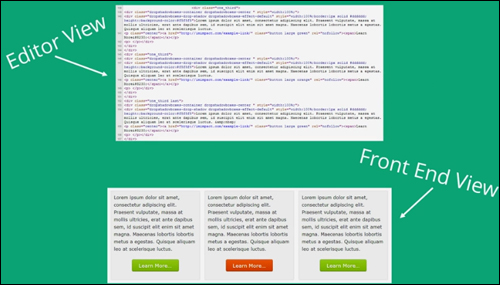
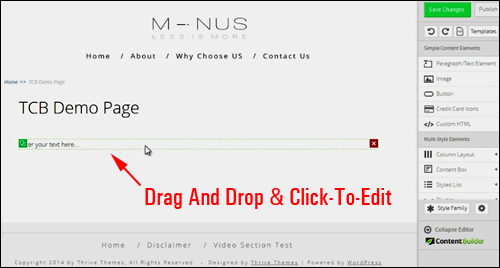
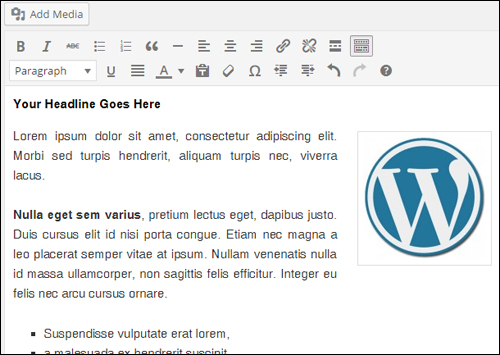
For example, if you look at the illustration below …
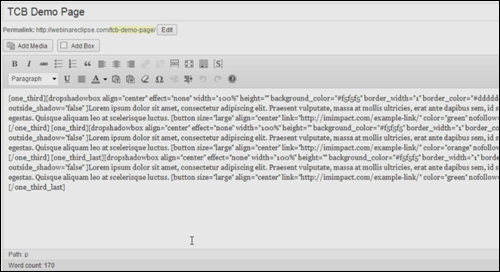
To create the above in your content would require inserting something like this inside the default WordPress editor …
Generally, this is not really an issue … unless you choose to reconfigure the layout (for example, move some of the content from box 1 into box 2, or change the background colour inside box 2 from bright red to orange. Then, you’re stuck having to mess around with page code or html.
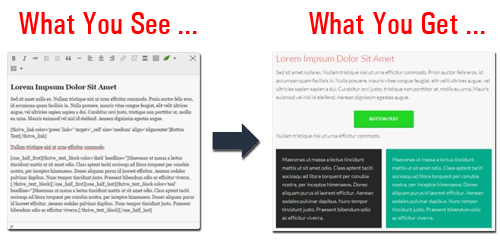
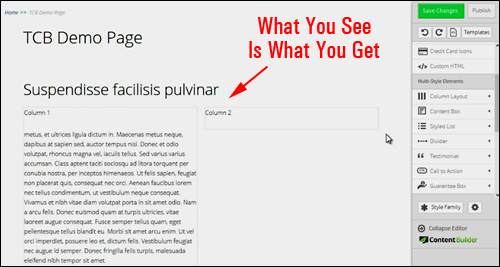
The WordPress content editor is supposed to be an easy-to-use WYSIWYG editor, but as you can see, if you are trying to edit complex page elements, what you see on your screen may not be what you are getting when the web page goes live …
(“What You See” isn’t always “What You Get” … unless you can visualize code!)
In some cases, users would probably be better off working directly inside the html (text) editor tab instead of the visual editor when trying to add fancy page elements …
Even though WordPress is the most user-friendly CMS platform available, this makes it difficult for users with no coding skills to fully manage their own content.
The fundamental issue of using HTML and shortcodes to create content in the default WordPress editor can be summarized as follows:
1) Speed – How long will it take to build a page using the editor?
2) Abstraction – How closely does the content in the editor resemble the “front end” content when you are creating or editing a page?
As you can see from the above screenshot, what you see when working in the content editor does not look at all like what you see in the front end. This means that users need to abstract what the content will look like when working with sophisticated layouts. Other solutions require taking a number of steps before you can begin configuring your page layout, or endlessly switching tabs and performing tweaks and updates to see how your content is progressing, which can interrupt the creative process, as you wait for your page to reload.
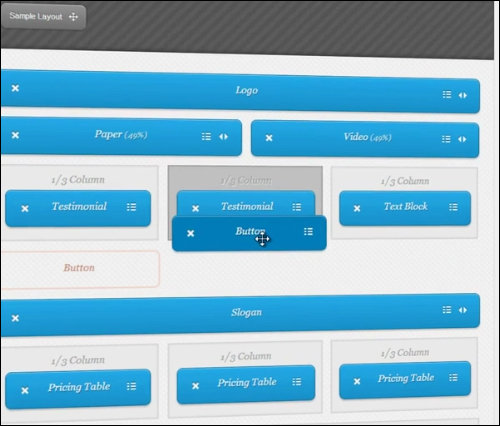
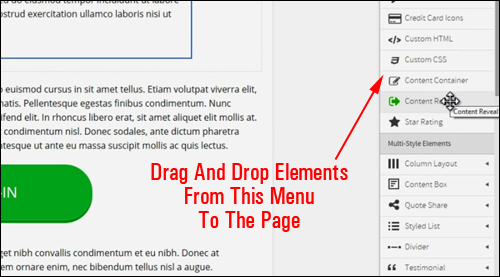
A number of WordPress developers have come up with various solutions with the goal of making content editing more intuitive. Some of these alternative solutions range from standalone plugins you can install on your site that add new functionality to the editor, to themes that offer built-in features like drag and drop editing …
(WordPress “drag and drop” editors aim to make content creation easier!)
Some solutions end up requiring so many page design features, that users need to learn how to work with complicated-looking front end editors …
Many of these solutions work, but they fail to address the fundamental issue of using HTML and shortcodes as described earlier. Adding and editing non-linear content on a page becomes overly complicated, involves multiple steps and doesn’t match what users expect to see on the “front end.”
If you want your page content to look “just right” quickly, this can start to become very frustrating after a while.
Ask yourself this …
If there were no technical constraints, how would you like your web content builder to work?
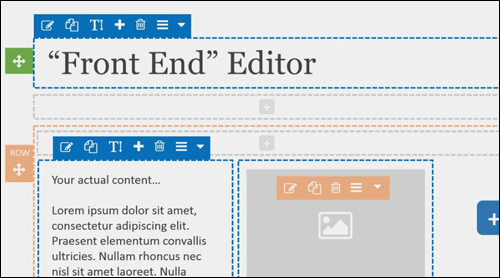
Now, visualize this …
- You see something in your content that needs changing so you, just click on the content and start typing. Your content has been instantly changed.
- You just drag and drop items on the page, and see them exactly as they will appear on the front end without having to mentally translate any shortcodes or HTML.
- You have an idea for some content you would like to create, so you just start typing, and your page gets built as you go, without delays, no switching of tab browsers, and without waiting for edits to republish and reload.
Would that not be the perfect way to create content for your website? Just click-to-edit and drag and drop elements around the pages?
(Imagine being able to create complex web page layouts quickly for your web content with no technical skills required!)
If you are ready to change the way you create content in WordPress site, then here is a plugin that you may want to consider using …
Thrive Landing Pages And Content Builder – Click-To-Edit Drag & Drop Content Creator For WordPress
Plugin Description
Thrive Content Builder is a revolutionary plugin for WordPress that lets site owners easily create and change content on their posts and pages using a true WYSIWYG click-to-edit and drag and drop content editor.
Thrive Content Builder is a new and exciting way to set up conversion-focused pages on any WordPress website.
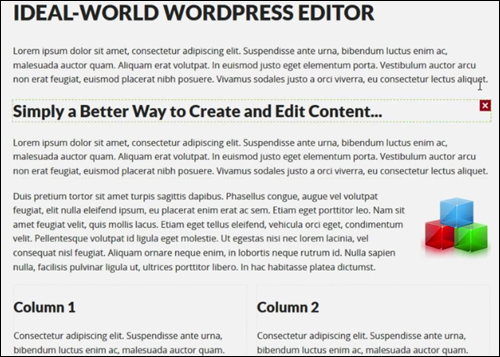
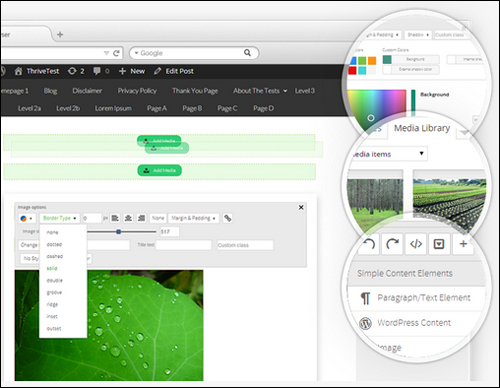
Once installed, the plugin adds a visual content editor with a sidebar menu that lets you select, then drag and drop elements to your web page …
(Thrive Content Builder adds a new visual content editor to your WordPress site)
The plugin is actually a combination of the Thrive Content Builder and Thrive Landing Pages plugins combined into one, plus an additional plugin feature called Thrive Lightbox.
Let’s take a look at all of the above plugins and how these features work together to help you transform and improve your business online and create awesome marketing pages, streamlined landing pages and engaging content.
Thrive Content Builder Plugin For WordPress
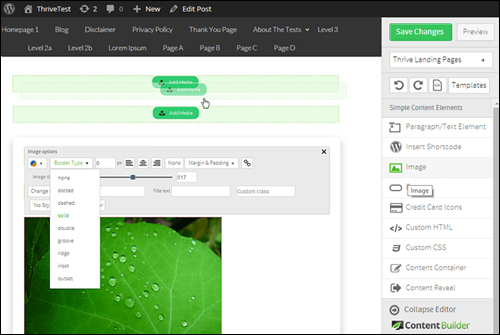
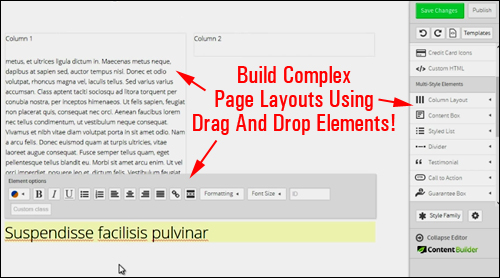
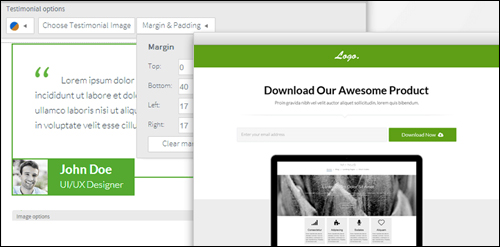
With this plugin installed easily build complex web page design layouts using drag and drop elements …
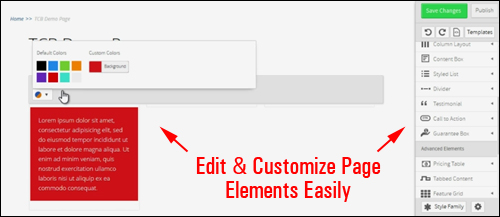
Every aspect of your web page can be created, edited and repositioned using simple ”click-to-edit” and “drag and drop” …
Once you have positioned elements on a page, you can then continue to customize them without having to go through additional steps or switching screens …

You can also work inside stunning landing pages that can also be easily customized …
Thrive Content Builder and Landing Pages is simple, easy to use, and ideal for all WordPress users at all levels. In fact, designing web pages and working on content with the plugin installed is so amazingly simple, that the developers guarantee that you will never look at the process of creating content the same way once you start using it
For more details, visit the plugin site here: Thrive Content Builder
![]()
Thrive Content Builder and Thrive Landing Pages were created by the same team that developed Thrive Leads, another terrific plugin we’ve previously written about on this site.
To learn more about using this plugin, go here:
Plugin Benefits
Below are just a few of the benefits and advantages of using Thrive Content Builder to speed up content creation:
Quick And Easy To Install And Configure. Ready To Go To Work In No Time.
Thrive Content Builder installs just like any plugin. Just upload a zip file that contains the plugin files to your Plugin folder via your administrator account and activate.
Edit And Add Content In Real Time
Thrive Content Builder is simple and intuitive to use and lets you create, edit and add content right inside your pages in real-time.
What You See Is Truly What You Get
With Thrive Content Builder installed, what you see as you work within the editor – typefaces, elements, page layouts, etc. is exactly what you get on the front end of your site.
Additional benefits include:
- Beautiful Web Page Layouts With Drag & Drop Ease: Create any kind of layout you can imagine with intuitive drag-and-drop functionality.
- Add Design Elements With No Shortcodes Required: With Thrive Content Builder you not only get a visually exciting click-to-edit WordPress content builder, but the plugin also includes an impressive collection of professional design elements that you can customizable and insert into your web pages without using short codes, for e.g.: flat design elements, table of contents builder, buttons, credit card icons, etc.
- Ideal For Non-Technical Users: Not having to wait for for your updated content to reload frees up your attention and allows you to be more focused while you build content or click through multiple layers of menus to get what you need done.
(Create, edit and customize page elements like testimonials, content toggle, content reveal feature, dividers, Google Map embeds, etc.)
Plugin Features
Thrive Content Builder provides a number of features to site owners. Below we have listed just some of those features:
- Regular Content Editor Functionality Is Still Available: You have access to all of the built-in WordPress editing options that you are used to (e.g. bold formatting, paragraph centering, headings, etc.),
- Drag And Drop Multi-Style Elements: The plugin adds a “drag and drop” list of elements to your post or page screen for creating or editing content.
- Conversion-Boosting Elements: The plugin comes with a range of eye-catching and customizable elements that will help you increase the effectiveness of your sales pages, including buttons and call-to-action elements, testimonial boxes, and guarantees. In addition to customization options, various elements also offer multiple design options.
- Responsive Element Design: Add responsive columns, boxes, section dividers, e.g. which will display correctly on devices with differently sized screens.
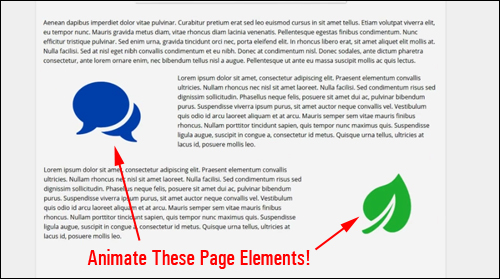
- Add Animation Events To Pages: The Event Manager feature lets you create animated images, trigger lightboxes and more!
(Add Animated Elements To Your Pages)
Thrive Landing Pages Plugin – Landing Page Template Sets
Thrive Landing Pages provides sets of templates that work together logically and use the same conversion-optimized design language to take your visitors from initial signup to purchase, product download and more.
(Thrive Landing Pages plugin gives you access to conversion-optimized web page templates)
Thrive Landing Pages – Benefits
- Hosted on your own WordPress site
- Save time and money designing and customizing web pages for your WordPress web site
- 100% conversion-optimized web pages
- No tech skills required
- Works with any theme
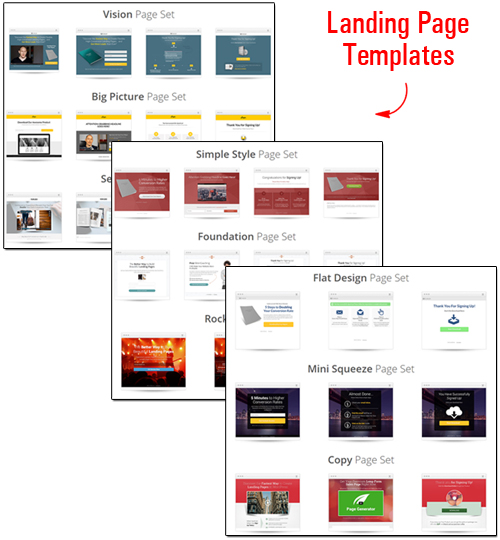
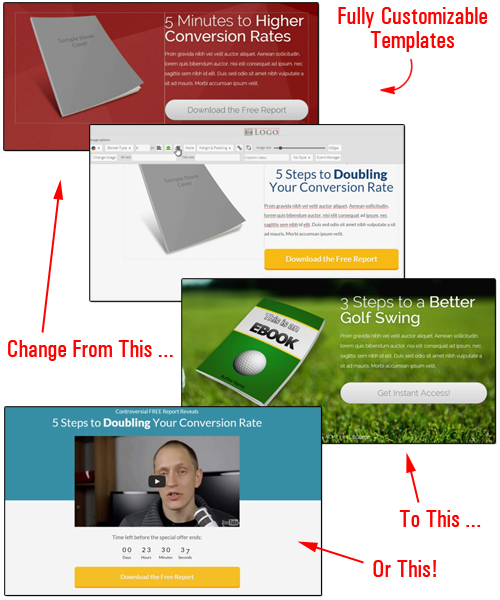
Thrive Landing Pages and Content Builder not only can be used to create beautiful-looking content in your WordPress posts and pages, but you can also choose from dozens of professionally designed, page templates that are conversion-optimized and fully customizable …
(Landing page sets that work together logically and use the same conversion-optimized design language)
There are currently over 30 templates available, with more templates scheduled for release. In addition to the templates shown above, expect to see new templates in the future for email lead generation, sales pages, course pages, personal branding pages, webinar pages and more.
Completely Customizable And Flexible Landing Page Template
Typically, in order to fully customize a landing page template, you would need to either hire a web site developer to do the work, or learn how to code web pages and figure out how to edit the page code yourself.
As Shane Melaugh, co-founder of Thrive Themes says …
“There are many ways to get a pre-designed page published quickly, but the problem comes with customization. Total design freedom requires either hiring web developers to do the work for you, or learn how to do it yourself, which involves learning how to mess around with code or use overly complicated editors. Customizable usually means complicated, expensive or time-consuming. So, you can either have something that is fast and easy to set up, or something that is customizable and flexible. But you couldn’t have both … until now! With Thrive Landing Pages you get the best of both worlds for creating conversion-optimized web pages.”
Thrive Landing Pages gives you attractive pre-built web pages that are fully optimized and ready to go, and complete design freedom that lets you change and edit any aspect of the page templates …
The landing page template sets included with this plugin let you do the following:
- Modify text in all headlines, buttons, bullet points, etc.
- Delete text, images or any other part of your landing page
- Change any background images and background colour
- Change the color of text, links, buttons, etc.
- Select your own fonts
- Select your own images and graphics
- Change the size of the content area
- Rearrange the order of elements on the pages
- Translate everything on the page into a different language
- Add custom content anywhere inside your pages
- Start with a blank page and create your own page templates, or even build your own library of custom landing page templates.

(Change or edit any element of your page template)
Thrive Lightbox Plugin – Transform Your Website Into A Marketing Machine
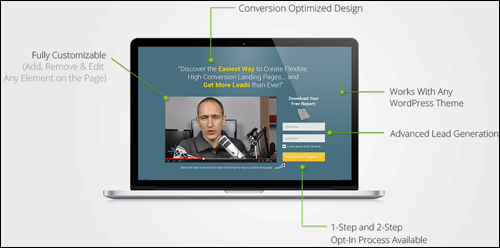
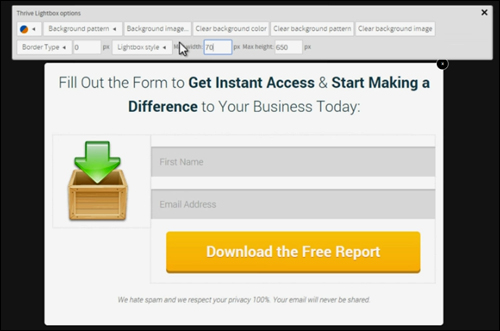
The Thrive plugin combo includes the Thrive Lightbox plugin, which lets you add fully customizable two-step opt-in forms and events to your content pages …
(Add opt-in forms and events to your pages with the Thrive Lightbox plugin)
Thrive Lighbox 2-Step Opt-in Forms
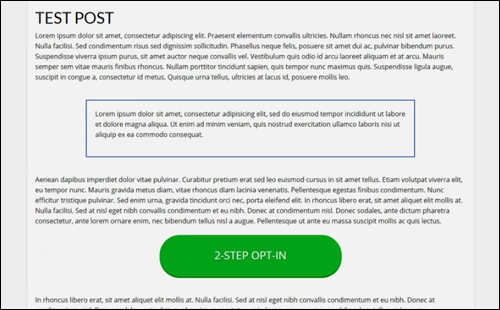
A 2-step opt-in process can help increase your conversion rates. When visitors click on an image or button they are presented with your opt-in form …
(Capture more leads and subscribers with a 2-step opt-in process)
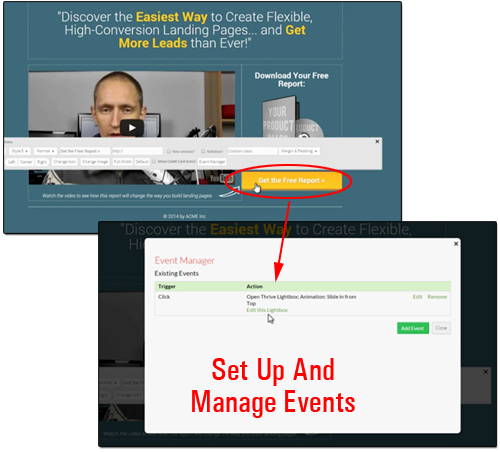
Event Manager
An “event” consists of a trigger and an action. You can make an opt-in form appear when your visitor clicks or hovers their mouse over a button or an image, or when someone scrolls down to a certain point on the page. You can also use the Event Manager to animate attention-getting elements on your pages, using a range of animation effects (e.g. zoom in, slide in from left to right, roll in, etc.
(Set up and manage events on your pages with Thrive Lightbox)
Lightboxes and events are created automatically for your landing pages, but you also have complete control over your events, triggers and design.
Feedback From Users
Here are just some testimonials that plugin customers have provided for the Thrive Content Builder plugin:
”You guys are simply awesome I am loving everything you are doing at the moment. Keep up the great work you really are making such a big difference in this field. Jule Fuller”
***
”Great stuff! I am really impressed by all the new additions. You guys have shown a true commitment to making these themes and the Content Builder awesome. Michael Johnson”
Useful Tips
Thrive Content Builder works with any theme in WordPress, not just with the Thrive Landing Pages plugin. You cannot use Thrive Content Builder to edit content that was not created using the plugin.
You can add shortcodes inside the Content Builder or Landing Pages plugin and they will display correctly on on your web site.
Thrive Lightbox works with any content built with Thrive Content Builder.
Support
Thrive Landing Pages and Content Builder comes with free updates, new landing templates and upcoming features. The plugin developers are constantly working on adding new features and improving existing ones.
Thrive software is very well-supported, and users get lifetime software upgrades, plus one year unlimited support with their purchase, backed by a no-risk, 30 day, 100% refund guarantee.
This is an exciting product for WordPress users that will just keep getting better.
Plugin Price
At the time of writing, the pricing information shown below includes all three components described above (Thrive Content Builder, Thrive Landing Pages & Thrive Lightbox):
- Single Site License Edition – This edition enables you to activate the plugin on 1 website only. Includes full feature set, unlimited updates and 1 year of unlimited support. Price = $59.00.
- Unlimited Sites Licensing – This option allows you to run the plugin on all of your personal sites. Price includes full feature set, unlimited updates and 1 year of unlimited support. Cost = $87.00.
- Agency License – This license lets you use the plugin on all of your own domains and any client websites. Price includes access to Thrive Content Builder, plus all Thrive Themes & Thrive Plugins. Cost = $247.00 per year.
Please Note: The cost of purchasing this product depends on whether there are any promotions or limited-time specials being offered. Presently, the plugin is being retailed for the amounts shown above. This may not be the actual price charged by the software author when you visit the site and you may be shown additional upsells or one-time offers after purchasing.
Check the plugin’s website for the current price here:
Additional Plugin Information
The Thrive Content Builder and Landing Pages plugin developers repeatedly assert that the plugin’s architecture gives you the “best of both worlds,” and help bring back the “joy of creating content.”
On the one hand, you have time-saving features like ready-made page elements and conversion-optimized template sets that help speed up the content creation process, and on the other hand, you also have complete control over the design process and the freedom to edit anything and everything on your page, using the plugin’s visual content editor, that allows you to see exactly how the content you are working on will appear after being published.
For a demo video showing how the software works, including installation instructions and tutorials, FAQs, support help desk, contact details and more, visit the plugin website.
Install The Plugin …
If you want to edit something, you click on the element and start editing. If you want to change something, you’ll see the change happen instantly. If you want to move something, just drag it and drop it into its new position. There are no complicated steps involved.
If you want to transform and improve your web presence and create awesome marketing pages and engaging content, this plugin delivers an incredible conversion-boosting package with a single, inexpensive plugin.
For more details, visit the plugin website here:
***