 In Part 1 of this step-by-step tutorial series, we explained how to use WordPress widgets and in Part Two, you learned how to configure text widgets.
In Part 1 of this step-by-step tutorial series, we explained how to use WordPress widgets and in Part Two, you learned how to configure text widgets.
In Part Three, we began configuring a number of sidebar widgets in WordPress.
In this final installment, we show you how to complete the tutorial series by configuring a few more useful WordPress sidebar widgets.
![]()
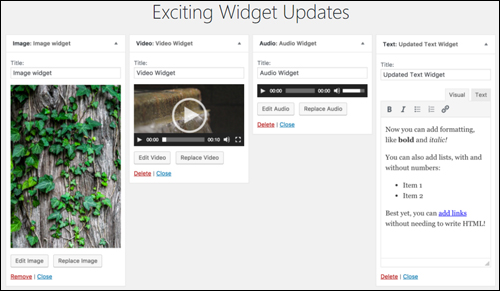
In WordPress v. 4.8, WordPress introduced new media widgets covering images, audio, and video, and an updated text widget that supports visual editing …

(WordPress 4.8 introduced new widget updates)
These widgets let you add content from your media library and media stored in other servers or storage locations (e.g. Google Drive, Dropbox, Amazon S3, etc.).
Let’s go through how to configure and use each of these widgets:
Rich Text Widget
From version 4.8 onward, WordPress has added native rich-text editing capabilities to text widgets …

(Rich Text Widget)
This lets you format text, create lists, add emphasis, and insert links into your sidebar text quickly and easily …

(Format text easily with the new text widget)
To learn more about using text widgets in WordPress, see the tutorial below:
WordPress Image Widget
The WordPress Image Widget lets you add an image to your sidebar from your Media Library or an external storage location.
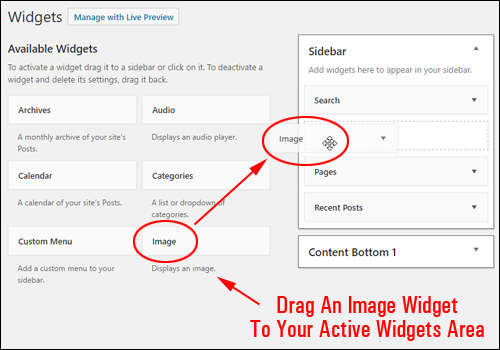
To add an image, drag an image widget to your active widgets area …

(Image Widget)
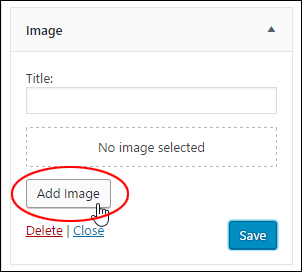
Click on ‘Add Image’ …

(Let’s add an image!)
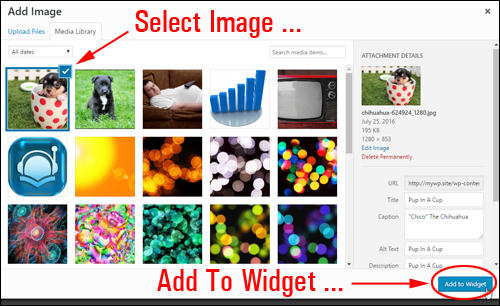
Select an image from the Image Library, check or add image details (e.g. Caption, Alt text, Description, etc.) if desired and click the ‘Add to Widget’ button …

(Select an image)
The image will automatically load into the widget area …

(Image added to widget)
Add a Title to your image if you want, or leave the ‘Title:’ field blank and click ‘Save’ …

(Save your image)
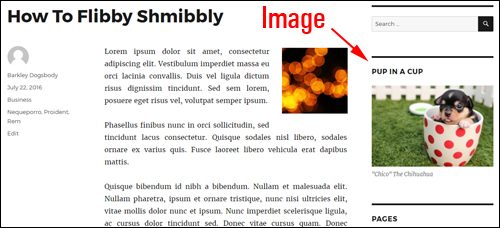
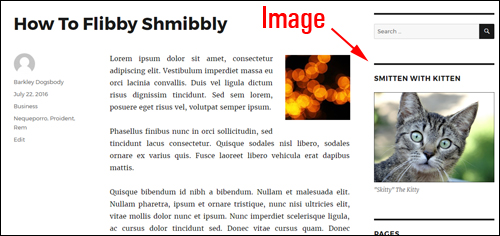
Preview your website and you should see the image displayed where you have placed your image widget …

(Image added to website using WordPress image widget)
If you want to link your image to an URL, go back to your image widget and click on ‘Edit Image’ …

(Image Widget – Edit Image)
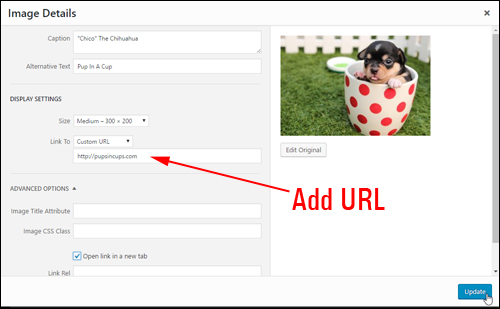
Add a URL in the ‘Image Details’ > ‘Display Settings’ > ‘Link To’ screen and click the ‘Update’ button …

(Link your image to an URL)
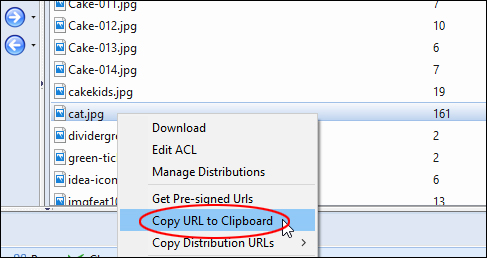
To add an image stored in an external server or remote location, locate and copy the URL of the image to your clipboard …

(Copy image URL to your clipboard)
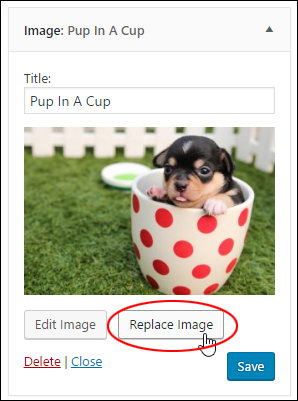
Go back to your image widget and click on ‘Replace Image’ …

(Image Widget – Replace image)
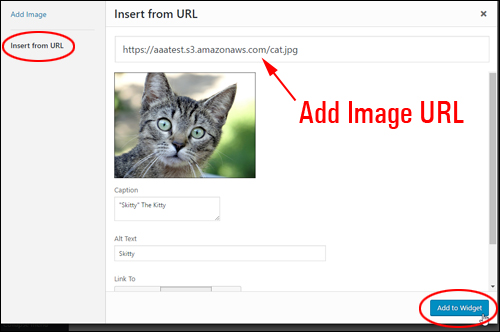
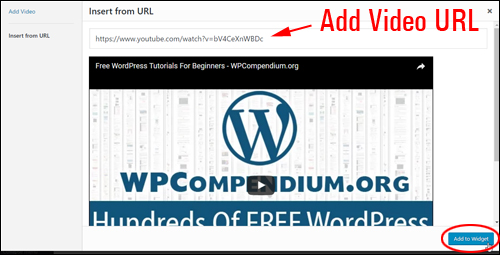
The Media Library browser opens. Click on ‘Insert from URL’ and paste in the image URL copied to your clipboard, then click on ‘Add to Widget’ …

(Add image URL)
If you have previously added an image title in your widget, remember to replace it if required, then click ‘Save’ …

(Save your new image)
The new image will now display on your sidebar …

(New image added using WordPress image widget)
To learn more about adding images to WordPress, see this tutorial:
WordPress Video Widget
The WordPress Video Widget lets you add audio files to your sidebar from your Media Library, YouTube, Vimeo, or an external storage location.
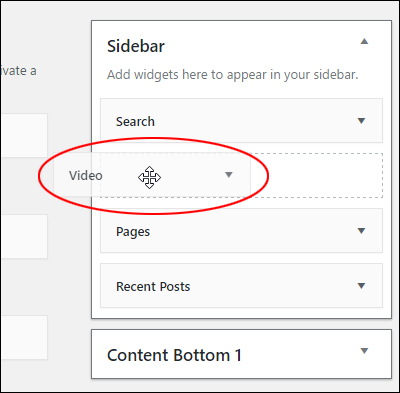
To add a video to the sidebar, drag a Video widget to your active widgets area …

(Drag a Video widget to your sidebar)
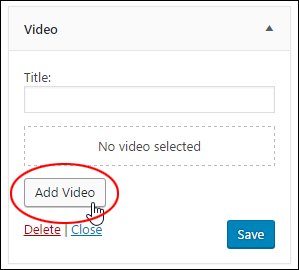
Click the ‘Add Video’ button …

(Video widget – Add Video)
Select a video from your media library or add a video URL and click the ‘Add to Widget’ button …

(Add a video URL)
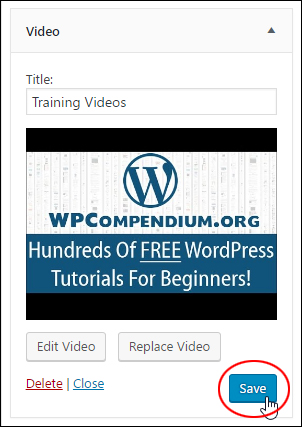
Add a title to the widget if desired and click ‘Save’ …

(WordPress Video Widget – Save Button)
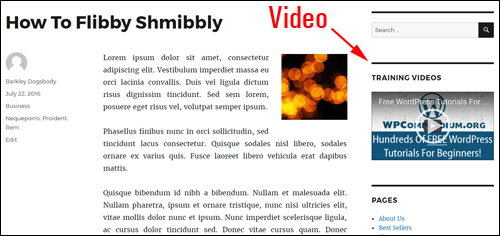
Your video will display on your site where the video widget has been added …

(Video added using WordPress video widget)
To learn more about adding video to WordPress, see this tutorial:
WordPress Audio Widget
The WordPress Audio Widget lets you add audio files like podcasts, music or a personal greeting to your sidebar from your media library or an external storage location.
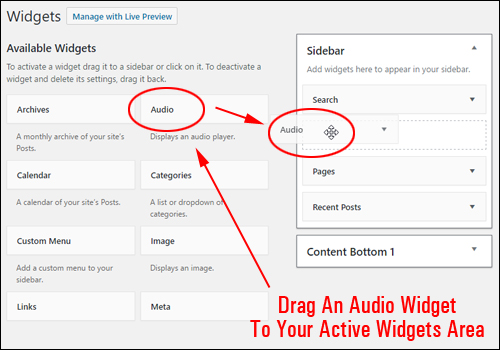
To add an audio file to your sidebar, drag an audio widget to your active widgets area …

(Add an audio widget to your sidebar)
Click the ‘Add Audio’ button…

(WordPress Audio Widget – Add Audio button)
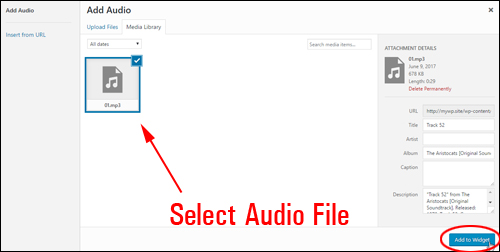
Select an audio file from your media library or insert the URL of an audio file stored in an external location …

(Select your audio file)
Add a title to your widget if desired and click the ‘Save’ button …

(Save the audio file on your audio widget)
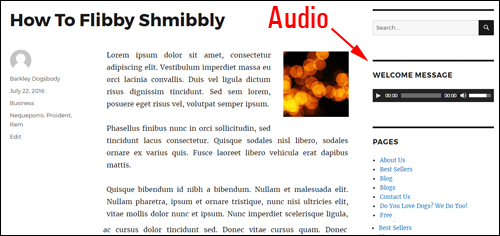
Your site will now display an audio file to visitors where you have placed the audio widget …

(Audio file added to your site using the WordPress Audio Widget)
To learn more about adding audios to WordPress, see this tutorial:
Add A Newsfeed To The Sidebar Navigation Area
Let’s add a widget to your sidebar that displays RSS feeds.
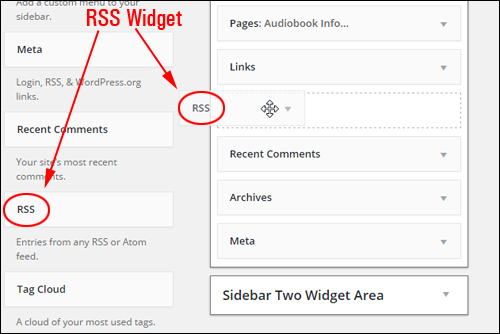
To add the widget, find an RSS widget in the Available Widgets section and drag it to your sidebar area …

(RSS Widget)
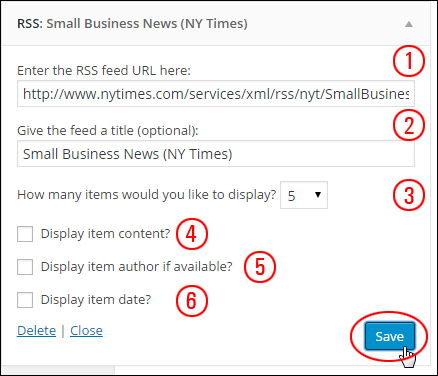
Enter the following information into the widget settings:
- RSS feed URL: Enter the URL of your RSS feed into this section.
- Feed Title: If you would like to add a widget title, enter it here.
- Items to display: Choose how many feed items you want to show in your sidebar area from the drop-down menu.
- Display item content: Tick this box to show the RSS feed content.
- Display item author: Tick this box if you want to show the feed item item author.
- Display item date: Tick this box if you want to show the item item date.

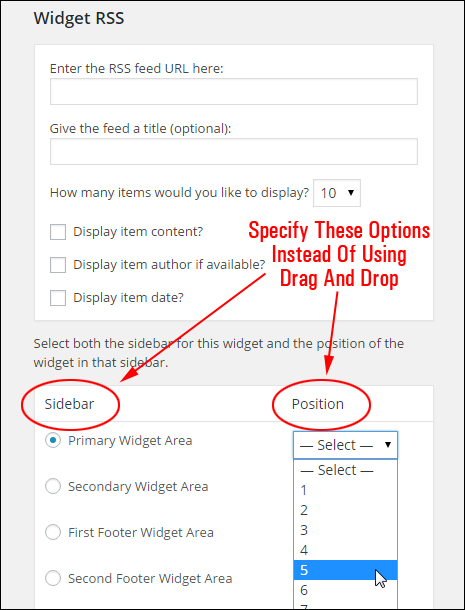
(WordPress RSS Widget settings)
Experiment with different options to find the ideal combination for your site.
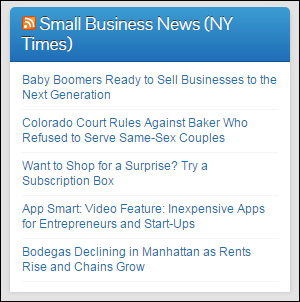
The screenshot below shows an RSS widget configured as per the settings shown above …

(WordPress RSS Widget added to sidebar)
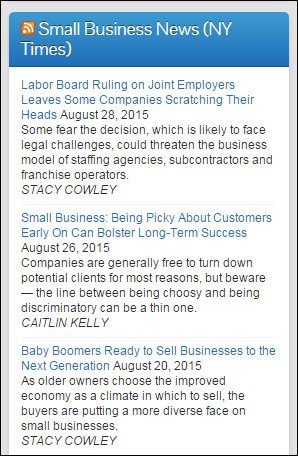
The example below shows an RSS Feed widget configured with other options selected …

(WordPress RSS Widget settings)
To learn more about using RSS feeds in WordPress, see this tutorial:
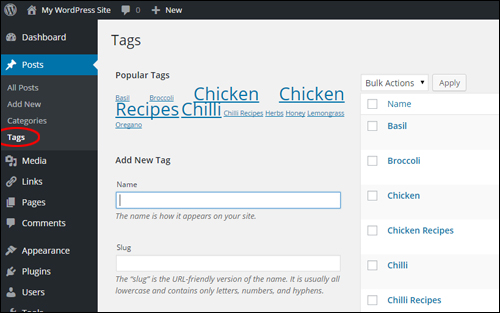
Add A Tag Cloud To The WordPress Blog Sidebar
Let’s add a widget to your sidebar navigation section that will display a tag list.
![]()
Tags appearing in the widget are managed in the Tags screen …

(Tags screen)
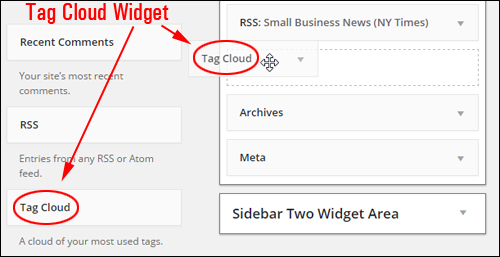
To use the widget, select a Tag Cloud widget in the Available Widgets section and drag it to your sidebar area …

(WordPress Tag Cloud Widget)
There is not much to configure. You can add a title, and choose whether to display items in the tag cloud using Tags or Categories. Click Save when done …

(WordPress Tag Cloud Widget settings)
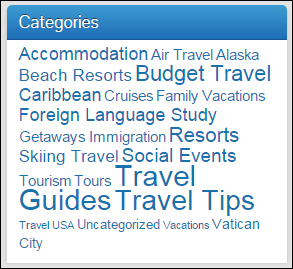
Your Tag cloud will now display on the sidebar section …

(Tag cloud displaying tags)
The example below shows an Tag Cloud widget set to show Categories instead of Tags …

(Tag cloud set to display WordPress categories)
To learn more about using post tags in WordPress, see this tutorial:
Configure The WordPress Archives Section
To complete this tutorial, we’ll configure the default Archives Widget, which is a commonly-used WordPress widget.
As you continue adding new posts to WordPress, your older posts begin to get pushed further down the chronology list and become less visible to site users. Your content is still there, it’s just not as visible.
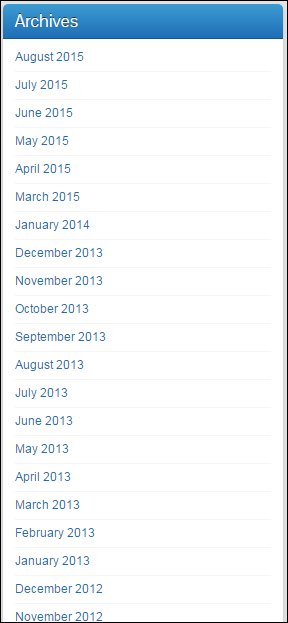
The Archives Widget lets readers access earlier WordPress posts …

(WordPress Archives Widget)
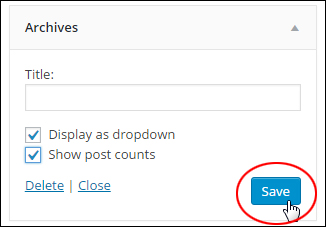
There is really not much to configure. You can add a widget title, and choose whether to display items in your sidebar area as a dropdown menu, and show the number of posts published each month . Click Save when finished …

(Archives Widget settings)
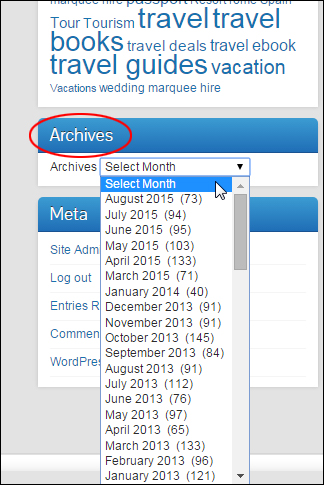
The screenshot below shows an Archives widget set up to show posts as a dropdown menu with number of posts checkbox enabled …

(Archives Widget displayed on sidebar)
Now that you know how to configure your widgets on your WordPress site, let’s explore some other aspects of WordPress widgets.
Widgets – Useful Tips
Here are some additional ways to use WordPress widgets:
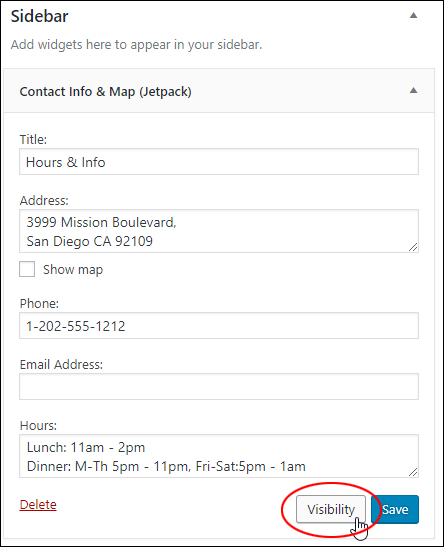
Add ‘Visibility’ Function To Widgets
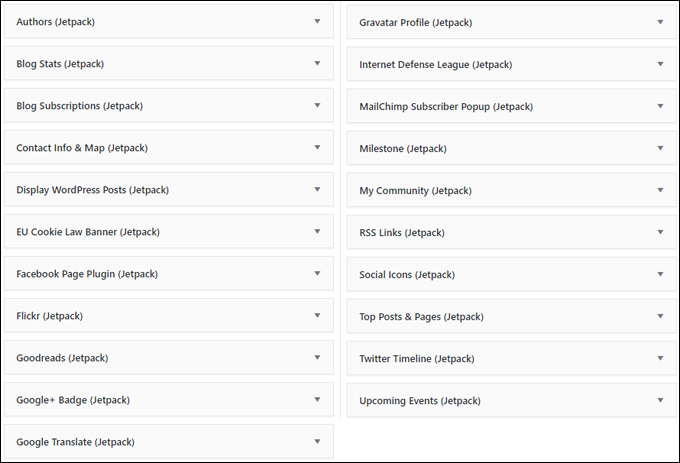
Installing the Jetpack plugin not only adds many new widgets to your widgets area …

(Jetpack Widgets)
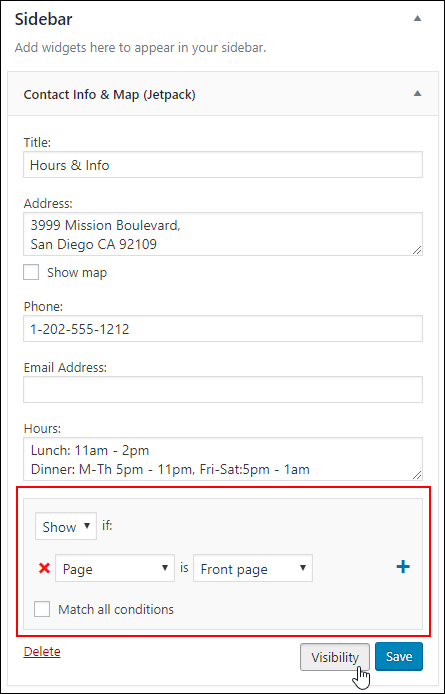
It also adds a useful ‘Visibility’ function to all WordPress widgets …

(Jetpack adds ‘Visibility’ to all widgets)
This function lets you specify whether to display or hide widgets from your sidebar based on conditions you set for a particular category, author, user. role, tag, date, or page …

(Set conditions to show or hide widgets)
This is a really useful function to have.
For example, you can:
- Display a widget only on your home page or only on posts published under certain categories, tags, authors, dates, etc.
- Configure widgets to display specific or time-sensitive announcements based on a post’s category, date, etc.
- Configure widgets to display targeted ad banners based on a post’s category or tag.
- Hide widgets from appearing on certain posts or pages to prevent users from being distracted (e.g. remove widgets with ads from your sales pages).
- And more!
To learn more about using the Jetpack plugin, go here:
How To Override Default Widgets
If you see widgets showing up on your site’s sidebar that aren’t showing up under your active sidebar in your Appearance > Widgets section, it’s because with some themes, unless you add widgets to your sidebar menu, the theme will display its own default set of widgets.
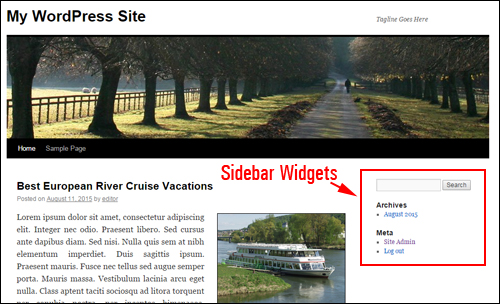
For example, the site below shows widgets in the sidebar section …

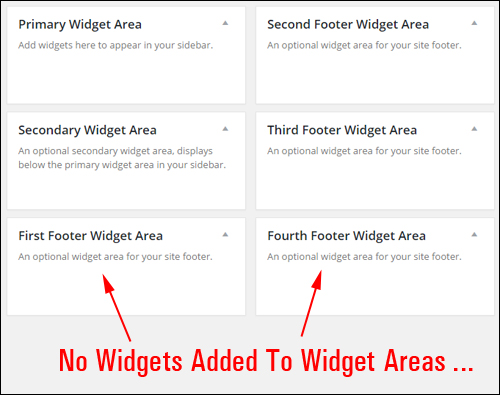
If you look in the Widgets area, however, you may find that no widgets have been added to the available widget areas …

This theme is obviously using default widgets.
Once you add one or more widgets to an available widget area, the other widgets will your new widgets will be used instead.
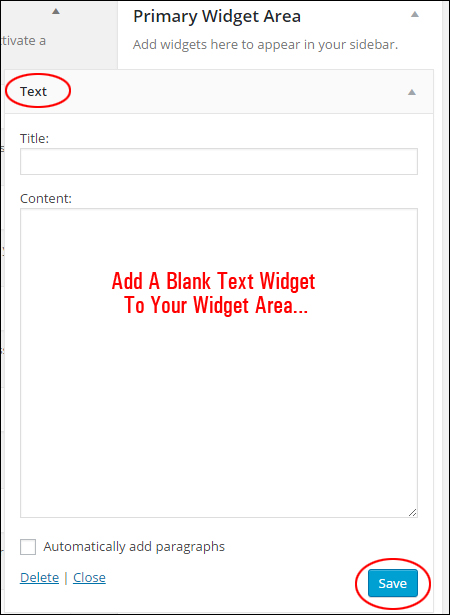
Note: If you don’t want anything to display in your sidebar section, either use a theme page template without a widgets section or just add a blank Text widget to your sidebar.
Add a blank text widget …

And default widgets won’t show in the sidebar/footer section …

Accessibility Mode
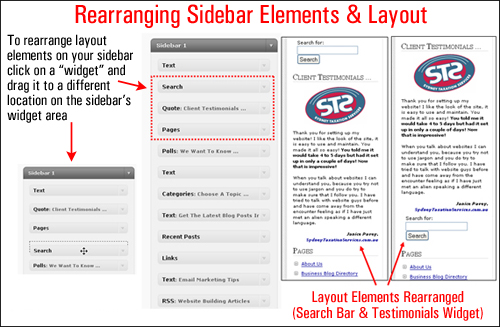
As we have shown you in an earlier example, with WordPress you can quickly rearrange how information is displayed in areas like your site’s sidebars, footers and navigation menus with just a few clicks of your mouse button, using drag-and-drop …

(Reorganizing sidebar elements using widgets can help improve your site’s user experience)
In the above screenshot, for example, you can see that we have quickly and easily redesigned the layout in the sidebar menu by switching the search and testimonial sections. This is easily done by simply dragging and dropping the widget elements into different positions inside the sidebar widget area.
Reorganizing sidebar elements with widgets can help to improve your site’s visitor experience.
If, however, you find that you are unable to drag-and-drop widgets around (e.g. using a mobile device that doesn’t support dragging-and-dropping), then you can still use widgets if you enable Accessibility Mode.
How To Enable Accessibility Mode For WordPress Widgets
Enabling Accessibility Mode, via your Screen Options, allows you to use Add and Edit buttons instead of using drag-and-drop.
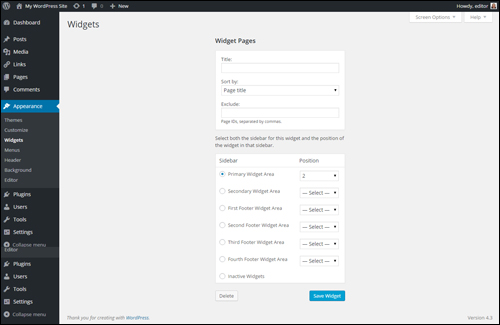
To enable Accessibility Mode, log into your admin area and go to the Widgets section …

(Widgets Menu)
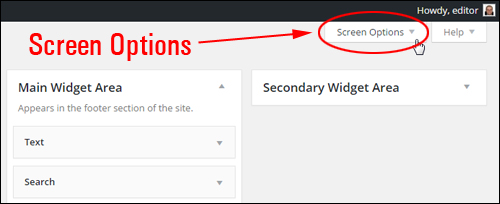
Select Screen Options on the top right hand corner of your screen …

(WordPress Widgets – Screen Options)
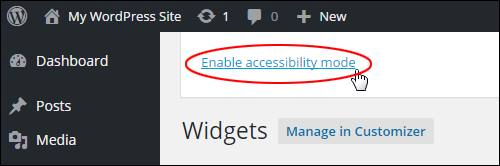
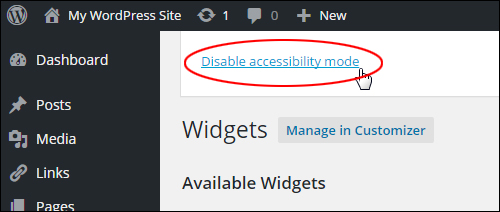
Click on the Enable accessibility mode link …

(Turn on accessibility mode)
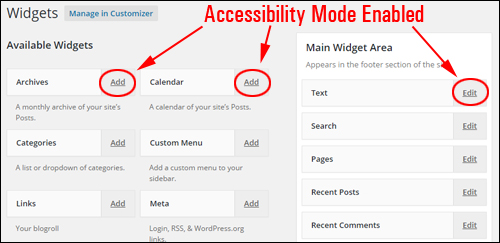
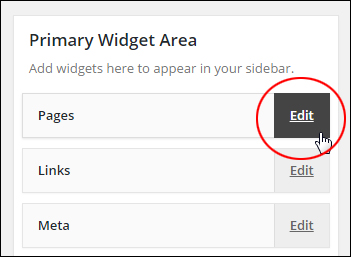
Once accessibility mode has been enabled, the widgets in the Available Widgets section will display an Add link, and the widgets in the Active Widgets section will display an Edit link …

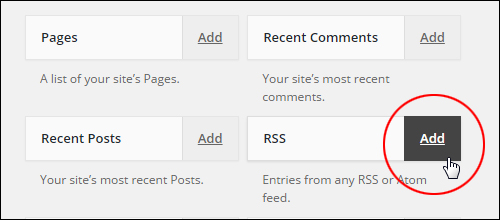
Click on a Widget’s Add link in the Available Widgets section …

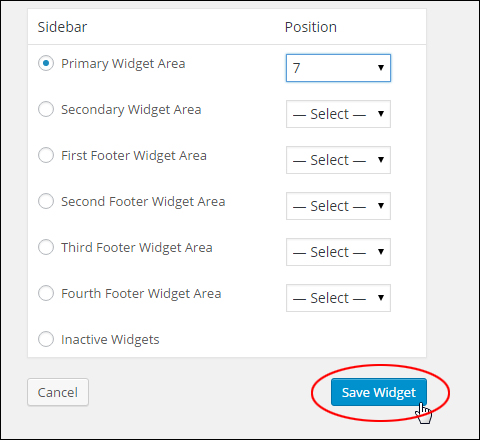
A screen opens up the selected widget with options for customizing its settings, selecting the widget location, plus drop-down menus that let you specify the position of the widget in your selected location (e.g. position “1”, “3”, “6”, etc.) …

Click Save Widget to add the widget to your Active Widgets section, or Cancel to return to the previous screen …

Click on the Edit link of an active widget …

A screen displays your selected widget with options for modifying its settings.
Click Save Widget to update your settings and go back to the Active Widgets section, or click the Delete button to delete the widget from the Active Widgets area …

Click on Disable accessibility mode in the Screen Options section to restore the drag & drop functionality to your Widgets …

(Switch off accessibility mode)
Create Your Own Custom Sidebar Widgets – An Easy Cheat
Most widgets will either be installed by default when you create a new WordPress site, or be automatically added to your Available Widgets section when you install a new plugin on your site.
Here is an easy way to create your own sidebar widgets:
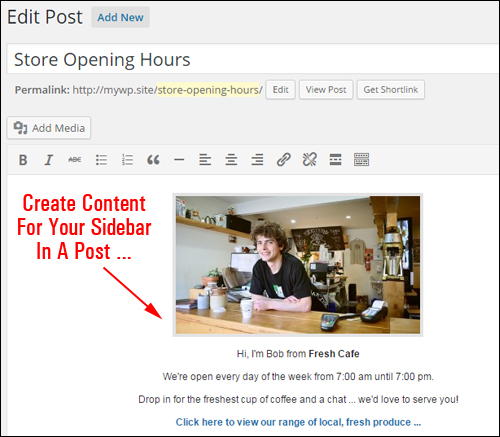
First, create a new Post and type in the content that you would like to add to your sidebar navigation area…

Ensure that any images you use fit the maximum width of your sidebar. Also, keep in mind that there’s no a lot of room to add content on the blog sidebar, so try and keep your information concise.
Also, don’t worry about publishing your Post – all we are after is to copy the code of the content to be pasted into a widget.
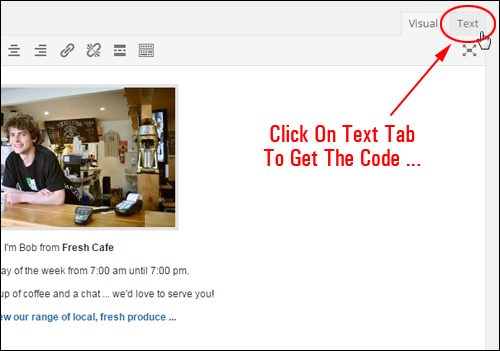
Once you have written your content in the WordPress editor, click on the Text tab …

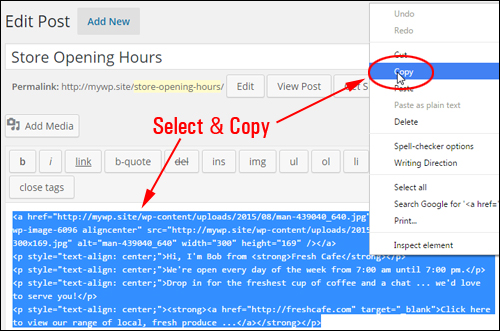
Select everything inside the editor window and copy it to your clipboard…

Next, go into your Widgets Screen.
Add a new Text widget to your sidebar, paste the content from your clipboard into the content field and click Save …

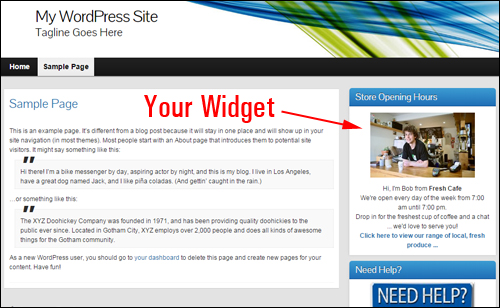
Your new custom widget is now added to the sidebar…

(Create your own custom sidebar widgets)
Congratulations! Now you know how to use and configure various WordPress sidebar widgets.

Subscribe below & receive 101+ useful WordPress tips that will help grow your business online faster ...
***
"These tutorials have so much information and are easy to understand. If you use WordPress or plan to in the future these will help you with everything you need to know." - Valisa (Mesa, Arizona)