 In Part 1 of this tutorial, we explained how to use WordPress widgets and in Part Two, we explained how to configure a text widget.
In Part 1 of this tutorial, we explained how to use WordPress widgets and in Part Two, we explained how to configure a text widget.
In Part Three, we began configuring various frequently-used widgets.
In this final section, we show you how to complete the tutorial by configuring a few more useful WordPress widgets.
![]()
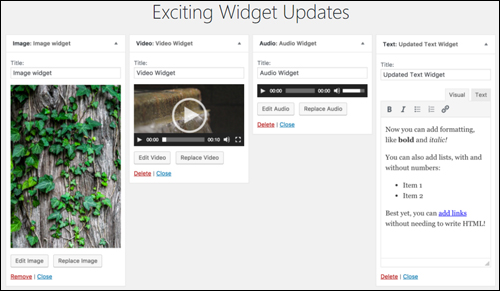
In WordPress v. 4.8, WordPress introduced new media widgets covering images, audio, and video, and an updated text widget that supports visual editing …

(WordPress 4.8 introduced new widget updates)
These widgets let you add content from your media library and media stored in other servers or storage locations (e.g. Google Drive, Dropbox, Amazon S3, etc.).
Let’s go through how to configure and use each of these widgets:
Rich Text Widget
From version 4.8 onward, WordPress has added native rich-text editing capabilities to text widgets …

(Rich Text Widget)
This lets you format text, create lists, add emphasis, and insert links into your sidebar text quickly and easily …

(Format text easily with the new text widget)
To learn more about using text widgets in WordPress, see the tutorial below:
WordPress Image Widget
The WordPress Image Widget lets you add an image to your sidebar from your Media Library or an external storage location.
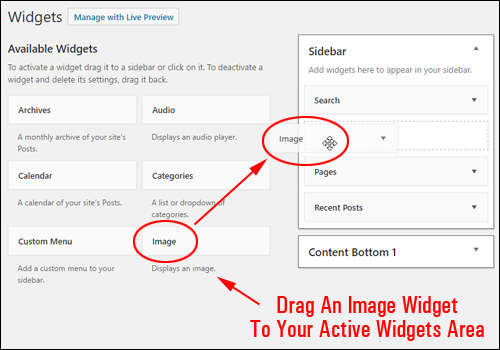
To add an image, drag an image widget to your active widgets area …

(Image Widget)
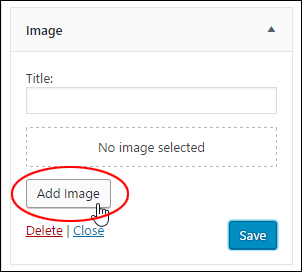
Click on ‘Add Image’ …

(Let’s add an image!)
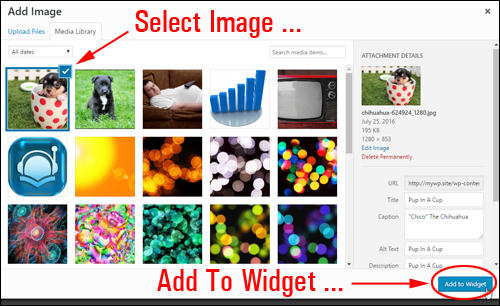
Select an image from the Image Library, check or add image details (e.g. Caption, Alt text, Description, etc.) if desired and click the ‘Add to Widget’ button …

(Select an image)
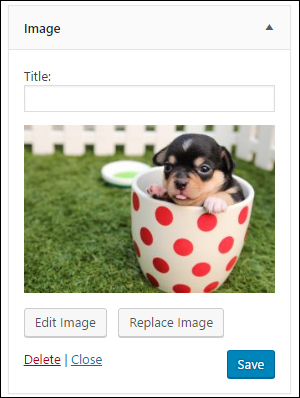
The image will automatically load into the widget area …

(Image added to widget)
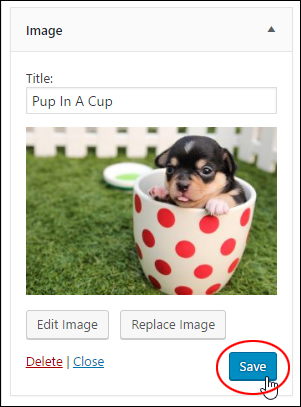
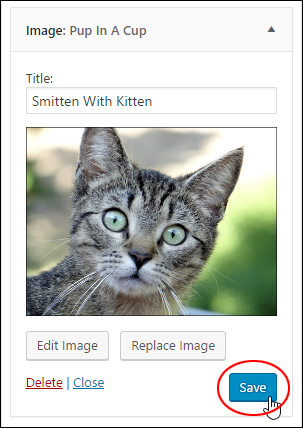
Add a Title to your image if you want, or leave the ‘Title:’ field blank and click ‘Save’ …

(Save your image)
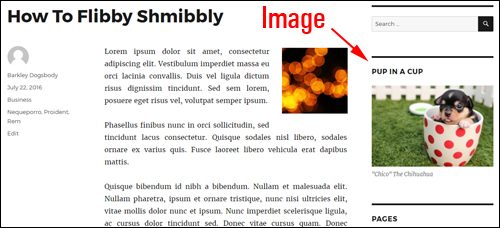
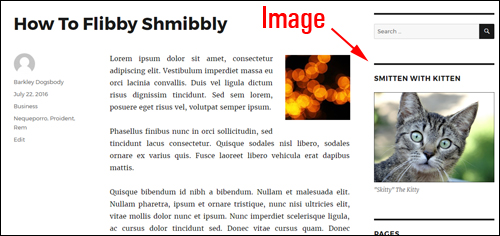
Preview your website and you should see the image displayed where you have placed your image widget …

(Image added to website using WordPress image widget)
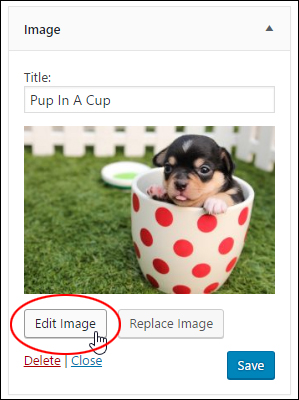
If you want to link your image to an URL, go back to your image widget and click on ‘Edit Image’ …

(Image Widget – Edit Image)
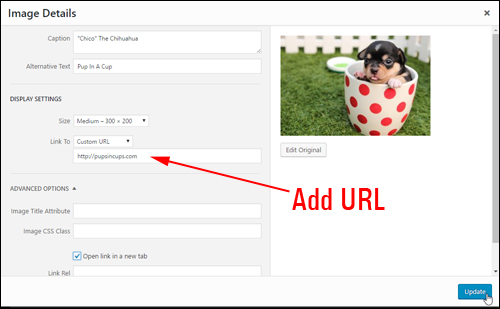
Add a URL in the ‘Image Details’ > ‘Display Settings’ > ‘Link To’ screen and click the ‘Update’ button …

(Link your image to an URL)
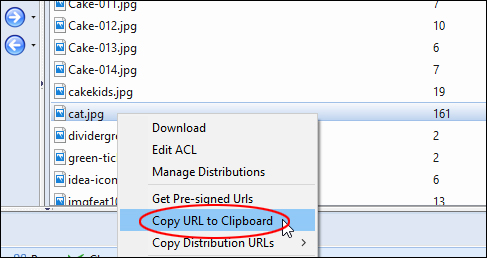
To add an image stored in an external server or remote location, locate and copy the URL of the image to your clipboard …

(Copy image URL to your clipboard)
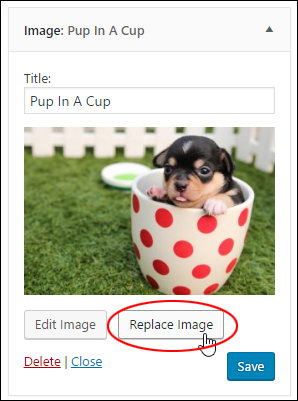
Go back to your image widget and click on ‘Replace Image’ …

(Image Widget – Replace image)
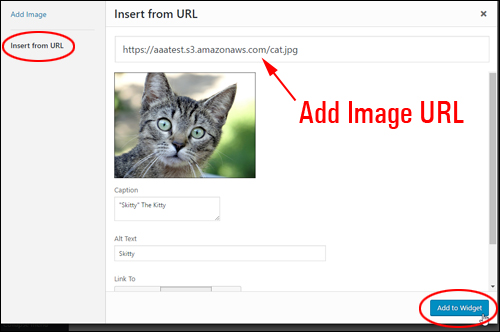
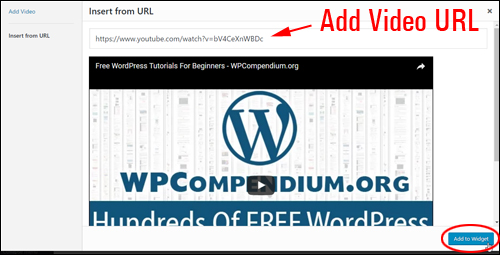
The Media Library browser opens. Click on ‘Insert from URL’ and paste in the image URL copied to your clipboard, then click on ‘Add to Widget’ …

(Add image URL)
If you have previously added an image title in your widget, remember to replace it if required, then click ‘Save’ …

(Save your new image)
The new image will now display on your sidebar …

(New image added using WordPress image widget)
To learn more about adding images to WordPress, see this tutorial:
WordPress Video Widget
The WordPress Video Widget lets you add audio files to your sidebar from your Media Library, YouTube, Vimeo, or an external storage location.
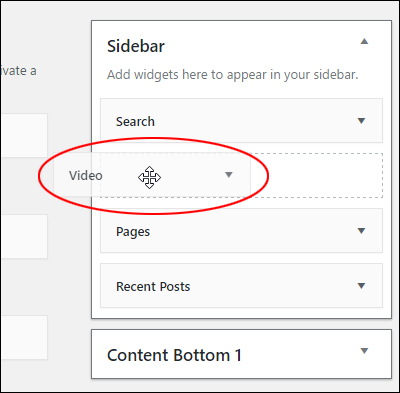
To add a video to the sidebar, drag a Video widget to your active widgets area …

(Drag a Video widget to your sidebar)
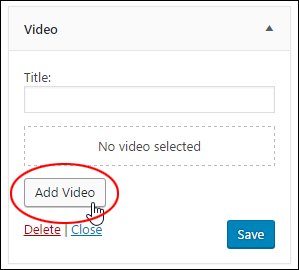
Click the ‘Add Video’ button …

(Video widget – Add Video)
Select a video from your media library or add a video URL and click the ‘Add to Widget’ button …

(Add a video URL)
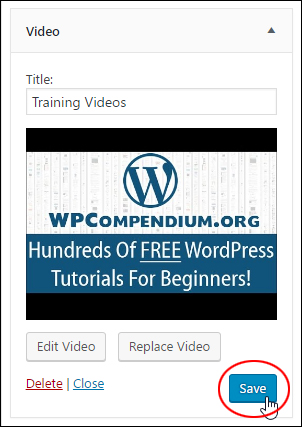
Add a title to the widget if desired and click ‘Save’ …

(WordPress Video Widget – Save Button)
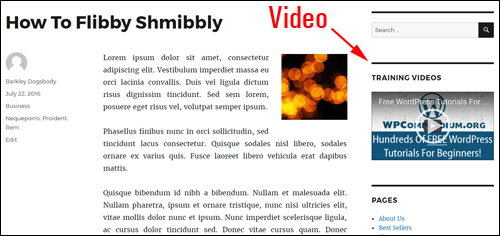
Your video will display on your site where the video widget has been added …

(Video added using WordPress video widget)
To learn more about adding video to WordPress, see this tutorial:
WordPress Audio Widget
The WordPress Audio Widget lets you add audio files like podcasts, music or a personal greeting to your sidebar from your media library or an external storage location.
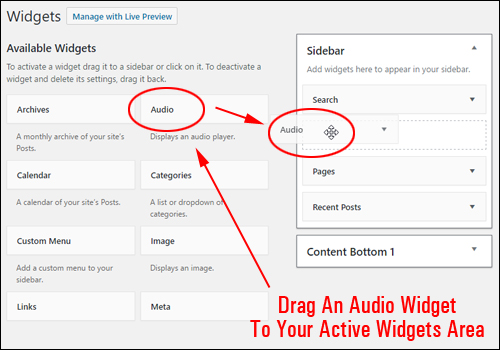
To add an audio file to your sidebar, drag an audio widget to your active widgets area …

(Add an audio widget to your sidebar)
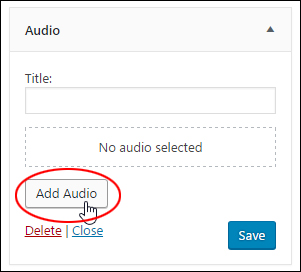
Click the ‘Add Audio’ button…

(WordPress Audio Widget – Add Audio button)
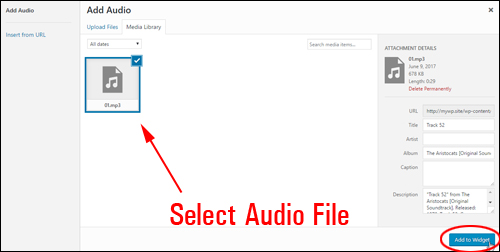
Select an audio file from your media library or insert the URL of an audio file stored in an external location …

(Select your audio file)
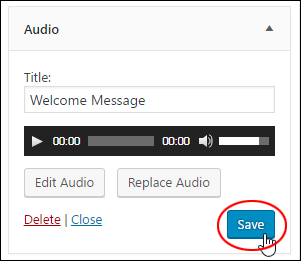
Add a title to your widget if desired and click the ‘Save’ button …

(Save the audio file on your audio widget)
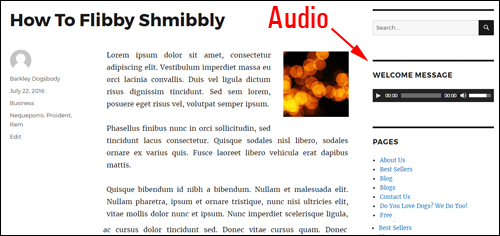
Your site will now display an audio file to visitors where you have placed the audio widget …

(Audio file added to your site using the WordPress Audio Widget)
To learn more about adding audios to WordPress, see this tutorial:
Adding An RSS Widget
Now, let’s add An RSS widget to the sidebar navigation section.
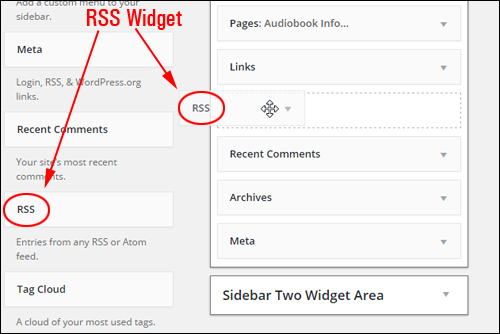
To add the widget, select an RSS widget in the Available Widgets section and drag it to your active area …

(WordPress RSS Widget)
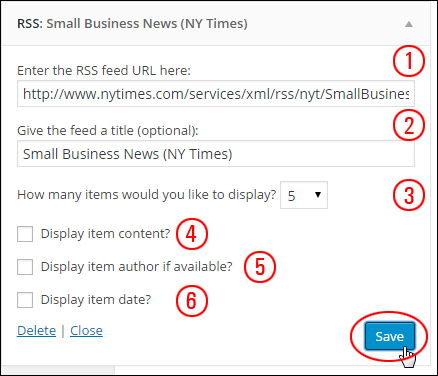
Enter the following information into the widget settings:
- RSS feed URL: Enter the RSS feed URL into this field.
- Feed Title: If you would like to add a title to the widget, type it into this field.
- Items to display: Select the number of items you want to display in your sidebar from the drop-down menu.
- Display item content: Tick this box to show the RSS feed content.
- Display item author: Check this box if you want to display the feed item item author.
- Display item date: Check this box to display the item item date.

(RSS Widget settings)
Experiment with different settings to find the combination that best suits your needs.
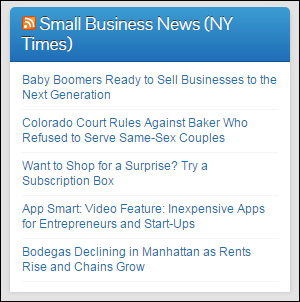
The example below shows the RSS Feed widget configured using the settings shown above …

(WordPress RSS Widget added to sidebar menu)
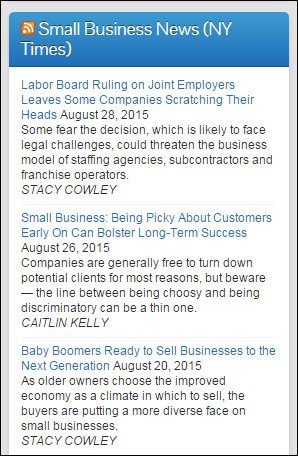
The screenshot below shows an RSS Feed widget configured with some of the other options selected …

(WordPress RSS Widget settings)
To learn more about using RSS feeds in WordPress, see this tutorial:
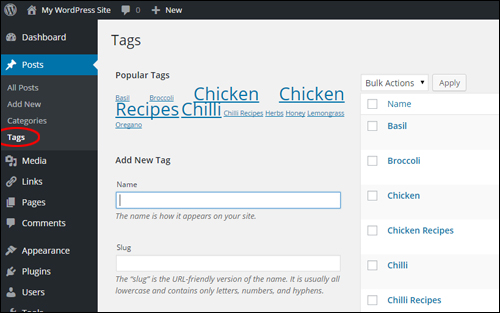
Adding A Tag Cloud
Now, let’s add a widget to the sidebar navigation area that will display a tag list.
![]()
Tags displayed in your widget are managed in the Tags section …

(WordPress Tags area)
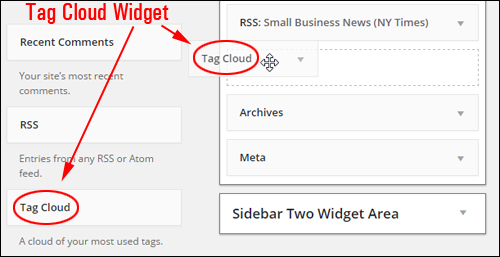
To use the widget, find a Tag Cloud widget in the Available Widgets section and drag it to the sidebar …

(WordPress Tag Cloud Widget)
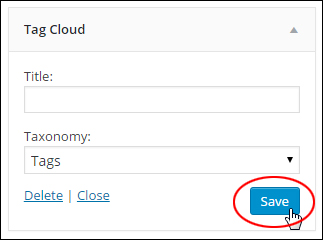
There is very little to set up here. You can add a title if you want, and choose whether to display items in the tag cloud using Tags or Categories. Click Save when done …

(WordPress Tag Cloud Widget settings)
Your Tag cloud will now display on the sidebar navigation section …

(Tag cloud displaying tags)
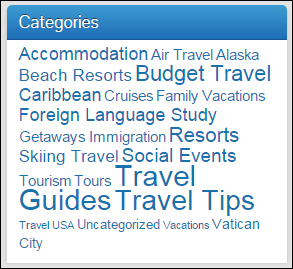
The example below shows the Tag Cloud widget configured to show Categories instead of Tags …

(Tag cloud set to display WordPress categories)
To learn more about using post tags in WordPress, see this tutorial:
How To Configure The Archives Section
To complete this tutorial series, we’ll configure the default Archives Widget, which is a common widget.
As you publish new posts in WordPress, your older posts begin to move further away from public view. Your content is still there, it’s just not as visible.
The Archives Widget lets your readers access older published posts …

(WordPress Archives Widget)
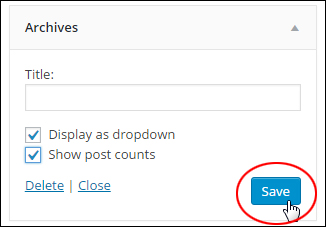
There’s really very little to set up in this widget. You can add a title, and choose whether to display items in the Archives widget as a dropdown menu, and display the number of posts published each month . Click Save when done …

(Archives Widget settings)
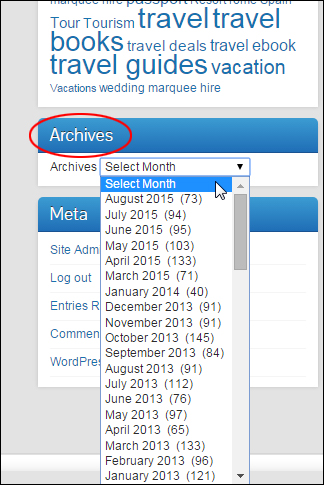
The screenshot below shows a published Archives widget set to show posts as a dropdown menu with number of posts checkbox enabled …

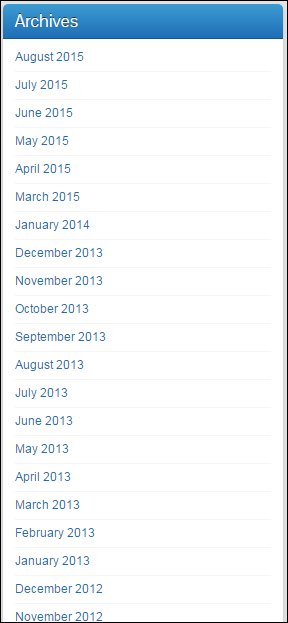
(WordPress Archives Widget on sidebar)
Now that you know how to configure a number of widgets in WordPress, let’s explore some other useful things about using WordPress widgets.
Useful Widget Tips
Here are some useful things to know about using widgets:
Add ‘Visibility’ Function To Widgets
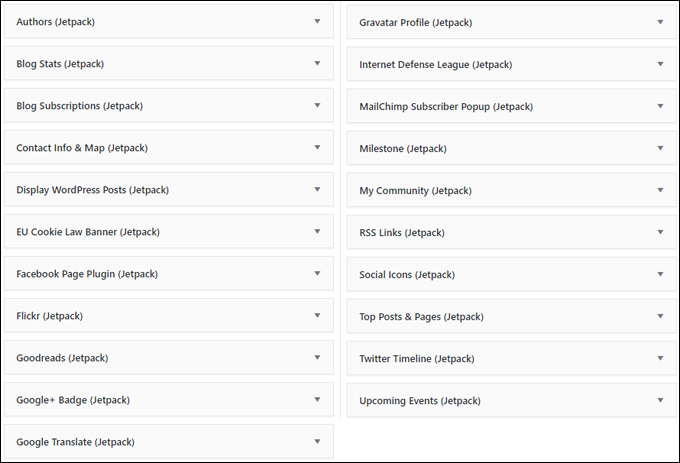
Installing the Jetpack plugin not only adds many new widgets to your widgets area …

(Jetpack Widgets)
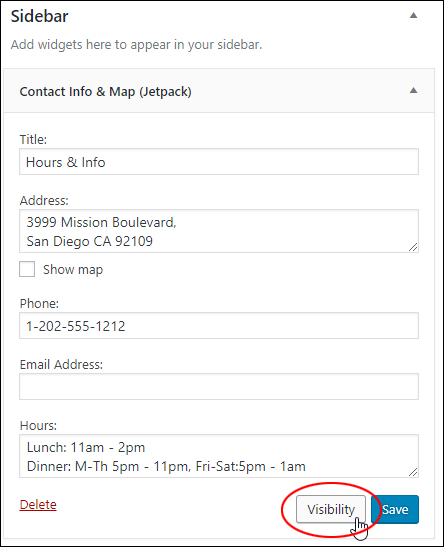
It also adds a useful ‘Visibility’ function to all WordPress widgets …

(Jetpack adds ‘Visibility’ to all widgets)
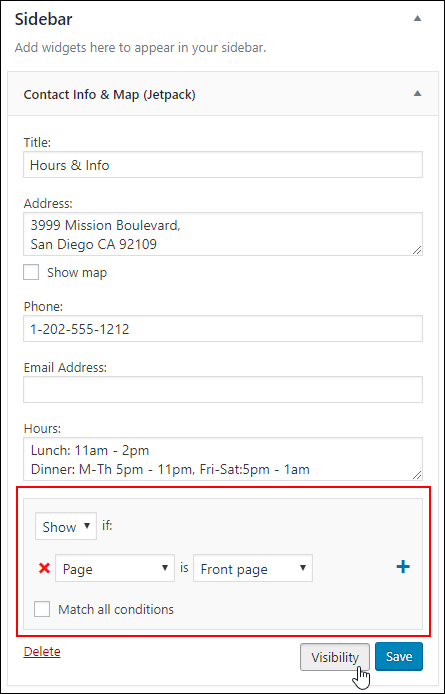
This function lets you specify whether to display or hide widgets from your sidebar based on conditions you set for a particular category, author, user. role, tag, date, or page …

(Set conditions to show or hide widgets)
This is a really useful function to have.
For example, you can:
- Display a widget only on your home page or only on posts published under certain categories, tags, authors, dates, etc.
- Configure widgets to display specific or time-sensitive announcements based on a post’s category, date, etc.
- Configure widgets to display targeted ad banners based on a post’s category or tag.
- Hide widgets from appearing on certain posts or pages to prevent users from being distracted (e.g. remove widgets with ads from your sales pages).
- And more!
To learn more about using the Jetpack plugin, go here:
How To Override Default Sidebar Widgets
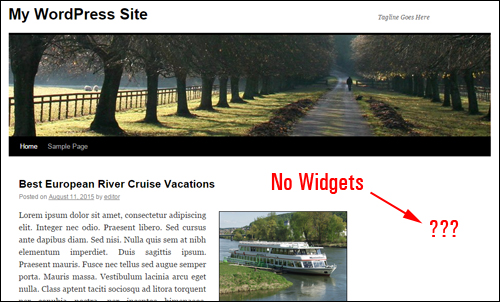
If you see widgets displaying on your blog sidebar that aren’t listed under your active sidebar inside the Appearance > Widgets section, it’s because with some themes, until you add widgets to the sidebar area, the theme will display its own default set of widgets.
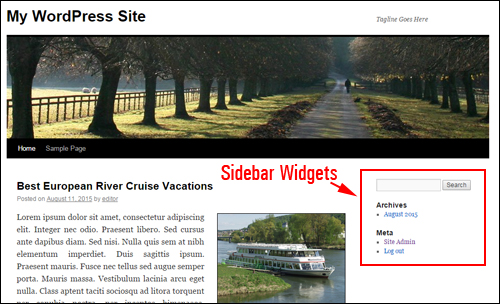
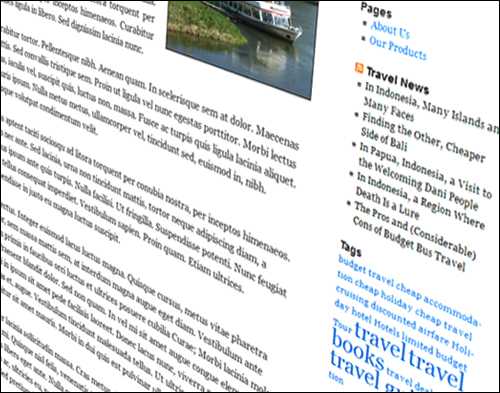
For example, this site displays a couple of widgets in the sidebar …

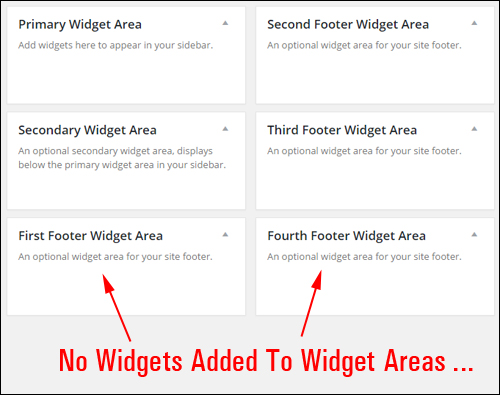
If you look in the Widgets section, however, you will find that no widgets have been added to any of the available widget areas …

The theme above is probably using default widgets.
As soon as you add one or more widgets to an available widget area, the other widgets will disappear and be replaced with your newly-added widgets instead.
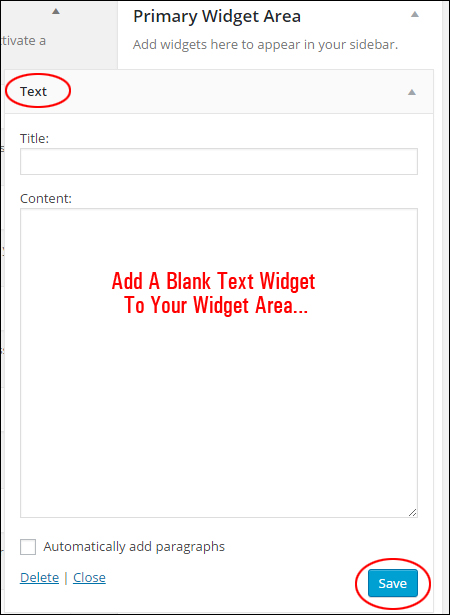
Note: If you want no widgets to display in the sidebar section, either use a theme page template without a widgets layout or just add a blank Text widget to the sidebar.
Add a blank text widget …

And default widgets won’t appear in the sidebar/footer section …

Accessibility Mode
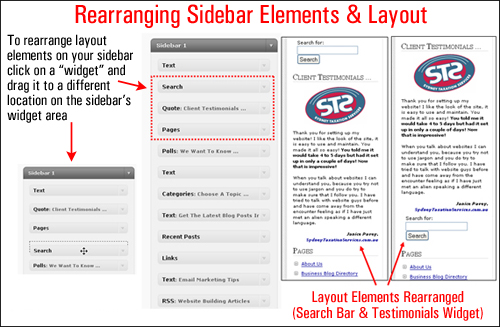
As we’ve explained previously, with WordPress you can quickly and easily reorganize how information displays in widgetized areas of your website sidebars, footers and navigation menus with just a few clicks of your mouse, using drag-&-drop …

(Rearrange sidebar layout with widgets to improve your site’s visitor experience)
In the screenshot above, for example, you can see that we have easily change the widget elements in the sidebar section by switching the search and testimonial sections. This is easily done by dragging and dropping the widgets into different positions inside the sidebar widget area.
Rearranging sidebar elements with widgets can improve user experience.
If, for some reason, you find that you are unable to use the drag & drop function to move widgets around (e.g. using a mobile device that doesn’t support dragging-and-dropping), you can still use widgets if you enable Accessibility Mode.
Enabling Widget Accessibility Mode
Enabling Accessibility Mode, via your Screen Options, lets you use Add and Edit buttons instead of using drag-and-drop.
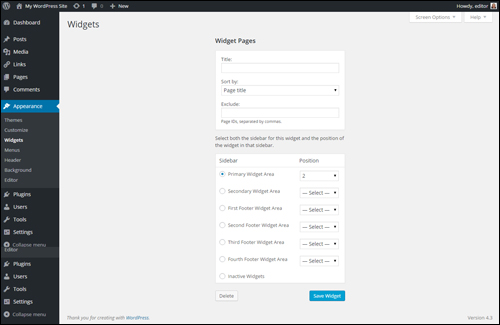
To enable Accessibility Mode, log into your admin and navigate to Appearance > Widgets …

(Widgets Menu)
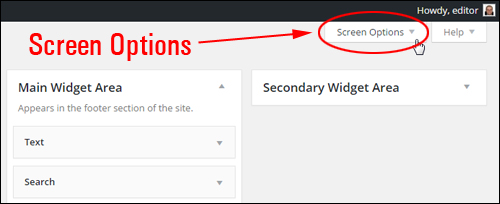
Click on Screen Options on the top right hand corner of your screen …

(Widgets – Screen Options)
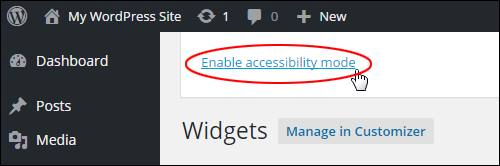
Click on Enable accessibility mode …

(Switch On accessibility mode)
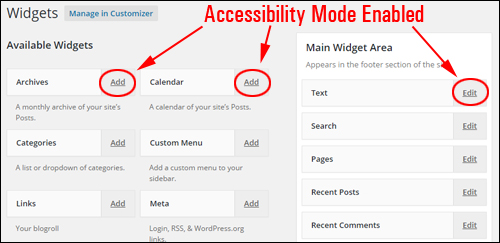
Once accessibility mode has been enabled, the widgets in the Available Widgets section will display an Add link, and the widgets in the Active Widgets section will display an Edit link …

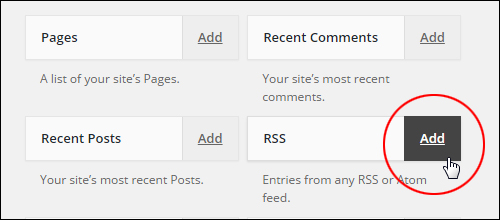
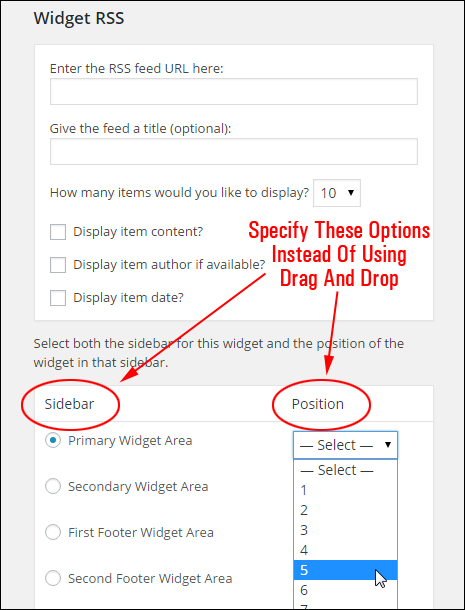
If you click on a Widget’s Add link in the Available Widgets section …

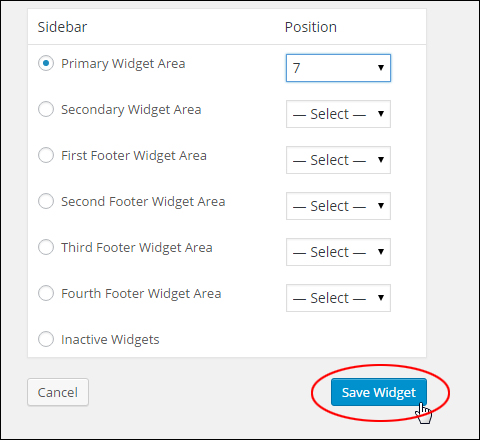
A screen displays the selected widget with options for customizing the widget’s settings, selecting the location to add the widget, plus dropdown menus for specifying the position of the widget in your selected location (e.g. position “1”, “2”, “4”, etc.) …

Click Save Widget to add the widget to your Active Widgets section, or the Cancel button to return to the previous screen …

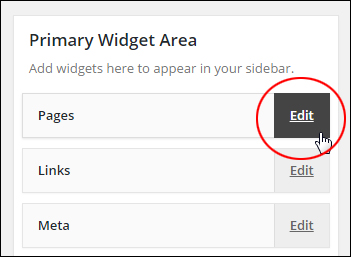
Click on an active widget’s Edit link …

A screen will display the selected widget with options for editing its settings.
Click Save Widget to return to the Active Widgets screen, or click the Delete button to delete the widget from the Active Widgets section …

Click on Disable accessibility mode in the Screen Options section to restore the drag-and-drop function to your Widgets …

(Turn off accessibility mode)
Create Your Own Sidebar Widgets – A Simple Cheat
Most widgets will either be installed by default when you create a new WordPress site, or be automatically added to your Available Widgets section when you install new plugins on your site.
If you want to create your own custom sidebar widgets, then here is a simple and easy way:
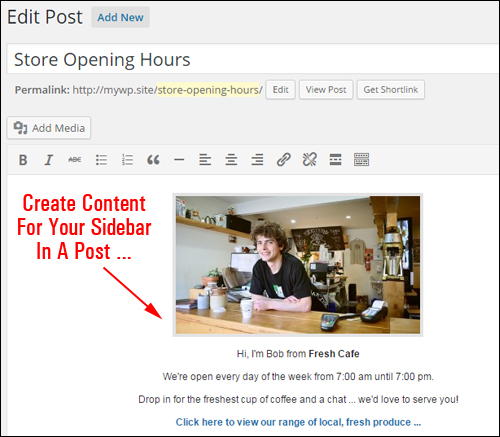
First, create a new Post and type in the content that you would like to display in your sidebar area…

Make sure that any images you plan to use are resized to fit the maximum width of your sidebar. Also, keep in mind that there’s no a lot of room to add content on your sidebar navigation menu, so keep your information concise.
Also, don’t worry about saving your Post – all we are really looking for is to copy the content so we can paste it into your widget.
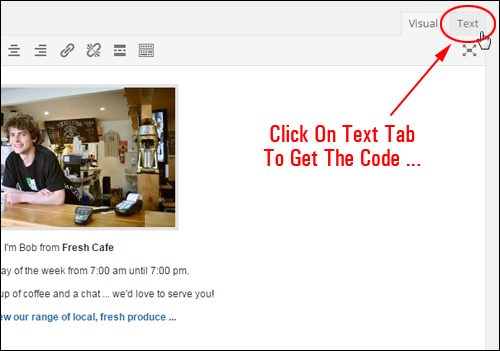
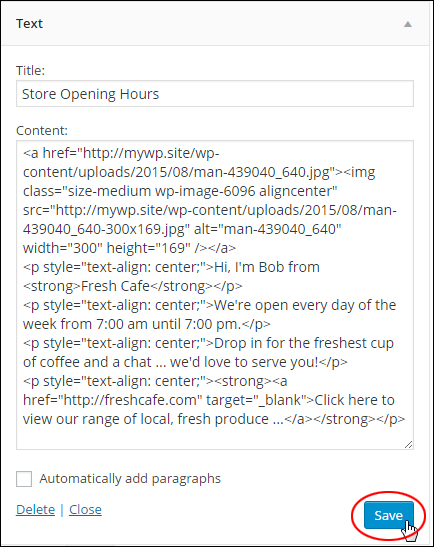
Once you have written your content in the WordPress post editor, click on the Text tab …

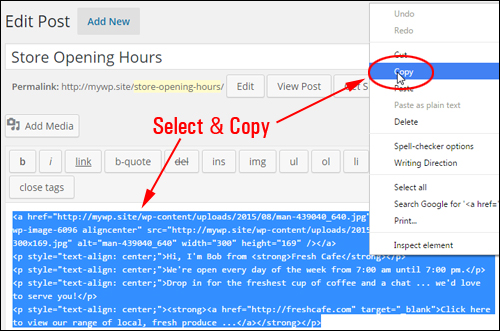
Select and copy everything to your clipboard…

Now, go into your Widgets Area.
Add a new Text widget to your sidebar, paste the content from your clipboard into the content field and click Save …

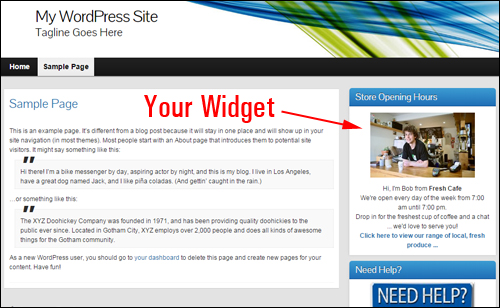
Your custom widget is now added to the sidebar…

(Create your own sidebar widgets)
Congratulations! Now you know how to use and configure a number of WordPress sidebar widgets.

Subscribe below & receive 101+ useful WordPress tips that will help grow your business online faster ...
***
"Your training is the best in the world! It is simple, yet detailed, direct, understandable, memorable, and complete." Andrea Adams, FinancialJourney.org