 In Part 1 of this step-by-step tutorial series, we explained how to use WordPress widgets and in Part Two, we explained how to configure text widgets.
In Part 1 of this step-by-step tutorial series, we explained how to use WordPress widgets and in Part Two, we explained how to configure text widgets.
In Part 3, we began configuring a number of frequently-used sidebar widgets.
In this final installment, we explain how to complete this step-by-step tutorial by learning how to configure a few more useful widgets.
![]()
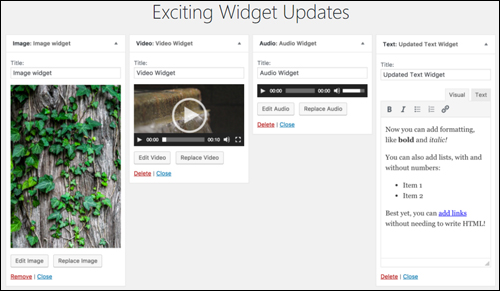
In WordPress v. 4.8, WordPress introduced new media widgets covering images, audio, and video, and an updated text widget that supports visual editing …

(WordPress 4.8 introduced new widget updates)
These widgets let you add content from your media library and media stored in other servers or storage locations (e.g. Google Drive, Dropbox, Amazon S3, etc.).
Let’s go through how to configure and use each of these widgets:
Rich Text Widget
From version 4.8 onward, WordPress has added native rich-text editing capabilities to text widgets …

(Rich Text Widget)
This lets you format text, create lists, add emphasis, and insert links into your sidebar text quickly and easily …

(Format text easily with the new text widget)
To learn more about using text widgets in WordPress, see the tutorial below:
WordPress Image Widget
The WordPress Image Widget lets you add an image to your sidebar from your Media Library or an external storage location.
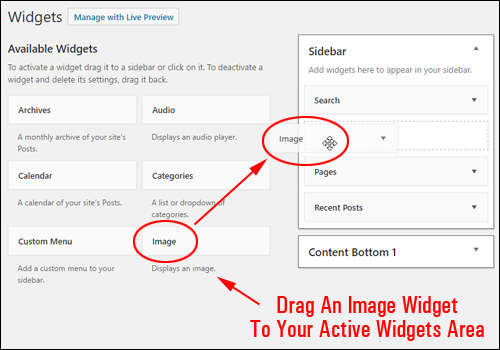
To add an image, drag an image widget to your active widgets area …

(Image Widget)
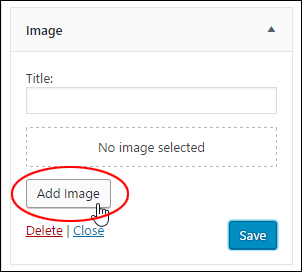
Click on ‘Add Image’ …

(Let’s add an image!)
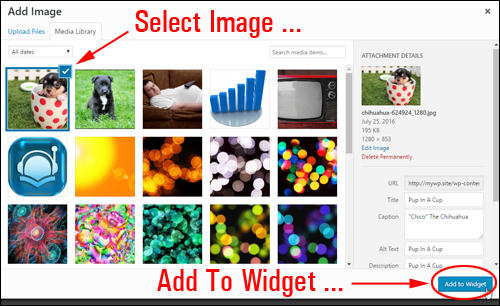
Select an image from the Image Library, check or add image details (e.g. Caption, Alt text, Description, etc.) if desired and click the ‘Add to Widget’ button …

(Select an image)
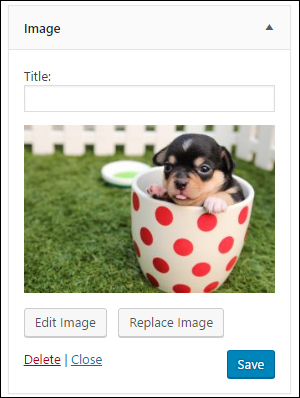
The image will automatically load into the widget area …

(Image added to widget)
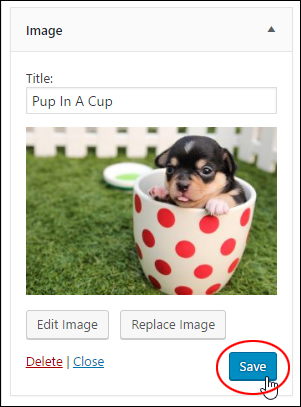
Add a Title to your image if you want, or leave the ‘Title:’ field blank and click ‘Save’ …

(Save your image)
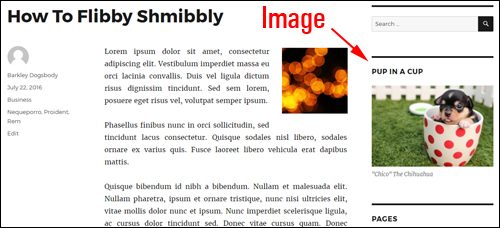
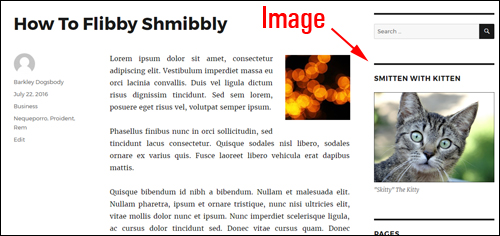
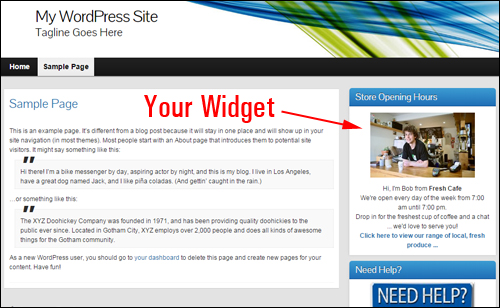
Preview your website and you should see the image displayed where you have placed your image widget …

(Image added to website using WordPress image widget)
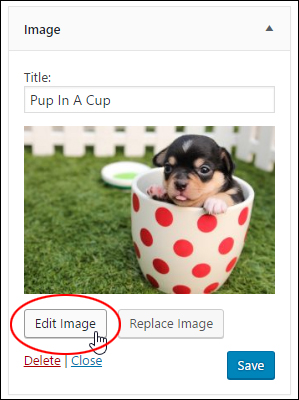
If you want to link your image to an URL, go back to your image widget and click on ‘Edit Image’ …

(Image Widget – Edit Image)
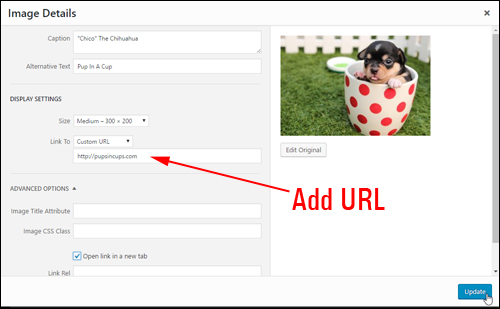
Add a URL in the ‘Image Details’ > ‘Display Settings’ > ‘Link To’ screen and click the ‘Update’ button …

(Link your image to an URL)
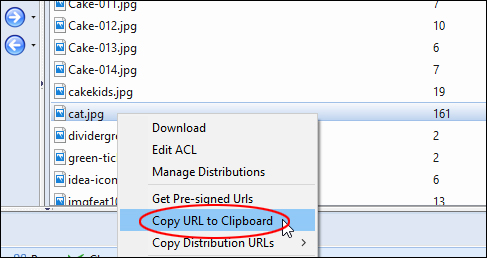
To add an image stored in an external server or remote location, locate and copy the URL of the image to your clipboard …

(Copy image URL to your clipboard)
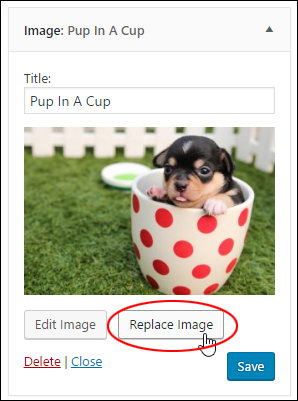
Go back to your image widget and click on ‘Replace Image’ …

(Image Widget – Replace image)
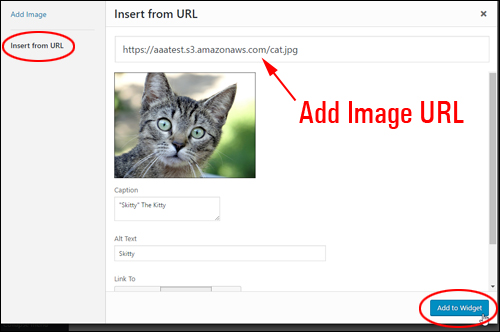
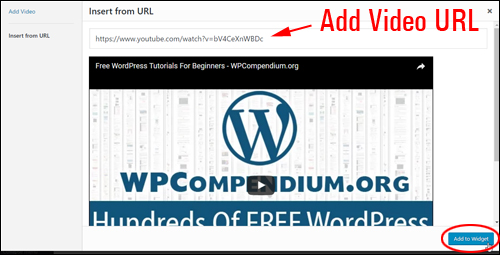
The Media Library browser opens. Click on ‘Insert from URL’ and paste in the image URL copied to your clipboard, then click on ‘Add to Widget’ …

(Add image URL)
If you have previously added an image title in your widget, remember to replace it if required, then click ‘Save’ …

(Save your new image)
The new image will now display on your sidebar …

(New image added using WordPress image widget)
To learn more about adding images to WordPress, see this tutorial:
WordPress Video Widget
The WordPress Video Widget lets you add audio files to your sidebar from your Media Library, YouTube, Vimeo, or an external storage location.
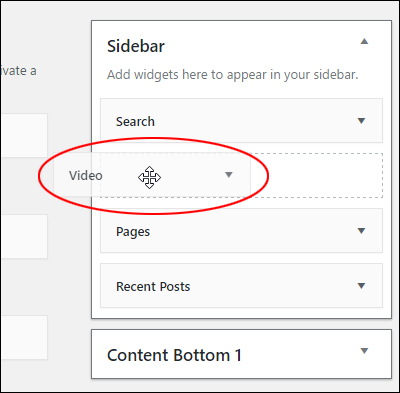
To add a video to the sidebar, drag a Video widget to your active widgets area …

(Drag a Video widget to your sidebar)
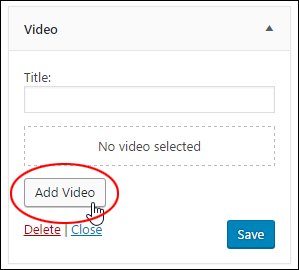
Click the ‘Add Video’ button …

(Video widget – Add Video)
Select a video from your media library or add a video URL and click the ‘Add to Widget’ button …

(Add a video URL)
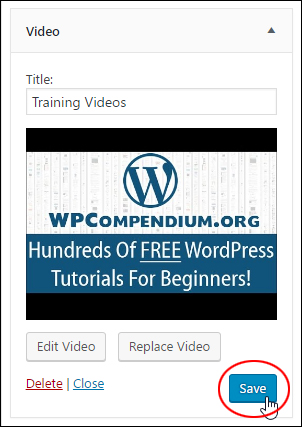
Add a title to the widget if desired and click ‘Save’ …

(WordPress Video Widget – Save Button)
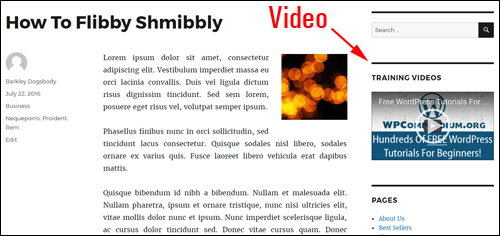
Your video will display on your site where the video widget has been added …

(Video added using WordPress video widget)
To learn more about adding video to WordPress, see this tutorial:
WordPress Audio Widget
The WordPress Audio Widget lets you add audio files like podcasts, music or a personal greeting to your sidebar from your media library or an external storage location.
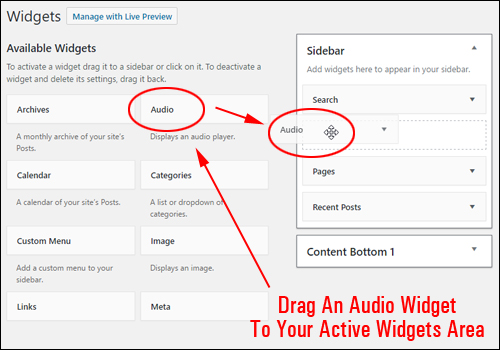
To add an audio file to your sidebar, drag an audio widget to your active widgets area …

(Add an audio widget to your sidebar)
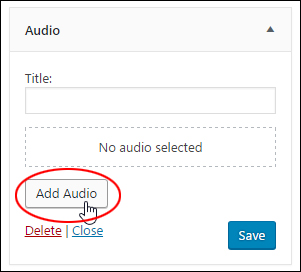
Click the ‘Add Audio’ button…

(WordPress Audio Widget – Add Audio button)
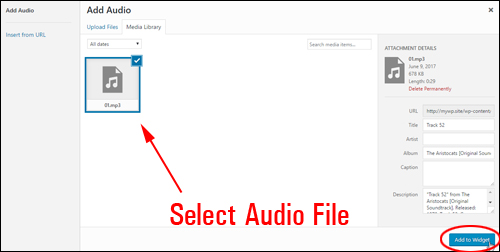
Select an audio file from your media library or insert the URL of an audio file stored in an external location …

(Select your audio file)
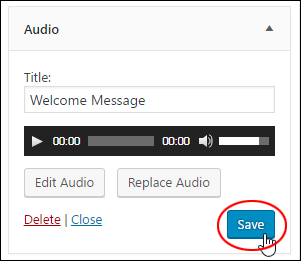
Add a title to your widget if desired and click the ‘Save’ button …

(Save the audio file on your audio widget)
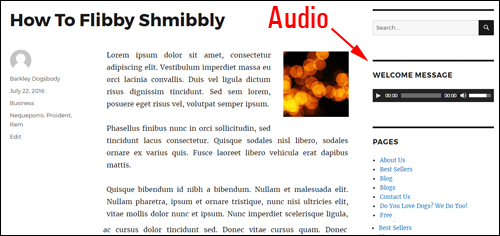
Your site will now display an audio file to visitors where you have placed the audio widget …

(Audio file added to your site using the WordPress Audio Widget)
To learn more about adding audios to WordPress, see this tutorial:
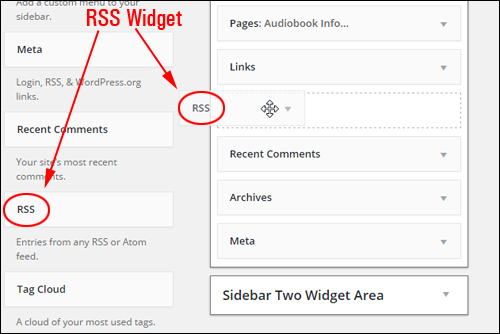
Adding An RSS Widget To Your Sidebar Section
Let’s now add a widget to display news items on the sidebar navigation area.
To add the widget, select an RSS widget in the Available Widgets section and drag it to your sidebar …

(RSS Widget)
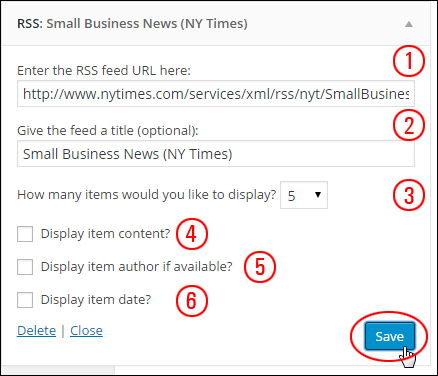
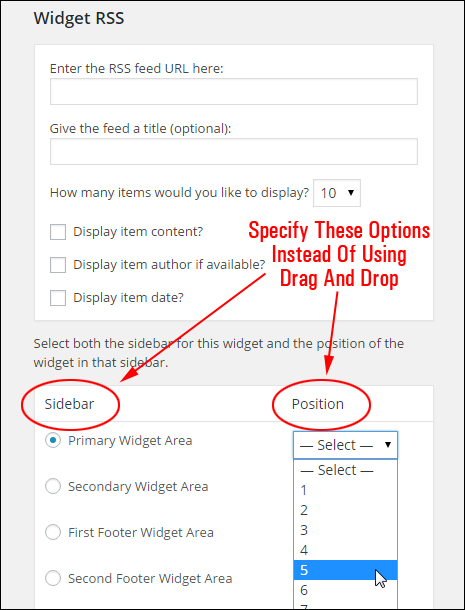
Enter the following information into the widget settings:
- RSS feed URL: Paste the RSS feed URL here.
- Feed Title: If you would like to add a widget feed, enter it into this section.
- Items to display: Choose the number of RSS feed items you want to display in the sidebar from the drop-down menu.
- Display item content: Check this box if you would like to show the item content.
- Display item author: Check this box if you want to show the item item author.
- Display item date: Tick this box if you would like to show the RSS feed item date.

(WordPress RSS Widget settings)
Experiment with different options to find the ideal combination for you.
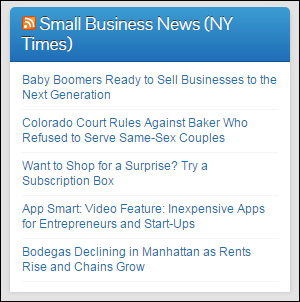
The screenshot below shows a published RSS widget configured with the above settings …

(WordPress RSS Widget added to blog sidebar)
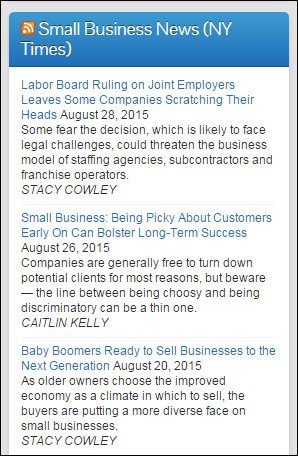
The screenshot below shows a published RSS widget configured with some of the other options selected …

(RSS Widget settings)
To learn more about using RSS feeds in WordPress, see this tutorial:
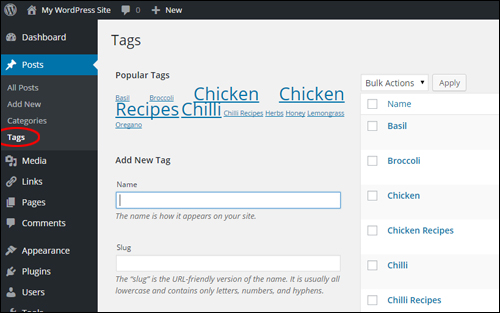
Adding A Tag Cloud Section
Now, let’s add A Tag Cloud widget to your sidebar navigation menu.
![]()
Tags displayed in your widget are managed in the Tags panel …

(WordPress Tags screen)
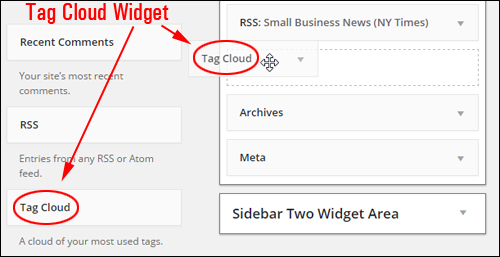
To use the widget, find a Tag Cloud widget in the Available Widgets section and drag it to your sidebar area …

(Tag Cloud Widget)
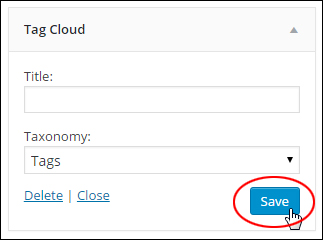
There’s not much to configure. You can add a widget title, and choose whether to display items in the tag cloud using Tags or Categories. Click Save when done …

(Tag Cloud Widget settings)
Your Tag cloud will now display on the sidebar area …

(Tag cloud set to display WordPress tags)
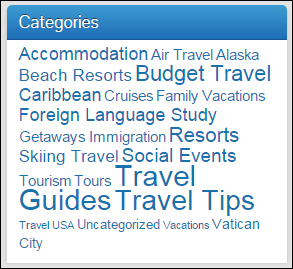
The screenshot below shows the Tag Cloud widget set to show Categories instead of Tags …

(Tag Cloud widget set to display WordPress post categories)
To learn more about using post tags in WordPress, see this tutorial:
How To Configure The Archives Widget
To complete this tutorial, we’ll configure the Archives Widget, which is another common WordPress widget.
As you continue adding new content to WordPress, your older posts begin to get pushed further down the chronological list and become less visible to readers. Your content is still there, it’s just not as visible.
The Archives Widget lets your site visitors view your previously published posts …

(Archives Widget)
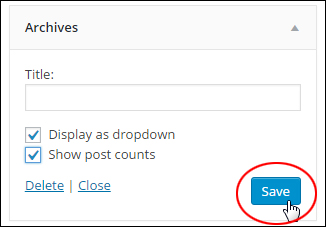
There is very little to configure. You can add a title if you want, and choose whether to display items in the sidebar area as a dropdown menu, and display the number of posts . Click Save when done …

(WordPress Archives Widget settings)
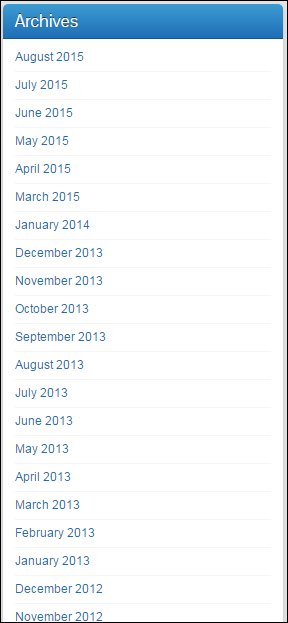
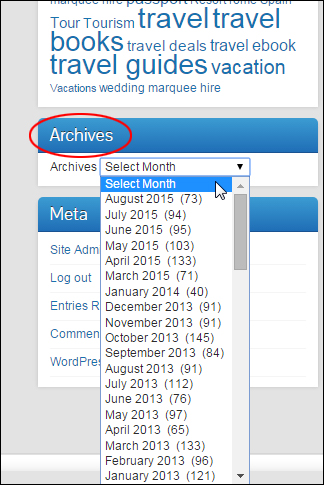
The example below shows a published Archives widget configured for displaying posts as a dropdown menu with number of posts checkbox enabled …

(WordPress Archives Widget added to sidebar)
Now that you know how to configure various widgets, let’s explore some other areas of WordPress widgets.
Widgets – Useful Tips
Here are some useful features worth knowing about widgets:
Add ‘Visibility’ Function To Widgets
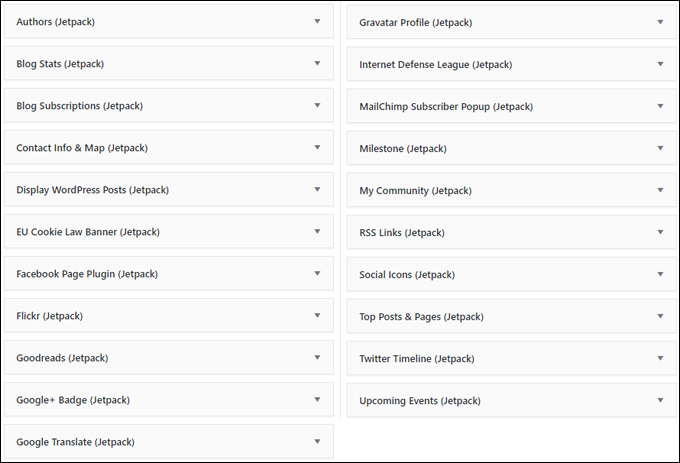
Installing the Jetpack plugin not only adds many new widgets to your widgets area …

(Jetpack Widgets)
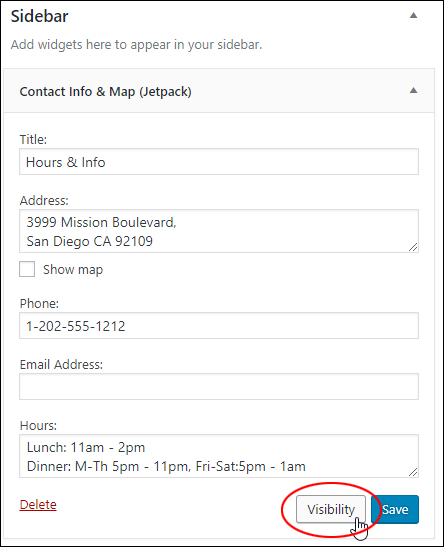
It also adds a useful ‘Visibility’ function to all WordPress widgets …

(Jetpack adds ‘Visibility’ to all widgets)
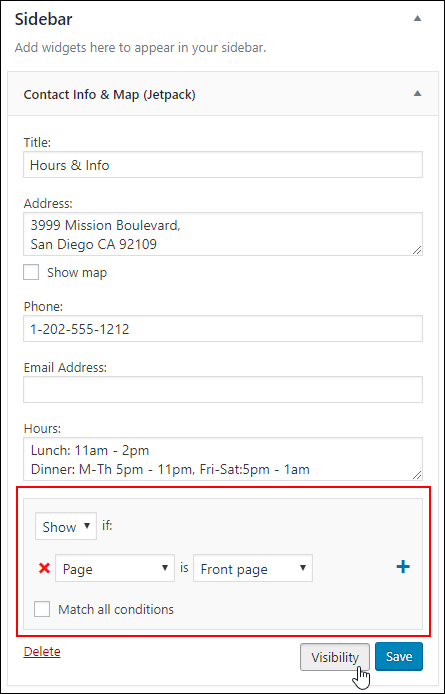
This function lets you specify whether to display or hide widgets from your sidebar based on conditions you set for a particular category, author, user. role, tag, date, or page …

(Set conditions to show or hide widgets)
This is a really useful function to have.
For example, you can:
- Display a widget only on your home page or only on posts published under certain categories, tags, authors, dates, etc.
- Configure widgets to display specific or time-sensitive announcements based on a post’s category, date, etc.
- Configure widgets to display targeted ad banners based on a post’s category or tag.
- Hide widgets from appearing on certain posts or pages to prevent users from being distracted (e.g. remove widgets with ads from your sales pages).
- And more!
To learn more about using the Jetpack plugin, go here:
Overriding Default Sidebar Widgets
If you see widgets appearing on your blog sidebar navigation area that aren’t showing up in the active sidebar in the Appearance > Widgets section, it’s because some themes will display their own default set of widgets unless you add widgets to the sidebar.
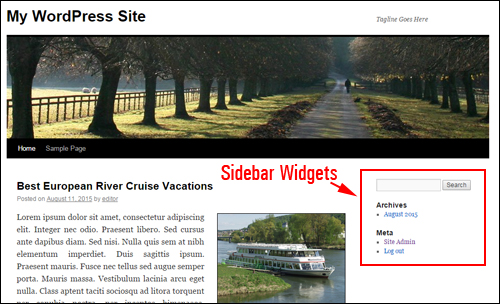
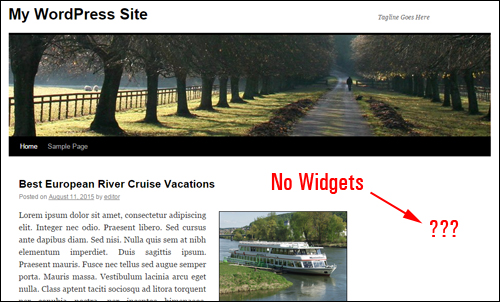
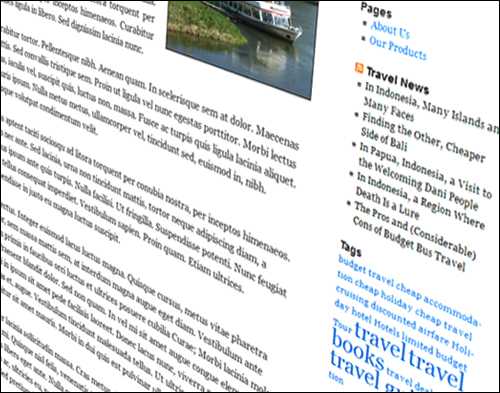
For example, the site below shows a couple of widgets in the sidebar area …

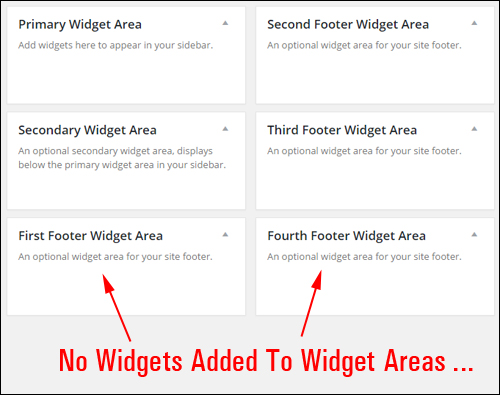
If you look in the Widgets area, however, you will see that no widgets have been added to any of the active widget areas …

This theme may be using default widgets.
Once you add one or more widgets to an available widget area, the other widgets will your new widgets will be used instead.
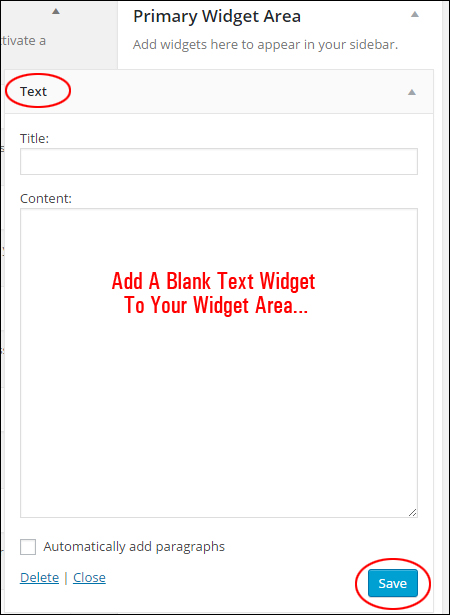
Note: If you want nothing to show up in your sidebar, either use a theme page template without a widgets section or just add a blank Text widget to your sidebar.
Add a blank text widget to a widget area …

And default widgets won’t show in the sidebar/footer section …

Widget Accessibility Mode
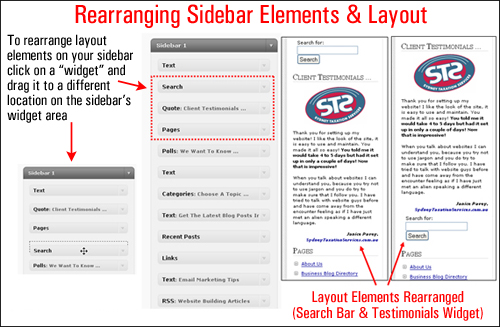
As we have shown you previously, WordPress lets you easily rearrange how information displays in areas of your site sidebars, footers and navigation menus with only a few clicks of your mouse, using drag-&-drop technology …

(Reorganize sidebar layout using widgets to improve your site’s user experience)
In the above screenshot, for example, you can see that we have quickly and easily redesigned the sidebar by switching around the search and testimonial sections. This is easily done by dragging and dropping the widget elements into different positions inside the sidebar widget area.
You can rearrange your sidebar elements using widgets to improve your site’s visitor experience.
If, however, you find that you are unable to use drag-and-drop to move widgets around (e.g. using a mobile device that doesn’t support dragging-and-dropping), you can still use widgets if you enable Accessibility Mode.
Enabling Widget Accessibility Mode
Enabling Accessibility Mode, via Screen Options, allows you to use Add and Edit buttons instead of dragging and dropping.
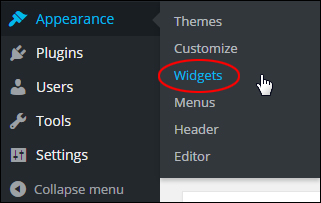
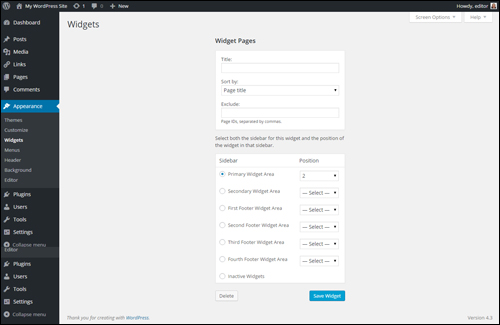
To enable Accessibility Mode, log into your admin area and navigate to the Widgets section …

(WordPress Widgets Menu)
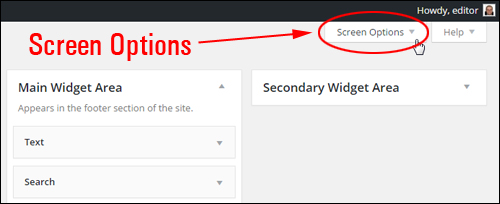
Select Screen Options on the top right hand corner of the screen …

(Widgets – Screen Options)
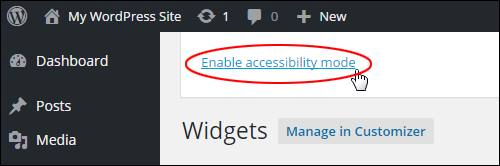
Click on Enable accessibility mode …

(Turn on accessibility mode)
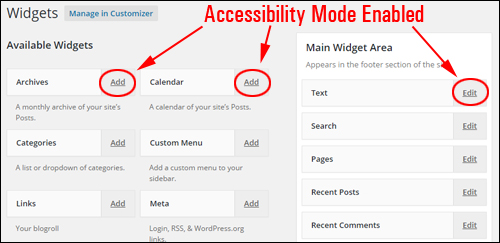
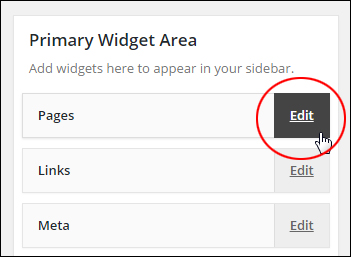
Once the feature has been enabled, the widgets in the Available Widgets section will display an Add link, and the widgets in the Active Widgets section will display an Edit link …

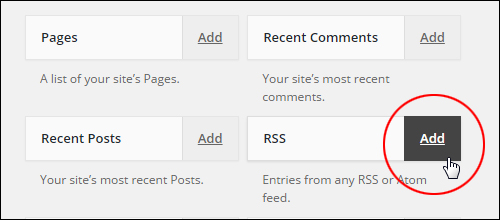
If you click on a Widget’s Add link in the Available Widgets section …

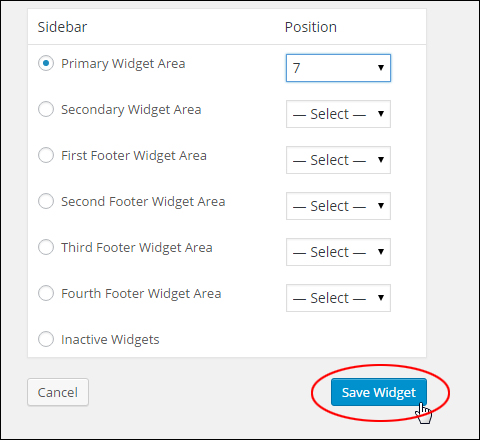
A screen displays the selected widget with options for customizing the widget’s settings, selecting the widget location, with dropdown menus for specifying the position of the widget in the widget area (e.g. position “1”, “3”, “6”, etc.) …

Click Save Widget to add the widget to your Active Widgets section, or Cancel to return to the previous screen …

Click on an active widget’s Edit link …

A screen displays the selected widget with options for modifying the widget’s settings.
Click Save Widget to update your settings and return to the Active Widgets section, or click the Delete button to remove the widget from the Active Widgets section …

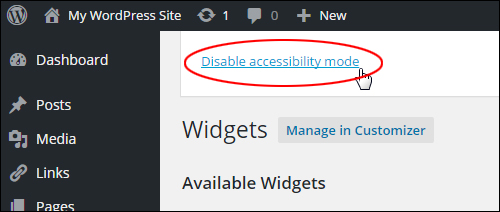
Click on Disable accessibility mode in the Screen Options section to go back to using drag-and-drop …

(Disable accessibility mode)
Create Your Own Sidebar Widgets
Most of the widgets that you will use will either be installed by default when you create a new WordPress site, or be automatically added to your Available Widgets area by plugins that you install on your site.
Here is a simple way to create your own sidebar widget:
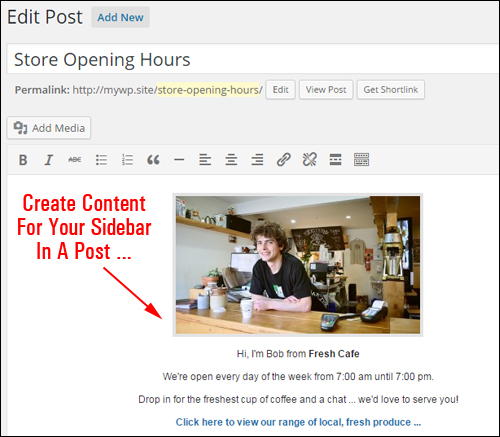
First, create a new Post and enter the content that you want to add to the sidebar…

Ensure that any images you use are resized to fit the maximum width of your sidebar menu. Also, keep in mind that there’s no a lot of room to put content on the blog sidebar, so try and keep your information concise.
Also, don’t worry about saving your Post – all we want is to copy the content to paste into the widget.
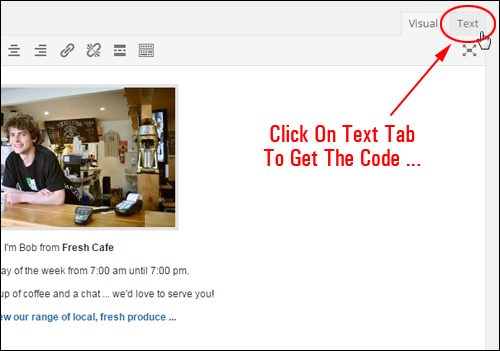
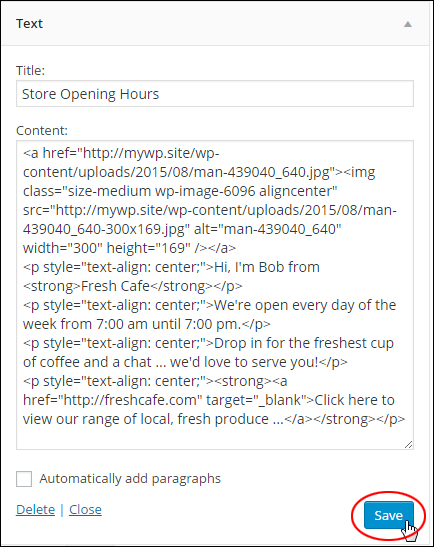
After creating your content, click on the Text tab …

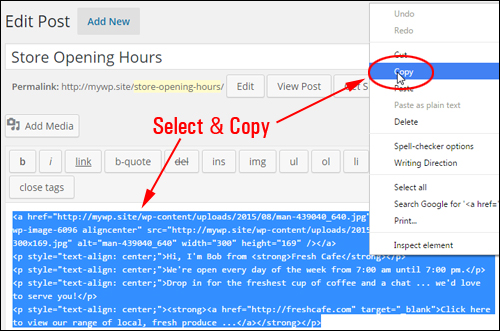
Select and copy everything to your clipboard…

Next, go into your Widgets Area.
Add a new Text widget to your sidebar, paste the content from your clipboard into the content field and click Save …

Your new widget is now added to the sidebar…

(Create your own custom sidebar widgets)
Congratulations! Now you know how to use and configure sidebar widgets.

Subscribe below & receive 101+ useful WordPress tips that will help grow your business online faster ...
***
"Learning WordPress has been a huge stumbling block for me. I've been looking for something that covers absolutely everything but doesn't cost an arm and a leg. Thank you so much ... you have just provided me with what I have been looking for! Truly appreciated!" - Tanya