 In Part 1 of this step-by-step tutorial, we explained how to use WordPress widgets and in Part 2, we explained how to configure text widgets.
In Part 1 of this step-by-step tutorial, we explained how to use WordPress widgets and in Part 2, we explained how to configure text widgets.
In this tutorial you will learn how to configure other default WordPress widgets.
How To Add Categories
Now that you know how to set up a text widget containing a clickable support button, let’s configure a widget for displaying Post Categories on the sidebar.
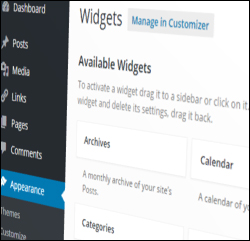
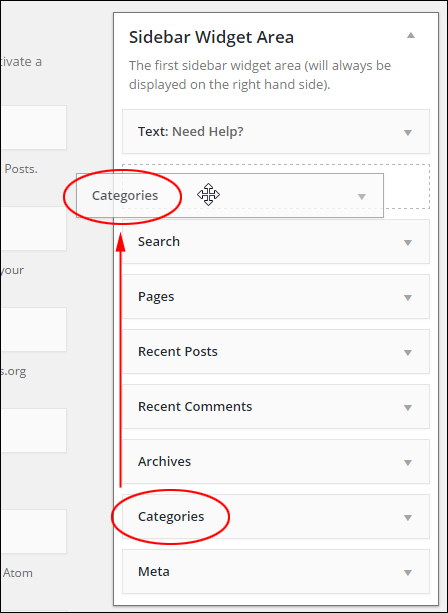
The Categories widget displays on your sidebar section by default. Place this widget wherever you want your post categories to display by clicking and dragging it in your sidebar area …

(WordPress Post Categories widget)
![]()
your categories …

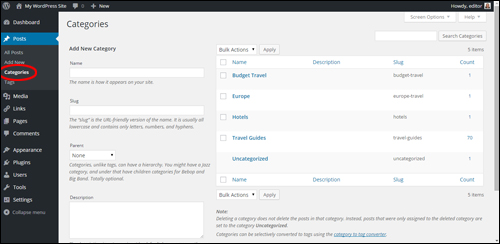
(Post Categories Screen)
Note: We plan to create separate step-by-step tutorials about how to set up WordPress categories.
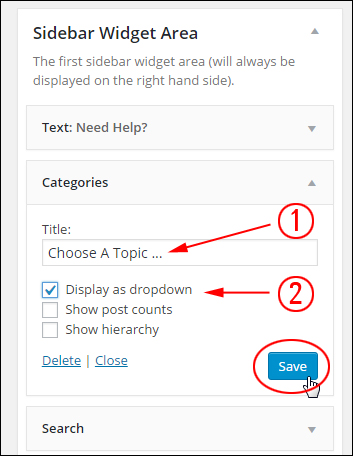
Configure the Categories settings for your widget as described below:
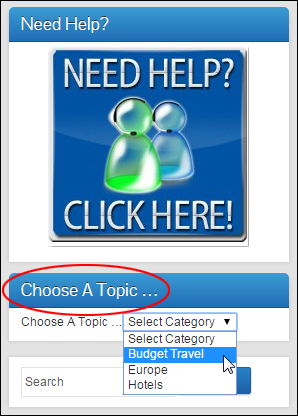
- In Title: type something that will make sense to your visitors, like “Choose A Topic…” (1)
- If you have too many categories, check Display as dropdown (this significantly reduces the size of the content by displaying all categories inside a drop-down menu). If you plan to publish posts under a few categories only, then leave the Display as dropdown box unchecked. (2)
- Leave the remaining options as the default, or see the additional notes on configuring this widget below.
- Click Save when finished …

(WordPress Categories widget settings)
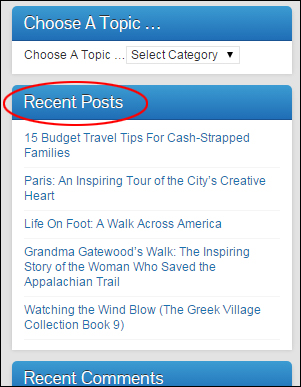
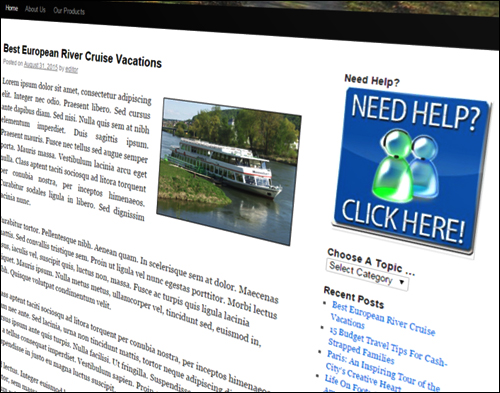
Click Visit Site or reload the page to see how the Categories widget will look to your visitors …

(WordPress Categories widget added to sidebar navigation section)
![]()
Tips:
- Change the default Uncategorized post category to something more meaningful.
- If you use nested categories on your site, you may want to check the Show hierarchy option, otherwise leave this box unchecked.
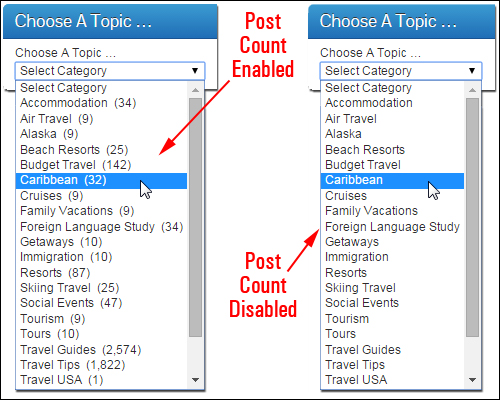
- To display the number of posts published in each category on your site, enable the Show post counts check box …

(Category widget options – Post Count Enabled vs Post Count Disabled)
Add Recent Posts To The Blog Sidebar
The Recent Posts widget is typically added to your sidebar by default. All you need to do is configure the widget.
Click on your Recent Posts widget title bar to configure its settings …

(Recent Posts widget)
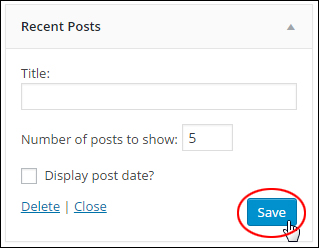
There’s really not much to set up in this widget. You can add a title if you want, select the number of posts to display and opt to display post dates. If you’re happy with the default setting for Number of posts to show, then just leave the widget as is, otherwise enter a number of posts to show and click Save …

(Recent Posts WordPress widget settings)
Your most recent posts will appear on the sidebar navigation area …

(Recent Posts WordPress widget on blog sidebar)
To learn how to create a WordPress Post, see this step-by-step tutorial: How To Create A New Post In WordPress
Add A Pages Widget
Next, let’s add a widget to your sidebar to display page links.
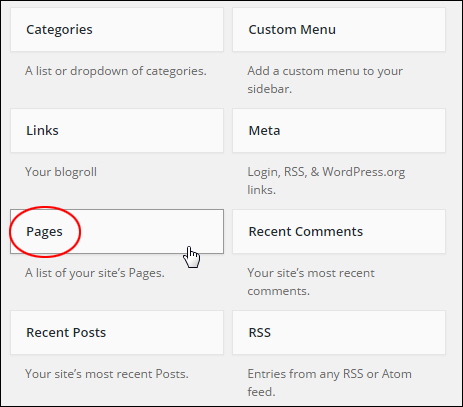
Find a Pages widget in the Available Widgets section …

(WordPress Pages Widget)
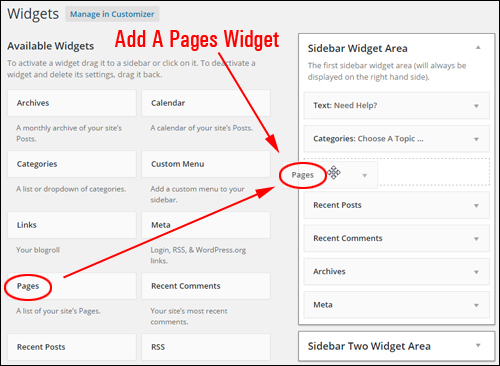
Drag the Pages widget to your active widget section …

(Adding a Pages widget to your sidebar section)
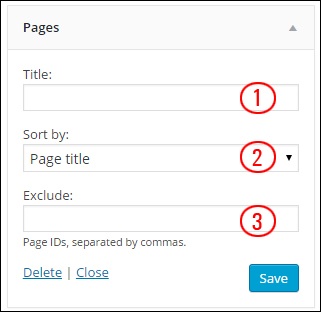
The Pages widget lets you configure the following settings:
- Title: Add a title to display above your links (e.g. “Pages“) (1)
- Sort by: Sort how your pages display: by title (i.e. alphabetically), by page order, or by page ID. (2)
- Exclude: Hide pages on the sidebar navigation area (3) …

(WordPress Pages Widget settings)
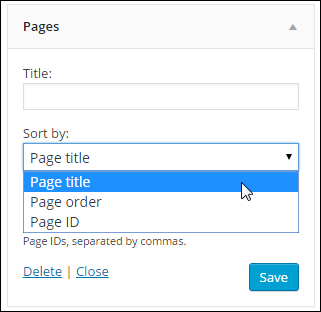
By default, pages are displayed by title in alphabetical order. If you want to display pages using one of the other options, then choose a different method in the Sort by: drop-down menu …

(Pages Widget settings – sort options)
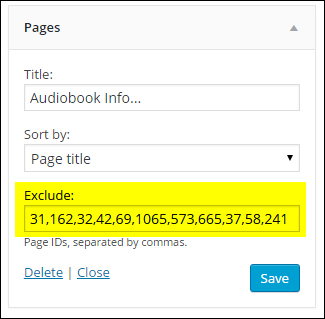
To exclude certain pages from showing in your widget, type or paste in the Page Ids for all the pages you would like to exclude separated by commas into the Exclude field …

(WordPress Pages Widget settings – excluding pages by ID)
We provide a tutorial that explains how to find a post or page ID in WordPress here: How To Find Post And Page IDs In Your WordPress Website
Click the Save button when done and then click Close at the bottom of the widget box to minimize your widget.
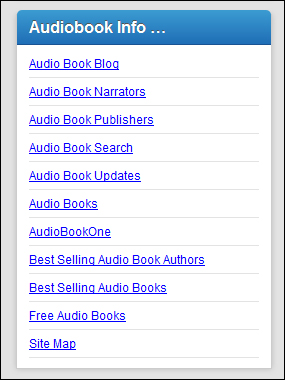
Links to your site’s main pages will now display on the sidebar menu …

(WordPress Pages Widget on blog sidebar)
![]()
Tip: You can add multiple Pages widgets to the sidebar. This is helpful if you need to display separate page groups on the sidebar navigation section (e.g. “Products”, “Legal Pages” etc.)
Add A Links Widget
Now, let’s add a Links widget to the sidebar.
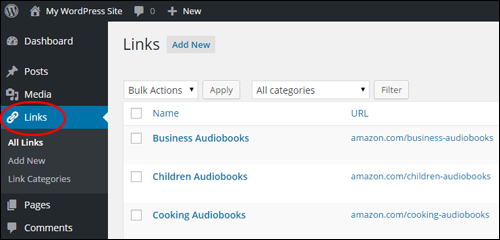
Before adding the Links widget to the sidebar navigation section, you will first need to configure the Links section inside your dashboard …

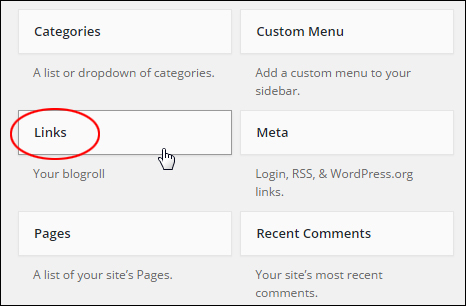
(WordPress Links section)
Note: We plan to create a step-by-step tutorial that explains how to set up and use the WordPress Links feature.
To add the widget, select a Links widget in the Available Widgets section …

(WordPress Links Widget)
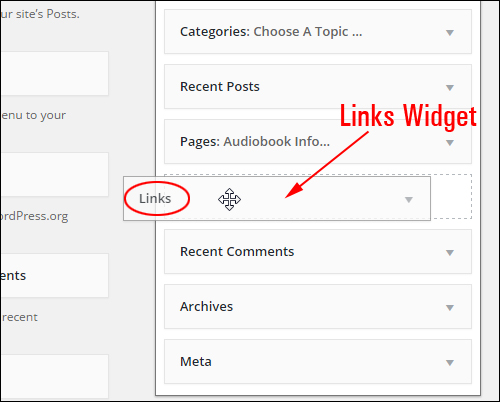
Drag the widget to your active area …

(Making Links Widget active)
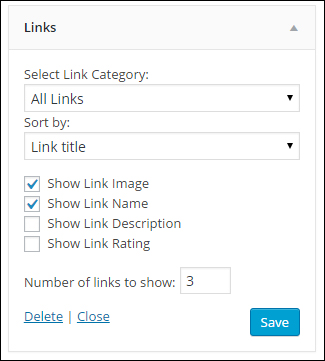
The widget offers a number of configurable options, including the ability to specify what information to show about your links and how many links you want to display on your sidebar …

(WordPress Links Widget Settings)
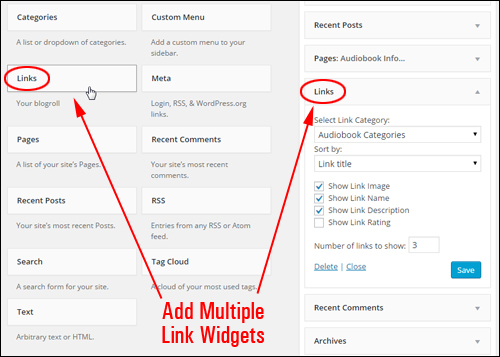
You can add as many separate ‘Link Widgets’ to the sidebar as you want. As you will see in a moment, this lets you create and display specific lists of links on your site …

(Add Multiple WordPress Links Widgets To Your Sidebar Section)
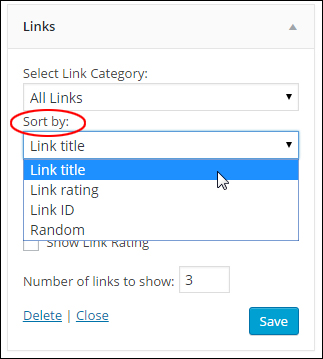
You can sort links by Link title, Link rating, Link ID, or display links in Random order …

(WordPress Links widget: ‘Sort by:’ drop-down menu)
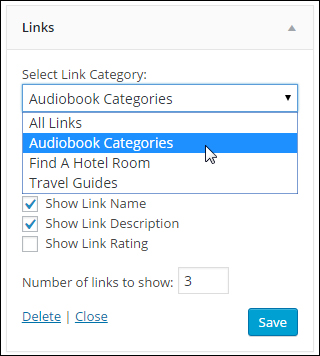
You can also create and display a list of items for a specific category, by selecting a link category from the ‘Select Link Category’ drop-down menu …

( WordPress Links widget: ‘Select Link Category’ drop-down menu)
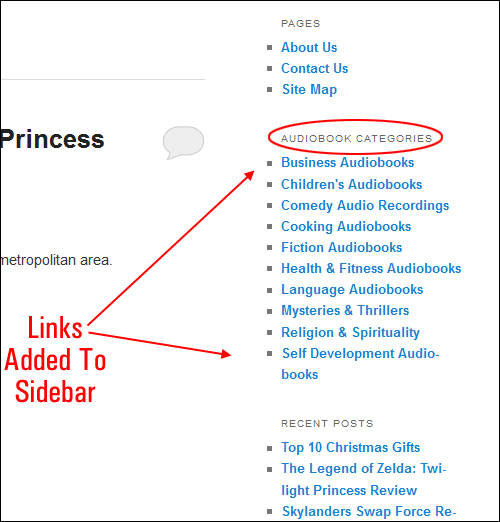
When you have finished configuring your Links Widget, click the Save button. Your widget will become immediately visible on your WordPress sidebar …

(Links added to WordPress sidebar)
As the above example shows, you can display specific external links to your site visitors (e.g. a list for a specific link category only), and add multiple lists of links to the WordPress sidebar.

***
This is the end of section 3 of this tutorial series.
To view the rest of this tutorial, click this link:
***
"If you're new to WordPress, this can stand on its own as a training course and will stay with you as you progress from beginner to advanced and even guru status." - Bruce (Columbus, Ohio)
