 In Part 1 of this step-by-step tutorial series, we explained how to use WordPress widgets and in Part 2, we explained how to configure text widgets.
In Part 1 of this step-by-step tutorial series, we explained how to use WordPress widgets and in Part 2, we explained how to configure text widgets.
In Part 3, we began configuring various default widgets.
In this final installment, we will conclude the tutorial by configuring a few more frequently-used WordPress sidebar widgets.
![]()
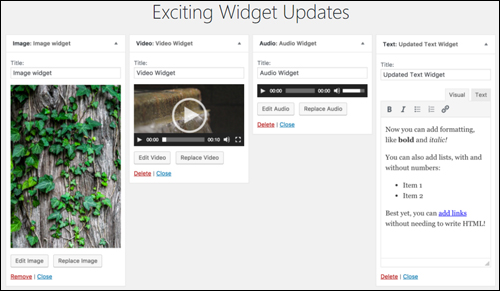
In WordPress v. 4.8, WordPress introduced new media widgets covering images, audio, and video, and an updated text widget that supports visual editing …

(WordPress 4.8 introduced new widget updates)
These widgets let you add content from your media library and media stored in other servers or storage locations (e.g. Google Drive, Dropbox, Amazon S3, etc.).
Let’s go through how to configure and use each of these widgets:
Rich Text Widget
From version 4.8 onward, WordPress has added native rich-text editing capabilities to text widgets …

(Rich Text Widget)
This lets you format text, create lists, add emphasis, and insert links into your sidebar text quickly and easily …

(Format text easily with the new text widget)
To learn more about using text widgets in WordPress, see the tutorial below:
WordPress Image Widget
The WordPress Image Widget lets you add an image to your sidebar from your Media Library or an external storage location.
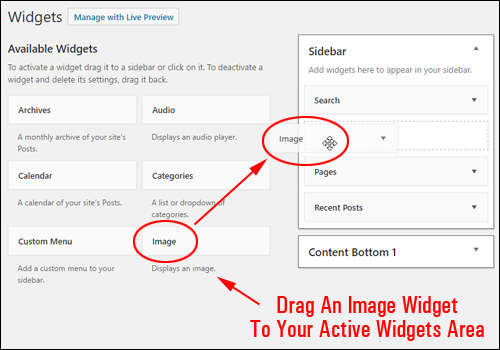
To add an image, drag an image widget to your active widgets area …

(Image Widget)
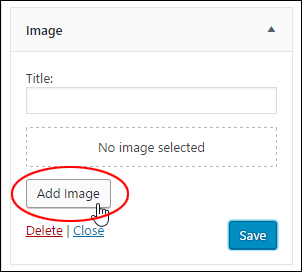
Click on ‘Add Image’ …

(Let’s add an image!)
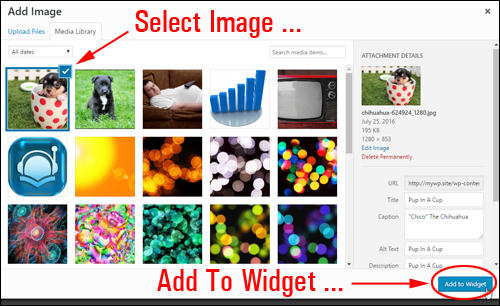
Select an image from the Image Library, check or add image details (e.g. Caption, Alt text, Description, etc.) if desired and click the ‘Add to Widget’ button …

(Select an image)
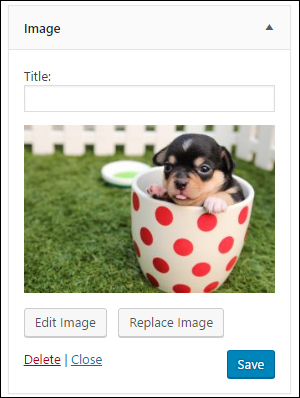
The image will automatically load into the widget area …

(Image added to widget)
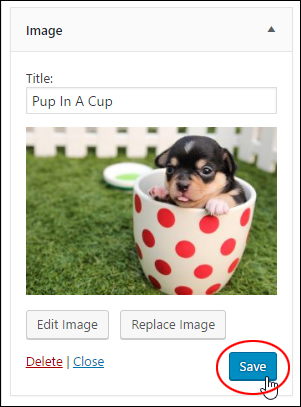
Add a Title to your image if you want, or leave the ‘Title:’ field blank and click ‘Save’ …

(Save your image)
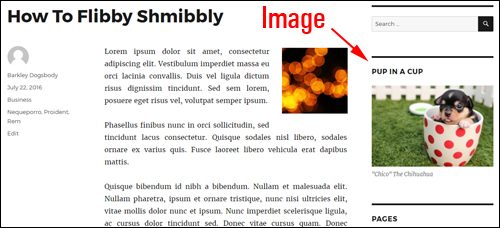
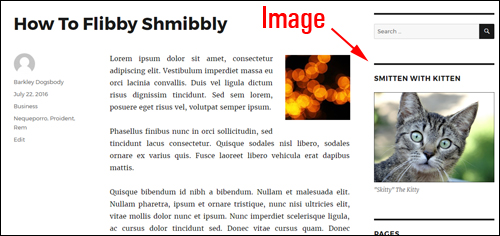
Preview your website and you should see the image displayed where you have placed your image widget …

(Image added to website using WordPress image widget)
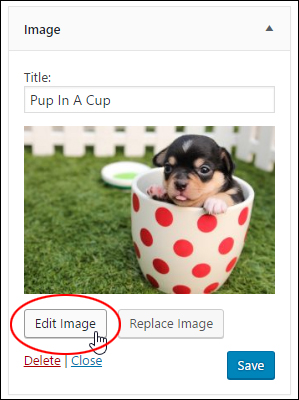
If you want to link your image to an URL, go back to your image widget and click on ‘Edit Image’ …

(Image Widget – Edit Image)
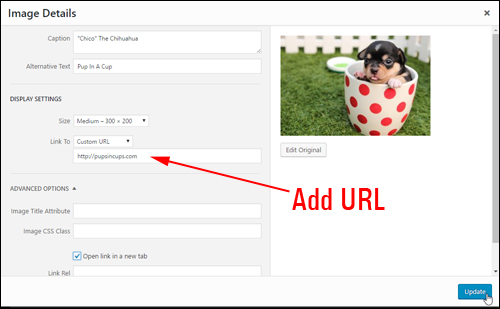
Add a URL in the ‘Image Details’ > ‘Display Settings’ > ‘Link To’ screen and click the ‘Update’ button …

(Link your image to an URL)
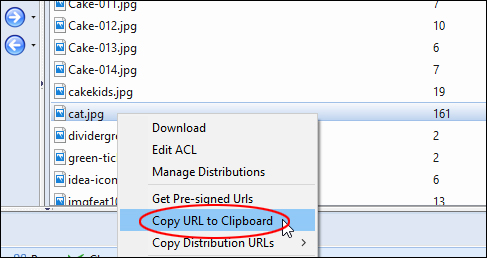
To add an image stored in an external server or remote location, locate and copy the URL of the image to your clipboard …

(Copy image URL to your clipboard)
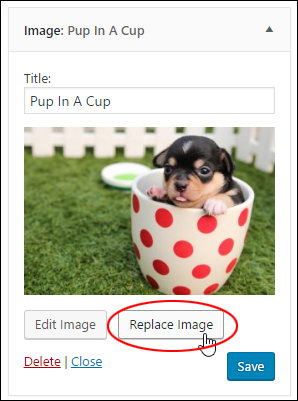
Go back to your image widget and click on ‘Replace Image’ …

(Image Widget – Replace image)
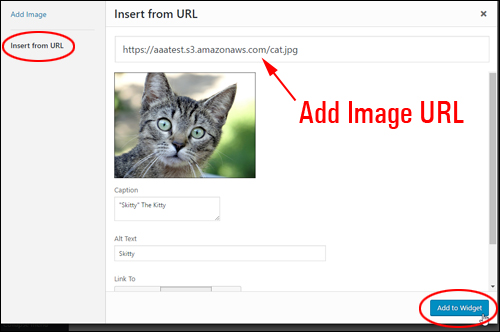
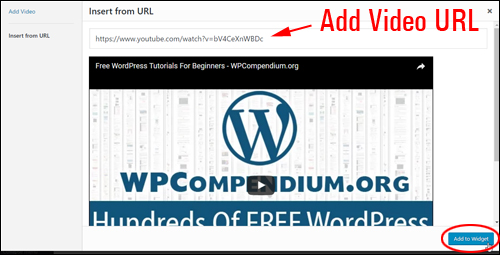
The Media Library browser opens. Click on ‘Insert from URL’ and paste in the image URL copied to your clipboard, then click on ‘Add to Widget’ …

(Add image URL)
If you have previously added an image title in your widget, remember to replace it if required, then click ‘Save’ …

(Save your new image)
The new image will now display on your sidebar …

(New image added using WordPress image widget)
To learn more about adding images to WordPress, see this tutorial:
WordPress Video Widget
The WordPress Video Widget lets you add audio files to your sidebar from your Media Library, YouTube, Vimeo, or an external storage location.
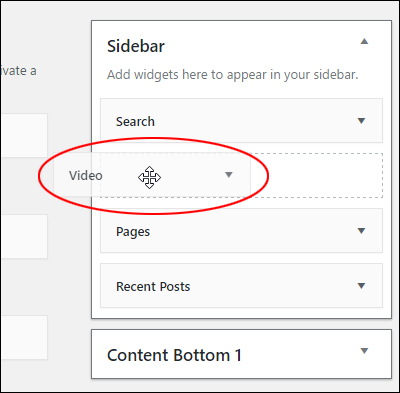
To add a video to the sidebar, drag a Video widget to your active widgets area …

(Drag a Video widget to your sidebar)
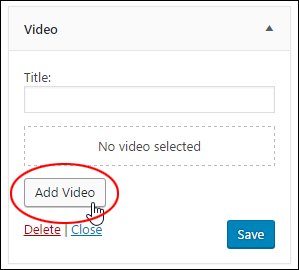
Click the ‘Add Video’ button …

(Video widget – Add Video)
Select a video from your media library or add a video URL and click the ‘Add to Widget’ button …

(Add a video URL)
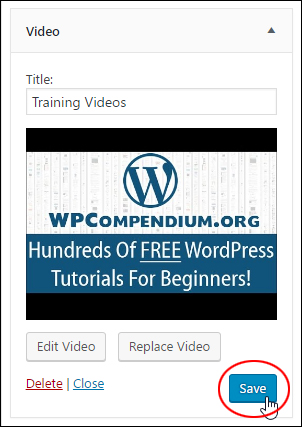
Add a title to the widget if desired and click ‘Save’ …

(WordPress Video Widget – Save Button)
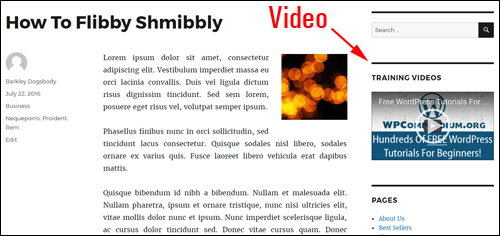
Your video will display on your site where the video widget has been added …

(Video added using WordPress video widget)
To learn more about adding video to WordPress, see this tutorial:
WordPress Audio Widget
The WordPress Audio Widget lets you add audio files like podcasts, music or a personal greeting to your sidebar from your media library or an external storage location.
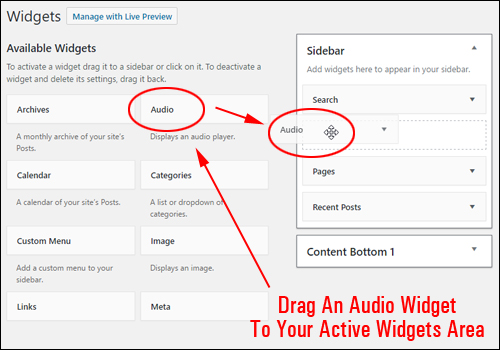
To add an audio file to your sidebar, drag an audio widget to your active widgets area …

(Add an audio widget to your sidebar)
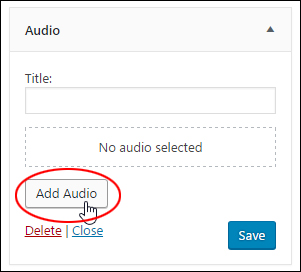
Click the ‘Add Audio’ button…

(WordPress Audio Widget – Add Audio button)
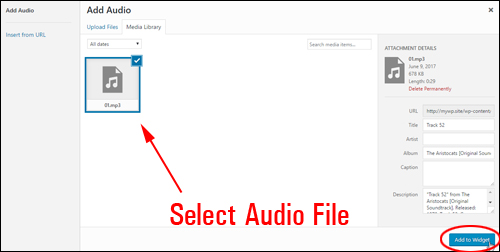
Select an audio file from your media library or insert the URL of an audio file stored in an external location …

(Select your audio file)
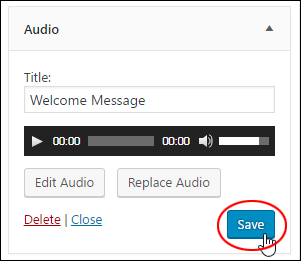
Add a title to your widget if desired and click the ‘Save’ button …

(Save the audio file on your audio widget)
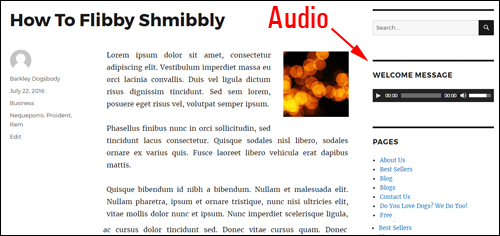
Your site will now display an audio file to visitors where you have placed the audio widget …

(Audio file added to your site using the WordPress Audio Widget)
To learn more about adding audios to WordPress, see this tutorial:
Add An RSS Widget To The WordPress Blog Sidebar
Let’s now add a widget to display news items on your sidebar.
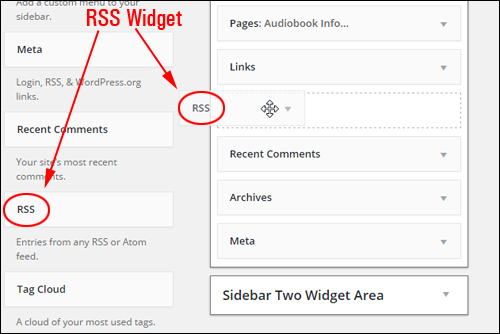
To add the widget, find an RSS widget in the Available Widgets section and drag it to your active area …

(WordPress RSS Widget)
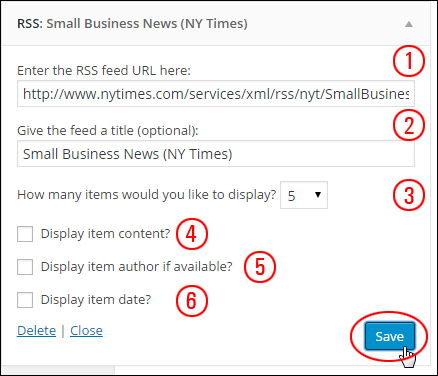
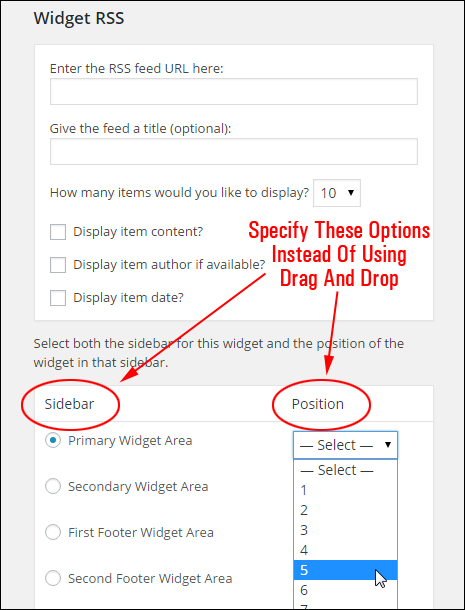
Enter the following information into the widget settings:
- RSS feed URL: Enter the RSS feed URL into this field.
- Feed Title: If you would like to add a widget feed, enter it here.
- Items to display: Select how many feed items you want to show on the sidebar navigation section from the drop-down menu.
- Display item content: Tick this box to show the RSS feed content.
- Display item author: Tick this box to display the RSS feed item author.
- Display item date: Check this box to display the RSS feed item date.

(WordPress RSS Widget settings)
Experiment with different settings to find the ideal combination for your site.
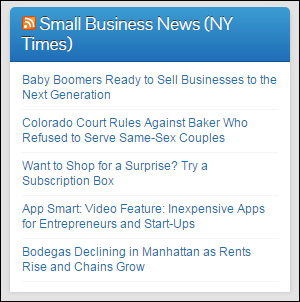
The screenshot below shows a published RSS widget configured as per the settings shown above …

(WordPress RSS Widget on sidebar)
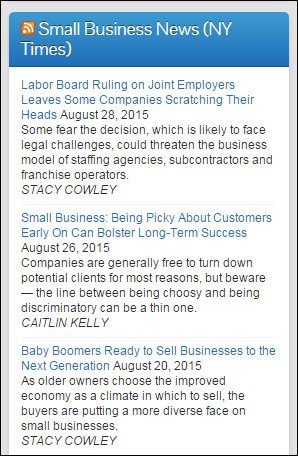
The screenshot below shows the RSS widget configured with other options selected …

(RSS Widget settings)
To learn more about using RSS feeds in WordPress, see this tutorial:
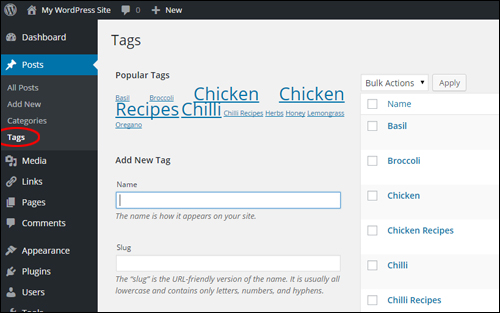
Add A Tag Cloud
Let’s add a widget to the sidebar that displays a tag cloud.
![]()
Tags displayed in your Tag Cloud widget are managed in the Tags area …

(Tags screen)
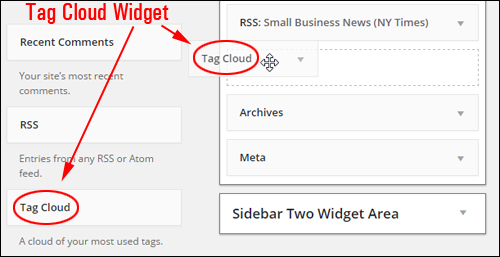
To add the widget, select a Tag Cloud widget in the Available Widgets section and drag it to the sidebar area …

(Tag Cloud Widget)
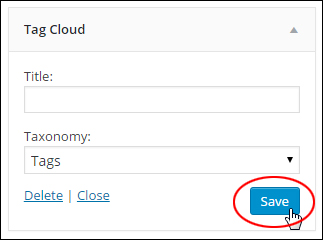
There’s not much to set up here. You can add a widget title, and choose whether to display items in the tag cloud using Tags or Categories. Click Save when done …

(WordPress Tag Cloud Widget settings)
Your Tag cloud will now display on the sidebar navigation menu …

(Tag cloud set to display WordPress post tags)
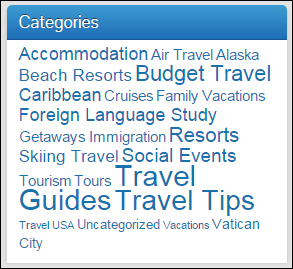
The screenshot below shows an Tag Cloud widget set up to display Categories instead of Tags …

(Tag Cloud widget set to display WordPress categories)
To learn more about using post tags in WordPress, see this tutorial:
Configure Your Archives Widget In The Blog Sidebar
To complete this tutorial series, we’ll configure the default Archives Widget, which is a commonly-used WordPress widget.
As you continue adding new content to WordPress, your older posts begin to get pushed further down the chronology ladder and become less visible to users. Your content is still there, it’s just not as visible.
The Archives Widget lets site readers access earlier WordPress posts …

(Archives Widget)
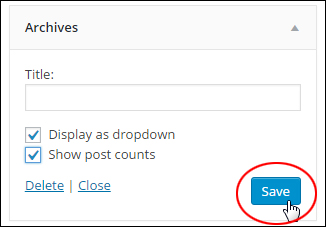
There’s really very little to set up. You can add a title, and choose whether to display items in the sidebar as a dropdown menu, and show the number of posts . Click Save when done …

(WordPress Archives Widget settings)
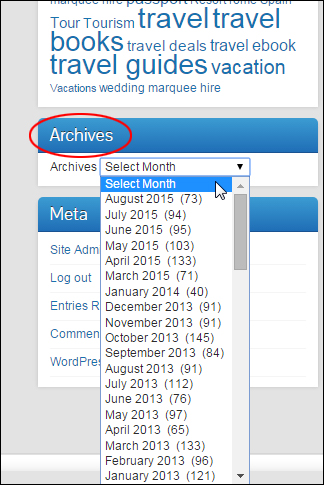
The example below shows an Archives widget set up to display posts as a dropdown menu with post counts enabled …

(Archives Widget added to sidebar)
Now that you know how to configure a number of widgets, let’s explore some other useful ways to use WordPress widgets.
Useful Widget Tips
Here are some additional features worth knowing about WordPress widgets:
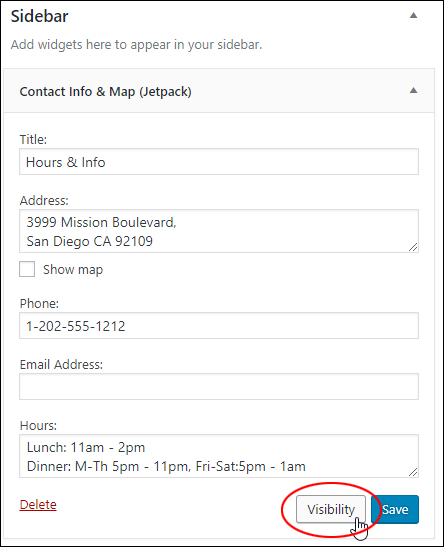
Add ‘Visibility’ Function To Widgets
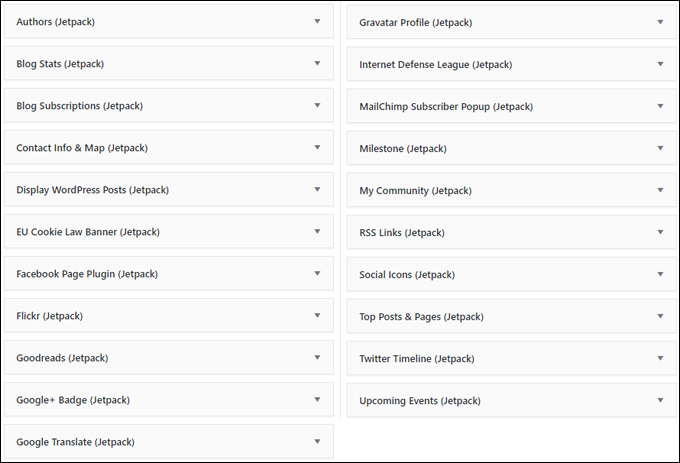
Installing the Jetpack plugin not only adds many new widgets to your widgets area …

(Jetpack Widgets)
It also adds a useful ‘Visibility’ function to all WordPress widgets …

(Jetpack adds ‘Visibility’ to all widgets)
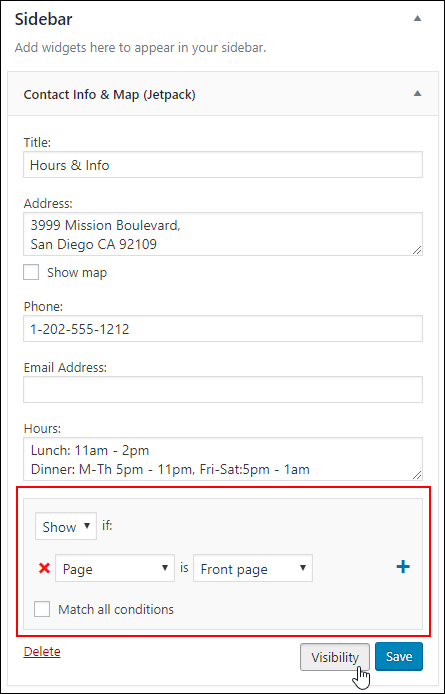
This function lets you specify whether to display or hide widgets from your sidebar based on conditions you set for a particular category, author, user. role, tag, date, or page …

(Set conditions to show or hide widgets)
This is a really useful function to have.
For example, you can:
- Display a widget only on your home page or only on posts published under certain categories, tags, authors, dates, etc.
- Configure widgets to display specific or time-sensitive announcements based on a post’s category, date, etc.
- Configure widgets to display targeted ad banners based on a post’s category or tag.
- Hide widgets from appearing on certain posts or pages to prevent users from being distracted (e.g. remove widgets with ads from your sales pages).
- And more!
To learn more about using the Jetpack plugin, go here:
How To Override Default WordPress Sidebar Widgets
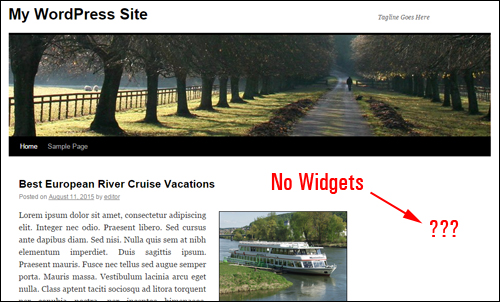
If you see widgets showing up on your site’s sidebar navigation section that aren’t listed under your active sidebar in the Appearance > Widgets section, it’s because with some themes, unless you add widgets to the sidebar, the theme will display its own default set of widgets.
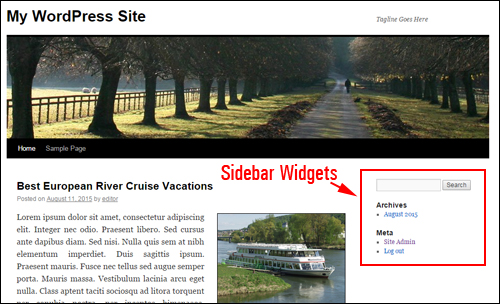
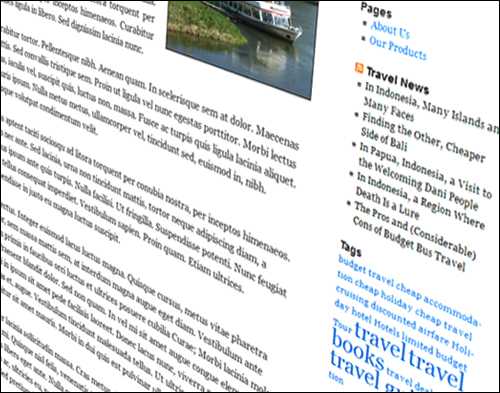
For example, this site displays a couple of widgets in the sidebar …

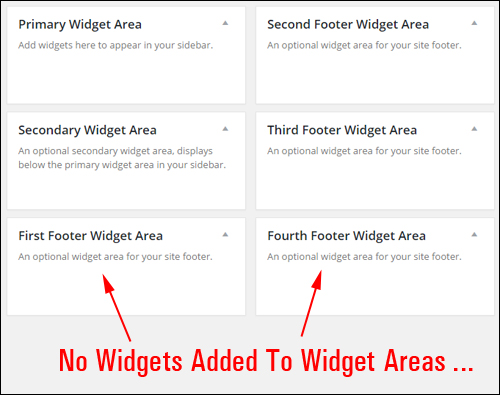
If you look inside the Widgets section, however, no widgets have been added to the active widget areas …

This theme may be using default widgets.
As soon as you add one or more widgets to an available widget area, the other widgets will your selected widgets will be used instead.
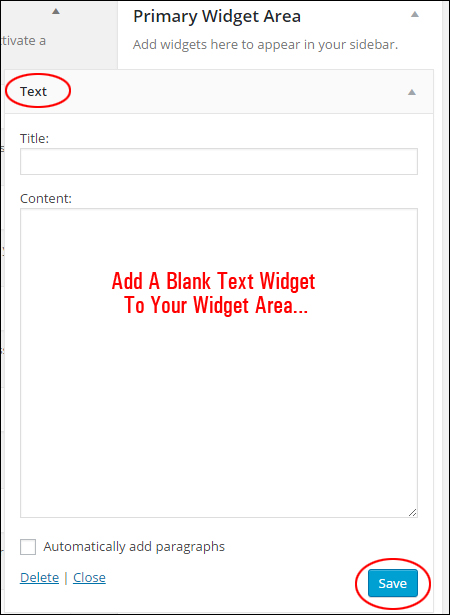
Note: If you want no widgets to show up in the sidebar, either use a theme page template without a widgets layout or just add a blank Text widget to the sidebar.
Add a blank text widget to a widget area …

And default widgets won’t display in your sidebar/footer section …

Widget Accessibility Mode
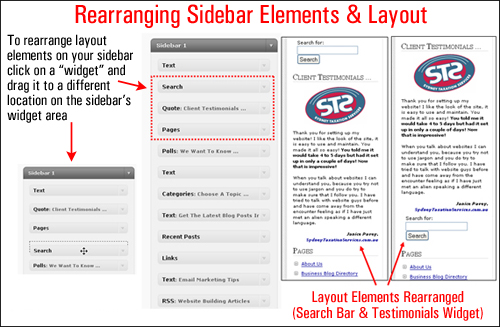
As we’ve shown you previously, WordPress lets you easily and quickly rearrange how information is displayed in areas of your website or blog, like sidebars, footers and navigation menus with just a few clicks of your mouse, using drag-&-drop …

(Rearranging sidebar elements using widgets can help improve your site’s visitor experience)
In the above screenshot, for example, you can see that we have quickly and easily rearranged the sidebar section by switching the search and testimonial sections. This is easily done by dragging and dropping the widgets into different positions inside the sidebar widget area.
Reorganizing sidebar elements with widgets can improve your site’s visitor experience.
If, for some reason, you find that you are unable to drag-and-drop widgets around (e.g. using a mobile device that doesn’t support dragging-and-dropping), you can still use widgets if you enable Accessibility Mode.
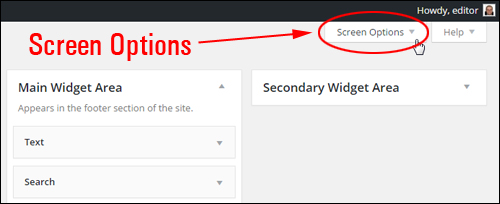
How To Enable Accessibility Mode For WordPress Widgets
Enabling Accessibility Mode, via Screen Options, lets you use Add and Edit buttons instead of using drag-and-drop.
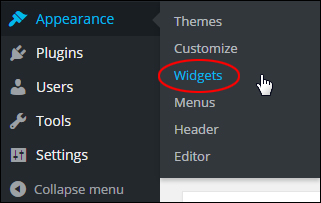
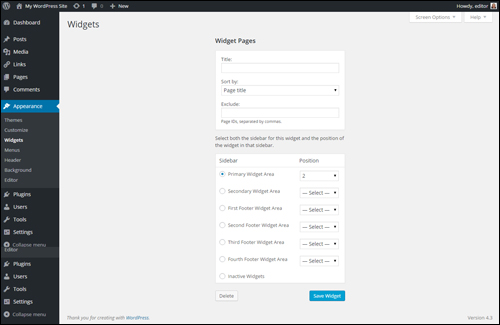
To enable Accessibility Mode, log into your dashboard and navigate to the Widgets section …

(WordPress Widgets Menu)
Click on Screen Options on the top right hand corner of your screen …

(Widgets – Screen Options)
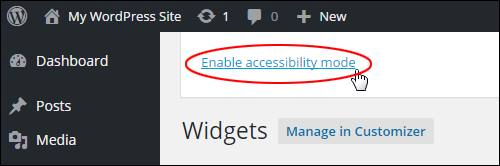
Click on Enable accessibility mode …

(Enable accessibility mode)
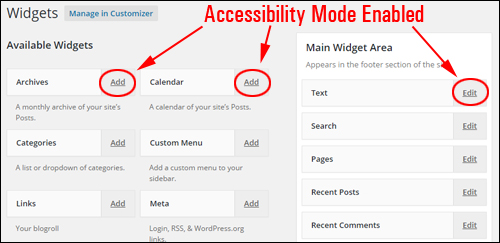
Once accessibility mode has been enabled, the widgets in the Available Widgets and the Active Widgets sections, widgets will display an Add and Edit link respectively …

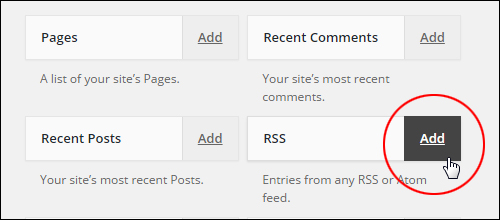
If you click on a Widget’s Add link in the Available Widgets section …

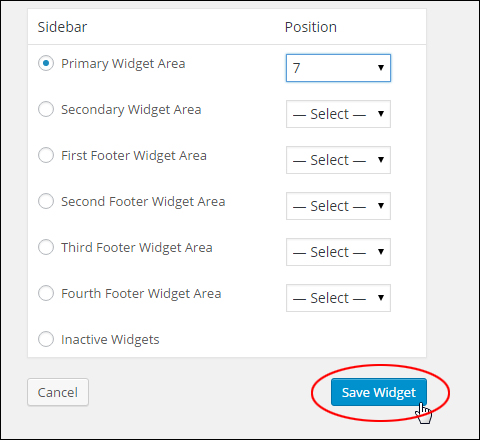
A screen displays the selected widget with options for customizing the widget’s settings, selecting the location to add the widget, with drop-down menus for specifying the position of the widget in the widget area (e.g. position “1”, “2”, “5”, etc.) …

Click Save Widget to add the widget to your Active Widgets section, or click the Cancel button to return to the previous screen …

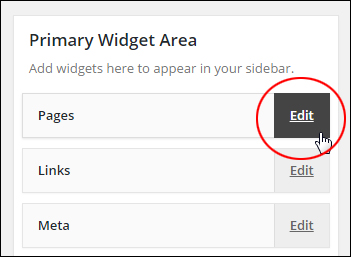
Click on an active widget’s Edit link …

A screen will display your selected widget with options for changing the widget’s settings.
Click Save Widget to update your settings and go back to the Active Widgets section, or click the Delete button to remove the widget from the Active Widgets area …

Click on Disable accessibility mode in the Screen Options section to restore the drag & drop functionality to your Widgets …

(Turn off accessibility mode)
Create Your Own Custom Sidebar Widgets – A Simple Cheat
Most widgets will either be installed by default when you create a new WordPress site, or be automatically added to your Available Widgets area when you install a new plugin on your site.
Here is a simple way to create your own custom sidebar widget:
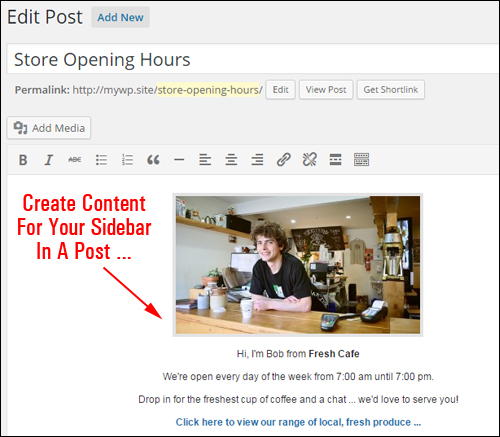
First, create a new Post and type in the content that you want to display in the sidebar navigation menu…

Make sure that any images you use are resized to fit the maximum width of the sidebar navigation area. Also, keep in mind that there’s no a lot of room to add content on the sidebar, so try and keep your information concise.
Also, don’t worry about saving your Post – all we really need is to copy the code of the content to paste into your sidebar widget.
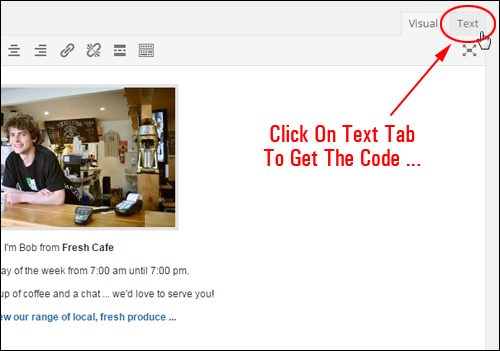
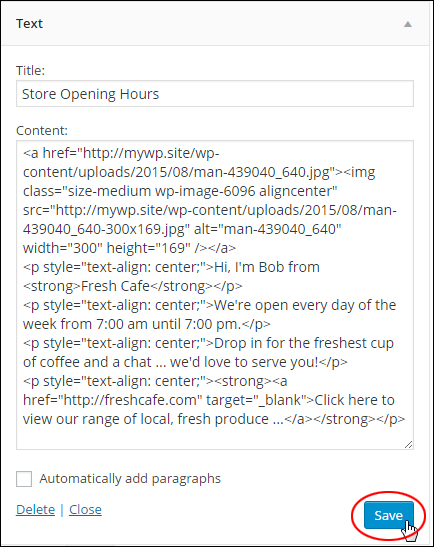
After composing your content, switch to the Text tab …

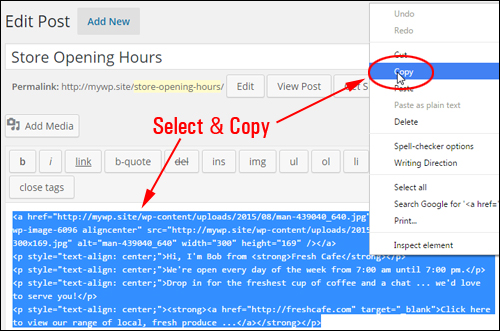
Select and copy everything to your clipboard…

Next, go into your Widgets Area.
Add a new Text widget to your sidebar, paste the content from your clipboard into the content field and click Save …

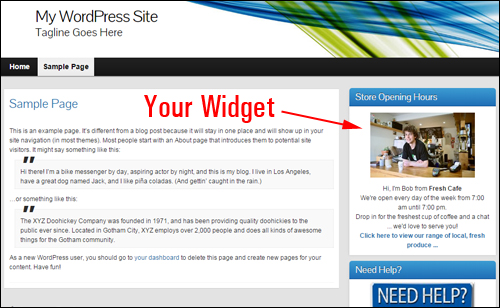
Your custom widget is now added to your sidebar…

(Create your own custom sidebar widgets)
Congratulations! Now you know how to use and configure WordPress sidebar widgets.

Subscribe below & receive 101+ useful WordPress tips that will help grow your business online faster ...
***
"I was absolutely amazed at the scope and breadth of these tutorials! The most in-depth training I have ever received on any subject!" - Myke O'Neill, DailyGreenPost.com

