 In Part 1 of this step-by-step tutorial, we explained how to use WordPress widgets and in Part 2, you learned how to configure a text widget.
In Part 1 of this step-by-step tutorial, we explained how to use WordPress widgets and in Part 2, you learned how to configure a text widget.
In this section we will continue configuring other frequently-used WordPress widgets.
Add Post Categories
Now that you know how to configure a text widget containing a clickable support button, let’s configure a widget to display your Post Categories.
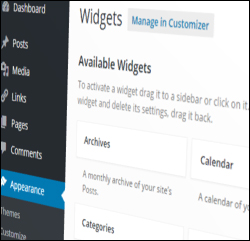
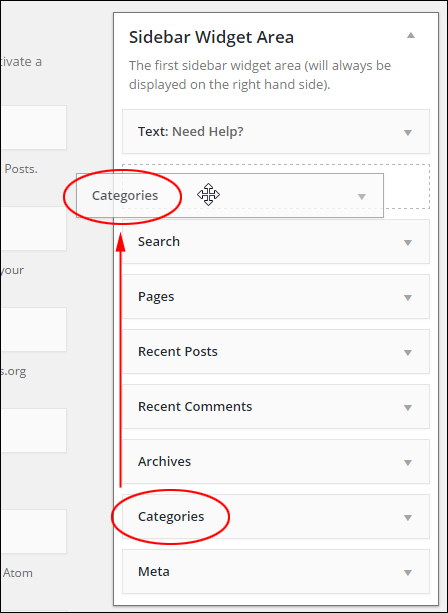
The Categories widget displays on your sidebar navigation section by default. All you have to do, therefore, is place the widget wherever you want your categories to display by clicking and dragging it on the sidebar widget area …

(Categories widget)
![]()
your post categories …

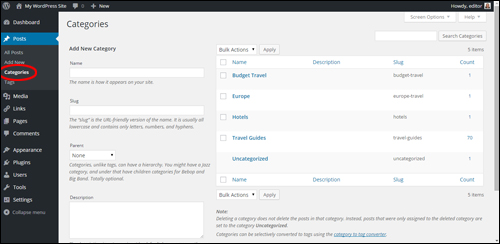
(WordPress Categories Screen)
Note: We are currently putting together tutorials on how to configure and use post categories in WordPress.
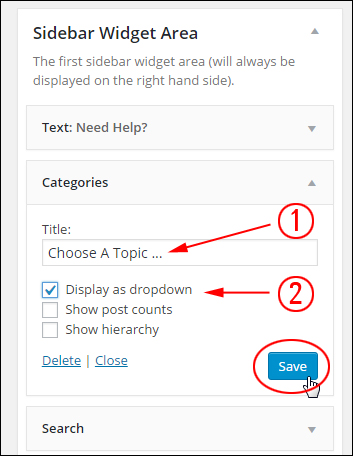
Let’s configure the Categories widget settings as shown below:
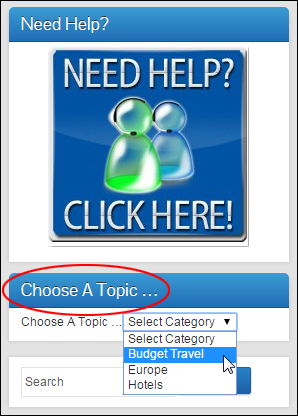
- In Title: type something that will make sense to visitors, for example, “Choose A Topic…” (1)
- If you have too many categories, check Display as dropdown (this significantly reduces the length of the content by displaying all categories in a drop-down menu). Leave the box unchecked if you want a list of all categories to display on your sidebar. (2)
- Leave the remaining options unticked, or see the additional notes on configuring this widget below.
- Click Save when done …

(Configuring a WordPress Categories widget)
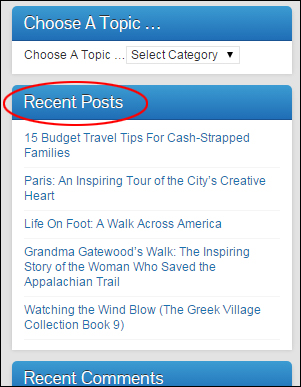
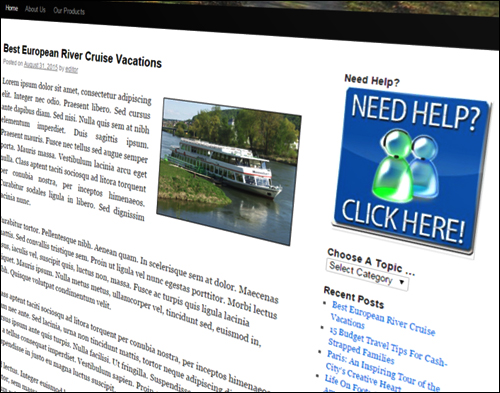
Load the site in your browser or reload your page to see how the content will display to your blog readers …

(WordPress Categories widget added to sidebar section)
![]()
Tips:
- Change the default Uncategorized post category to something more meaningful.
- If you use nested categories on your site, you may want to check the Show hierarchy option, otherwise leave this box unticked.
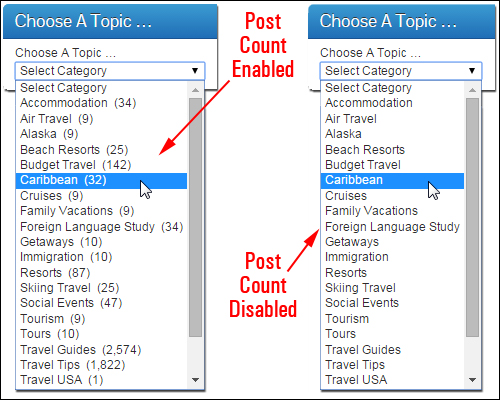
- To display the number of posts published in each category on your site, tick the Show post counts check box …

(Category widget options – Post Count Enabled vs Post Count Disabled)
Add A Recent Posts Widget To Your Blog Sidebar Section
The Recent Posts widget normally appears on your sidebar by default. All you need to do is configure this widget.
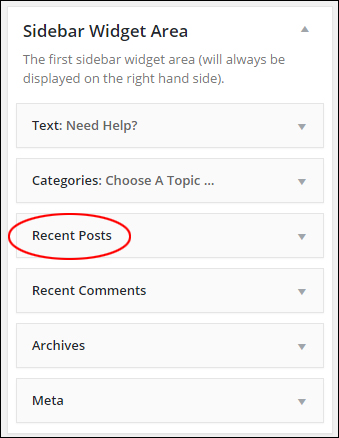
Click on the Recent Posts widget title bar to configure its settings …

(Recent Posts widget)
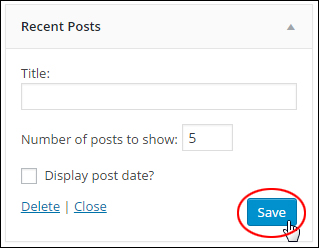
There is really very little to set up here. You can add a title, select the number of posts to display and opt to display post dates. If you’re happy with the default Number of posts to show setting, then just leave the widget as is, otherwise enter a number of posts to show and click Save when done …

(Recent Posts WordPress widget settings)
Your most recent posts will be listed on your sidebar menu …

(Recent Posts WordPress widget added to sidebar)
A step-by-step tutorial is provided on how to create and edit a post in WordPress here: How To Create A WordPress Post
Displaying Your Site’s Main Pages
Next, let’s add a widget to your sidebar section that will link to your site’s pages.
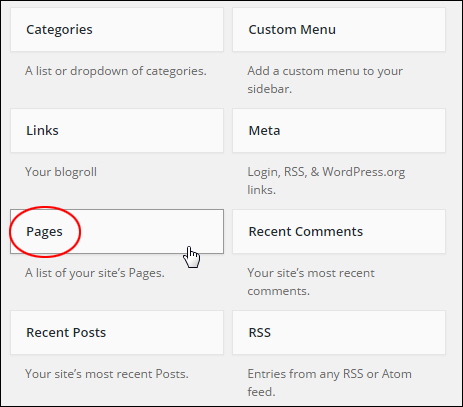
Find a Pages widget in the Available Widgets section …

(Pages Widget)
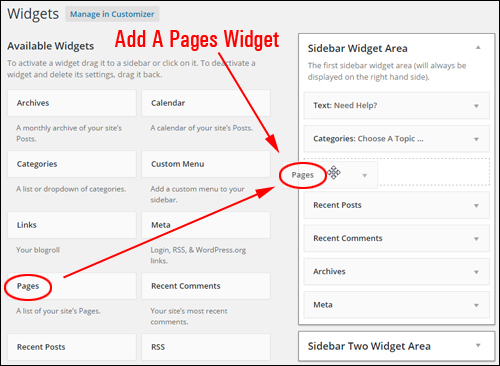
Drag the Pages widget to your widget area …

(Adding a Pages widget to the sidebar)
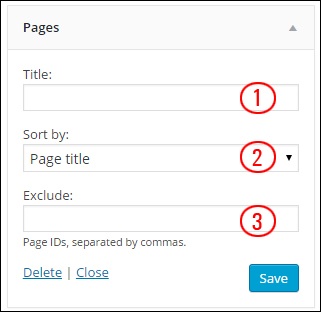
The Pages widget lets you configure the following options:
- Title: Add a title to the widget (e.g. “Site Information“) (1)
- Sort by: Sort how your pages display: by title (i.e. alphabetically), by page order, or page ID. (2)
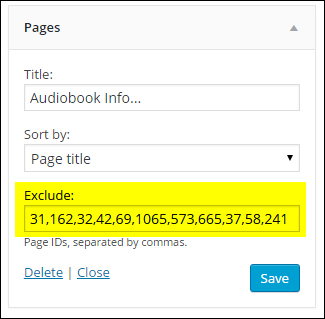
- Exclude: Use this setting to hide pages on the sidebar (3) …

(WordPress Pages Widget settings)
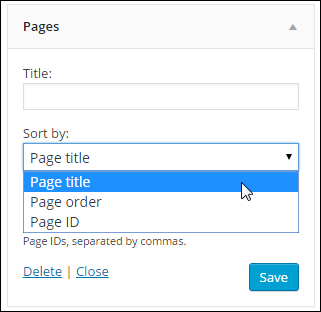
By default, pages will be listed by title in alphabetical order. If you want to display pages using another option, then choose a different method in the Sort by: drop-down menu …

(Pages Widget settings – sorting options)
To prevent certain pages from displaying on the sidebar, enter their Page Ids separated by commas into the Exclude field …

(WordPress Pages Widget settings – exclude pages by ID)
For a step-by-step tutorial on how to find a WordPress post or page ID, go here: How To Find A WP Post Or Page ID
Click the Save button when finished and click Close at the bottom of the widget box to minimize your widget.
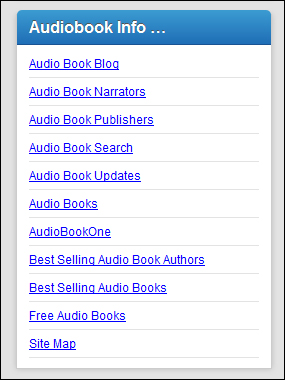
Links to the site’s pages will now display on the sidebar navigation section …

(WordPress Pages Widget on sidebar)
![]()
Tip: You can add multiple Pages widgets to the sidebar. This is useful if you need to display separate groups of pages on your sidebar (e.g. “Products”, “Legal Pages” etc.)
Add A Links Widget
Next, we’ll add a widget to the sidebar that displays external links (e.g. to useful resources, affiliate links, etc).
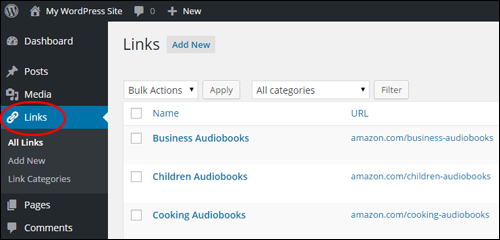
Before adding the Links widget to your sidebar navigation menu, you should first configure the Links feature inside the dashboard …

(WordPress Links screen)
Note: How to set up Links will be covered in separate tutorials.
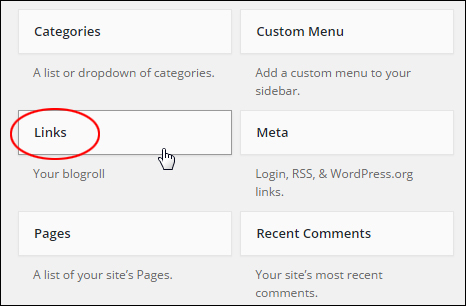
To add the widget, find a Links widget in the Available Widgets section …

(WordPress Links Widget)
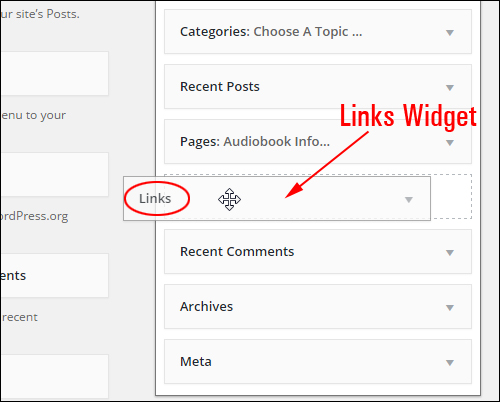
Drag it to your sidebar area …

(Making Links Widget active)
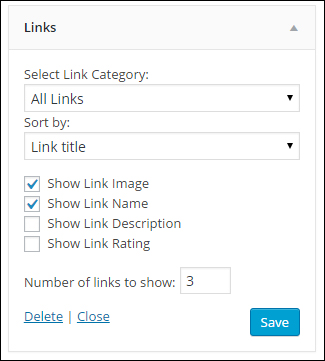
The widget offers a number of configurable options, including the ability to specify what information to show about your links and how many links you want to display on your sidebar menu …

(Links Widget Settings)
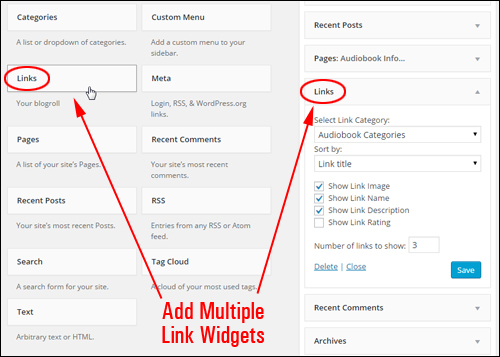
You can add as many separate ‘Link Widgets’ to the sidebar as you want. As you will see in a moment, this lets you create and display specific lists of links on your site …

(Add Multiple WordPress Links Widgets To The Sidebar Navigation Section)
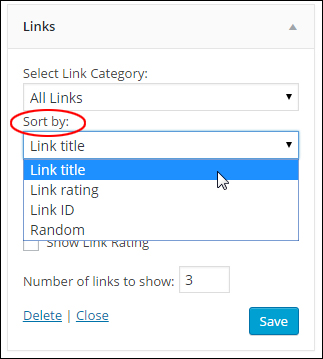
You can sort links by Link title, Link rating, Link ID, or display links in Random order …

(Links widget: ‘Sort by:’ drop-down menu)
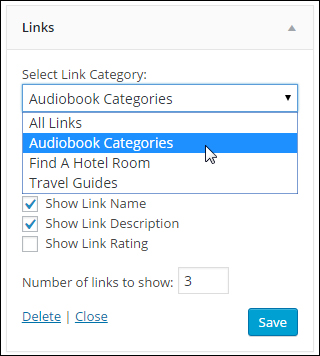
You can also create and display a list of items for a specific category, by selecting a link category from the ‘Select Link Category’ drop-down menu …

( WordPress Links widget: ‘Select Link Category’ drop-down menu)
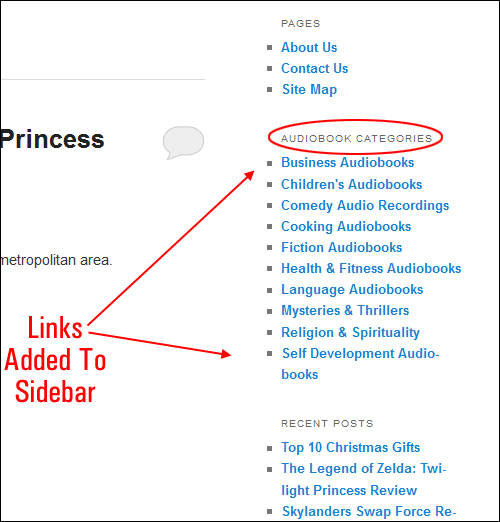
When you have finished configuring your Links Widget, click the Save button …

(Links added to WordPress sidebar)
As the above example shows, you can display specific links to your site visitors (e.g. a list for a specific link category only), and add multiple link lists to the WordPress sidebar section.

***
This is the end of part three of this tutorial about using Widgets.
To view Part 4, click this link:
***
"If you're new to WordPress, this can stand on its own as a training course and will stay with you as you progress from beginner to advanced and even guru status." - Bruce (Columbus, Ohio)