 In Part 1 of this step-by-step tutorial series, we explained how to use widgets in WordPress and in Part Two, you learned how to configure text widgets.
In Part 1 of this step-by-step tutorial series, we explained how to use widgets in WordPress and in Part Two, you learned how to configure text widgets.
In Part Three, we began configuring a number of default WordPress blog widgets.
In this final section, you are going to conclude this step-by-step tutorial series by configuring a few more commonly-used WordPress sidebar widgets.
![]()
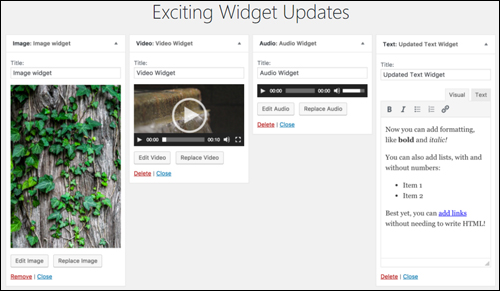
In WordPress v. 4.8, WordPress introduced new media widgets covering images, audio, and video, and an updated text widget that supports visual editing …

(WordPress 4.8 introduced new widget updates)
These widgets let you add content from your media library and media stored in other servers or storage locations (e.g. Google Drive, Dropbox, Amazon S3, etc.).
Let’s go through how to configure and use each of these widgets:
Rich Text Widget
From version 4.8 onward, WordPress has added native rich-text editing capabilities to text widgets …

(Rich Text Widget)
This lets you format text, create lists, add emphasis, and insert links into your sidebar text quickly and easily …

(Format text easily with the new text widget)
To learn more about using text widgets in WordPress, see the tutorial below:
WordPress Image Widget
The WordPress Image Widget lets you add an image to your sidebar from your Media Library or an external storage location.
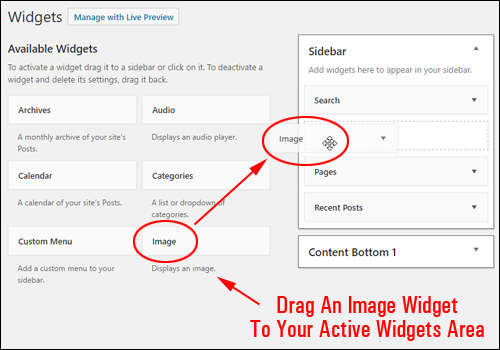
To add an image, drag an image widget to your active widgets area …

(Image Widget)
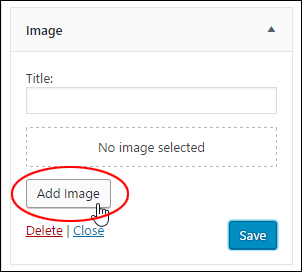
Click on ‘Add Image’ …

(Let’s add an image!)
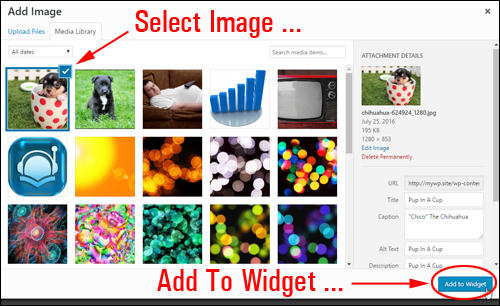
Select an image from the Image Library, check or add image details (e.g. Caption, Alt text, Description, etc.) if desired and click the ‘Add to Widget’ button …

(Select an image)
The image will automatically load into the widget area …

(Image added to widget)
Add a Title to your image if you want, or leave the ‘Title:’ field blank and click ‘Save’ …

(Save your image)
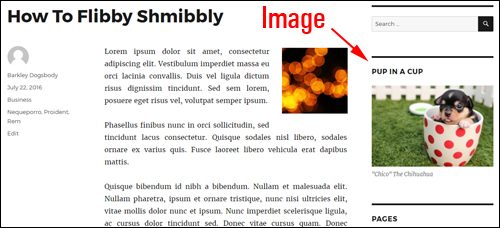
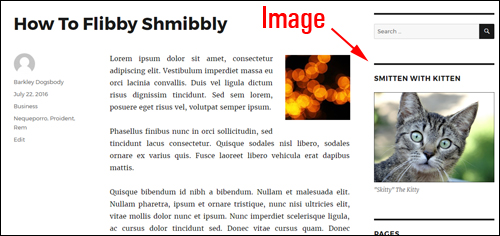
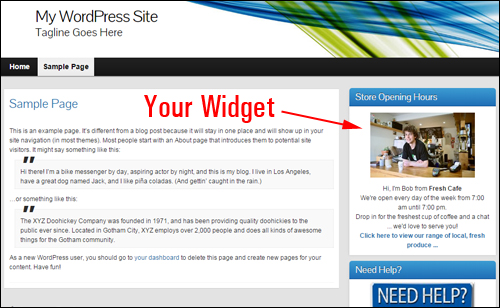
Preview your website and you should see the image displayed where you have placed your image widget …

(Image added to website using WordPress image widget)
If you want to link your image to an URL, go back to your image widget and click on ‘Edit Image’ …

(Image Widget – Edit Image)
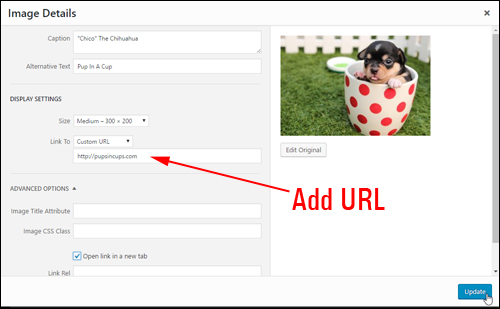
Add a URL in the ‘Image Details’ > ‘Display Settings’ > ‘Link To’ screen and click the ‘Update’ button …

(Link your image to an URL)
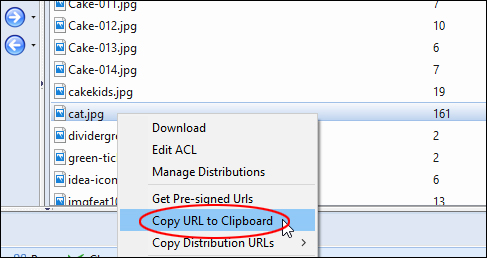
To add an image stored in an external server or remote location, locate and copy the URL of the image to your clipboard …

(Copy image URL to your clipboard)
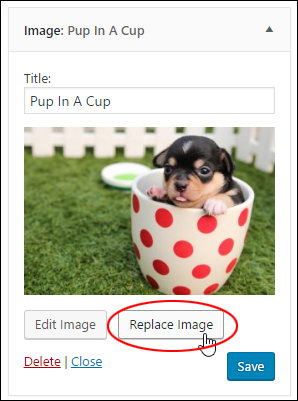
Go back to your image widget and click on ‘Replace Image’ …

(Image Widget – Replace image)
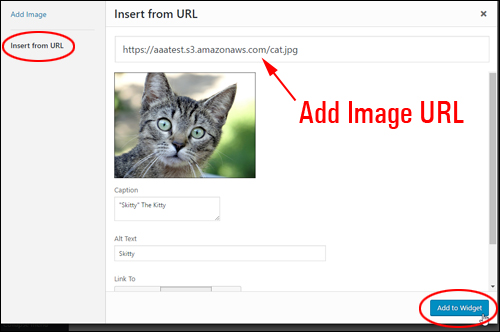
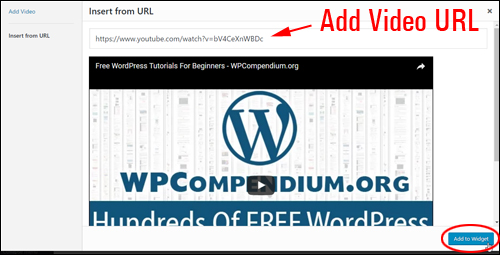
The Media Library browser opens. Click on ‘Insert from URL’ and paste in the image URL copied to your clipboard, then click on ‘Add to Widget’ …

(Add image URL)
If you have previously added an image title in your widget, remember to replace it if required, then click ‘Save’ …

(Save your new image)
The new image will now display on your sidebar …

(New image added using WordPress image widget)
To learn more about adding images to WordPress, see this tutorial:
WordPress Video Widget
The WordPress Video Widget lets you add audio files to your sidebar from your Media Library, YouTube, Vimeo, or an external storage location.
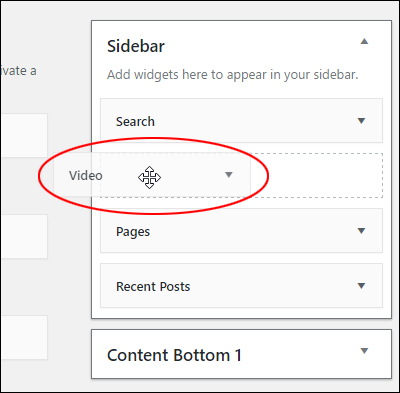
To add a video to the sidebar, drag a Video widget to your active widgets area …

(Drag a Video widget to your sidebar)
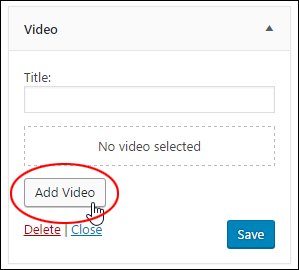
Click the ‘Add Video’ button …

(Video widget – Add Video)
Select a video from your media library or add a video URL and click the ‘Add to Widget’ button …

(Add a video URL)
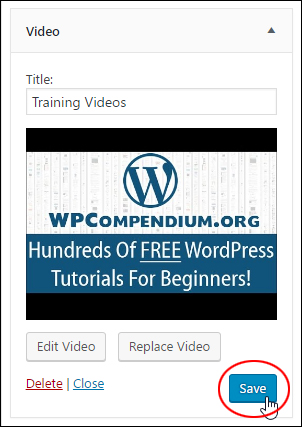
Add a title to the widget if desired and click ‘Save’ …

(WordPress Video Widget – Save Button)
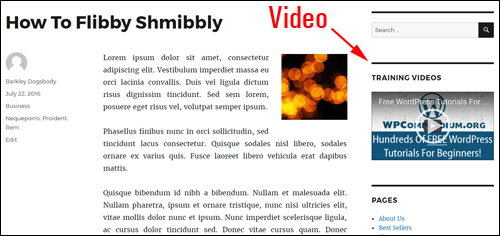
Your video will display on your site where the video widget has been added …

(Video added using WordPress video widget)
To learn more about adding video to WordPress, see this tutorial:
WordPress Audio Widget
The WordPress Audio Widget lets you add audio files like podcasts, music or a personal greeting to your sidebar from your media library or an external storage location.
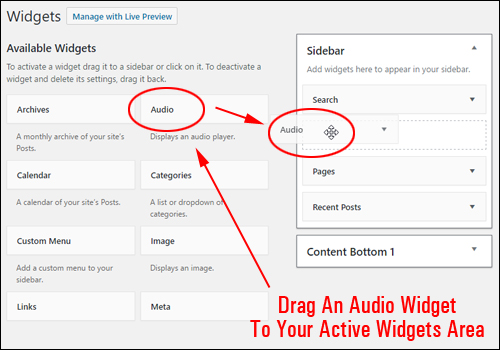
To add an audio file to your sidebar, drag an audio widget to your active widgets area …

(Add an audio widget to your sidebar)
Click the ‘Add Audio’ button…

(WordPress Audio Widget – Add Audio button)
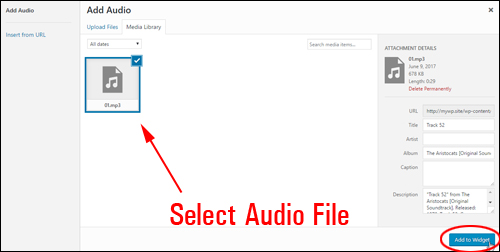
Select an audio file from your media library or insert the URL of an audio file stored in an external location …

(Select your audio file)
Add a title to your widget if desired and click the ‘Save’ button …

(Save the audio file on your audio widget)
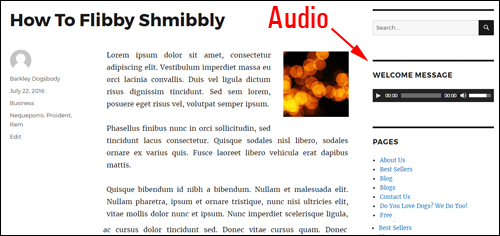
Your site will now display an audio file to visitors where you have placed the audio widget …

(Audio file added to your site using the WordPress Audio Widget)
To learn more about adding audios to WordPress, see this tutorial:
Add An RSS Widget
Now, let’s add An RSS widget to display news items on the sidebar.
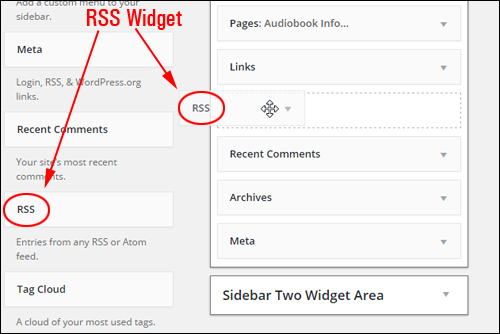
To add the widget, find an RSS widget in the Available Widgets section and drag it to your active area …

(RSS Widget)
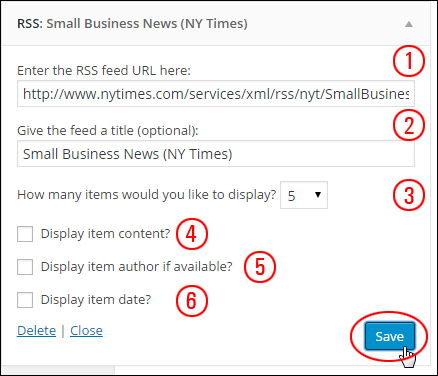
Enter the following information into the widget settings:
- RSS feed URL: Paste the URL of your RSS feed into this field.
- Feed Title: If you want to add an optional title to the feed, type it into this section.
- Items to display: Select how many feed items to show on the sidebar area from the drop-down menu.
- Display item content: Tick this box if you would like to display the RSS feed content.
- Display item author: Check this box if you would like to show the RSS feed item author.
- Display item date: Check this box to display the feed item item date.

(RSS Widget settings)
Experiment with different widget settings to find the ideal combination for your website.
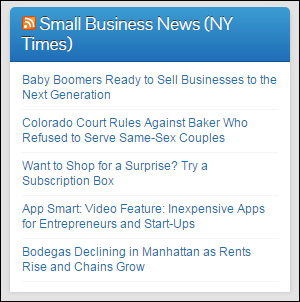
The example below shows the RSS Feed widget configured using the above settings …

(RSS Widget displayed on blog sidebar)
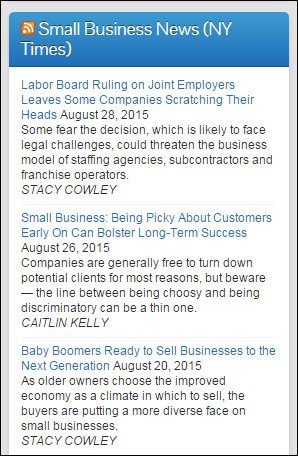
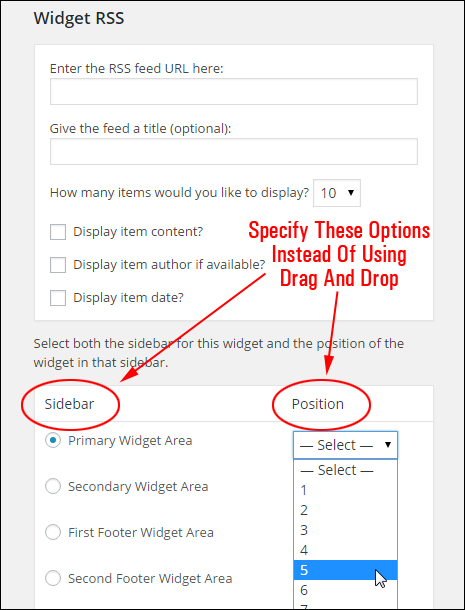
The screenshot below shows an RSS Feed widget configured with some of the other options selected …

(WordPress RSS Widget settings)
To learn more about using RSS feeds in WordPress, see this tutorial:
Adding A Tag Cloud Section To Your Sidebar Section
Now, let’s add A Tag Cloud widget to the sidebar section.
![]()
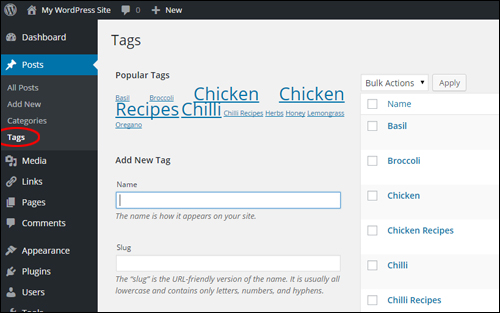
Tags appearing in the widget are managed in the Tags section …

(WordPress Tags screen)
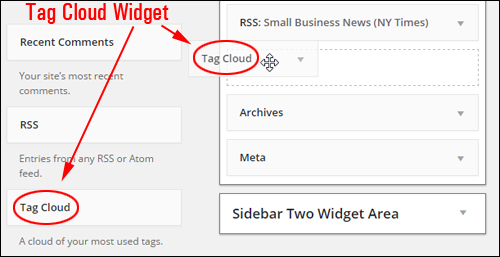
To use the widget, select a Tag Cloud widget in the Available Widgets section and drag it to your sidebar area …

(Tag Cloud Widget)
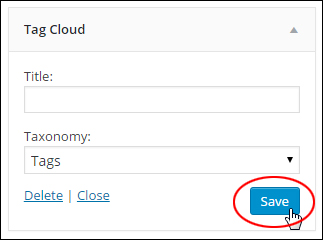
There is not much to set up. You can add a title if you want, and choose whether to display items in the tag cloud using Tags or Categories. Click Save when finished …

(Tag Cloud Widget settings)
Your Tag cloud will now display on your sidebar area …

(Tag Cloud widget displaying post tags)
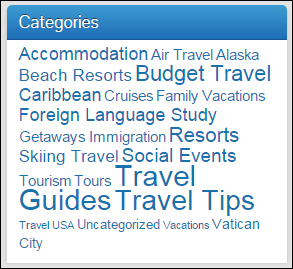
The screenshot below shows an Tag Cloud widget configured to display Categories instead of Tags …

(Tag cloud set to display post categories)
To learn more about using post tags in WordPress, see this tutorial:
Configuring The WordPress Archives Section In The Blog Sidebar
To complete this tutorial series, we’ll configure the default Archives Widget, which is another common WordPress widget.
As you continue publishing new posts in WordPress, your older posts begin to move further away from public view. Your posts are still there, it’s just not as visible.
The Archives Widget lets blog visitors view previously published posts …

(Archives Widget)
There’s really not much to set up. You can add a title if you want, and choose whether to display items in your sidebar as a dropdown menu, and show the number of posts published each month . Click Save when done …

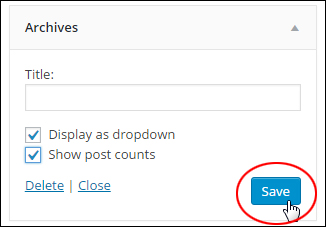
(Archives Widget settings)
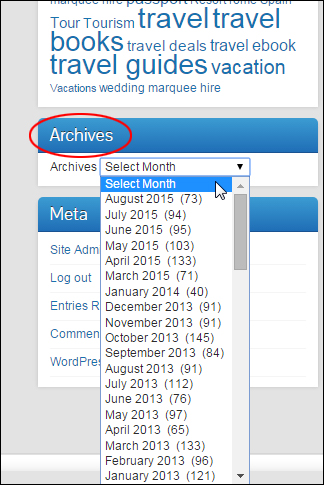
The screenshot below shows a published Archives widget set up for displaying posts as a dropdown menu with post counts checkbox enabled …

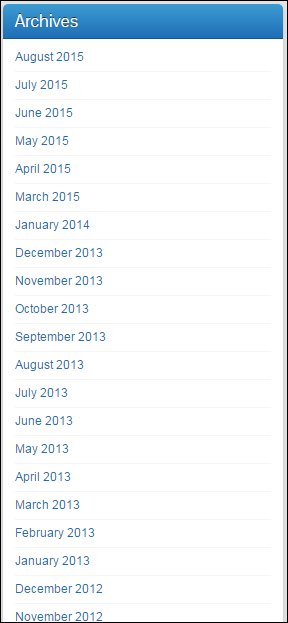
(WordPress Archives Widget displayed on sidebar navigation area)
Now that you know how to configure most of the commonly-used widgets on your WordPress site, let’s explore some other aspects of using WordPress widgets.
Widgets – Useful Tips
Here are some additional things to know about widgets:
Add ‘Visibility’ Function To Widgets
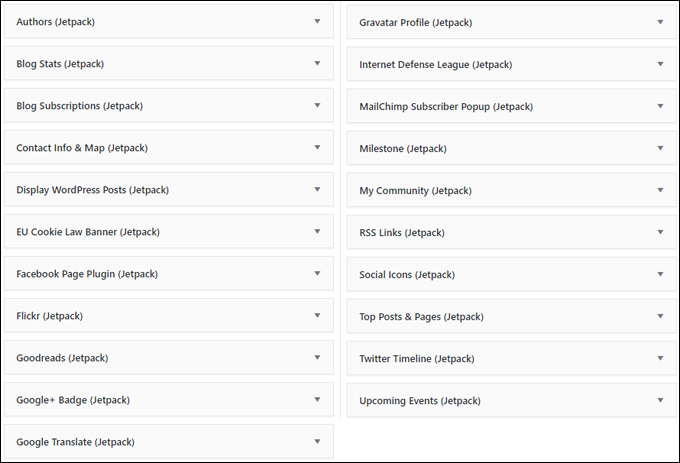
Installing the Jetpack plugin not only adds many new widgets to your widgets area …

(Jetpack Widgets)
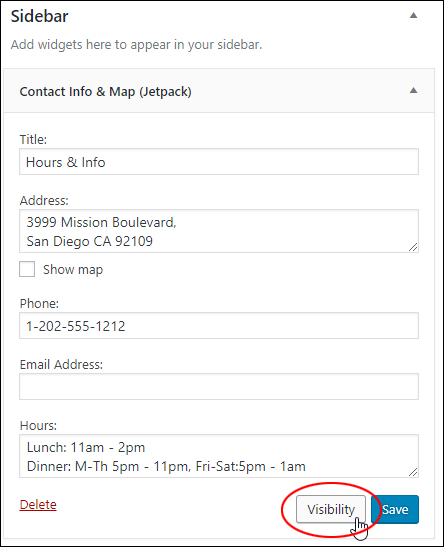
It also adds a useful ‘Visibility’ function to all WordPress widgets …

(Jetpack adds ‘Visibility’ to all widgets)
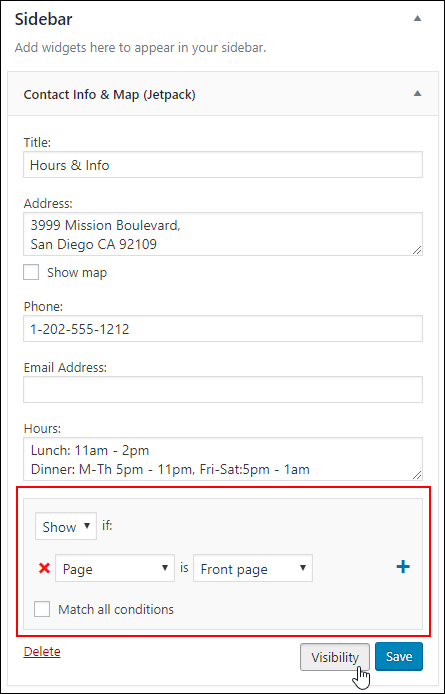
This function lets you specify whether to display or hide widgets from your sidebar based on conditions you set for a particular category, author, user. role, tag, date, or page …

(Set conditions to show or hide widgets)
This is a really useful function to have.
For example, you can:
- Display a widget only on your home page or only on posts published under certain categories, tags, authors, dates, etc.
- Configure widgets to display specific or time-sensitive announcements based on a post’s category, date, etc.
- Configure widgets to display targeted ad banners based on a post’s category or tag.
- Hide widgets from appearing on certain posts or pages to prevent users from being distracted (e.g. remove widgets with ads from your sales pages).
- And more!
To learn more about using the Jetpack plugin, go here:
Overriding Default WordPress Sidebar Widgets
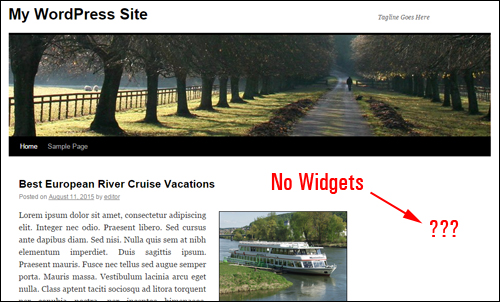
If you see widgets showing up on your site’s sidebar that aren’t showing up in the active sidebar in the Appearance > Widgets section, it’s because with some themes, unless you add widgets to your sidebar navigation area, the theme will display its own default set of widgets.
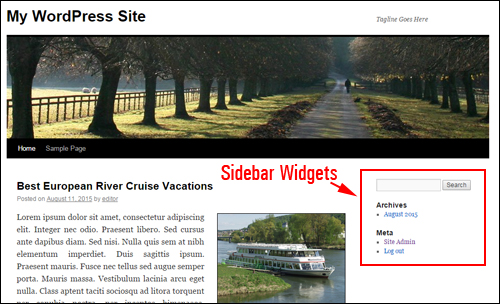
For example, the site below shows a couple of widgets in the sidebar area …

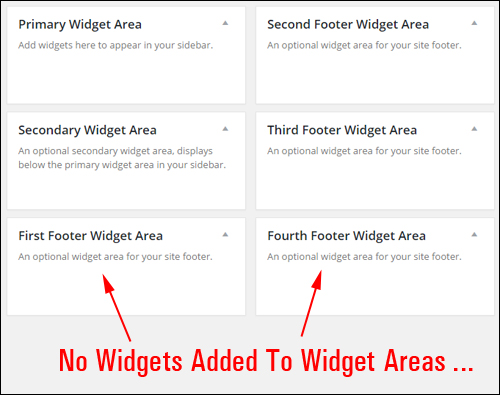
If you look in the Widgets area, however, you will find that no widgets have been added to the active widget areas …

This theme is probably using default widgets.
Once you add one or more widgets to an active widget area, the other widgets will your new widgets will be used instead.
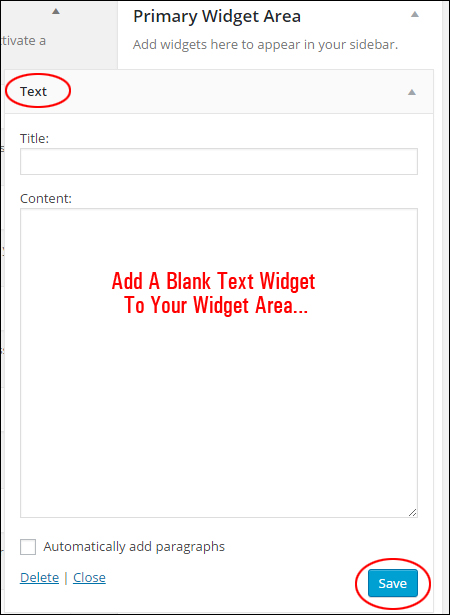
Note: If you don’t want anything to display in your sidebar area, either use a theme page template without a widgets section or just add a blank Text widget to the sidebar section.
Add a blank text widget …

And the default widgets will not appear in your sidebar/footer section …

Widget Accessibility Mode
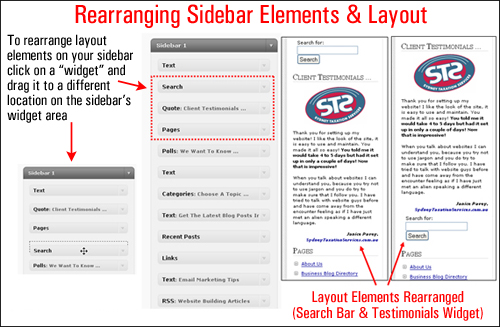
As we’ve explained in an earlier example, with WordPress you can easily reorder how information displays in areas of your site sidebars, footers and navigation menus with just a few clicks of your mouse, using drag-&-drop technology …

(Reorganize sidebar layout using widgets to improve your site’s user experience)
In the above screenshot, for example, you can see that we have quickly and easily rearranged the sidebar area by switching around the search and testimonial sections. This is easily done by dragging and dropping the widgets into different positions inside the sidebar widget area.
Rearranging sidebar layout using widgets can improve visitor experience.
If, however, you find that you are unable to drag-and-drop widgets around (e.g. using a mobile device that doesn’t support dragging-and-dropping), you can still work with widgets by enabling Accessibility Mode.
Enable Accessibility Mode For WordPress Widgets
Enabling Accessibility Mode, via your Screen Options, lets you use Add and Edit buttons instead of using drag & drop.
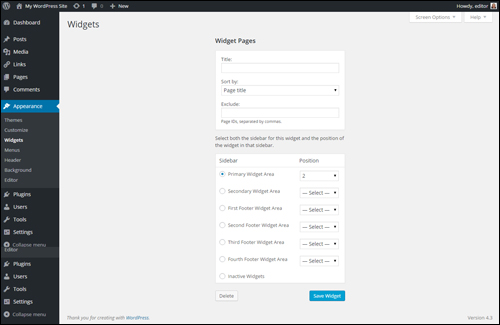
To enable Accessibility Mode, log into your admin area and go to the Widgets section …

(Widgets Menu)
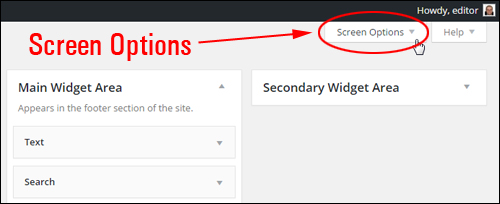
Select Screen Options on the top right hand corner of your screen …

(Widgets – Screen Options)
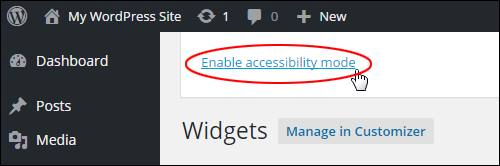
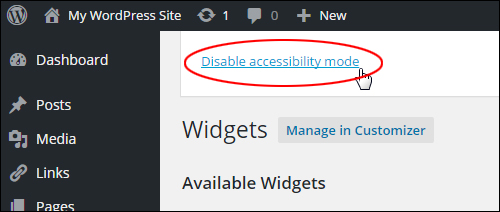
Click link to enable accessibility mode …

(Switch On accessibility mode)
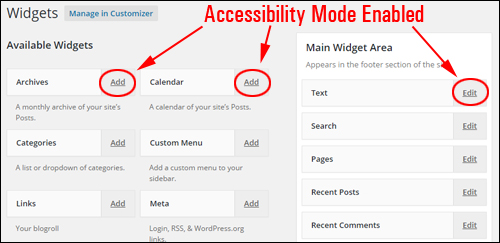
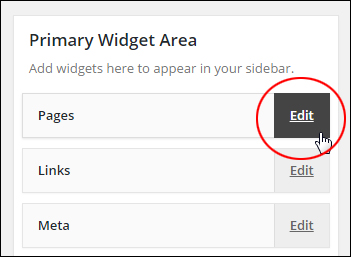
Once the feature has been enabled, the widgets in the Available Widgets section will display an Add link, and the widgets in the Active Widgets section will display an Edit link …

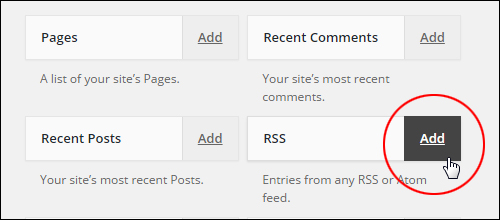
Click on a Widget’s Add link in the Available Widgets section …

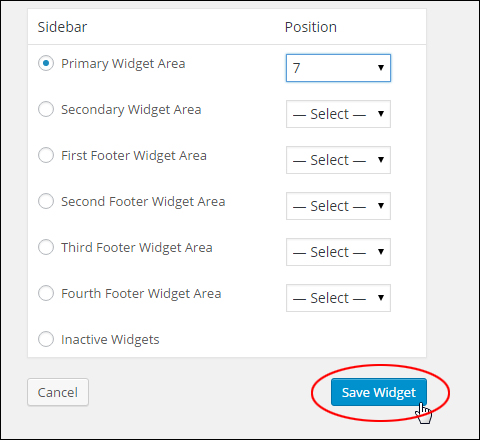
A screen will display the selected widget with options for customizing its settings, selecting the location to add the widget, plus drop-down menus that let you specify the position of the widget in the widget area (e.g. position “1”, “2”, “5”, etc.) …

Click Save Widget to add the widget to your Active Widgets section, or the Cancel button to go back to your previous screen …

Click on an active widget’s Edit link …

A screen will display your selected widget with options for modifying its settings.
Click Save Widget to update your settings and return to the Active Widgets section, or click the Delete button to remove the widget from the Active Widgets area …

Click on Disable accessibility mode in the Screen Options section to go back to using drag-and-drop …

(Disable accessibility mode)
How To Create Your Own Custom Sidebar Widgets – An Easy Cheat
Most of the widgets that you will use will either be installed by default when you create a new WordPress site, or be automatically added to your Available Widgets section when you install a new plugin on your website.
Here is an easy way to create your own sidebar widgets:
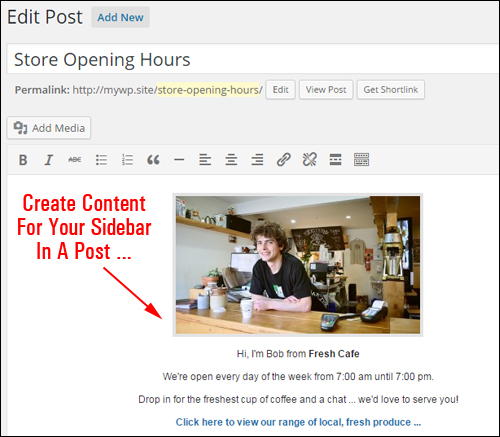
First, create a new Post and type in the content that you would like to display in the sidebar…

Ensure that any images you use are resized to fit the maximum width of your sidebar. Also, keep in mind that there’s no a lot of room to add content on your sidebar navigation menu, so keep your information concise.
Also, don’t worry about saving your Post – all we are really after is the content to be pasted into a sidebar widget.
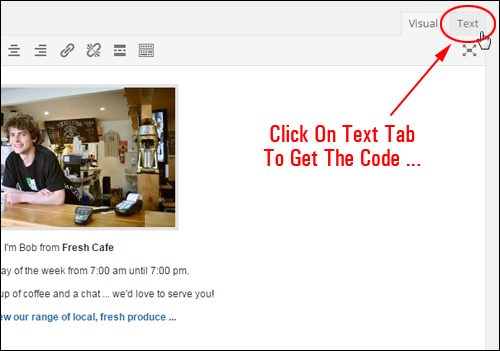
After creating your content, switch to the Text tab …

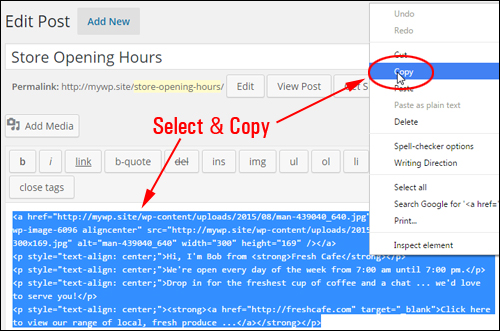
Select and copy everything to your clipboard…

Next, go into your Widgets Screen.
Insert a new Text widget into your sidebar, paste the content from your clipboard into the content field and click Save …

Your new widget will be added to the sidebar menu…

(Create your own custom sidebar widgets)
Congratulations! Now you know how to use and configure your sidebar widgets.

Subscribe below & receive 101+ useful WordPress tips that will help grow your business online faster ...
***
"This is AMAZING! I had learnt about how to use WordPress previously, but this covers absolutely everything and more!! Incredible value! Thank you!" - Monique, Warrior Forum