 In Part 1 of this tutorial series, we explained the basics of how to use WordPress widgets.
In Part 1 of this tutorial series, we explained the basics of how to use WordPress widgets.
In this tutorial you are going to begin configuring several WordPress sidebar widgets.
How To Configure Sidebar Widgets
By default, your site comes with a number of preinstalled widgets that can be used out of the box with little to no configuration needed, such as widgets for displaying external links, filter posts by categories, RSS feed content, add a search box, etc.

(By default, your site comes with a number of pre-installed widgets)
How To Configure Frequently-Used WordPress Widgets On Your Blog Sidebar: Step-By-Step Tutorial
In this step-by-step tutorial, you will add, configure and reorder s number of widgets to display in your site’s sidebar navigation area, including:
- Adding a Support graphic button linking to your help page.
- Adding a Categories section.
- Add a Recent Posts section to display the latest posts.
- Adding a list of Pages.
- Display useful Links on your sidebar.
- Display a newsfeed with an RSS Feed section.
- Add tags to your sidebar navigation area using a Tag Cloud section.
- Configure how your Archived Posts display on your sidebar.
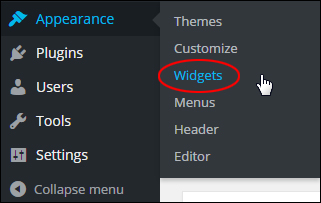
The Widgets section is located inside your WP administration area and can be easily accessed by going to Appearance > Widgets …

(Widgets Menu)
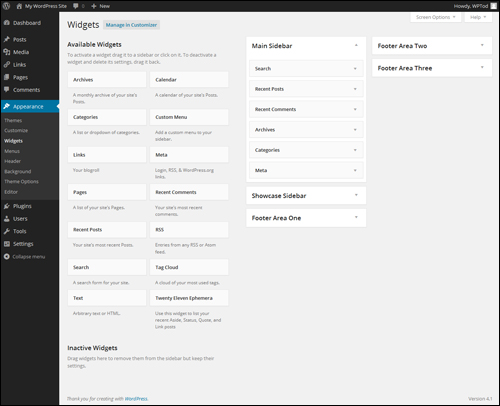
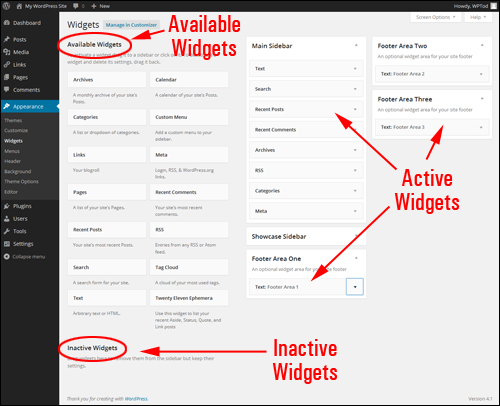
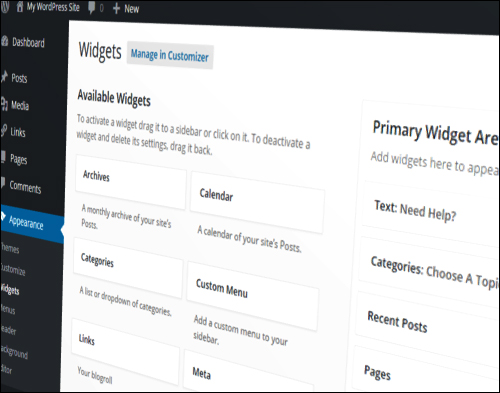
This loads the Widgets panel in your web browser …

(Widgets Section)
Let’s start to configure your sidebar widgets …
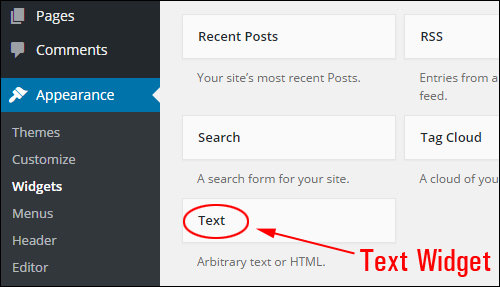
Adding Text Widgets To Your Blog Sidebar Menu
Text widgets are incredibly versatile …

(WordPress Text widget)
![]()
Rich Text Widget
From version 4.8 onward, WordPress has added native rich-text editing capabilities to text widgets …

(Rich Text Widget)
This lets you quickly and easily format text, create lists, add emphasis, and insert links into your sidebar text …

(Format text easily with the new text widget)
Text widgets can be used to add quotes, maps and directions, scripts and more to your site … simply type in text or paste HTML into the widget content area. You can also add an optional title in the Title field. Remember to save your settings …

(Text widgets are really versatile!)
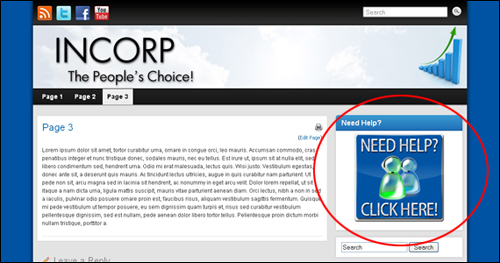
Example: Use A Text Widget To Add A Clickable Support Button To Your Sidebar Section
For this example, let’s set up a clickable help button on the sidebar that will take visitors to a page on your site (or an external site, e.g. a helpdesk) where they can contact you for help and support.
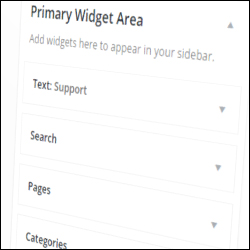
First, you will need to create or source a “help button” graphic image that you can use on your own site …

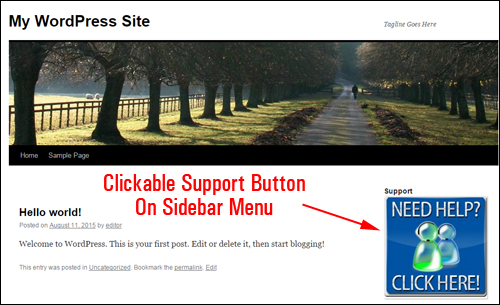
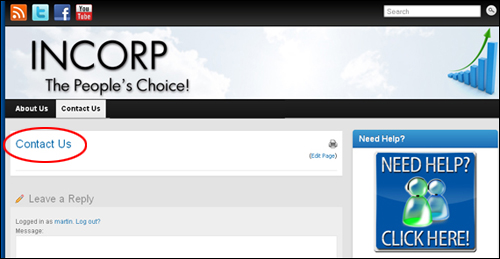
We’ll set up a clickable button to display at the top of the sidebar area like in the example shown below …

Step 1 – Upload your image.
To display an image on your site, the graphic image must be uploaded to your server. Upload your button image to your server and note down the path to your image location.
For example …
http://www.yourdomain.com/images/supportbutton.jpg
You will need this information in Step 3.
For someone to be taken to the contact page when the graphic button gets clicked, you must either create a contact page, or have an existing destination page already set up (e.g. a helpdesk). We will then link the button image to this URL in Step 3 …
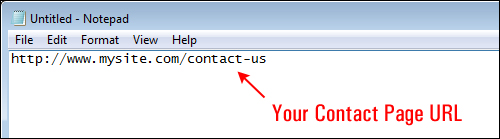
Step 2 – Create a contact page.
Create a contact page and note the page URL …

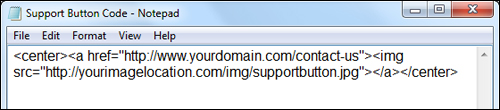
Step 3 – Compose your text widget code.
If you’re not a technical-minded person, don’t worry … this sounds a lot more technical than it is. Basically, you just need to create the instructions linking the button image to the contact page.
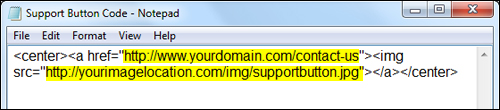
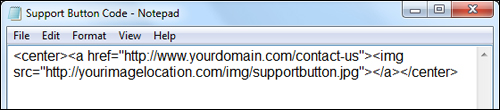
Your instructions can be written a simple text file and will look something like this …

- Replace “http://www.yourdomain.com/contact-us” in the code with the URL of your contact page location.
- Replace “http://yourimagelocation.com/img/supportbutton.jpg” in the code above with the URL of your image location.
The image below shows which sections of the above code you need to replace with the actual contact page and image URLs …

Replace the above URLs and then copy all of your text file content to your clipboard when finished.
If you need help with basic HTML code, refer to this tutorial:
Next, go back into your Widgets area …

(Widgets Area)
Step 4 – Add a Text widget.
Add a Text widget to your sidebar where you would like the clickable button to display.
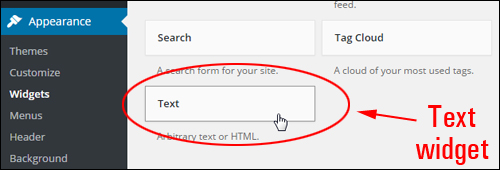
In the Available Widgets area, select a Text widget …

(Text widget)
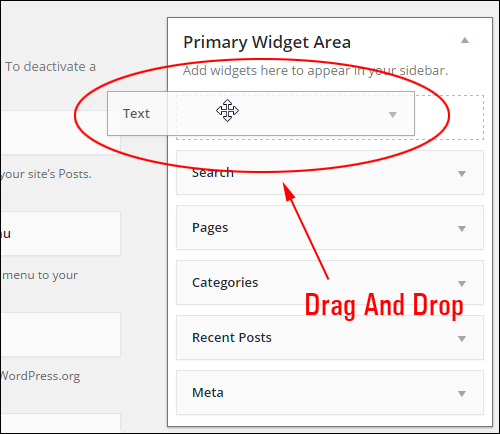
Drag the Text widget to your Active Widgets section and release it at the top of the Widget Area …

(Drag-and-drop your WordPress text widget)
Step 5 – Configure your text widget settings.
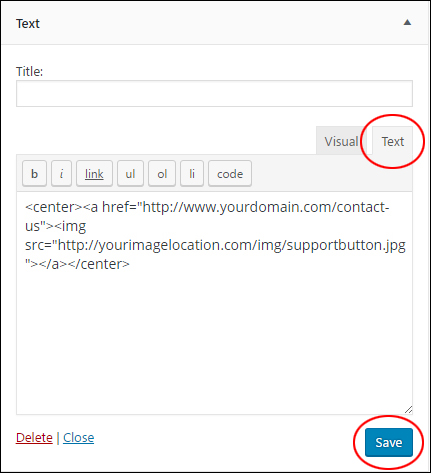
Click on the Text widget title bar to configure the widget options. Paste the code with the links to your contact page and graphic button into the text widget content area and click the save button …

Add a heading to the widget if you want (e.g. “Need Help?”, “Get Help”, etc.) and paste the code with the correct destination links into the large text box, then click Save when done …

![]()
Note: Make sure to test all URLs before pasting scripts into your Text Widget, or the clickable button will not work.
*** If using WordPress version pre-4.8 ***
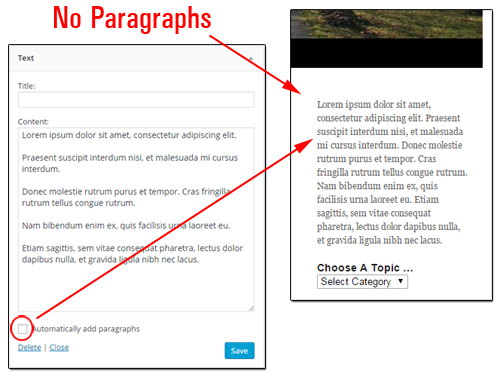
If you’re adding text with no formatting tags like paragraph breaks, you may want to tick the Automatically add paragraphs box to wrap each block of text in an HTML paragraph code (note: this is not necessary if you’re typing in formatted HTML code like we’re using in the example for this tutorial).
Here is some text with Automatically add paragraphs box unchecked …

(Automatically add paragraphs option not selected)
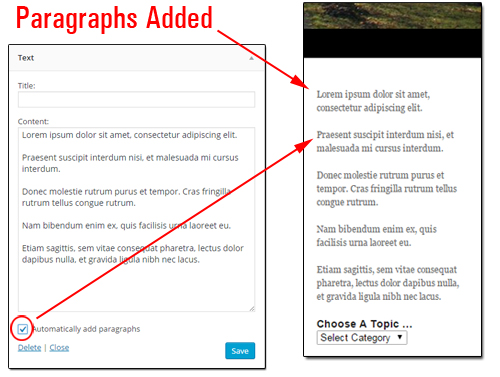
Here is some text with Automatically add paragraphs box checked …

(Automatically add paragraphs option checked)
***
Step 6 – Refresh your browser.
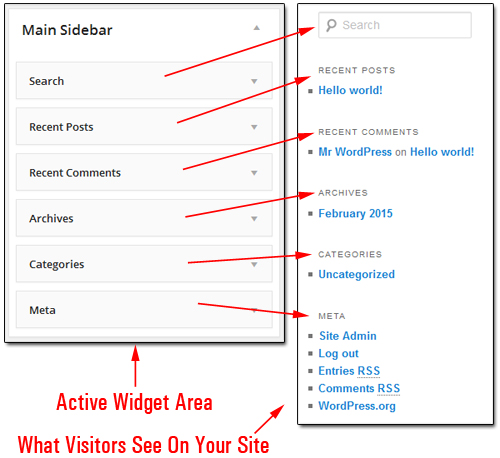
Once you have added your text widget and content, visit your site and refresh your web browser. If all links have been entered correctly, then the support button should display at the top of the sidebar menu …

(Clickable button widget on blog sidebar)
The screenshot above shows the contact button in the sidebar navigation menu of a brand new WordPress site.
Step 7 – Test your button.
The last step is to make sure that the destination link works. Test your button to make sure that your visitors will go to your help page when clicking the button. If you are taken directly to the contact page, then your text widget has been set up correctly …

(Test your clickable button to ensure it works)
![]()
Tips:
If you want a new window to open up when visitors click on your support button (so they don’t leave the page they’re in), then change the text widget code from this:

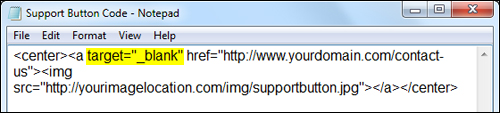
To this (i.e. insert the part that says: target=”_blank” in your code):

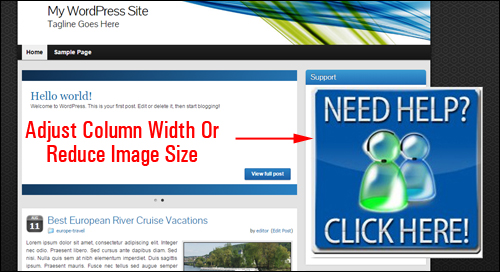
When adding images to your sidebar menu, make sure that the width of the image doesn’t exceed the width of your sidebar column, especially if you are using a non-responsive WordPress theme. As mentioned earlier, some themes can display elements differently depending on their templates and layout. Some sidebars may be wider or narrower. If the sidebar of your theme is narrower than the width of the button images, then you may need to either adjust the size of your images, or the width of your sidebar column to make graphics display correctly on your sidebar.

(Make sure the width of the image does not exceed the sidebar column width)
Additional Tips:
- If you don’t want the button image to be centered in the sidebar, delete the <center> and </center> tags from the beginning and end of the line of code. The image will then align to the left.
- You can link the support button to any URL you want (e.g. to an external site, helpdesk, support forum, etc.) and change this anytime by editing the content inside your widget.

***
This is the end of part two of this series of tutorials.
To view Part 3, click this link:
***
"I am beyond impressed with what you have put together. I can tell that you put a ton of hard work into building what you have. You have the absolute best content on WordPress I have ever seen!" - Robert T. Jillie