 In Part 1 of this step-by-step tutorial, we explained the basics of how to use WordPress widgets.
In Part 1 of this step-by-step tutorial, we explained the basics of how to use WordPress widgets.
In this section you will learn how to configure a number of widgets in WordPress.
Sidebar Widget Configuration
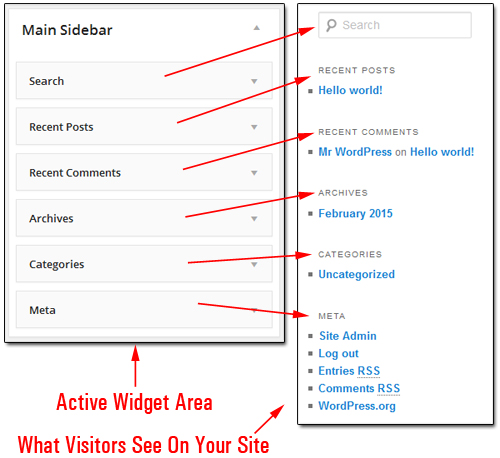
In a default WordPress installation, your site comes with several built-in widgets that can be used out of the box with little to no configuration needed, such as widgets that let you display external links, filter posts by categories, news items, add search features, etc.

(By default, your site comes with several pre-installed widgets)
How To Set Up Widgets On Your Sidebar Navigation Section: Step-By-Step Tutorial
In this tutorial series, we are going to add, configure and reorder various widgets to display in the site’s sidebar, including:
- Add a Help graphic linking visitors to the contact details page.
- Add a Categories section.
- Add a Recent Posts section.
- Add a list of your site’s main Pages.
- Display useful Links on the sidebar navigation section.
- Displaying news items using an RSS Feed section.
- Adding a Tag Cloud.
- Add and configure an Archives section to the sidebar menu.
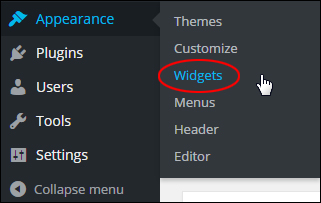
The Widgets area is located in your WordPress admin area and can be accessed by going to Appearance > Widgets …

(Widgets Menu)
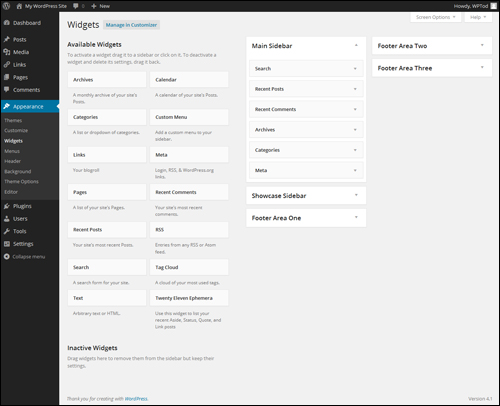
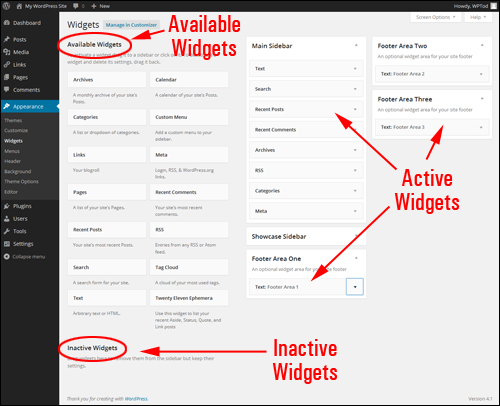
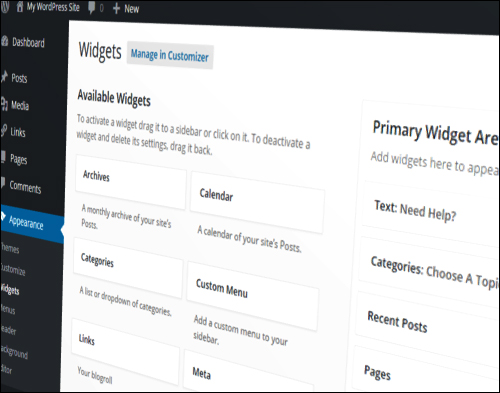
This brings up the Widgets panel in your browser …

(Widgets Area)
Let’s begin configuring your sidebar widgets …
Text Widgets
Text widgets are incredibly versatile …

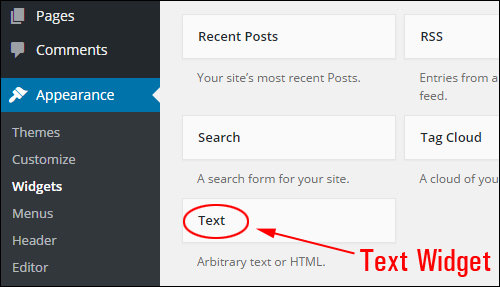
(WordPress Text widget)
![]()
Rich Text Widget
From version 4.8 onward, WordPress has added native rich-text editing capabilities to text widgets …

(Rich Text Widget)
This lets you quickly and easily format text, create lists, add emphasis, and insert links into your sidebar text …

(Format text easily with the new text widget)
Text widgets let you insert just about anything you want into your sidebar navigation area or other widget sections, such as quotes, maps and directions, forms and more to your site … just type in text or add HTML into the content area. You can also give the widget a title. Remember to save your settings when done …

(Text widgets are really useful!)
Example: Use A Text Widget To Add A Clickable Help Button To The Sidebar Navigation Menu
For this example, we’ll set up a clickable help button on your sidebar navigation section that takes your visitors to a page on your site (or an external site, e.g. a helpdesk) where they can contact you for help and support.
First, create or source a graphic image that your visitors can click on …

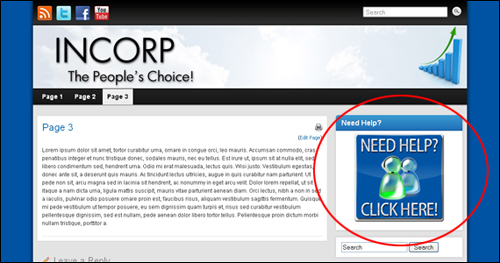
We’ll set up the clickable Help button to display at the top of the sidebar navigation menu like in the example shown below …

Step 1 – Upload your image.
To display the clickable button image on your site, the image must be uploaded to your server. Upload your button image to the images folder in your server and write down the URL pointing to your image location.
For example …
http://www.yourdomain.com/images/supportbutton.jpg
You will need this information in Step 3.
In order for someone to be taken to your contact page when the graphic button is clicked, you will need to either create a contact page, or have an existing destination page already set up (e.g. a helpdesk). We will then link your button image to this URL in Step 3 …
Step 2 – Add the destination page.
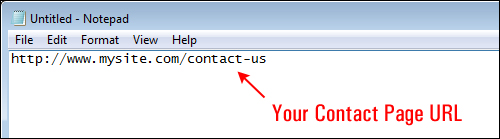
Create a contact page and note down its URL …

Step 3 – Create your text widget code.
Don’t worry … this sounds a lot more technical than it is. In simple terms, you just need to create the instructions for your clickable button.
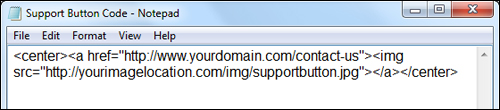
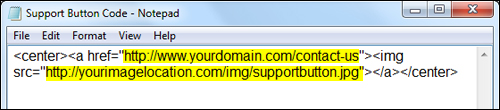
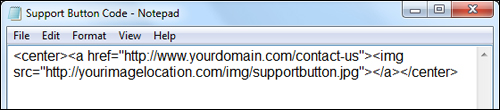
Your code can be composed in a simple text editor and will look something like this …

- Replace “http://www.yourdomain.com/contact-us” in the code above with the URL of your contact page location.
- Replace “http://yourimagelocation.com/img/supportbutton.jpg” in the code with the URL of your image location.
The image below shows the sections of the above code that you will need to replace with your actual contact details …

Replace the above URLs and then copy the above code to your clipboard when finished.
If you need help with basic HTML code, refer to this tutorial:
Next, go back into your Widgets panel …

(Widgets Area)
Step 4 – Add a Text widget.
Add a Text widget to your sidebar where you would like the support button to display.
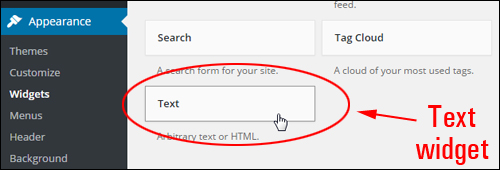
In the Available Widgets area, select a Text widget …

(Text widget)
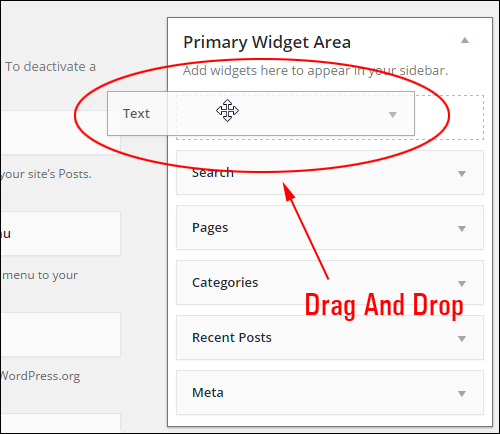
Drag the Text widget to the Active Widgets section and release the widget at the very top of the Widget Area …

(Drag and drop your WordPress text widget)
Step 5 – Configure the widget.
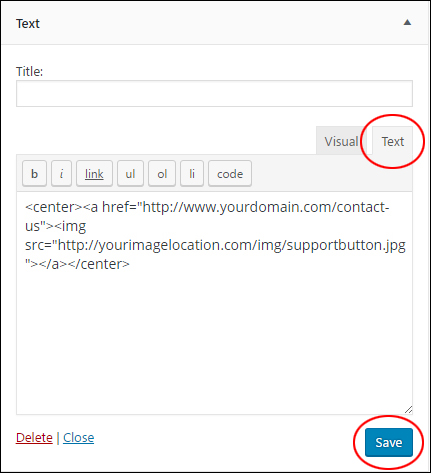
Click on the Text widget title bar to configure its options. Paste the code with the links to your contact page and graphic button into your text widget content area and click save …

Add a heading to the widget if you want (e.g. “Need Help?”, “Support”, etc.) and paste the code with the correct destination links into the Content area, then click Save when done …

![]()
Note: Remember to check all URLs before pasting scripts into your Text Widget, or your button will not work.
*** If using WordPress version pre-4.8 ***
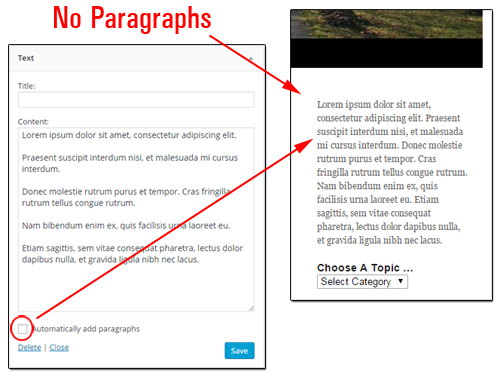
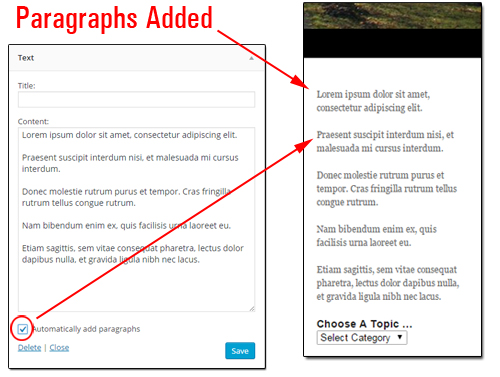
If you’re adding text without formatting tags like paragraph breaks, you may want to tick the Automatically add paragraphs box to wrap each block of text in an HTML paragraph code (note: this is not necessary if you’re pasting in formatted content like we’re using in the example for this tutorial).
Here is some text added to a Text widget with Automatically add paragraphs option not ticked …

(Automatically add paragraphs box not ticked)
Here is some text added to a Text widget with Automatically add paragraphs option ticked …

(Automatically add paragraphs option checked)
***
Step 6 – Refresh the web browser.
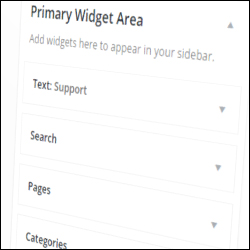
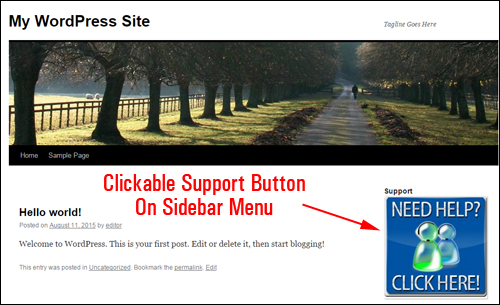
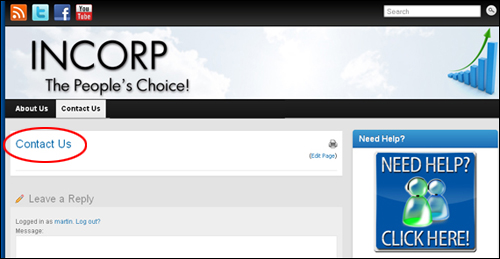
After adding your widget and code content, go to the front-end of your site and refresh your browser. If you have entered all of the links correctly, then the clickable support button will display at the top of your site’s sidebar menu …

(Clickable support button widget on sidebar)
The above screenshot shows the support button added to a newly-installed WordPress site.
Step 7 – Test your button.
The last step is to make sure that your clickable button works. Test your button to make sure that visitors will go to the contact page when clicking the graphic image. If you are taken directly to your contact page, then the text widget has been set up correctly …

(Test the clickable button)
![]()
Text Widgets – Useful Tips:
If you would like your contact page to open in a new window when visitors click on the support (so they don’t leave the page they’re in), then change the button code from this:

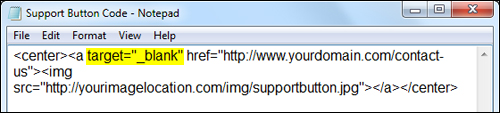
To this (i.e. add the part containing target=”_blank” in the text widget code):

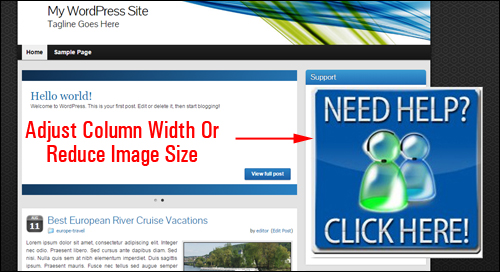
When inserting images into your sidebar section, make sure that the width of your image doesn’t exceed the width of your sidebar column, especially if you are using a non-responsive WordPress theme. Note that some themes can display elements differently depending on their templates and layout. Some sidebars may be too wide or too narrow. If the sidebar of your theme is narrower than the width of your button images, then you may need to either adjust the size of your images, or the column width to make images display correctly on your sidebar area.

(Make sure the image width does not exceed the width of the sidebar column)
Additional Tips:
- If you don’t want the image to be centered in your sidebar, delete the <center> and </center> tags from the beginning and end of the line of code. The image will then be left-aligned.
- Link the support button to any URL you want (e.g. to an external site, helpdesk, forum, etc.) and change this anytime by replacing the code inside the widget.

***
This is the end of section two of this series of tutorials about how to use WordPress widgets.
Click on this link to continue reading:
***
"I love the way your email series "Infinite Web Content Creation Training Series" is documented and presented. It is very absorbing and captivating. The links and tutorials are interesting and educational. This has motivated me to rewrite my content following the concepts I am learning from the email series." - Mani Raju, www.fortuneinewaste.com