 In Part 1 of this step-by-step tutorial, we cover the basics of using widgets in WordPress.
In Part 1 of this step-by-step tutorial, we cover the basics of using widgets in WordPress.
In this tutorial you will learn how to configure a number of WordPress widgets.
Sidebar Widget Configuration
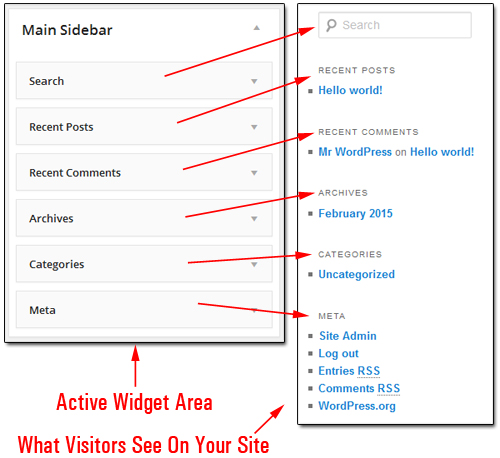
In a default WordPress installation, your site comes with a number of preinstalled widgets that can be used out of the box with little to no configuration needed, such as widgets that let you display links to your pages, filter posts by categories, text or HTML banners, filter content by publish dates, etc.

(In a default WordPress installation, your site comes with a number of active widgets)
How To Set Up Widgets On The WordPress Sidebar: Step-By-Step Tutorial
In this tutorial series, you will learn how to add, configure and reorder various WordPress widgets, including:
- Adding a clickable Contact Us graphic linking visitors to your contact page.
- Adding a Categories section.
- Add a Recent Posts section to display the latest posts.
- Adding a list of your site’s most important Pages.
- Display a list of useful Links on your sidebar menu.
- Add an RSS Feed section.
- Adding tags to the sidebar navigation menu using a Tag Cloud.
- Adding and configuring an Archives section to the sidebar.
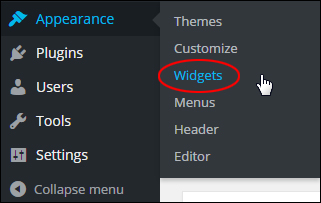
The Widgets panel is located in your WordPress admin area and can be accessed from the WordPress dashboard menu by selecting Appearance > Widgets …

(WordPress Widgets Menu)
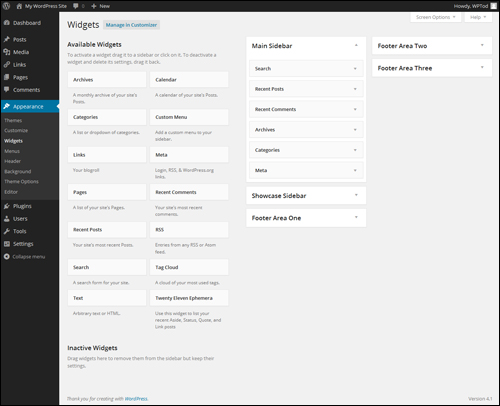
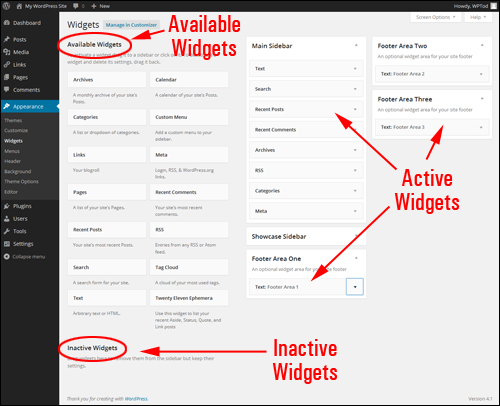
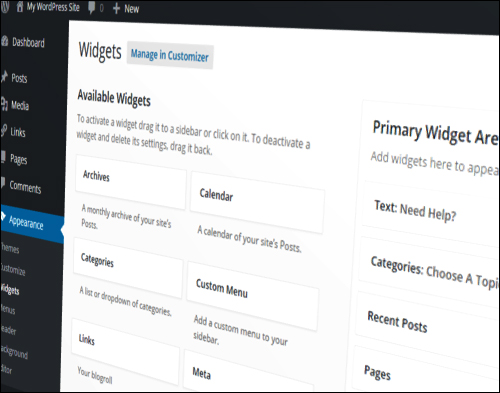
This brings up the Widgets screen in your web browser …

(Widgets Section)
Let’s configure text widgets …
Adding Text Widgets To The Sidebar
Text widgets are incredibly useful …

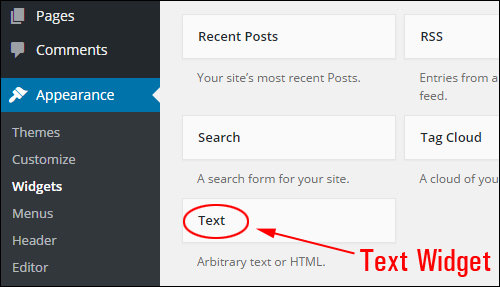
(Text widget)
![]()
Rich Text Widget
From version 4.8 onward, WordPress has added native rich-text editing capabilities to text widgets …

(Rich Text Widget)
This lets you quickly and easily format text, create lists, add emphasis, and insert links into your sidebar text …

(Format text easily with the new text widget)
Text widgets let you insert just about anything you want into your sidebar or other widget sections, such as policies, image links, messages and more to your site … just type in text or insert HTML into the widget content area. You can also add an optional title in the Title field. Remember to save your settings when done …

(A text widget is really useful!)
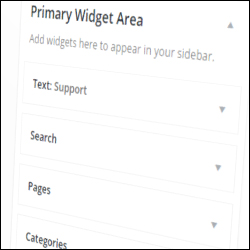
Example: Add A Help Button To The Sidebar Navigation Menu Using A Text Widget
For this example, we’ll set up a clickable help button on the sidebar area that will take your visitors to a page on your site (or an external site, e.g. a helpdesk) where they can contact you for help and support.
First, you will need to create or source a “help button” graphic image that your visitors can click on …

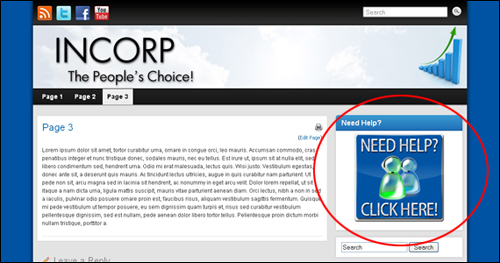
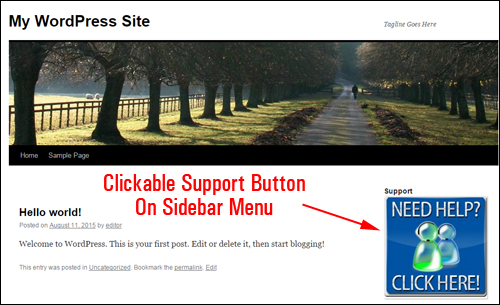
We’ll set up a clickable button to display at the top of the sidebar like in the example shown below …

Step 1 – Upload your image.
To display the image on your site, the image must be uploaded to your server. Upload your button graphic to the images folder in your server and note down the URL pointing to your image location.
For example …
http://www.yourdomain.com/images/supportbutton.jpg
This information will be required in Step 3.
In order for visitors to be taken to the contact page when they click on the support button, either create a contact page, or have an existing destination page already set up (e.g. a helpdesk). We will then link your button graphic to this URL in Step 3 …
Step 2 – Create your destination page.
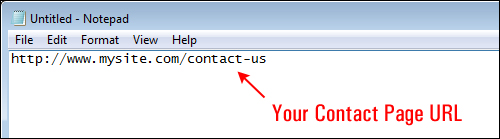
Create a contact page and note its URL …

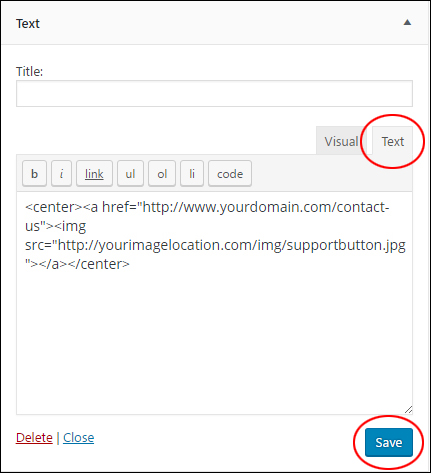
Step 3 – Compose the HTML code for your text widget.
Don’t worry … this sounds a lot more technical than it is. Basically, we just need to create the instructions linking your button image to your contact page.
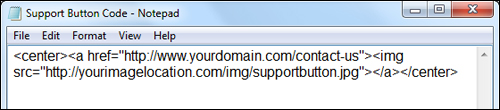
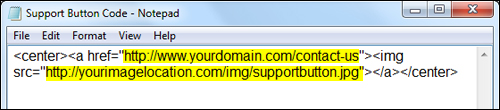
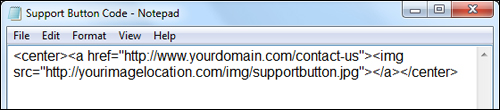
Your code can be typed into a simple text file and should look something like this …

- Replace “http://www.yourdomain.com/contact-us” in the code with the URL of your contact page location.
- Replace “http://yourimagelocation.com/img/supportbutton.jpg” in the code with the URL of your image location.
The screenshot below shows which sections of the above code you need to replace with the actual contact details …

Replace the above URLs and then copy the above code to your clipboard when finished.
If you need help understanding basic HTML code, refer to this tutorial:
Next, go back into your Widgets section …

(Widgets Screen)
Step 4 – Add a Text widget.
Add a Text widget to your sidebar in the location where your button should display.
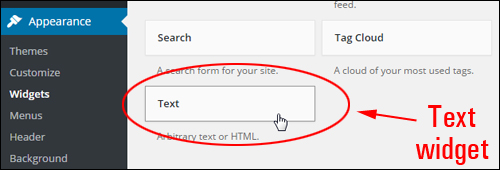
In the Available Widgets area, select a Text widget …

(Text widget)
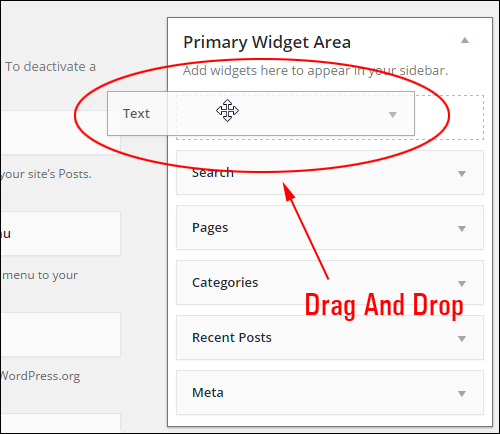
Drag the Text widget to your Active Widgets section and release the widget at the very top of the Widget Area …

(Dragging and dropping your Text widget)
Step 5 – Configure your widget.
Click on the widget title bar to configure its settings. Paste the code with the links to your contact page and graphic button into your text widget content area and click save …

Add a title section to the widget if you want (e.g. “Need Help?”, “Get Support”, etc.) and paste the code with the correct URLs into the large text box, then click the save button …

![]()
Note: Remember to check all links before pasting scripts into the Text Widget, or the clickable button will not work.
*** If using WordPress version pre-4.8 ***
If you’re adding text without formatting tags, you may want to tick the Automatically add paragraphs box to wrap each block of text in paragraphs (note: this is not necessary if you’re pasting in HTML content like we’re using in the example for this tutorial).
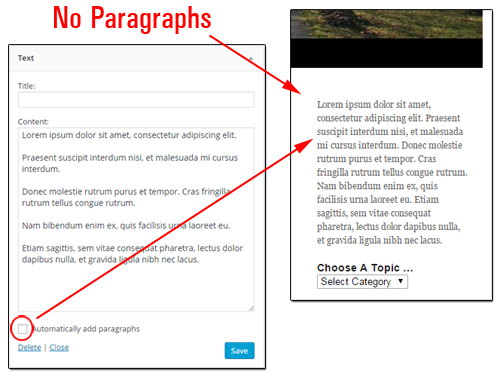
Here is some text added to a Text widget with Automatically add paragraphs box unchecked …

(Automatically add paragraphs box not selected)
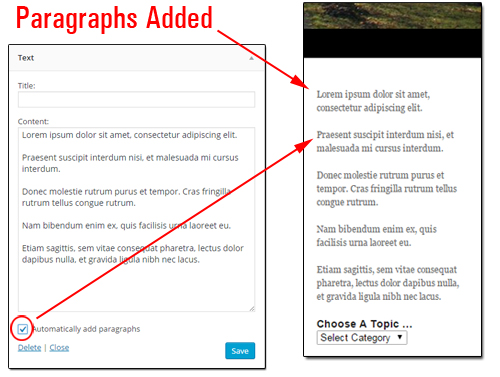
Here is some text with Automatically add paragraphs box ticked …

(Automatically add paragraphs option checked)
***
Step 6 – Refresh the browser.
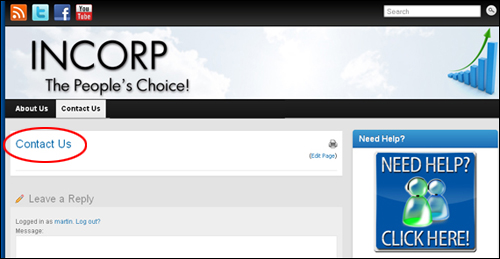
Once you have added your text widget and code, go to your site and refresh your browser. If all links have been entered correctly, then your support button will display in your site’s sidebar menu …

(Clickable support button widget on sidebar)
The screenshot above shows ’click for help’ button in the sidebar of a newly-installed WordPress site.
Step 7 – Test the button.
The final step is to ensure that the destination URL works. Test the button to make sure that visitors will go to the contact page when they click on the graphic image. You should be taken directly to the contact page …

(Test your clickable button to ensure you’ve set up everything correctly)
![]()
Tips:
If you would like a new browser window to open up when visitors go to the contact page (so they don’t leave the page they’re on), then change the text widget code from this:

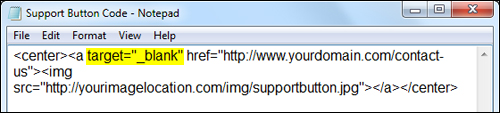
To this (i.e. include the part that says: target=”_blank” in your html code):

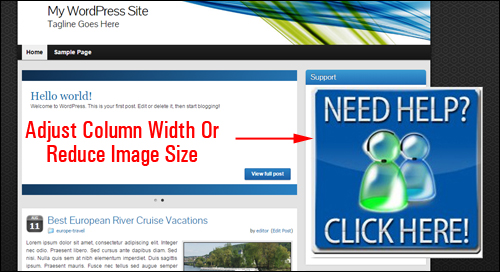
When adding images to your sidebar area, make sure that the width of your image doesn’t exceed the width of your sidebar column, especially if you are using a non-responsive WordPress theme. Note that some themes may display different column widths depending on their templates and layout. Some sidebars may be wider or narrower. If the sidebar of your theme is narrower than the width of the button image, then you may have to either adjust the size of your images, or the column width to make elements display correctly on your sidebar.

(Adjust column width or reduce image size)
More Tips:
- If you don’t want to center the button image inside your sidebar, delete the <center> and </center> tags from the beginning and end of the code. The image will then align to the left.
- Link your contact button to any destination you like (e.g. to an external site, helpdesk, support forum, etc.) and change this anytime by replacing the code inside your widget.

***
This is the end of section two of this tutorial about how to use WordPress widgets.
To view Part Three, click this link:
***
"Your training is the best in the world! It is simple, yet detailed, direct, understandable, memorable, and complete." Andrea Adams, FinancialJourney.org