 In Part One of this step-by-step tutorial, we explained the basics of using WordPress widgets.
In Part One of this step-by-step tutorial, we explained the basics of using WordPress widgets.
In this section you are going to begin configuring several WordPress sidebar widgets.
Widget Configuration
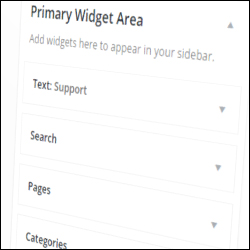
In a default WordPress installation, your site comes with several preinstalled widgets, such as widgets for displaying links to your site’s pages, filter posts by categories, newsfeeds, adding search features, etc.

(By default, your site comes with several active widgets)
How To Set Up Widgets On Your WordPress Sidebar: Tutorial
In this tutorial series, we will add, configure and reorder s number of widgets, including:
- Add a Help graphic button linking visitors to the contact page.
- Adding a Categories section.
- Adding a Recent Posts section.
- Add a list of the site’s most important Pages.
- Display a list of useful Links on your sidebar section.
- Displaying news items using an RSS Feed section.
- Adding a list of clickable tags using a Tag Cloud.
- Adding and configuring an Archives section to the sidebar navigation menu.
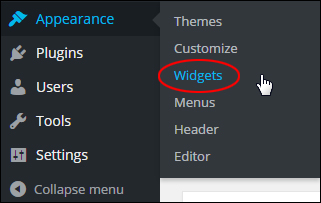
The Widgets area is located inside your WP administration area and can easily be accessed by going to Appearance > Widgets …

(WordPress Widgets Menu)
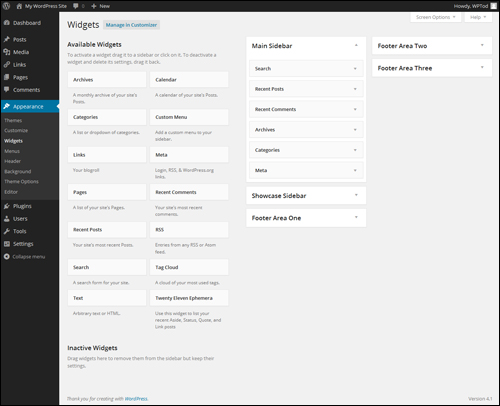
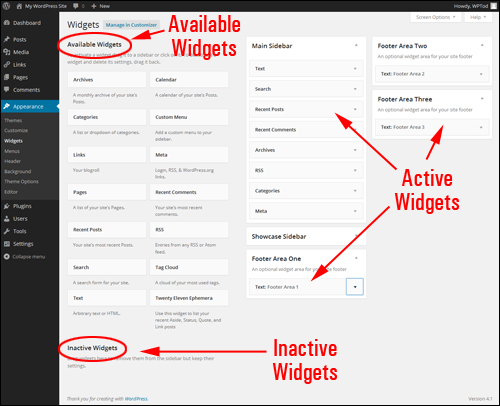
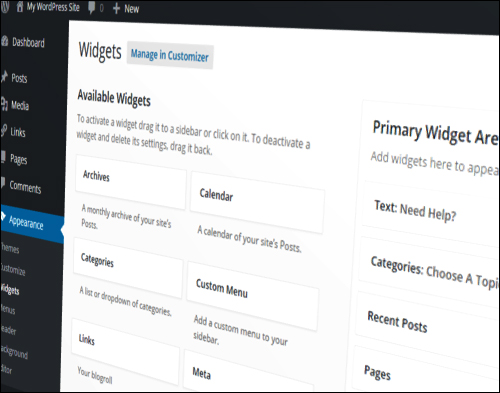
This brings you to the Widgets panel into your web browser …

(Widgets Section)
Let’s begin to configure some sidebar widgets …
Adding Text Widgets To Your Sidebar
Text widgets are incredibly versatile …

(WordPress Text widget)
![]()
Rich Text Widget
From version 4.8 onward, WordPress has added native rich-text editing capabilities to text widgets …

(Rich Text Widget)
This lets you quickly and easily format text, create lists, add emphasis, and insert links into your sidebar text …

(Format text easily with the new text widget)
A text widget can be used to add notices, images, scripts and more to your site … simply by typing in text or adding HTML into the widget content area. You can also add an optional title in the Title field. Remember to save your settings …

(Text widgets are really useful!)
Example: Using A Text Widget To Add A Contact Button To The Sidebar Section
For this example, let’s set up a clickable support button on your sidebar that will take your visitors to a page on your site (or an external site, e.g. a helpdesk) where they can contact you for help and support.
First, you will need to create or source a “help button” graphic image that your visitors can click on …

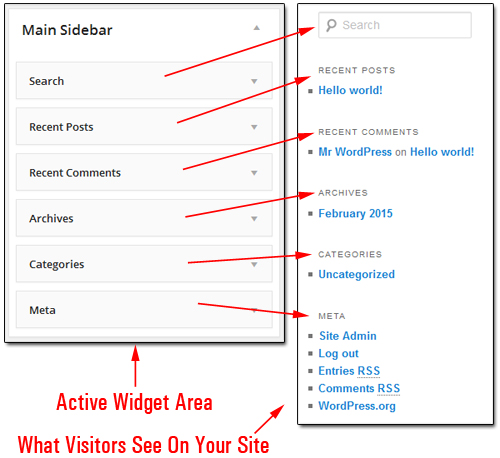
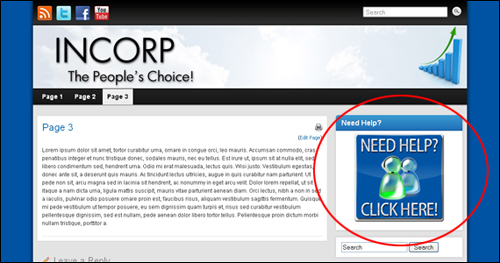
We’ll set up the clickable button to display at the top of your sidebar like in the example shown below …

Step 1 – Upload your image.
To display the clickable button image on your site, the image must be uploaded to your server. Upload the image to your server and note down the address of your image location.
E.g. …
http://www.yourdomain.com/images/supportbutton.jpg
You will use this information in Step 3.
For someone to be taken to the contact page when they click on the support button, you will need to either create a contact page, or have an existing destination page already set up (e.g. a helpdesk). We will then link the button image to this URL in Step 3 …
Step 2 – Create a destination page.
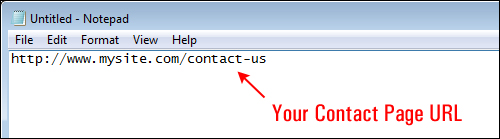
Create a contact page and note the page URL …

Step 3 – Compose your text widget code.
Don’t worry … this sounds a lot more technical than it is. Basically, you just need to create the instructions linking your graphic image to your contact page.
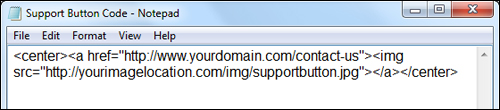
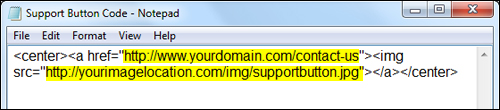
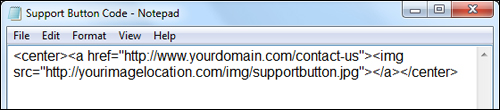
Your code can be typed in a plain text file and will look something like this …

- Replace “http://www.yourdomain.com/contact-us” in the code above with the URL of your contact page location.
- Replace “http://yourimagelocation.com/img/supportbutton.jpg” in the code with the URL of your image location.
The image below shows the sections of the above code that you need to replace with the actual web addresses …

Replace the above URLs and then copy all of your text file content to your clipboard when finished.
If you need help figuring out basic HTML code, refer to this tutorial:
Next, go back into your Widgets area …

(Widgets Screen)
Step 4 – Add a Text widget.
Add a Text widget to your sidebar in the location where the support button should display.
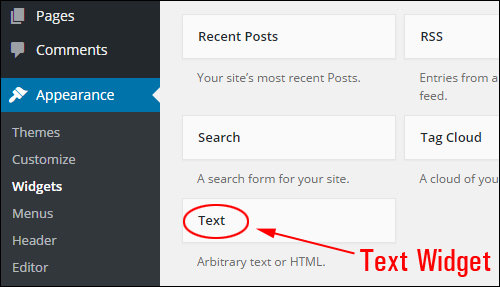
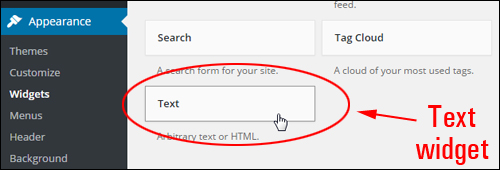
In the Available Widgets area, find the Text widget …

(Text widget)
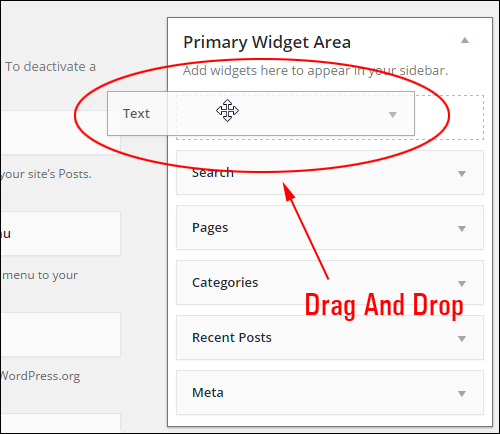
Drag the Text widget to the Active Widgets section and release the widget at the very top of the Widget Area …

(Drag-and-drop your Text widget)
Step 5 – Configure your text widget.
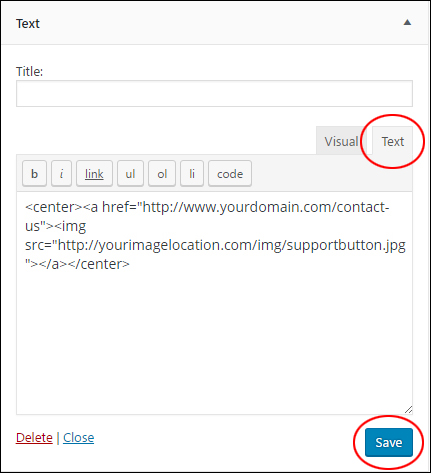
Click on the Text widget title bar to configure its options. Paste the code with the URLs to your contact page and graphic button into your text widget content area and click the save button …

Add a title to the widget if you want (e.g. “Need Help?”, “Support”, etc.) and paste the code with the correct URLs into the Content box, then click Save when done …

![]()
Note: Remember to check all links before pasting scripts into your Text Widget, or the button won’t work.
*** If using WordPress version pre-4.8 ***
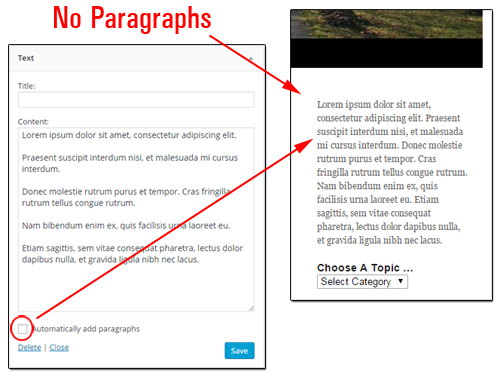
If you’re adding text without formatting tags, you may want to tick the Automatically add paragraphs box to wrap each block of text in an HTML paragraph code (note: not required if you’re pasting in formatted HTML code like we’re using in the example for this tutorial).
Here is some text with Automatically add paragraphs option not selected …

(Automatically add paragraphs option not selected)
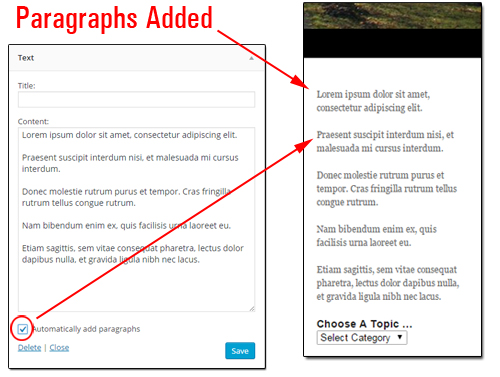
Here is some text with Automatically add paragraphs option checked …

(Automatically add paragraphs box ticked)
***
Step 6 – Refresh your web browser.
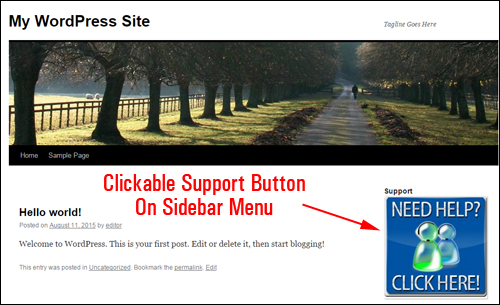
Once you have added the text widget and formatted content, go to your site and refresh the browser. If you have entered all of the links correctly, then your clickable support button will display at the top of the sidebar menu …

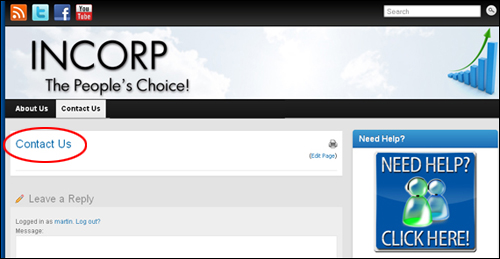
(Clickable button widget on blog sidebar)
The screenshot above shows a clickable button in the sidebar of a newly-installed WordPress site.
Step 7 – Test your widget.
The final step is to ensure that the destination URL works. Test this by clicking on the help button. You should be taken directly to the contact page …

(Test the text widget to make sure you’ve set everything up correctly)
![]()
Tips:
If you would like the contact page to open in a new browser window when visitors click on the help (so they don’t leave the page they’re on), then change the text widget code from this:

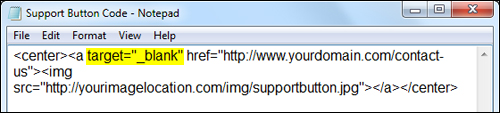
To this (i.e. insert the part containing target=”_blank” in your html code):

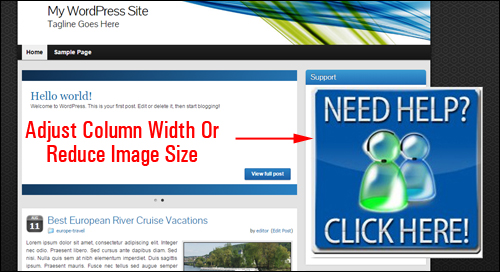
When inserting images into your sidebar area, make sure that the width of the image does not exceed the width of the sidebar column, especially if you are using a non-responsive WordPress theme. Note that some themes may display different column widths depending on their templates and their layout. Some sidebars may be wider or narrower. If your theme’s sidebar width is narrower than the width of your button image, then you may have to either adjust the size of your images, or the column width to make graphics display correctly on your sidebar.

(Adjust column width or reduce image size)
More Tips:
- If you don’t want the image to be centered inside the sidebar, delete the <center> and </center> tags from the beginning and end of the line of code. The image will then be left-aligned.
- You can link your contact button to any URL you want (e.g. to an external link, helpdesk, support forum, etc.) and change this anytime by editing the links in your text widget.

***
This is the end of part 2 of this tutorial on using Widgets.
To view the rest of this tutorial, click this link:
***
"This is an awesome training series. I have a pretty good understanding of WordPress already, but this is helping me to move somewhere from intermediate to advanced user!" - Kim Lednum