 In Part One of this tutorial, we cover the basics of how to use widgets in WordPress.
In Part One of this tutorial, we cover the basics of how to use widgets in WordPress.
In this tutorial you will learn how to begin configuring various sidebar widgets in WordPress.
How To Configure Commonly-Used WordPress Blog Sidebar Widgets
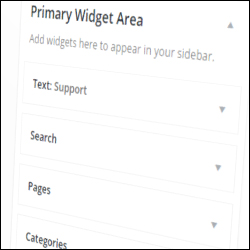
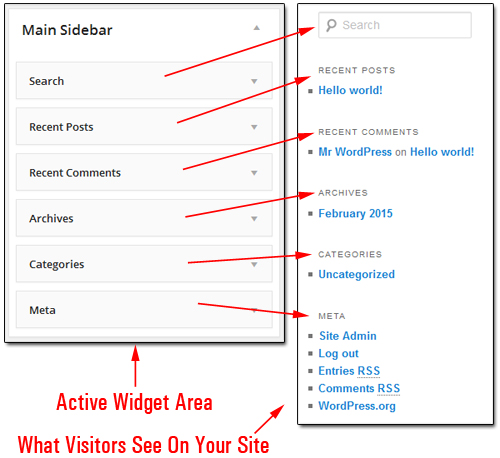
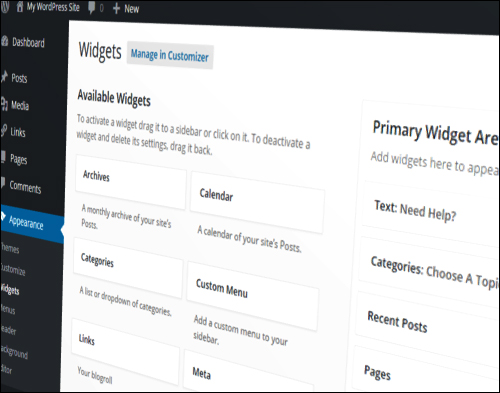
In a default WordPress installation, your site comes with a number of preinstalled widgets, such as widgets for displaying external links, filter posts by categories, RSS feed content, adding search features, etc.

(By default, your site comes with several active widgets)
How To Configure Widgets On Your WordPress Sidebar: Tutorial
In this step-by-step tutorial, we are going to add, configure and reorder s number of widgets to display in your site’s sidebar section, including:
- Adding a Support Contact graphic button linking visitors to your contact page.
- Add a Categories section.
- Add a Recent Posts section to display the latest posts.
- Add a list of Pages.
- Display useful Links on the sidebar navigation section.
- Adding an RSS Feed section.
- Adding a Tag Cloud section.
- Adding and configuring an Archives section to the sidebar.
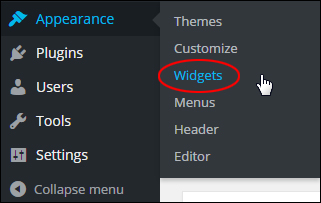
The Widgets area is located inside the admin area by going to Appearance > Widgets …

(Widgets Menu)
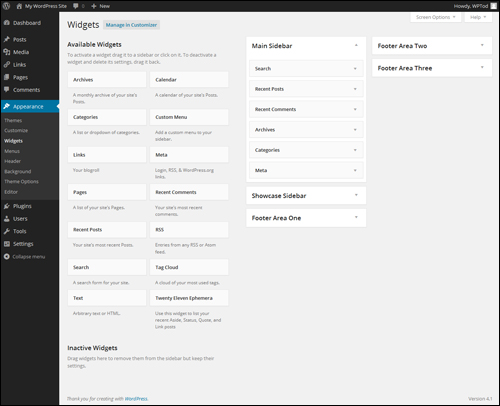
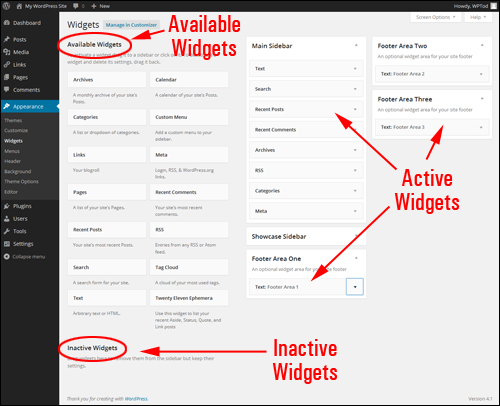
This opens the Widgets section in your web browser …

(Widgets Section)
Let’s begin to configure some sidebar widgets …
Adding Text Widgets
Text widgets are incredibly versatile …

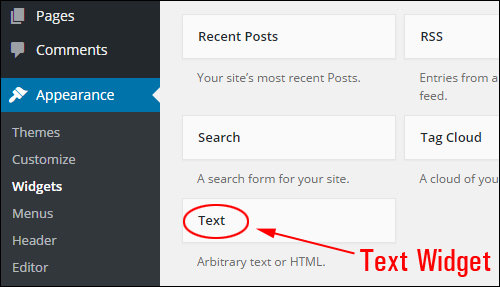
(Text widget)
![]()
Rich Text Widget
From version 4.8 onward, WordPress has added native rich-text editing capabilities to text widgets …

(Rich Text Widget)
This lets you quickly and easily format text, create lists, add emphasis, and insert links into your sidebar text …

(Format text easily with the new text widget)
A text widget can be used to add lists of favorite items, social media buttons, messages and more to your site … simply by typing in text or adding HTML into the content area. You can also give the widget a title. Remember to save your settings …

(Text widgets are versatile!)
Example: Using A Text Widget To Add A Clickable Help Button To Your Sidebar Navigation Section
For this example, let’s set up a contact button on your sidebar menu that takes your visitors to a page on your site (or an external site, e.g. a helpdesk) where they can contact you for help and support.
First, you will need to create or source a graphic image that your visitors can click on …

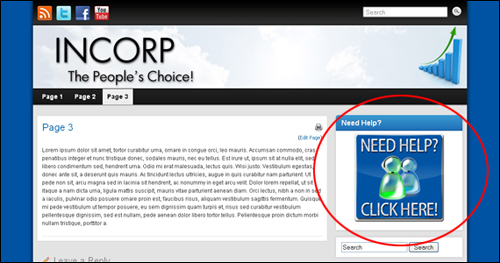
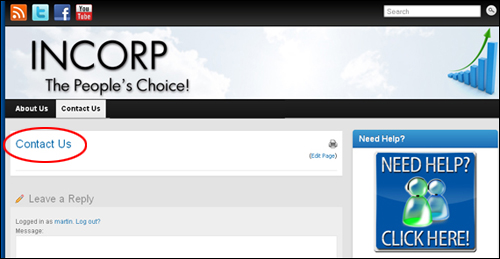
We’ll set up a clickable button to display at the top of the sidebar like in the example shown below …

Step 1 – Upload your image.
To display the clickable image on your site, first you must upload the button image to your server’s images folder and note the address of your image location.
E.g. …
http://www.yourdomain.com/images/supportbutton.jpg
This information will be required in Step 3.
For someone to go to your contact page when the help button gets clicked, you must either create a contact page, or have an existing destination page already set up (e.g. a helpdesk). We will link the button image to this URL in Step 3 …
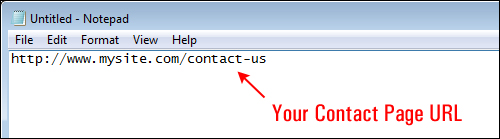
Step 2 – Add a destination page.
Create a contact page and note the page URL …

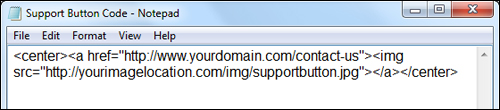
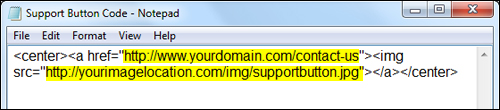
Step 3 – Compose your text widget code.
If you’re not a technical-minded person, don’t worry … this sounds a lot more technical than it is. Basically, you just need to create the instructions for your clickable button.
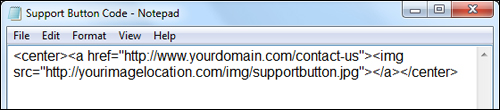
Your code can be typed into a simple text editor and should look something like this …

- Replace “http://www.yourdomain.com/contact-us” in the code with the URL of your contact page location.
- Replace “http://yourimagelocation.com/img/supportbutton.jpg” in the code above with the URL of your image location.
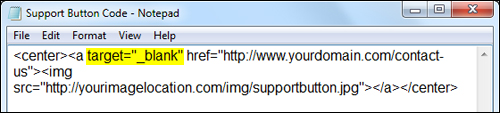
The screenshot below shows the sections of the above code that you need to replace with the actual contact page and image URLs …

Replace the above URLs and then copy the above code to your clipboard when finished.
If you need help with basic HTML code, refer to this tutorial:
Go back to your Widgets screen …

(Widgets Area)
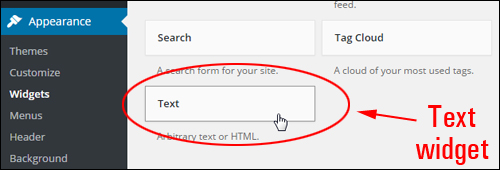
Step 4 – Add a Text widget.
Add a Text widget to your sidebar where you want the button to display.
In the Available Widgets area, select the Text widget …

(WordPress text widget)
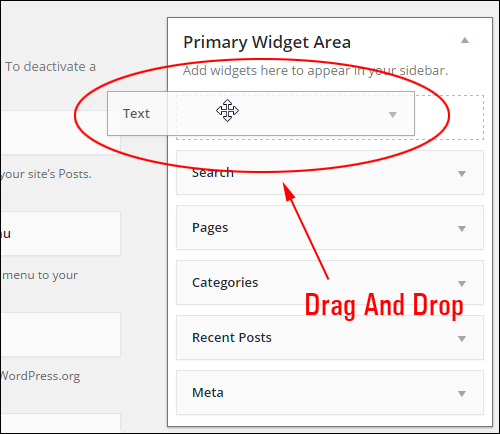
Drag the Text widget to the Active Widgets section and release it at the very top of the Widget Area …

(Drag-and-drop your WordPress text widget)
Step 5 – Configure your text widget settings.
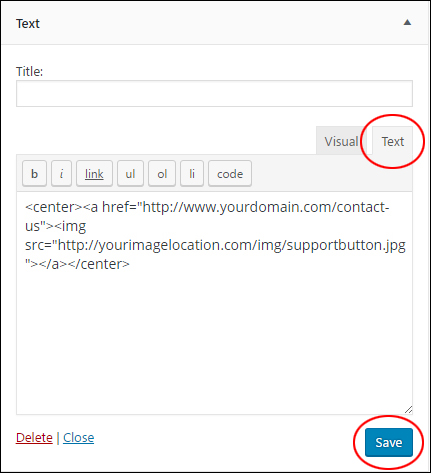
Click on the widget title bar to configure the widget settings. Paste the code with the URLs to your contact page and graphic button into your text widget content area and click save …

Add a title to your widget if you want (e.g. “Need Help?”, “Get Support”, etc.) and paste the code with the correct destination links into the large text box, then click Save when done …

![]()
Note: Make sure to test all URLs before pasting scripts into your Text Widget, or your button will not work.
*** If using WordPress version pre-4.8 ***
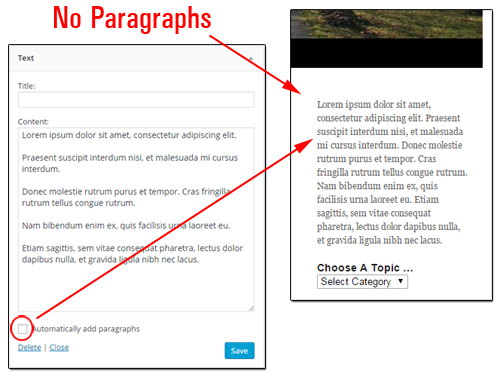
If adding text with no formatting tags like paragraph breaks, you may want to tick the Automatically add paragraphs box to wrap each block of text in paragraphs (note: this is not necessary if you’re pasting in formatted content like we’re using in the example for this tutorial).
Here is some text added to a Text widget with Automatically add paragraphs box not ticked …

(Automatically add paragraphs box not checked)
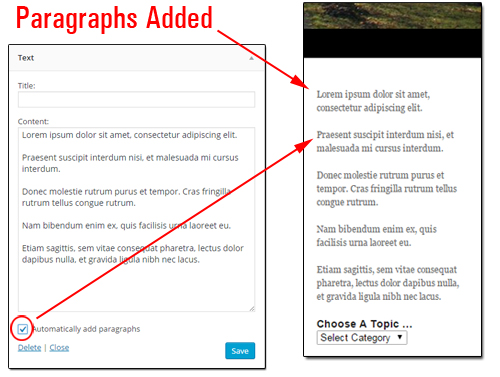
Here is some text added to a Text widget with Automatically add paragraphs option selected …

(Automatically add paragraphs box selected)
***
Step 6 – Refresh the browser.
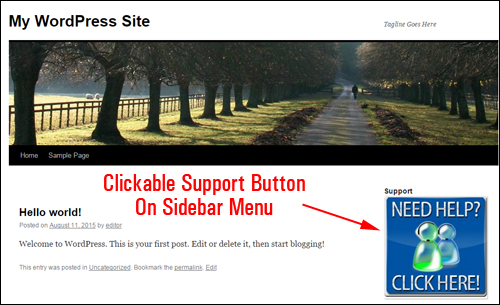
Once you have added your widget and HTML code, go to your site and refresh your web browser. If you have entered all of the links correctly, then your support button will display in your site’s sidebar menu …

(Clickable support button widget on blog sidebar)
The above screenshot shows ’click for help’ button in the sidebar navigation section of a newly-installed WordPress site.
Step 7 – Test the button.
The final step is to ensure that your destination link works. Test your button to make sure that visitors will go to the help page when they click on the button. You should be taken to the contact page …

(Test the clickable button to ensure it works)
![]()
Tips:
If you would like a new window to open up when visitors click on the support button (so they don’t leave the page they’re in), then change the text widget code from this:

To this (i.e. insert the part containing target=”_blank” in the code):

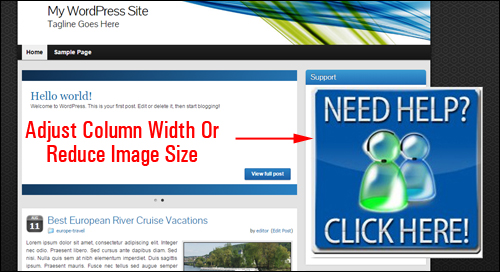
When choosing images for your sidebar menu, make sure that the width of the image doesn’t exceed the width of your sidebar column, especially if you are using a non-responsive WordPress theme. As mentioned earlier, some themes can display different column widths depending on their templates and layout. Some sidebars are wide and some are narrow. If the sidebar of your theme is narrower than the width of your graphic images, then you may have to either adjust the image size, or the width of your sidebar column to make elements display correctly on your theme.

(Make sure the image width does not exceed the sidebar column width)
Additional Tips:
- If you don’t want the button image to be centered inside the sidebar, delete the <center> and </center> tags from the beginning and end of the code. The image will then align to the left.
- Link the help button to any destination you like (e.g. to an external site, helpdesk, FAQ page, etc.) and change this anytime by replacing the content in your text widget.

***
This is the end of part two of this tutorial on how to use Widgets.
To view the rest of this tutorial series, click here:
***
"I have used the tutorials to teach all of my clients and it has probably never been so easy for everyone to learn WordPress ... Now I don't need to buy all these very expensive video courses that often don't deliver what they promise." - Stefan Wendt, Internet Marketing Success Group