 In Part 1 of this step-by-step tutorial series, we explained the basics of how to use WordPress widgets.
In Part 1 of this step-by-step tutorial series, we explained the basics of how to use WordPress widgets.
In this tutorial we are going to show you how to configure various sidebar widgets in WordPress.
Sidebar Widget Configuration
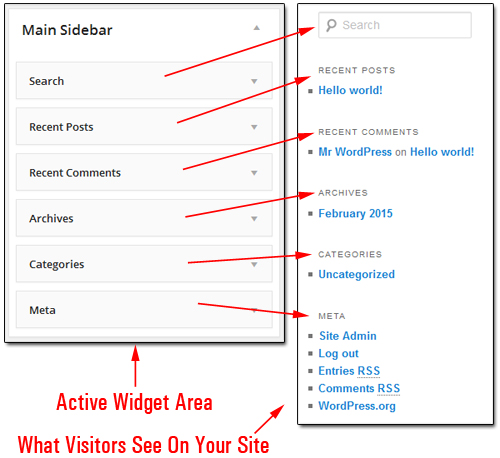
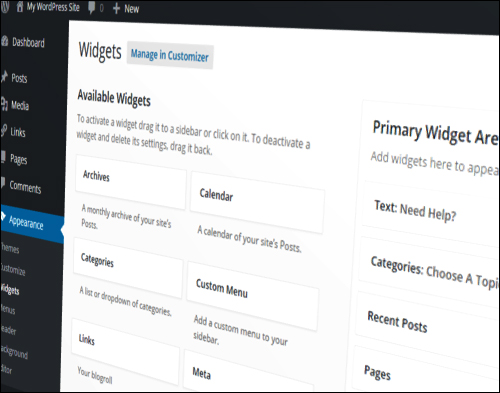
By default, your site comes with a number of preinstalled widgets, such as widgets that let you display links to your pages, filter posts by categories, news items, adding tag clouds, etc.

(In a default WordPress installation, your site comes with several preinstalled widgets)
Configuring Sidebar Widgets: Tutorial
In this tutorial, we are going to add, configure and reorder a number of commonly-used WordPress widgets, including:
- Adding a clickable Contact Us graphic linking to the contact details page.
- Adding a Categories section with a drop down menu.
- Adding a Recent Posts section.
- Add a list of the site’s most important Pages.
- Display important Links on the sidebar.
- Adding an RSS Feed section.
- Adding a list of clickable tags using a Tag Cloud section.
- Configure how Archived Posts display on your sidebar area.
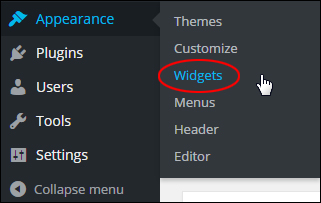
The Widgets panel is located inside your administration area by going to Appearance > Widgets …

(Widgets Menu)
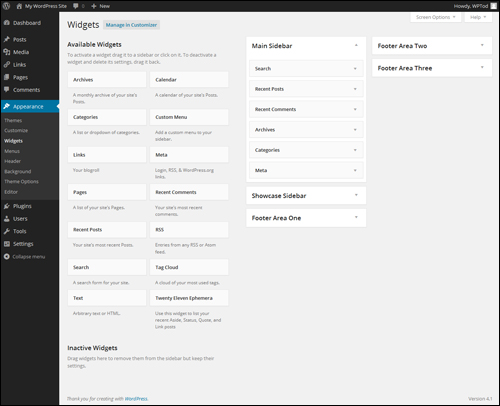
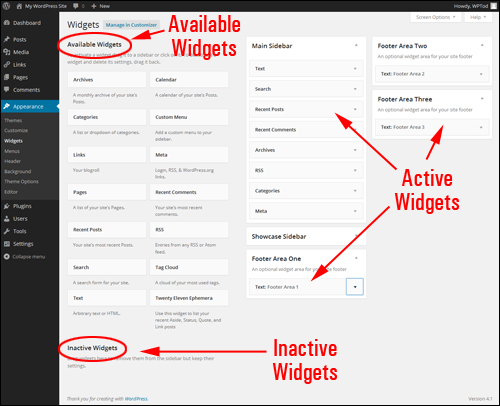
This brings up the Widgets panel in your web browser …

(Widgets Panel)
Let’s get started …
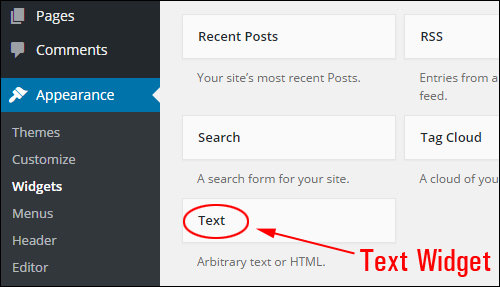
Add A Text Widget
Text widgets are versatile …

(Text widget)
![]()
Rich Text Widget
From version 4.8 onward, WordPress has added native rich-text editing capabilities to text widgets …

(Rich Text Widget)
This lets you quickly and easily format text, create lists, add emphasis, and insert links into your sidebar text …

(Format text easily with the new text widget)
A text widget lets you insert just about anything you want into your sidebar navigation menu or other widget sections, such as lists of favorite items, image links, forms and more to your site … just by typing in text or pasting HTML into the widget content area. You can also give the widget a title. Remember to save your settings when done …

(A text widget is really versatile!)
Example: Add A Clickable Contact Button To The Sidebar Navigation Section Using A Text Widget
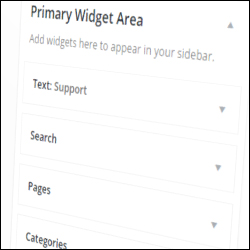
For this example, we’ll set up a clickable help button on the sidebar navigation area that will take your visitors to a page on your site (or an external site, e.g. a helpdesk) where they can contact you for help and support.
First, you will need to create or source a “help button” graphic image that you can use on your own site …

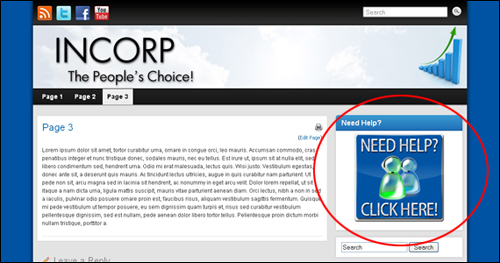
We’ll set up a clickable button to display at the top of the sidebar navigation section like in the example shown below …

Step 1 – Upload your image.
To display an image on your site, the button image must be uploaded to your server. Upload your button image to your server and write down the address of your image location.
E.g. …
http://www.yourdomain.com/images/supportbutton.jpg
This information will be required in Step 3.
For someone to go to the contact page when the graphic button gets clicked, either create a contact page, or have an existing destination page already set up (e.g. a helpdesk). We will link your button image to this URL in Step 3 …
Step 2 – Create your contact page.
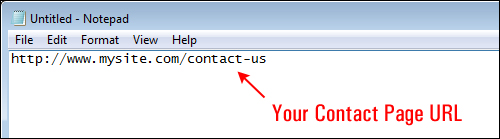
Create a contact page and note its URL …

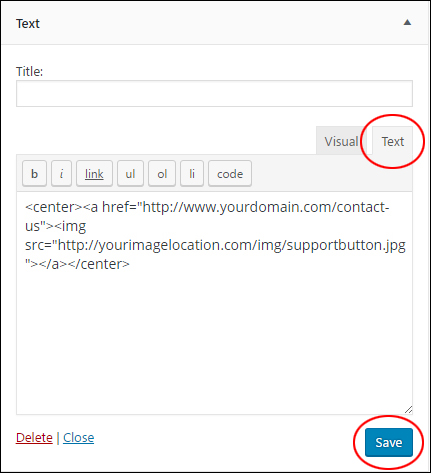
Step 3 – Create the HTML code for your text widget.
If you’re not a technical-minded person, don’t worry … this sounds a lot more technical than it is. Basically, we just need to create the instructions linking the graphic image to your destination URL.
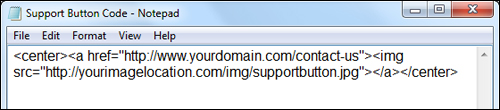
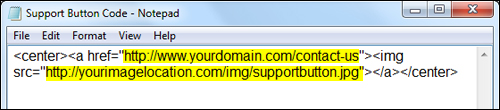
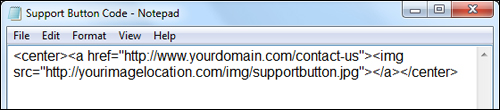
Your instructions can be typed in a simple text editor and should look something like this …

- Replace “http://www.yourdomain.com/contact-us” in the code above with the URL of your contact page location.
- Replace “http://yourimagelocation.com/img/supportbutton.jpg” in the code above with the URL of your image location.
The image below shows which sections of the above sample code you need to replace with your actual contact details …

Replace the above URLs and then copy the above code to your clipboard when finished.
If you need help understanding basic HTML code, see this tutorial:
Now, go back to your Widgets screen …

(Widgets Panel)
Step 4 – Add a Text widget.
Add a Text widget to your sidebar where you would like the clickable button to display.
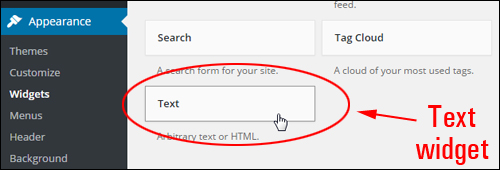
In the Available Widgets area, find the Text widget …

(WordPress text widget)
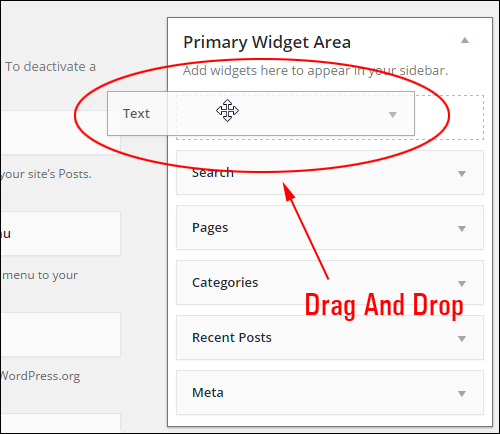
Drag the Text widget to your Active Widgets section and release the widget at the top of the Widget Area …

(Dragging and dropping your WordPress text widget)
Step 5 – Configure the text widget settings.
Click on the Text widget title bar to configure its options. Paste the code with the URLs to your contact page and graphic button into your text widget content area and click the save button …

Add a title section to the widget if you want (e.g. “Need Help?”, “Get Help”, etc.) and paste the code with the correct destination links into the large text box, then click Save when done …

![]()
Note: Remember to test your contact page and image URLs before pasting scripts into your Text Widget, or the clickable button will not work.
*** If using WordPress version pre-4.8 ***
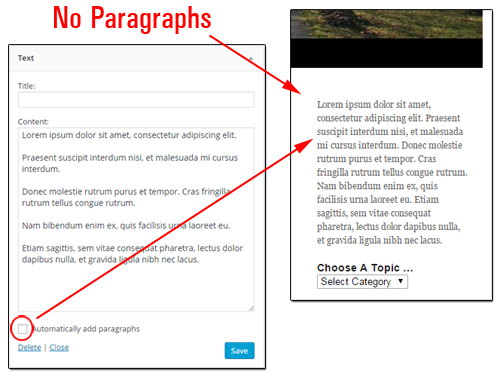
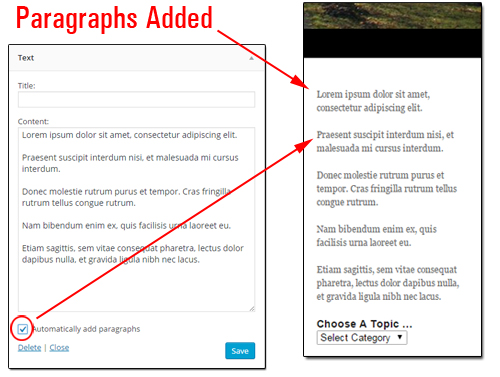
If adding text with no formatting tags, you may want to tick the Automatically add paragraphs box to wrap each block of text in paragraphs (note: this is not necessary if you paste in formatted HTML code like we’re doing in this tutorial).
Here is some text added to a Text widget with Automatically add paragraphs box unchecked …

(Automatically add paragraphs option not checked)
Here is some text added to a Text widget with Automatically add paragraphs option checked …

(Automatically add paragraphs box selected)
***
Step 6 – Refresh the web browser.
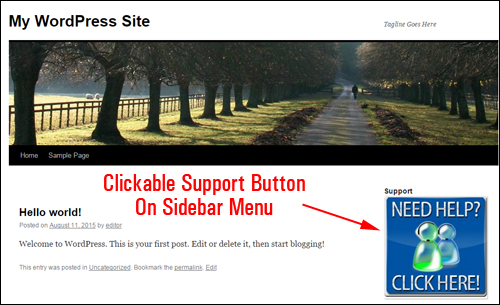
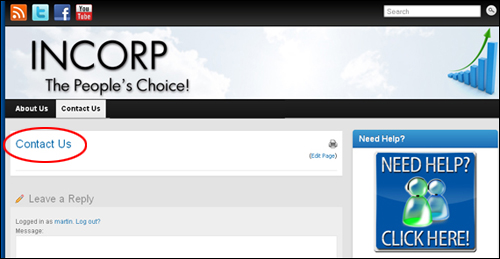
After adding your widget and formatted content, visit the front end of your site and refresh the browser. If you have entered all of the links correctly, then the support button will display at the top of the site’s sidebar menu …

(Clickable support button widget on blog sidebar)
The screenshot above shows the button in the sidebar of a newly-installed WordPress site.
Step 7 – Test the widget.
The final step is to make sure that the destination URL works. Test this by clicking the button. If you are taken directly to the support page, then the text widget has been set up correctly …

(Test the clickable button to ensure you’ve set everything up correctly)
![]()
Text Widgets – Useful Tips:
If you would like a new window to open up when visitors click on your support button (so they don’t leave the page they’re in), then change the text widget code from this:

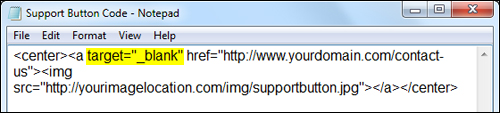
To this (i.e. include the part containing target=”_blank” in your code):

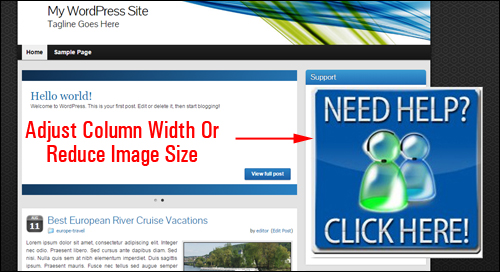
When choosing images for your sidebar menu, make sure that the width of your image does not exceed the width of the sidebar column, especially if you are using a non-responsive WordPress theme. As mentioned earlier, some themes can display different column widths depending on their templates and their layout. Some sidebars are wide and some are narrow. If your theme’s sidebar width is narrower than the width of the graphic images, then you may need to either adjust the image size, or the column width to make images display correctly on your sidebar.

(Make sure that the width of the image does not exceed the width of the sidebar column)
More Tips:
- If you don’t want to center the image in your sidebar, delete the <center> and </center> tags from the beginning and end of the code. The image will then align to the left.
- Link your help button to any destination you want (e.g. to an external link, helpdesk, forum, etc.) and change this anytime by replacing the links in the widget.

***
This is the end of section 2 of this series of tutorials.
To view the rest of this tutorial series, click this link:
***
"These tutorials have so much information and are easy to understand. If you use WordPress or plan to in the future these will help you with everything you need to know." - Valisa (Mesa, Arizona)