 Something that’s been proven to work in business, is that people will buy from people they know, like and trust.
Something that’s been proven to work in business, is that people will buy from people they know, like and trust.
If you are searching for quicker and simpler ideas to sell more products online, then help your prospects get to know you and your business better.
If your online business is driven by WordPress, one way to easily help people get to know you better is to use a WordPress staff list plugin that will let you add a directory listing with information about your key people, your faculty, or your staff.
This step-by-step tutorial explains how to create and add an easy-to-update employee directory in WordPress.
How To Easily Add An Employee Directory
In this tutorial, we will install, activate and configure a plugin called Simple Staff List.
Simple Staff List WordPress Plugin
(Simple Staff List)
Simple Staff List is free and lets you easily staff members.
The first step is to install and activate this plugin.
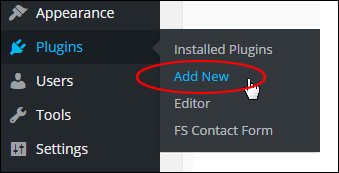
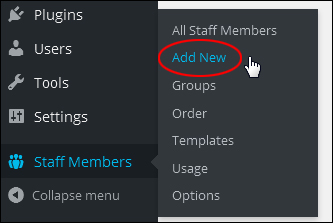
Log into the administration and in your admin menu section, choose Plugins > Add New …

(WordPress Plugins Menu – Add New)
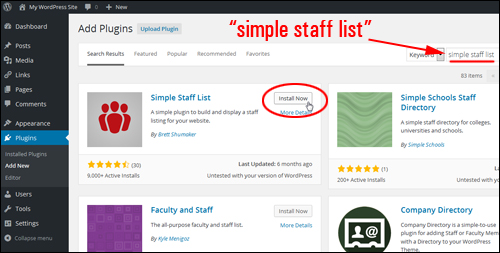
In the Plugins area, search for “simple staff plugin”. This should bring up the Simple Staff Plugin in your plugin search results.
Click on Install Now …

(WordPress Plugins – Add Plugins screen)
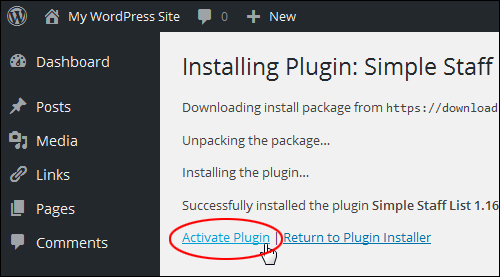
Click on the Activate Plugin link …

(Activate plugin)
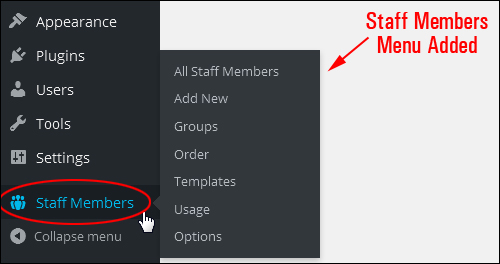
After installing and activating your plugin, you will notice that new menu will have been added to your WordPress menu section called Staff Members …

(Staff Members menu)
The Staff Members menu is where you will manage and configure all of the settings and options for this plugin are configured and managed in this menu.
How To Configure The Simple Staff List Plugin
Depending on how many people are in your organization and how you want to structure your directory, you can begin to add new employee details after installing the plugin, or create various groups (i.e. categories) to place yourmembers into.
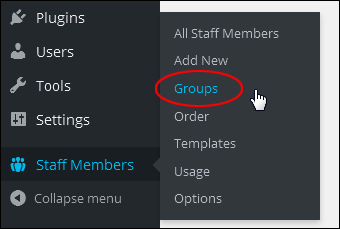
Staff Members – Groups
Let’s configure your groups. In your dashboard menu, select Staff Members > Groups …

(Staff Members Menu – Groups)
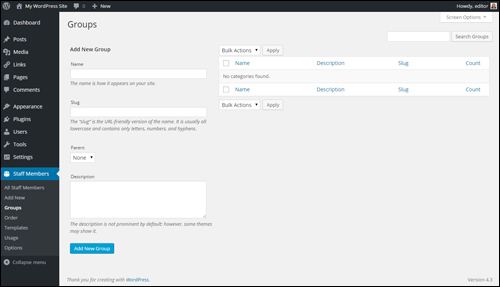
This takes you to the Groups screen …

(Groups settings area)
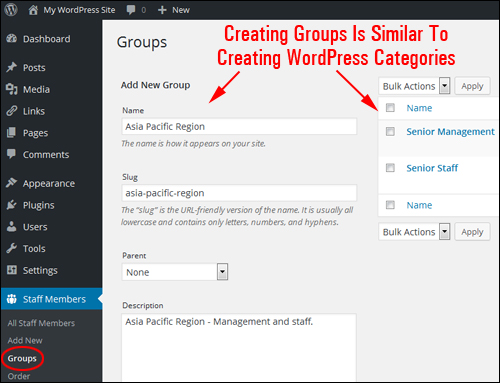
![]()
Note: Adding groups works in the same way as configuring categories …

(Groups are like categories)
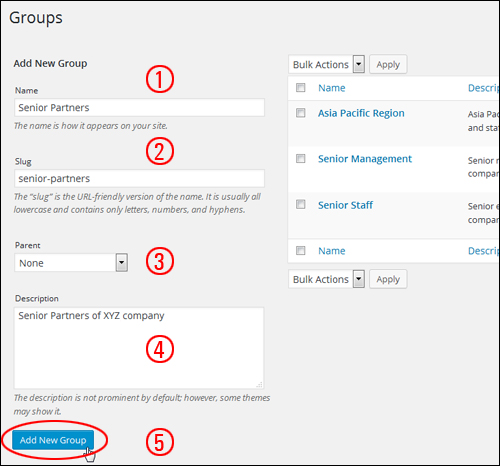
Create a new group by typing in the following information:
- Group Name – Type in your category name
- Slug – Type in the URL-friendly version of your group category name. Note: make sure that all letters are in lower case and use hyphens instead of spaces.
- Parent – This section lets you set up a directory hierarchy
- Description – Enter a category description
- Click the Add New Group button when done to set up a new directory category …

(Groups screen)
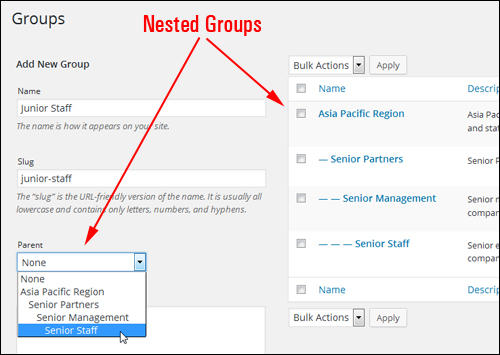
If you manage a larger organization, the ability to set up different groups can be very useful. For example, you can create groups for investors, project teams, departments, etc.
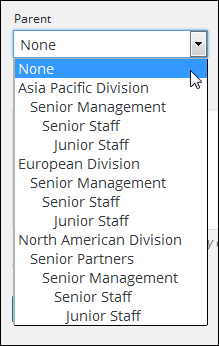
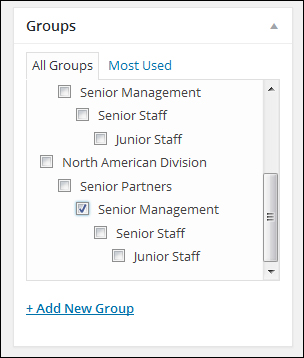
Create as many groups and nested groups as you need by adding new Groups and then using the Parent drop-down menu to assign these to a hierarchical structure …

(Nested groups)
Remember to click on the Add New Group button after creating new items …

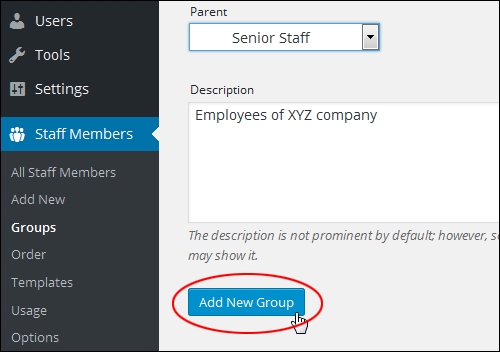
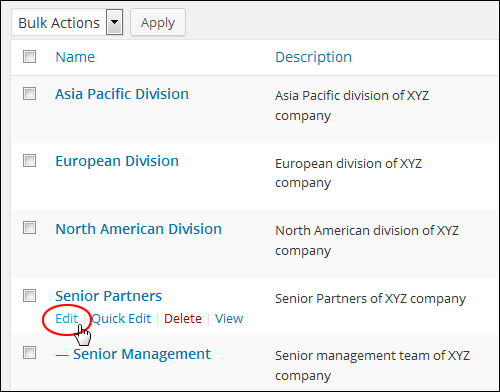
To change Groups for an individual entry, hover over a category title and click on the Edit link …

The category details open in the Edit Group page. Select a new parent group category from the Parent dropdown menu …

(Edit Group screen)
Click the Update button to save your changes …

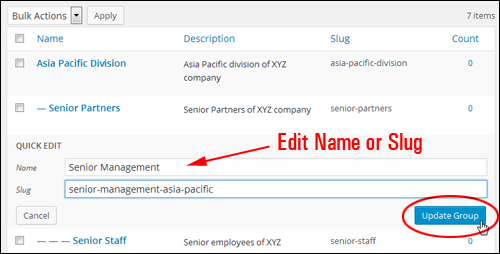
To edit your Group name or slug, hover your mouse over the group name and click on the Quick Edit menu feature …

Click Update Group when done to save your changes …

Add as many group names as you need to until you are done creating your directory structure …

Add as many nested categories as you like …

(Nested groups)
Once you have finished setting up your hierarchical structure, you can start to add staff details to your directory.
Staff Members – Add New
From your admin menu, choose Staff Members > Add New …

(Staff Members – Add New)
This brings up the Add New Staff Member settings area …

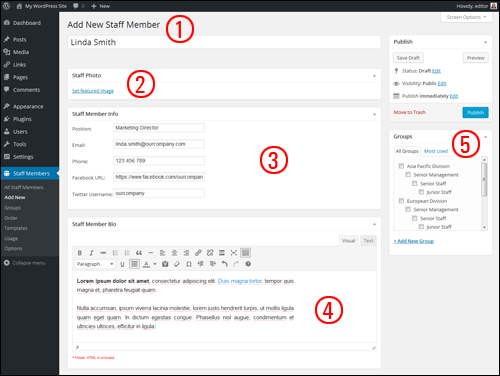
(Add New Staff Member settings)
This screen provides you with an easy-to-use interface for adding and editing your staff member information and includes the following fields:
Name Section (1)
- Name: Enter your staff member’s name
- Permalink: You can change the slug associated with your staff member if you want (you will see this section after your first save).
Staff Photo Section (2)
- Photo: Add a photo here
Staff Member Info Section (3)
- Position: Type your employee’s role
- Email: Type in the staff member’s email address
- Phone Number: Your staff member’s phone number
- Facebook URL: Type the person’s Facebook URL into this field (note: use the full URL, e.g. http://www.facebook.com/username)
- Twitter URL: Type your staff member’s Twitter username here (note: only enter the username, not the full twitter URL)
Staff Member Bio Section (4)
- Staff Member Bio: Add a profile description for your employee here. This uses the WordPress Text Editor, so you can add formatted content into this section.
Groups Section (5)
- Groups: You can assign your employee to a group (see the previous section of this tutorial to learn how to set up your groups).
![]()
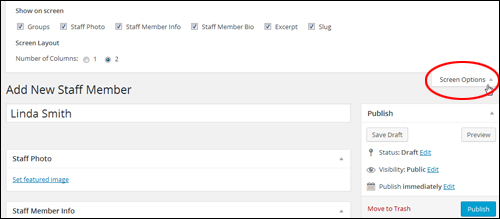
If you click on the Screen Options tab …

(Screen options tab)
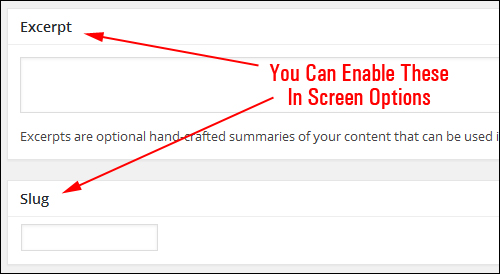
You can enable additional page settings …

(Enable additional fields in screen options)
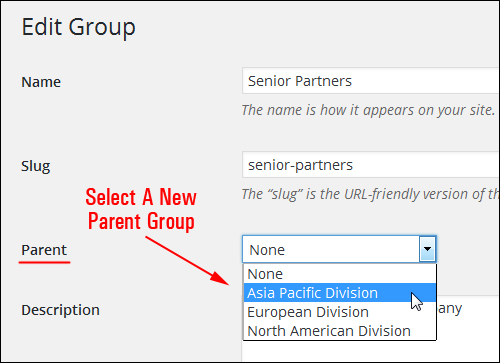
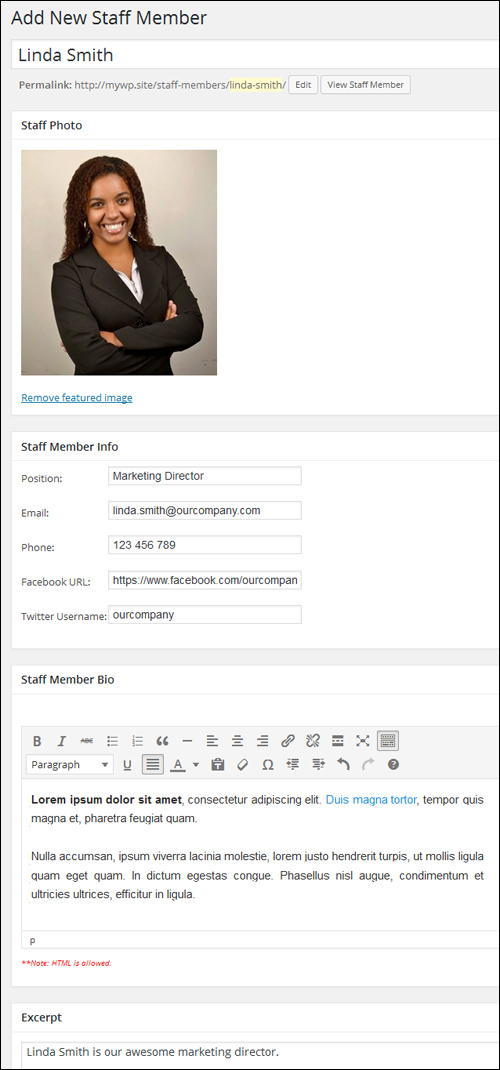
Now that you know what each section does, enter each of your staff member’s details …

(Staff directory settings)
After you have entered your staff member’s details, assign the new entry to a directory group in the Groups feature in the sidebar …

(Groups box)
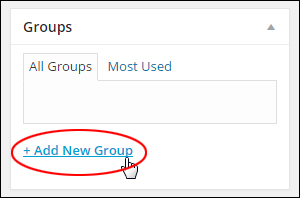
Note: If you did not set up categories before starting to add new staff members, you can add a new group in this screen by selecting Groups > + Add New Group …

(Groups > + Add New Group)
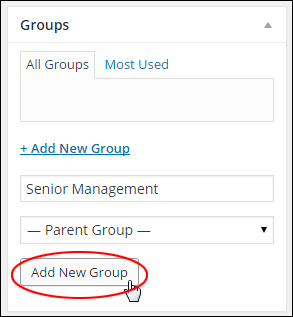
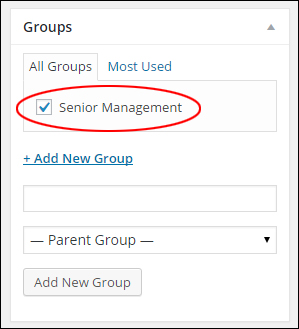
A field will appear allowing you to create a new group name, with a drop-down menu that lets you assign your new entry to a parent group. Type in the name of your new category and click on Add New Group …

A new directory category will be created. Remember to tick the check box to assign a person to the group …

(Groups section)
![]()
Note: You cannot edit groups when adding or editing a staff member’s details. To edit a group item, go to the Groups section of the plugin’s settings (see “Groups” section above for details).
***
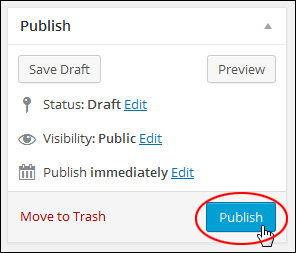
After typing in the person’s details, click the Publish button …

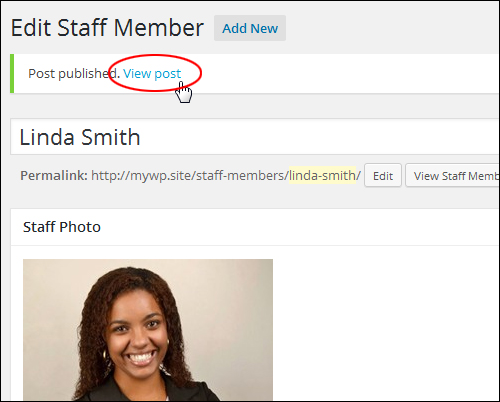
Click View Post …

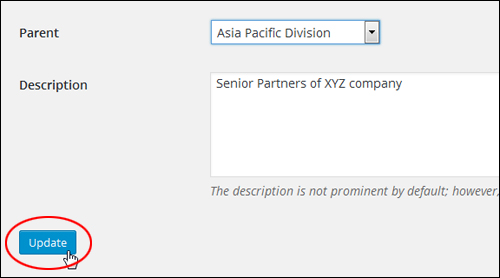
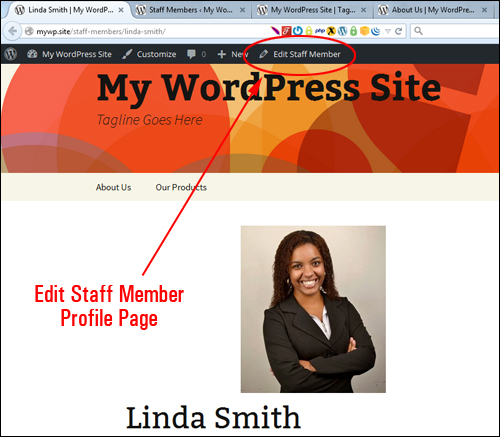
To update your member profile, click on the Edit Staff Member link in your WordPress admin toolbar …

(Edit Staff Member link – WP admin toolbar)
![]()
To learn more about using the WP admin toolbar, refer to this step-by-step tutorial:
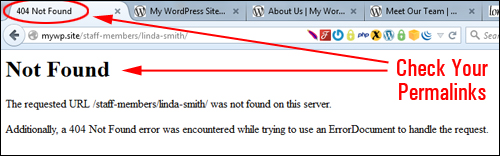
Note: If you have set up groups and get a ‘page not found’ error like the one shown below, check that you have correctly configured your site’s permalinks …

(Page error – Check your permalinks)
We have written a detailed tutorial about using permalinks here:
Keep adding more members to your staff directory directory until done.
Staff Members – All Staff Members
After entering staff or faculty members into your directory, you can view and edit their details by choosing Staff Members > All Staff Members in your main admin menu …

(Staff Members Menu – All Staff Members)
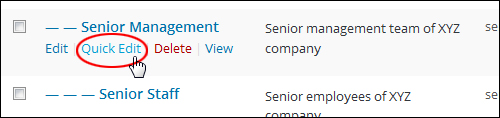
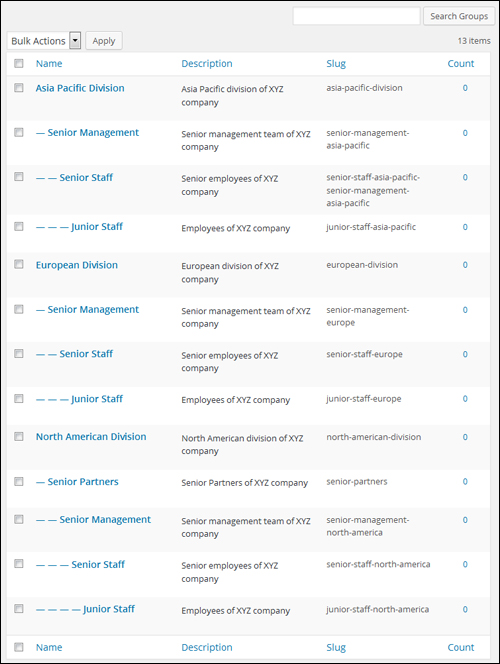
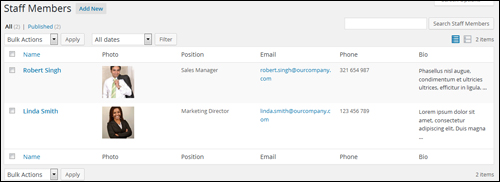
This brings up a table listing all the directory entries and their details …

(Staff Members list)
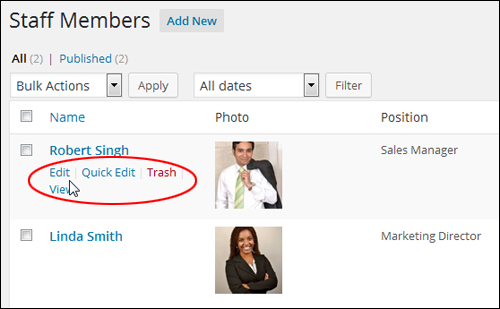
If you need to make changes to an individual’s entry, hover your mouse over their name, and a submenu will appear.
Click on Edit to edit the Staff Bio, or Quick Edit to change details like name, slug, group, and publish status. You can also remove an entry from the employee directory by clicking on Trash, or view the entry on your site by selecting View …

(Edit Staff Members profile details)
If you have many employees added to this section, your table can grow quite large.
You can use the Search Staff Members search box to locate items …

(Search Staff Members search field)
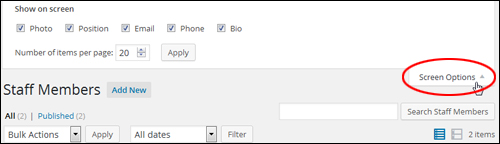
You can specify which fields can display in this section. To show or hide fields on your screen, click on Screen Options …

(Screen Options tab)
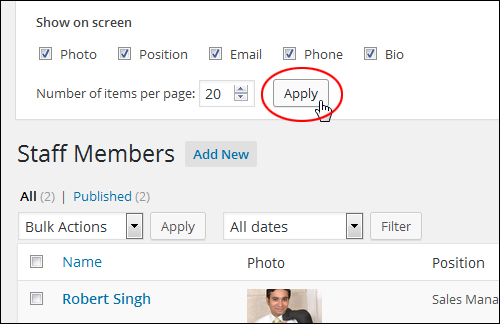
Selecting a check box displays the field and unchecking a box hides the field. You can also choose how many staff members are shown per page. Click the Apply button when done to update your screen options …

Staff Members – Order
Simple Staff List also features a drag-and-drop interface that lets you specify the order in which listings display on your directory pages.
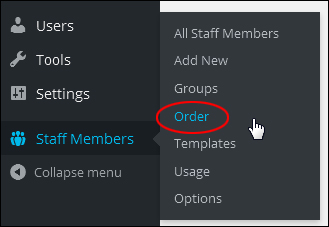
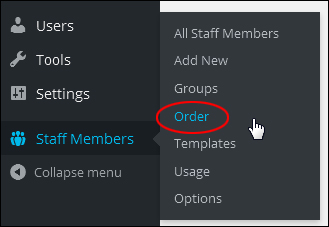
Choose Staff Members > Order on your main menu …

(Staff Members Menu – Order)
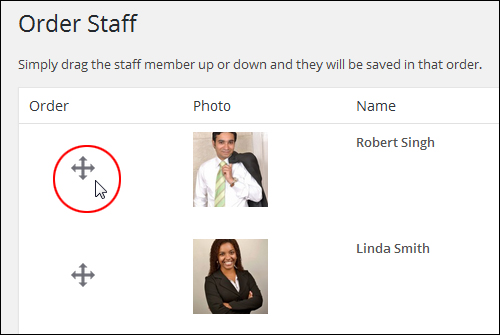
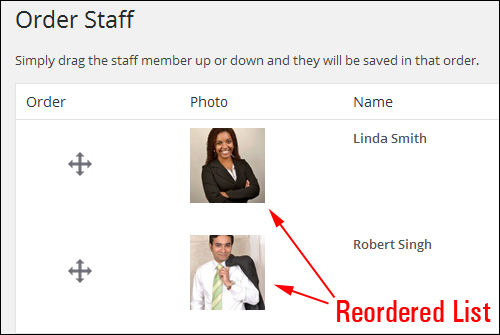
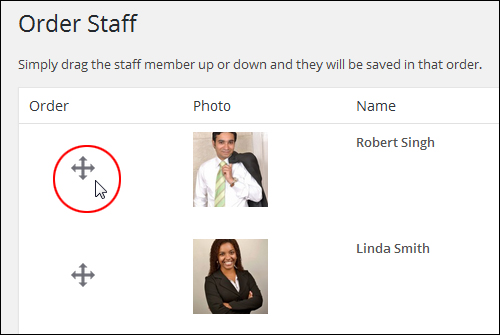
To rearrange the order of your entries, click and drag the item to its new location …

(Reorder items using drag and drop)
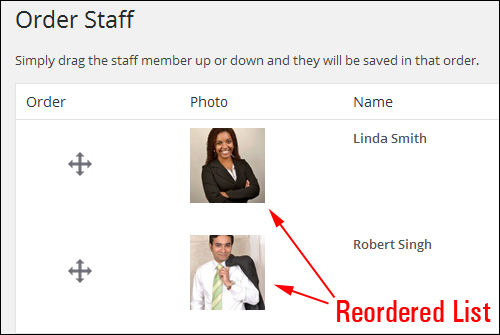
Your staff list will be automatically reorganized …

(Reordered list)
Once you are done adding all of your staff listing details to your directory, the next step is to add your directory to your site users.
Staff Members – Order
Simple Staff List also features a drag-and-drop interface that allows you to specify the order that listings display on your directory page.
Choose Staff Members > Order in the menu …

(Staff Members – Order)
To reorder your items, click and drag the entry to a new position …

(Rearrange employee listings using drag and drop)
Your staff list will be automatically rearranged …

(Reordered listings)
Once you have added all of your member listing details to the directory, the next step is to add the directory to your site visitors.
Simple Staff List – Additional Notes
The plugin allows you to create the style and layout of your staff directory items using template tags and CSS (Cascading Style Sheets).
Templates Menu
To customize the layout and style of your staff list, select Staff Members > Templates from your main menu …

(Staff Members – Templates)
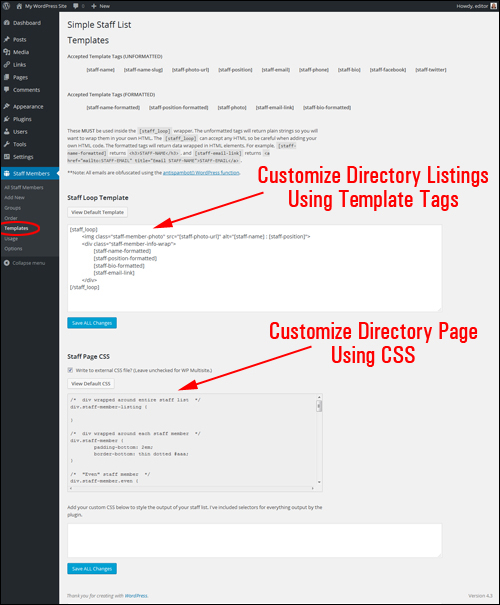
This brings up the Templates page …

(Customize your directory template)
To customize your directory listings, insert any of the permitted template tags inside the [staff_loop] [/staff_loop] code.
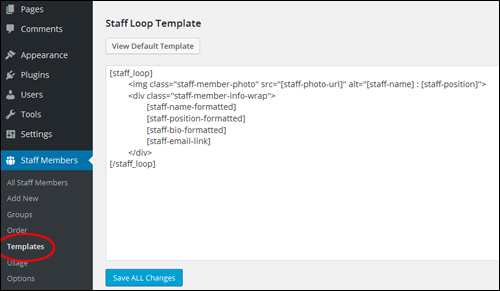
For example, here is a screenshot of the Default Staff Loop Template …

(Default Plugin Staff Loop Template)
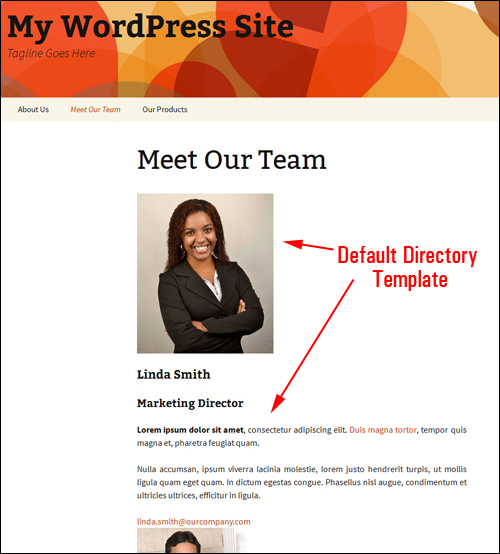
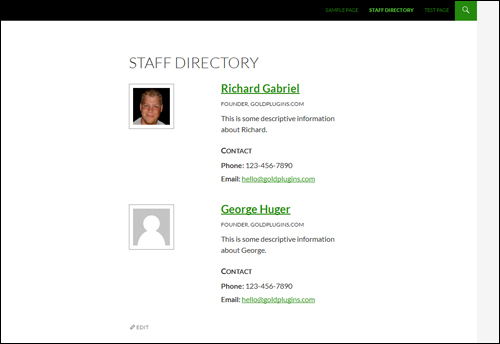
The The code shown above displays your listing as shown below …

(Default Simple Staff List Staff Loop Template Listing)
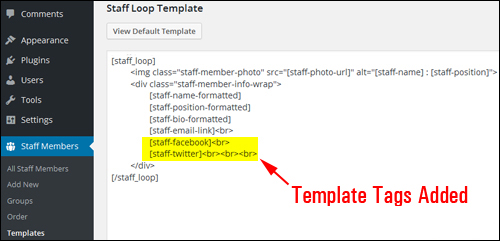
Notice that no Facebook or Twitter URLs are showing in the above example. To make these fields show in the directory, you will need to add the [staff-facebook] and [staff-twitter] tags to the template, as shown below …

(Template tags added to Staff Loop Template)
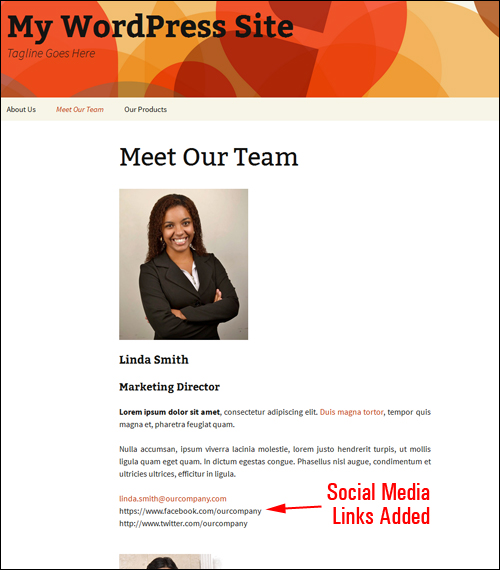
Here is what your directory should now look like …

(Directory with social media links)
![]()
Note: If you want to customize how your staff directory looks but don’t want to mess around with CSS styles and template tags or are unsure of what to do, please contact us for assistance.
Usage Menu
As well as being able to customize your listing templates, the Simple Staff List plugin allows you to display your listings differently using modified shortcodes.
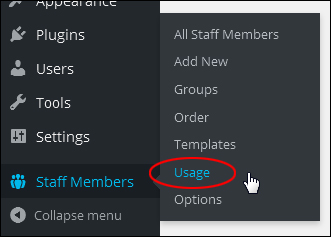
In your menu, choose Staff Members >Usage …

(Staff Members Menu – Usage)
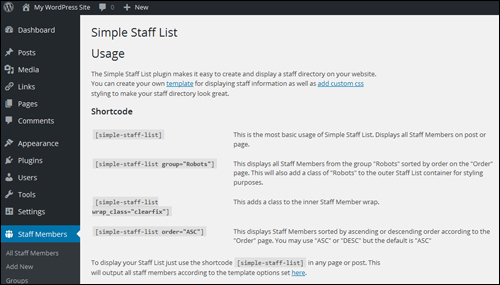
This brings up the Usage screen …

(Usage shortcodes)
This screen provides a list of all different shortcode variations that the Simple Staff List plugin allows you to use.
A useful shortcode variation you can select, for example, to display only members of a specific group is the shortcode [simple-staff-list group=”group name”], (e.g.:[simple-staff-list group=”sales reps”])
You can also make your listings display in ascending or descending order by inserting the shortcode [simple-staff-list order=”DESC”] (descending).
Options Menu
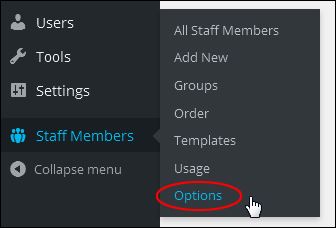
In the main menu, select Staff Members >Options …

(Staff Members – Options)
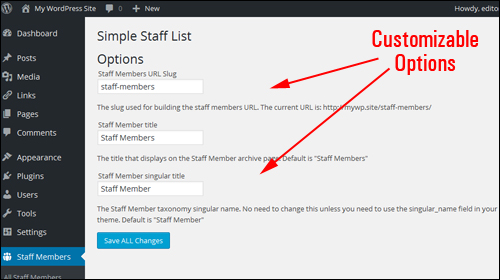
This brings up the Options screen …

(Simple Staff List – Options settings screen)
Here you can modify some of the labels used in the plugin
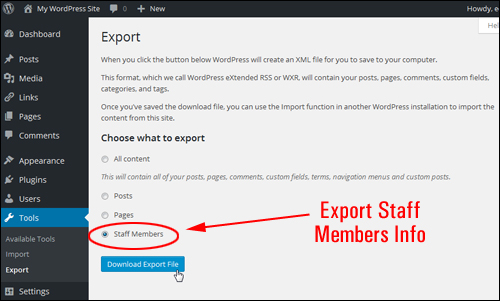
Finally, you can also export your staff members info from the Tools > Export page …

(Export Staff Members information)
If you need plugin help or support, visit the Simple Staff List website and request help from the plugin author.
Additional WordPress Plugins For Creating Simple Employee Directories
Simple Staff List is not the only adding a listing of your employees. For example, here are other free WordPress plugins you can look at to add a staff directory on your website:
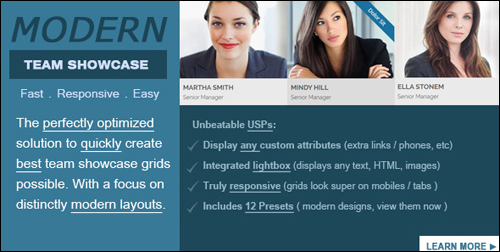
Modern Team Staff Directory
(Modern Team Staff Directory – WP Staff Directory Plugin)
The Modern Team Staff Directory plugin helps you collect your team information and showcase it anywhere on your site in beautiful grids, columns and tables. This premium plugin features over a dozen presets and provides editors that make it easy to edit and update your directory.
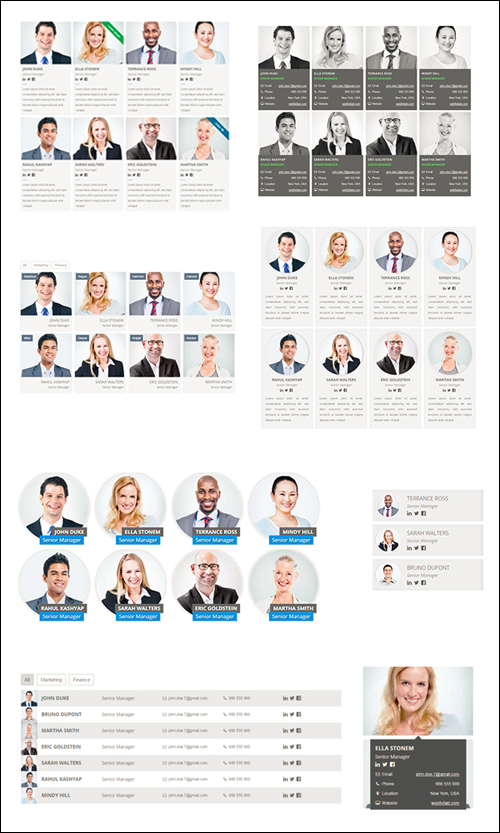
(Modern Team Staff Directory – Responsive Templates)
To learn more about the plugin go here:
Staff Directory
(Staff Directory – Plugin For WordPress)
With the Staff Directory plugin, you can easily create a directory of team/staff/faculty members. The plugin supports staff categories and can be used for churches, schools, etc.
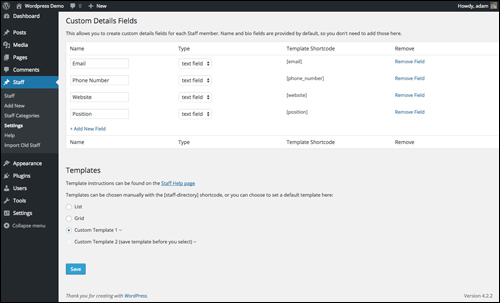
You can also set up custom fields …

(Custom Details Fields. Screenshot sourced from Staff Directory plugin website)
Learn more here:
Faculty And Staff Directory
(Faculty And Staff Directory)
This plugin was developed to provide a simple and flexible faculty and staff directory for a small college, school or university.
The plugin also includes a widget that allows you to feature a profile in a widget area.
More info:
Company Directory
(Company Directory – WordPress Plugin)
This plugin lets you add your staff to your website. Different layouts are available, including grid and single views, plus as fields like job title, email address, phone, pic and member bio, allowing visitors to get to know your company and capabilities.
Visitors will be able to click through from your list, grid, and table views to read more about each employee in a customizable single view …

(Display your staff and faculty in an easy to view format. Screenshot source: Company Directory website)
This plugin uses simple shortcodes.
For more details, visit the plugin site here:
Employee Spotlight
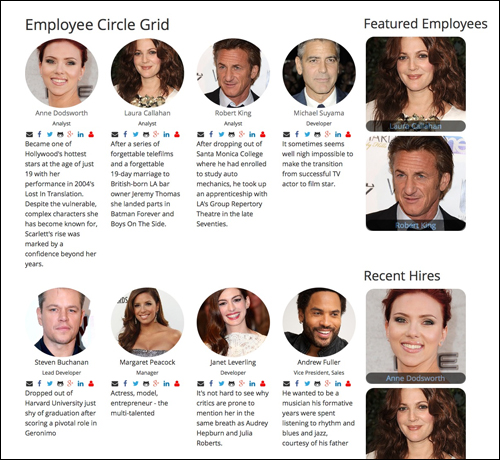
(Employee Spotlight – WordPress Plugin)
Employee Spotlight displays team members, founders or just an individual person in a 4-column circle grid page. This page can be easily created with a setup assistant upon plugin activation.
Employee Spotlight comes with two sidebar widgets that let you display featured and recent employees, plus two responsive views which adjust to the device screen size.
Detailed information about each team member can be displayed in their own page, as well as in summary …

(Responsive layout with employee circle grid. Screenshot sourced from Employee Spotlight website)
To learn more about the plugin go here:
Staffer
(Staffer)
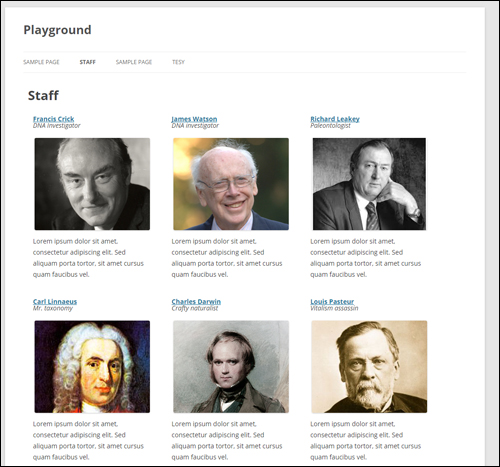
Staffer uses custom post types for staff management and supports the display of staff members via a shortcode, allowing you to easily create and manage an online employee directory …

(Staffer archive page. Screenshot sourced from Staffer website)
Staffer works immediately with many popular WordPress themes, and also allows for custom template use and custom content wrappers.
For more details go here:
![]()
If the above plugins aren’t what you’re looking for, just go online or visit the WordPress plugin directory and search for:
- Add Staff Directory To WordPress
- WordPress Staff Plugin
- WordPress Plugin Staff Directory
- Staff Directory Plugin WordPress
- etc.
Congratulations! Now you know how to add a simple directory of staff members to your WordPress site, so your site visitors can get to know you and the people in your company better.

Models used to depict fictitious staff members were sourced under creative commons license from pixabay.com
***
"I love the way your email series "Infinite Web Content Creation Training Series" is documented and presented. It is very absorbing and captivating. The links and tutorials are interesting and educational. This has motivated me to rewrite my content following the concepts I am learning from the email series." - Mani Raju, www.fortuneinewaste.com