 No doubt you already know that people generally tend to buy from those they know, like and trust.
No doubt you already know that people generally tend to buy from those they know, like and trust.
Are you searching for quicker, simpler and cheaper ideas to sell more products online and get people to interact more on your site? Then one of the things you can do, is help prospects get to know, like and trust you and your business better.
Adding a faculty directory to your website is a great way to personalize your organization.
This tutorial shows you how to add a simple and easy-to-update staff directory to your web site.
Plugin Tutorial: How To Easily Add An Employee List Directory To Your WordPress Site
In this tutorial, we will install, activate and configure a no cost plugin called Simple Staff List.
Simple Staff List – WordPress Plugin
(Simple Staff List)
The Simple Staff List plugin is free and lets you easily display basic information about your employee on your website.
First, let’s install and activate the Simple Staff List plugin.
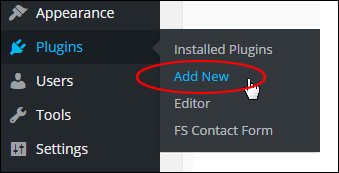
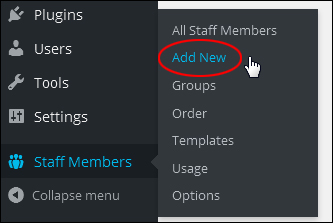
Log into the admin and from the admin menu, click on Plugins > Add New …

(Plugins Menu – Add New)
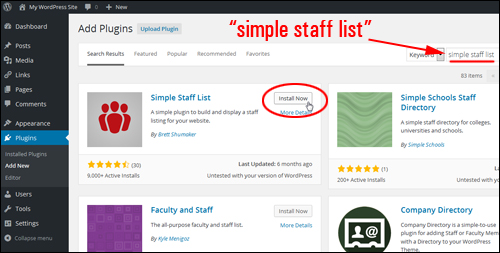
In the Plugins panel, search for “simple staff plugin”. This should bring up the Simple Staff Plugin in your search results area.
Click on Install Now …

(Plugins – plugin search results)
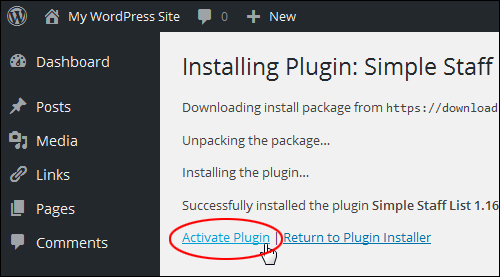
Click on the Activate Plugin link …

(Activate plugin)
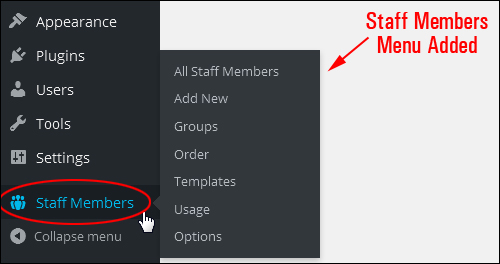
After your plugin has been installed and activated, a new menu entry will display on the WordPress menu section called Staff Members …

(Staff Members)
All of the settings and options for this plugin are configured and managed in this menu.
Simple Staff List – Plugin Configuration
Depending on the size of your business and how you want to structure your directory, you can just start to add new staff details at this point, or create various groups (i.e. categories) to place youremployees into.
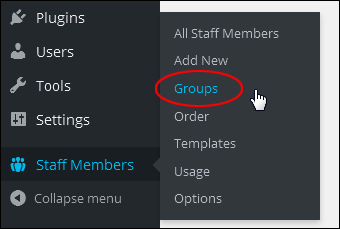
Staff Members – Groups
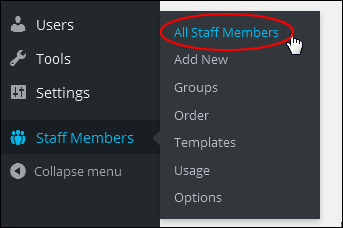
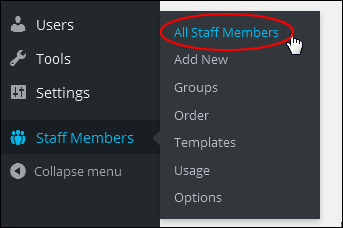
To configure your groups go to your dashboard menu and select Staff Members > Groups …

(Staff Members Menu – Groups)
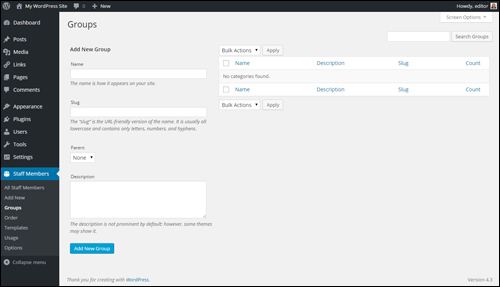
This opens up the Groups area …

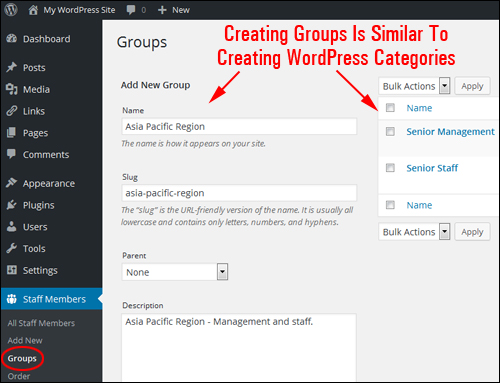
(Groups screen)
![]()
Note: Setting up directory groups is just like setting up WordPress categories …

(Groups are like categories)
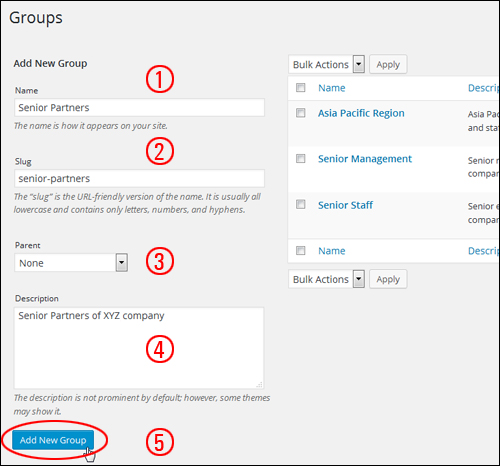
Create new groups by entering the following information:
- Group Name – Type in your group category name
- Slug – Type in the slug of your group. Note: make sure that all letters are in lower case and use hyphens instead of spaces.
- Parent – Use this section to set up nested categories
- Description – Type in a category description in this field
- Click Add New Group when finished to set up your new directory category …

(Groups settings screen)
If you work with a business that employs many people, the ability to set up different groups can be very useful. For example, you can create groups for investors, project teams, faculties, etc.
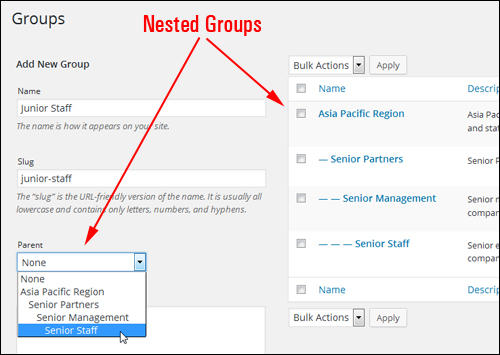
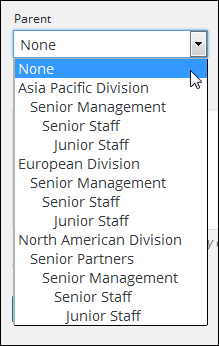
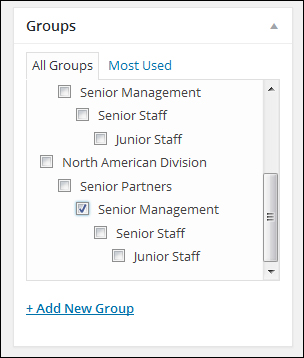
Create as many categories and nested categories as you want by adding new Groups and then using the Parent drop-down menu to organize these into a hierarchical structure …

(Nested categories)
Remember to click the Add New Group button after entering each new item …

To change Groups for a specific item, hover over a category title and select the Edit link …

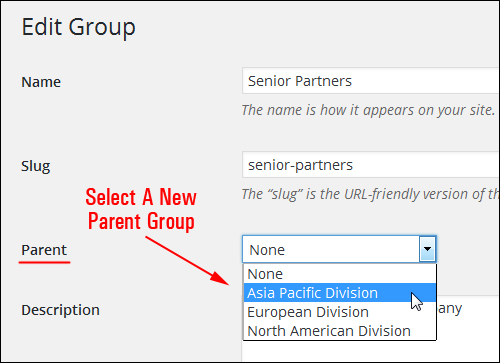
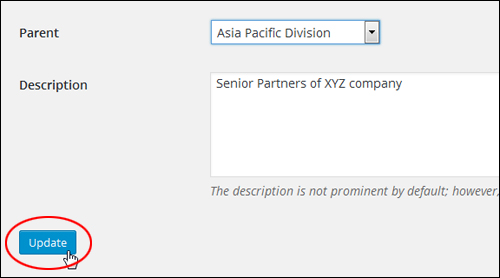
The selected group details open in the Edit Group page. Select a new group category from the Parent dropdown menu …

(Edit Group screen)
Click the Update button when done …

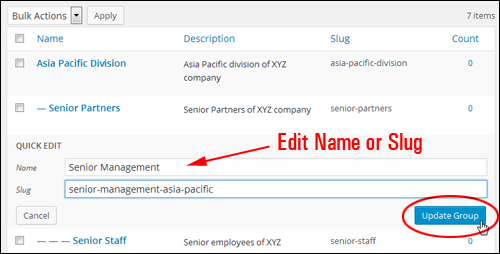
To edit the Group name or slug, hover over the group name and choose the Quick Edit menu feature …

Click the Update Group button to save your changes …

Add as many groups as you need to until you are done creating your directory structure …

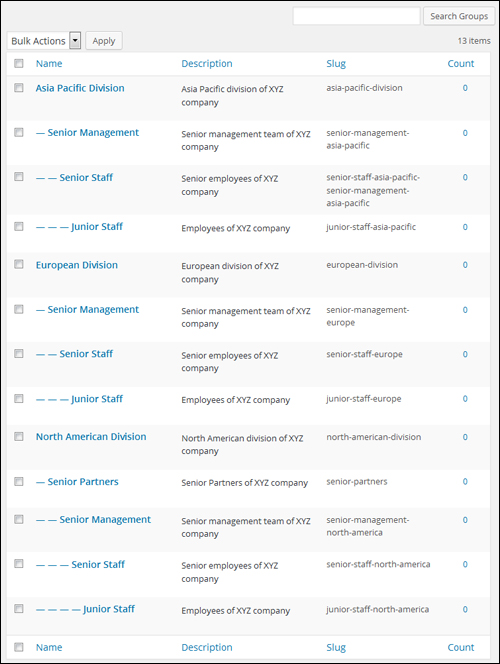
Add as many nested categories as you like …

(Nested groups)
After you have finished setting up your hierarchical structure, the next step is to start to add staff details to your directory.
Staff Members – Add New
From your WP admin menu, choose Staff Members > Add New …

(Staff Members – Add New)
The Add New Staff Member settings …

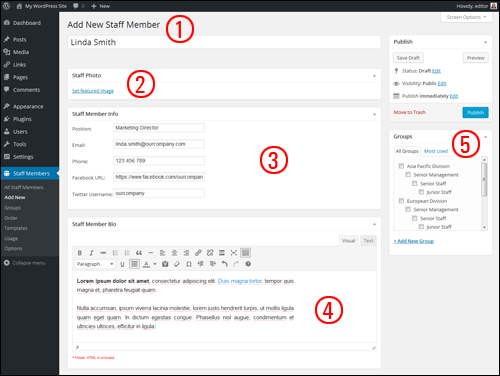
(Add New Staff Member settings area)
This area provides an easy-to-use interface for adding and editing your staff member information and includes the following fields:
Name Section (1)
- Name: Type the staff member’s name
- Slug: You can modify your employees’ slug (this section appears after saving your details).
Staff Photo Section (2)
- Photo: Add a photo of your staff member
Staff Member Info Section (3)
- Position: The staff member’s role
- Email: Enter the employee’s email address into this field
- Phone Number: The staff member’s phone number
- Facebook URL: Type in the person’s Facebook URL (note: use the full URL, e.g. http://www.facebook.com/username)
- Twitter URL: Type in your employee’s Twitter username (note: only enter the username, not the full twitter URL)
Staff Member Bio Section (4)
- Staff Member Bio: Add a profile description for your employees here. This uses the WordPress Text Editor, so you can add formatting to the content entered into this section.
Groups Section (5)
- Groups: You can assign a staff or team member to a specific group (see above to learn how to set up your groups).
![]()
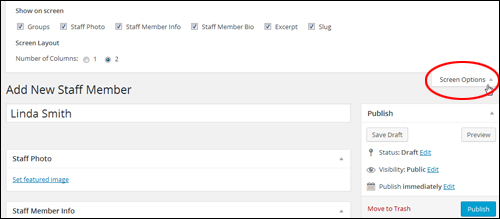
Click on the Screen Options tab at the top of the screen …

(Screen options)
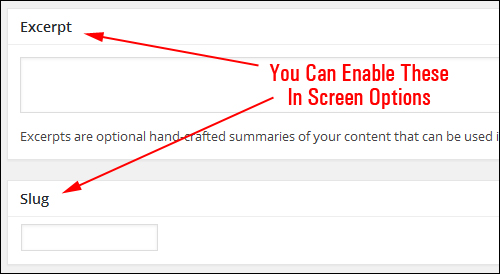
You will see options to enable additional page settings …

(Enable additional fields in screen options)
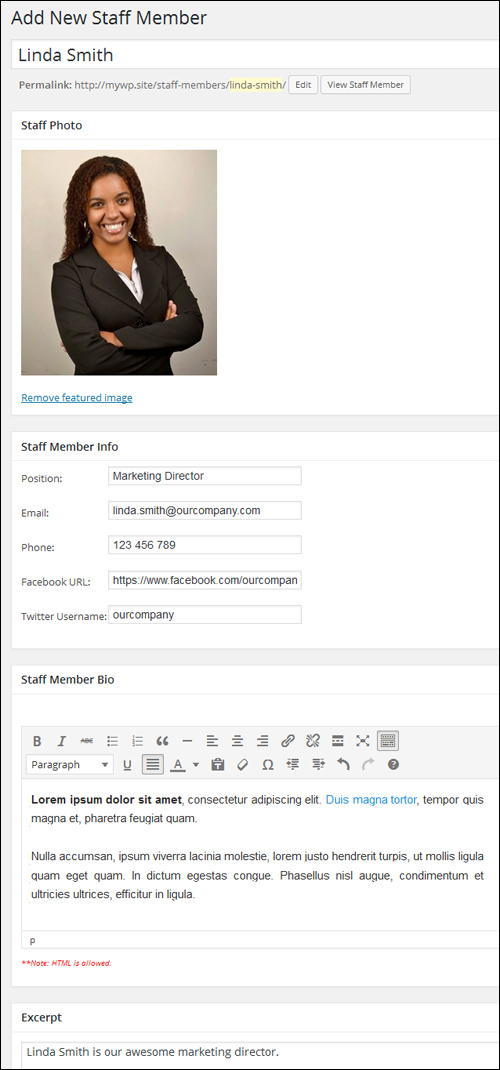
Now that you know what each section does, enter your employee’s details …

(Add Staff Member settings)
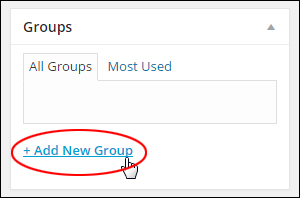
After you have finished inputting details, assign the new entry to a directory group in the Groups section located in the sidebar …

(Groups section)
Note: If you did not set up categories before adding staff member details, you can add a new group in this screen by selecting Groups > + Add New Group …

(Groups - + Add New Group)
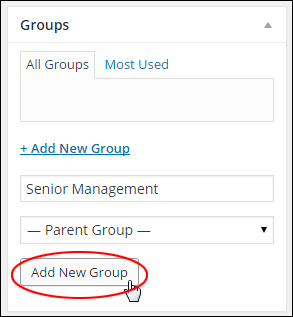
A field for creating your new group name will appear, with a drop-down menu that lets you assign your new entry to a parent group. Type in the name of your new group and click on the Add New Group button …

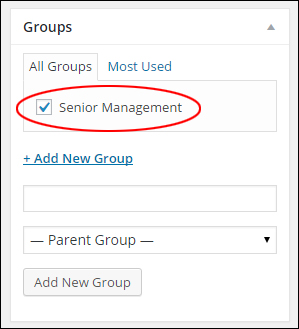
Your new category will be created. Make sure that the check box is ticked …

(Groups box)
![]()
Note: Groups cannot be edited when new employee details are being added or edited. To edit an item, go to the Groups section of the plugin’s settings (see “Groups” section above for details).
***
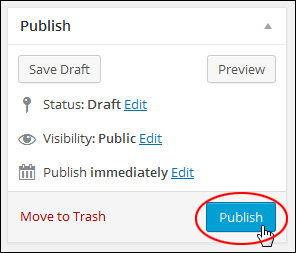
After entering your staff member’s details, click the Publish button to add them to your directory …

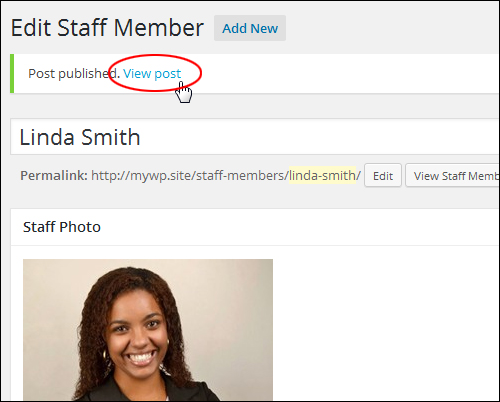
Click View Post …

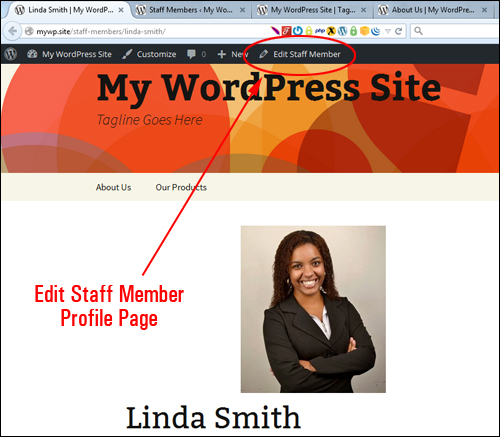
You can modify the staff member’s profile by clicking the Edit Staff Member link in your admin toolbar …

(Edit Staff Member link – admin toolbar)
![]()
To learn more about using the dashboard admin toolbar, refer to this step-by-step tutorial:
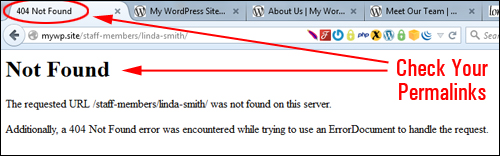
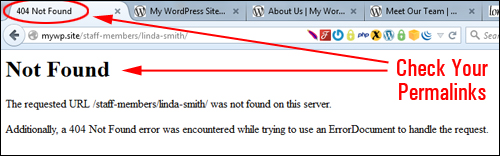
Note: If a page error like the one shown in the example below shows up, check that you have configured your site’s permalinks correctly …


(Page error? Check your permalinks)
To learn more about setting up permalinks in WordPress, go here:
Keep adding more details to your staff directory directory as described above.
Staff Members – All Staff Members
After entering employee or faculty members to your directory, you can view and edit details by selecting Staff Members > All Staff Members in your menu …


(Staff Members Menu – All Staff Members)
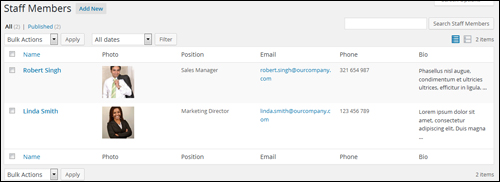
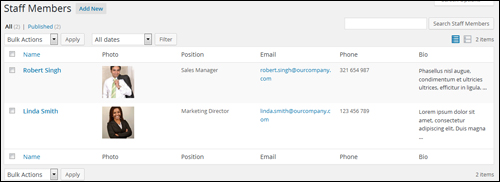
This brings up a table with all the staff profiles and their details …


(Staff Members details list)
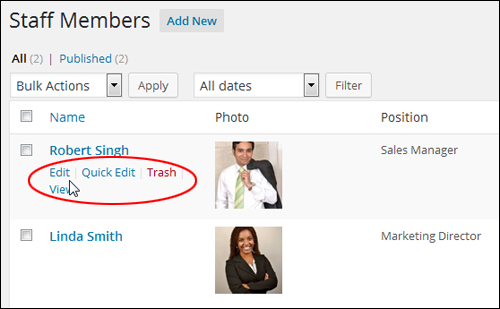
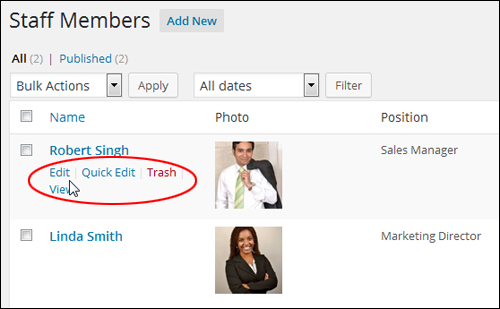
If you need to edit an individual’s entry, hover over their list name, and a submenu will appear.
Click on Edit if you want to make changes to the Staff Bio, or Quick Edit to edit details such as their name, slug, group, and publish status. You can also delete a list item from the directory by clicking on Trash, or view the entry on your site by selecting View …


(Editing Staff Members details)
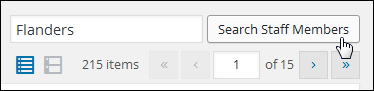
If you have many entries, your list can become unwieldy.
Use the Search Staff Members search box to locate items if necessary …


(Search members)
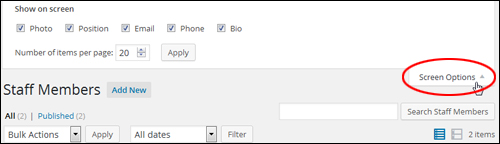
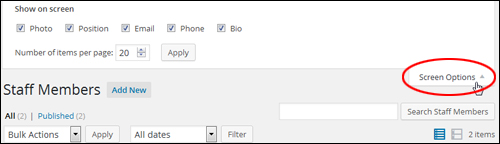
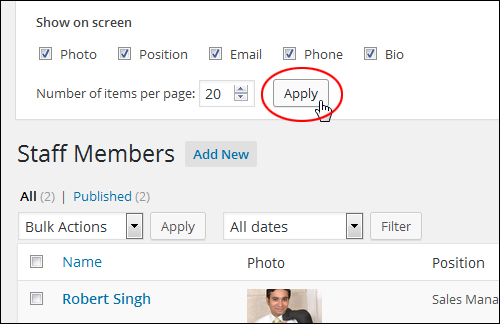
You can specify which fields to display in this screen. To show or hide fields on your screen, click on Screen Options …


(Screen Options)
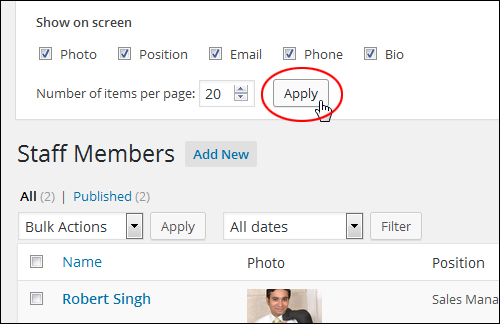
Placing a tick in the item’s check box displays the field and unchecking a box hides the field. You can also select how many staff members are listed per page. Click Apply when finished to save your settings …


Staff Members – Order
Simple Staff List also features a drag-and-drop interface that lets you set the order in which entries appear on your directory pages.
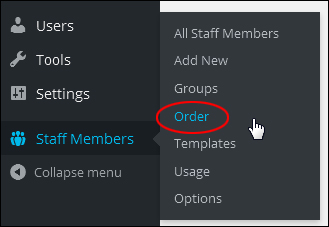
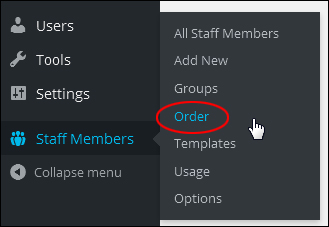
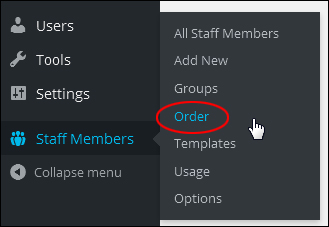
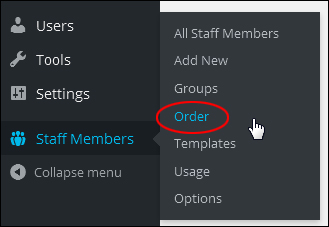
Choose Staff Members > Order in your menu …


(Staff Members – Order)
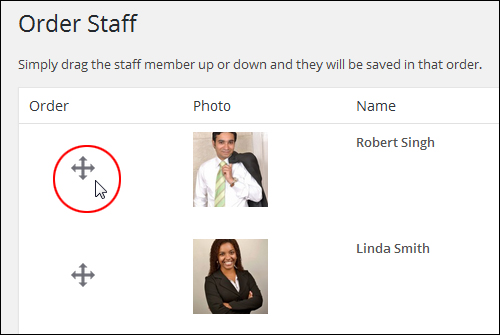
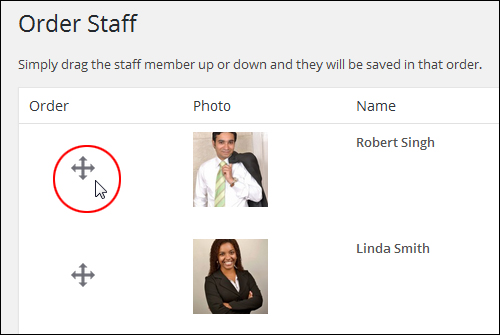
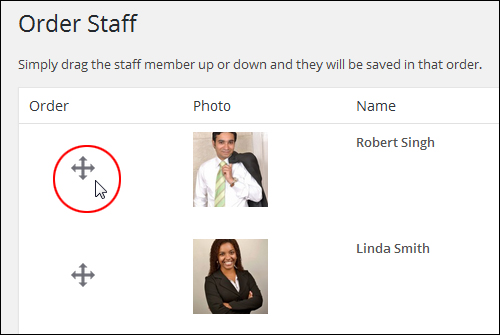
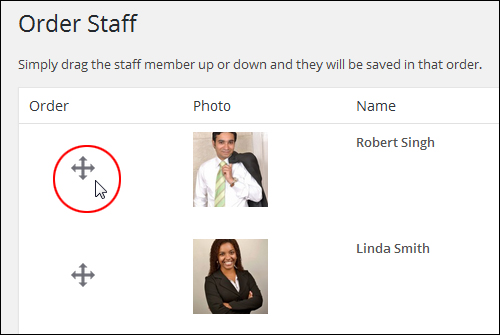
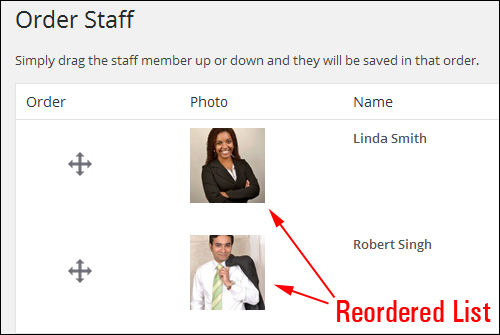
To reorder your listings, click and drag the item to its new position …


(Rearrange employee listings using drag and drop)
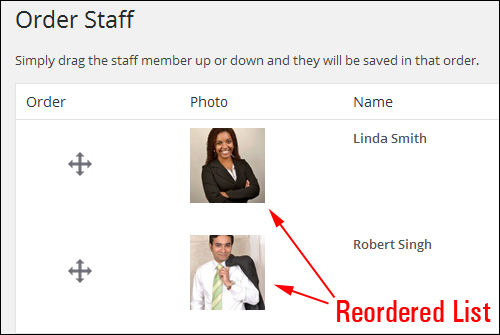
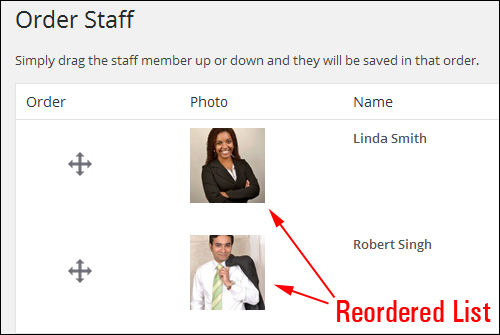
Your list will automatically be rearranged …


(Reordered listings)
Once you have added all of your members’ listing details to the directory, the next step is to make the directory show on your site.
Staff Members – Order
The plugin also features a drag-and-drop interface allowing you to arrange the order that entries appear on your directory page.
Click Staff Members > Order on the WordPress admin menu …


(Staff Members – Order)
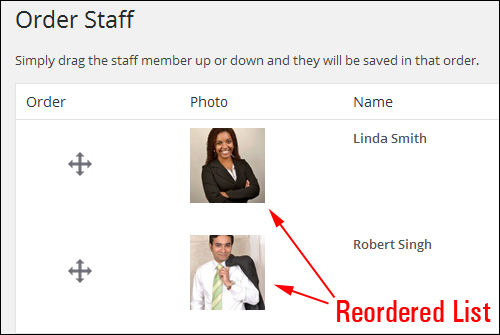
To rearrange the order of your entries, click and drag the item to a desired position …


(Reorder items using drag and drop)
Your directory will be automatically rearranged …


(Reordered listings)
Once you have added member listing details to the directory, the next step is to make the directory display to your site users.
Simple Staff List – Additional Notes
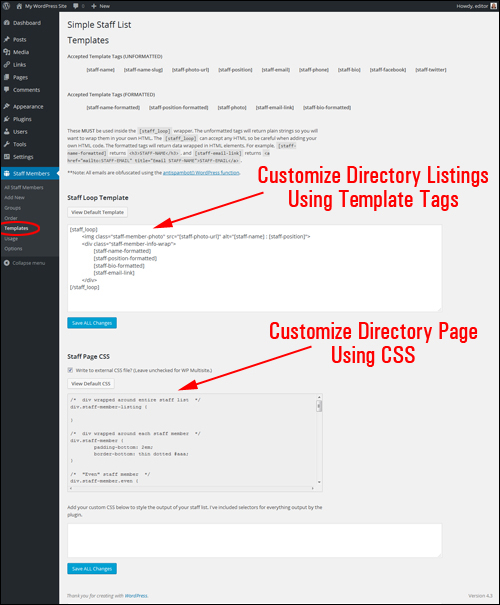
The Simple Staff List plugin also lets you customize the layout and style of your employee directory entries using template tags and CSS (Cascading Style Sheets).
Templates Menu
To customize the style and layout of your staff directory, select Staff Members > Templates from the menu …


(Staff Members – Templates)
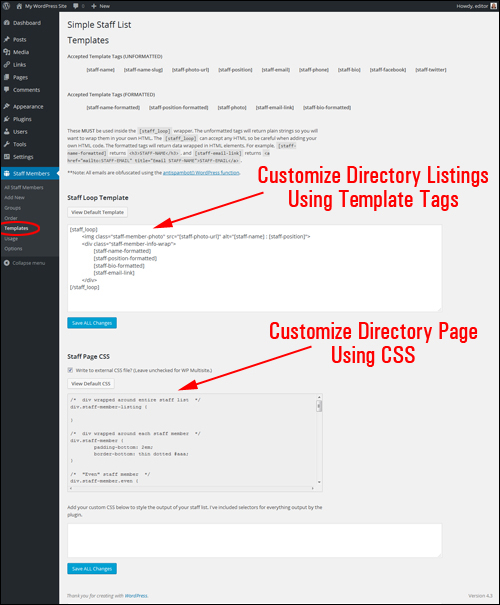
This brings up the Templates page …


(Customize your directory template)
To customize your directory listings, reorganize any of the allowable template tags inside the [staff_loop] [/staff_loop] code.
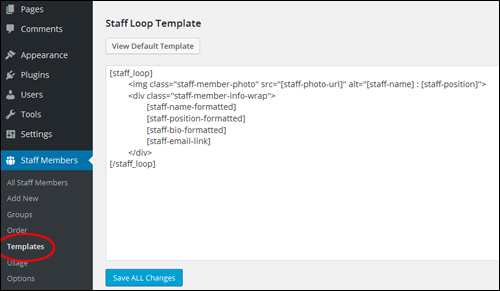
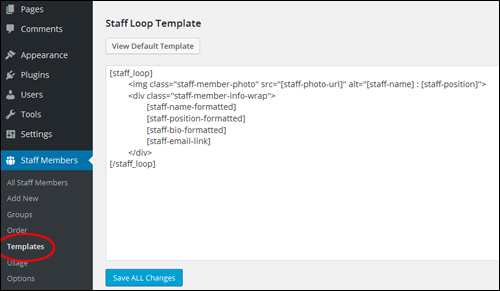
For example, here is the default template used for displaying listings …


(Default Staff Loop Template)
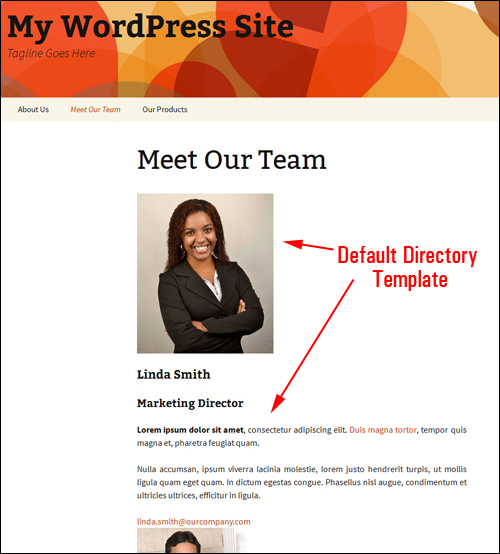
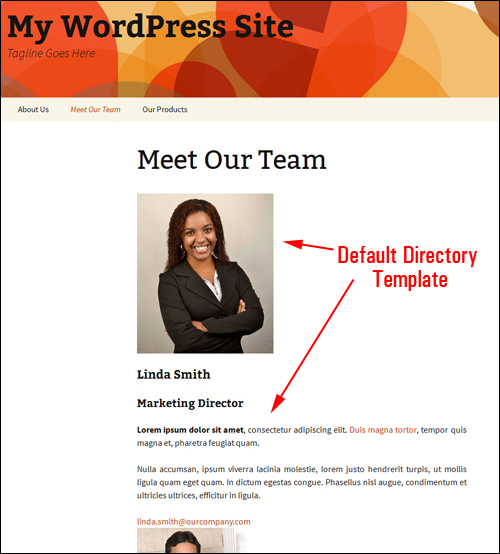
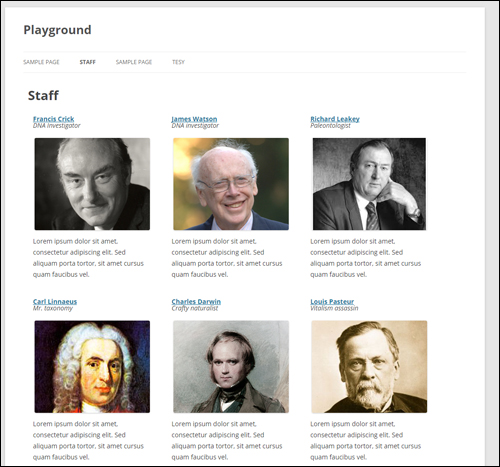
The above code displays the listing shown below …


(Default Plugin Staff Loop Template Listing)
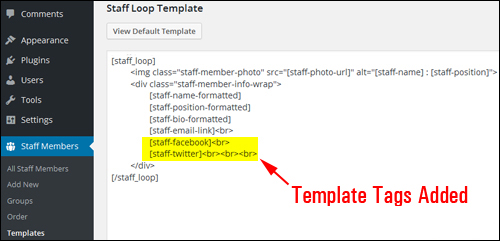
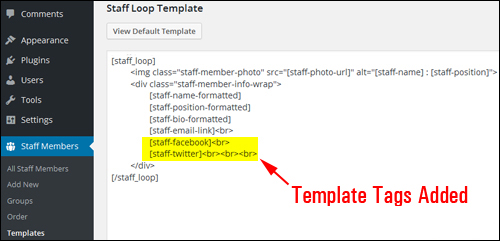
Notice that there are no Facebook or Twitter addresses showing in the above example. To make these fields appear in your directory, we will need to add the [staff-facebook] and [staff-twitter] template tags, as shown below …


(Template tags added to Staff Loop Template)
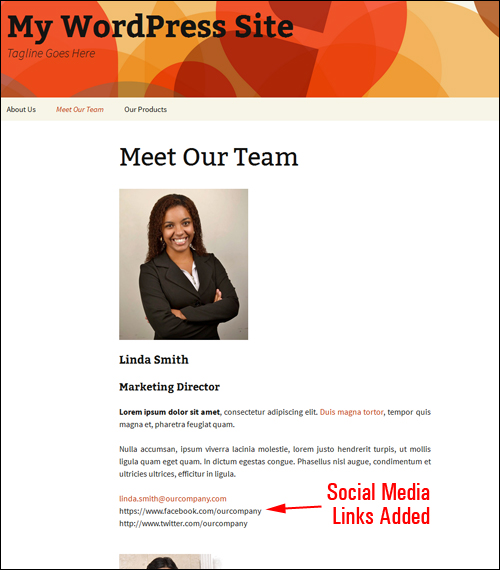
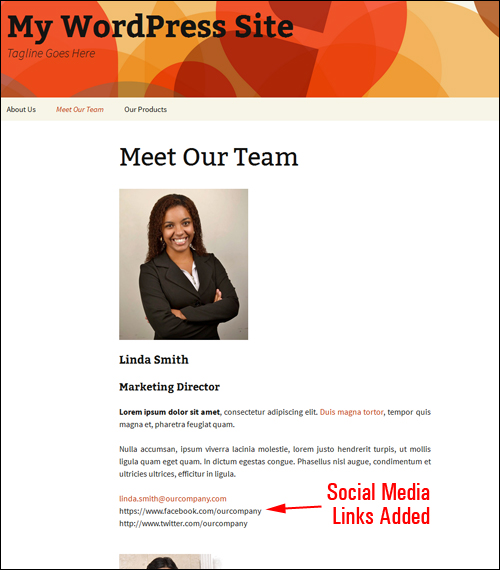
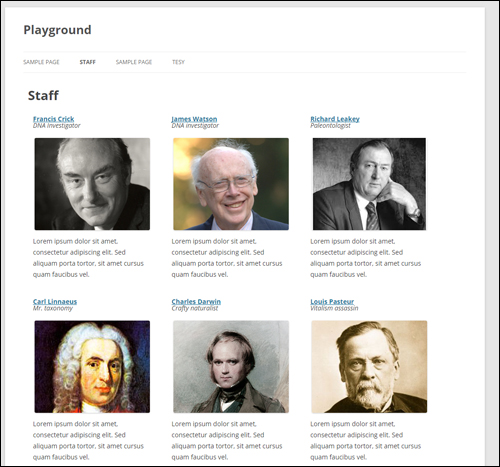
Here is what your staff list will now look like …


(Directory listings with social media links added)
![]()
![]()
Note: If you want to customize how your directory looks but don’t want to mess around with CSS code and template tags or are not sure how to edit the template as shown above, please contact us for help.
Usage Menu
In addition to allowing you to customize your listing templates, the Simple Staff List plugin lets you display your staff profiles differently using modified shortcodes.
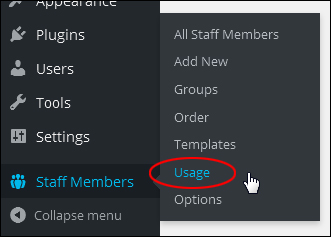
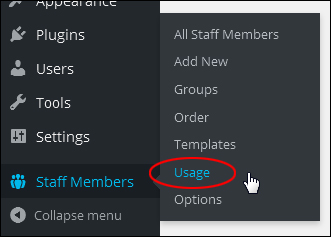
In your dashboard menu, choose Staff Members >Usage …


(Staff Members Menu – Usage)
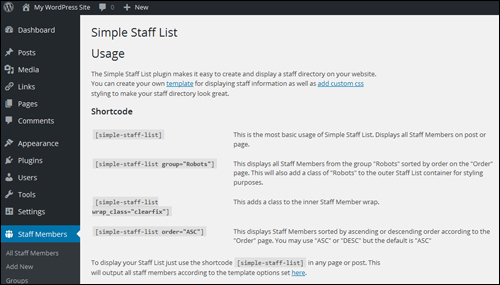
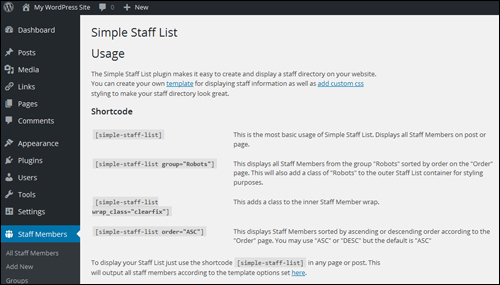
This brings up the Usage screen …


(Simple Staff List – Usage shortcodes)
This screen provides a list of all different shortcode variations that the plugin allows you to use.
For example, a useful shortcode variation you can choose to display a list of staff members belonging only to a specific group is the shortcode [simple-staff-list group=”group name”], (e.g.:[simple-staff-list group=”property managers”])
Or, you can make your listings display in ascending or descending order by inserting the shortcode [simple-staff-list order=”ASC”] (ascending).
Options Menu
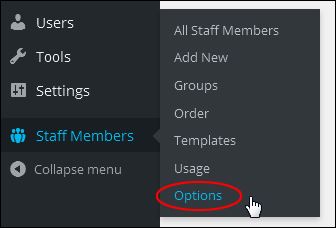
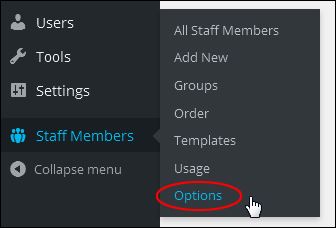
Select Staff Members >Options in the WordPress admin menu …


(Staff Members – Options)
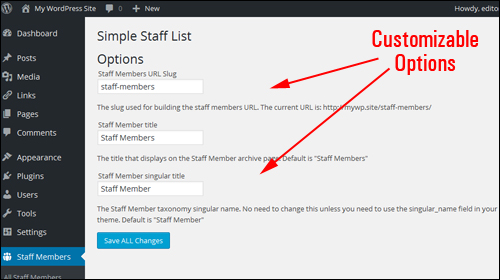
This opens the Options screen …


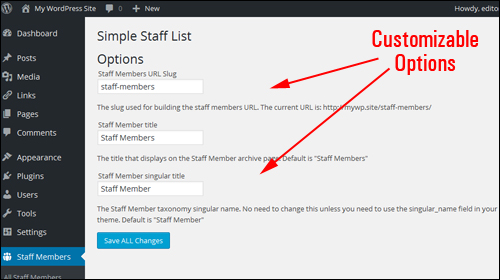
(Simple Staff List – Options settings screen)
This section lets you change labels like Staff Members URL Slug and Staff Member title
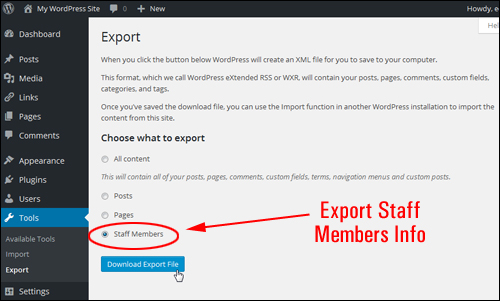
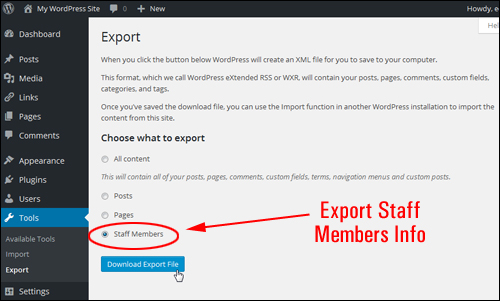
Finally, you can also export your staff members details from the Tools > Export screen …


(Export Staff Members info)
If you need plugin support, go to the Simple Staff List website and contact the plugin developer.
Other Employee Directory Plugins
Simple Staff List isn’t the only adding a directory of your faculty in WordPress. For example, here are a few other plugins you can look at to add a staff directory on your website:
Modern Team Staff Directory
(Modern Team Staff Directory – WordPress Staff Directory Plugin)
Modern Team Staff Directory helps you collect your team information and showcase it anywhere on your site in beautiful grids, columns and tables. This premium plugin features over a dozen presets and provides editors that make it easy to edit and update your directory.
(Modern Team Staff Directory – Responsive Templates)
Learn more about the plugin here:
Staff Directory
(Staff Directory – Plugin For WordPress)
Staff Directory lets you easily create a directory of staff/faculty/team members. The plugin supports staff categories and can be used for churches, teams, etc.
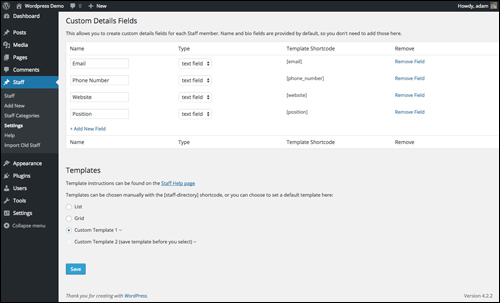
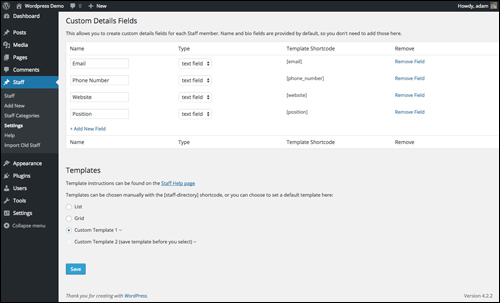
The plugin lets you create custom fields …


(Custom Details Fields Screen. Screenshot sourced from Staff Directory plugin website)
For more details, visit the plugin site here:
Faculty And Staff Directory
(Faculty And Staff Directory – WP Staff Directory Plugin)
This plugin was developed to provide a simple and flexible faculty and staff directory for a small college, school or university.
The plugin also installs a widget that allows you to feature profiles in a widget area.
Go here to learn more:
Company Directory
(Company Directory – Plugin For WordPress)
The Company Directory plugin lets you add your employees, team or faculty to your website. Different layouts are included, including grid and single views, plus as fields like title, email, phone, pic and member bio, allowing you to present your company and capabilities.
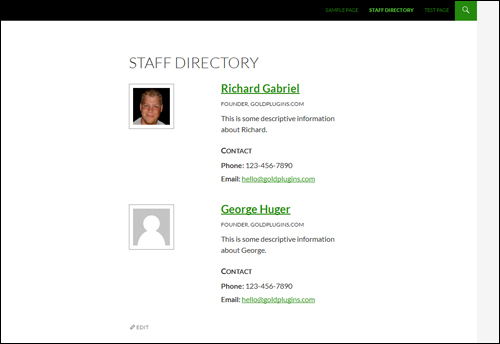
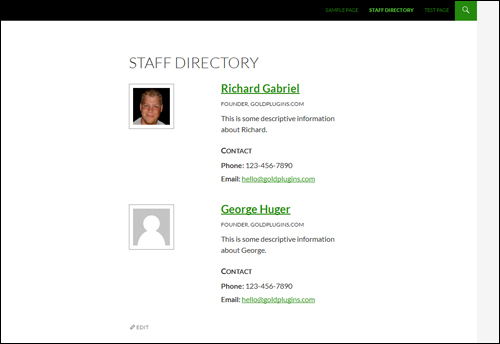
Visitors will be able to click through from your list, grid, and table views to learn more about each staff member in a customizable single view …


(Display your staff and faculty members in an easy to view format. Screenshot sourced from plugin website)
This plugin also uses a simple shortcode system.
More info:
Employee Spotlight
(Employee Spotlight – WordPress Staff Directory Plugin)
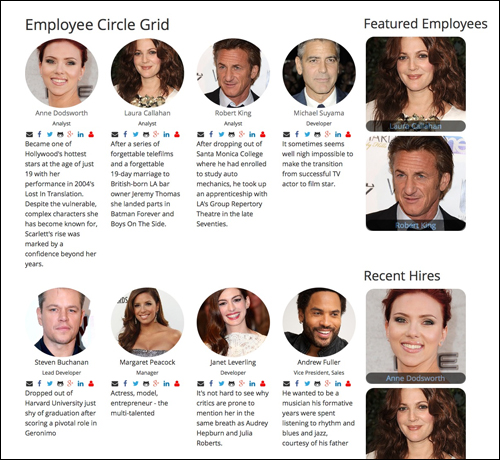
Employee Spotlight displays employees, founders or just a single member of your team in a 4-column circle grid page. This page can be easily created with a setup assistant on plugin activation.
The Employee Spotlight plugincomes with two sidebar widgets which display featured and recent employees selected in the editor, and two responsive views which adjust to the screen in the viewer’s device.
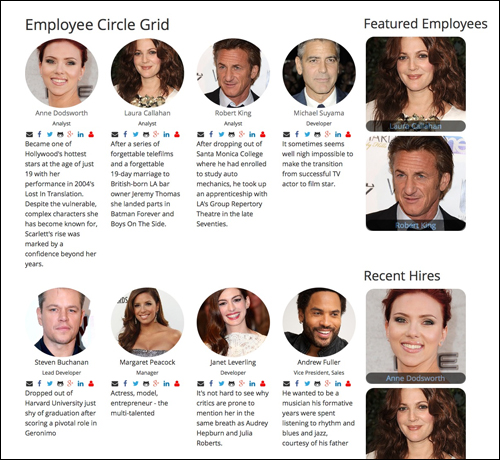
Detailed information about each employee can be displayed in their own page, as well as in summary …


(Responsive layout with employee circle grid. Screenshot sourced from plugin website)
Go here to learn more about this plugin:
Staffer
(Staffer)
The Staffer plugin uses custom post types for staff/employee management and supports the display of staff members via a shortcode, allowing you to easily create and manage an onsite staff directory …


(Staffer archive page. Screenshot sourced from Staffer website)
Staffer works immediately with many popular WordPress themes, and also allows for custom template use and custom content wrappers.
Go here to learn more about this plugin:
![]()
![]()
![]()
If the directory plugins listed above aren’t what you’re looking for, search the WordPress plugin directory or go online and search for:
- Add Staff Directory To WordPress
- WordPress Staff Plugin
- Staff Directory WordPress Plugin
- Employee Directory WordPress
- etc.
Hopefully, now you know how to add an easy-to-maintain simple faculty directory in your web site using free WP plugins.


Images of models used to display staff members were sourced under creative commons license from pixabay.com
***
"This is AMAZING! I had learnt about how to use WordPress previously, but this covers absolutely everything and more!! Incredible value! Thank you!" - Monique, Warrior Forum