 Consumer behavior studies show that people often tend to buy from those they know, like and trust.
Consumer behavior studies show that people often tend to buy from those they know, like and trust.
Are you looking for quicker and easier ways to grow your business online? Then make it easier for your visitors to get to know you and your business better.
If you have a WordPress-driven site, a simple way to help visitors get to know you better is to add a directory plugin that will let you add information about your partners, your team, or your staff.
In this tutorial, we are going to show you how to easily create and add a simple faculty directory in your site using a free plugin.
WordPress Plugin Tutorial: Adding A Staff Directory To WordPress
In this tutorial, you will learn how to install, activate and configure a free plugin called Simple Staff List.
Simple Staff List
(Simple Staff List)
Simple Staff List is a free plugin that lets you employee (you could also use it to display faculty, etc.).
First, let’s install and activate the plugin.
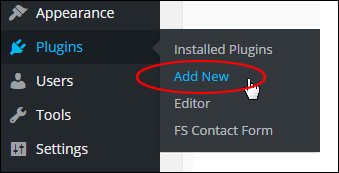
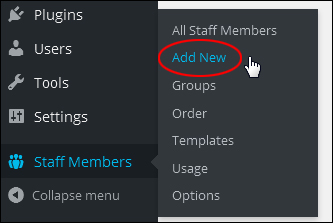
Log into your dashboard and in your admin menu section, choose Plugins > Add New …

(WP Plugins Menu – Add New)
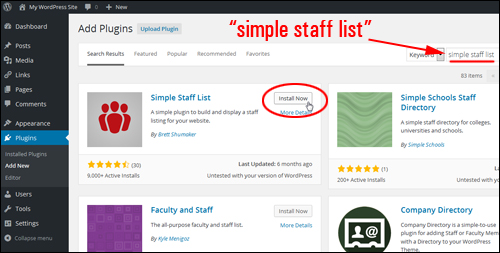
In the Plugins area, search for “simple staff plugin”. This brings up the Simple Staff Plugin in your search results area.
Click on Install Now …

(Plugins – Add Plugins screen)
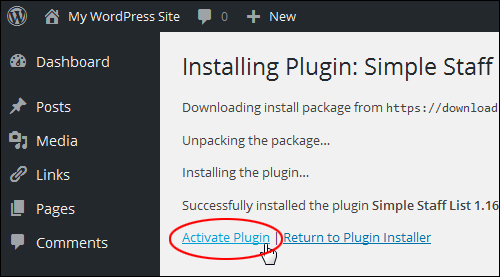
Click the Activate Plugin link …

(Activate plugin)
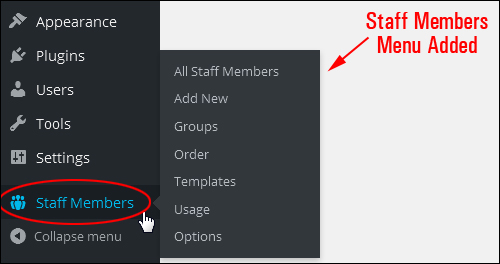
After your plugin has been installed and activated, you will notice that new menu will display on your main WordPress menu section called Staff Members …

(Staff Members)
This menu is where you will manage and configure all of the settings and options for your plugin are configured and managed from the Staff Members menu.
Configuring The Plugin
Depending on the size of your team and how you want to structure your staff directory, you could start to add new staff entries at this point, or create different groups (i.e. categories) to place your individualstaff into.
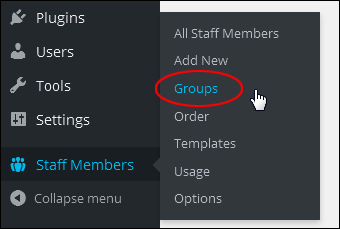
Staff Members – Groups
Let’s start by setting up your directory groups. In your WP dashboard menu, choose Staff Members > Groups …

(Staff Members – Groups)
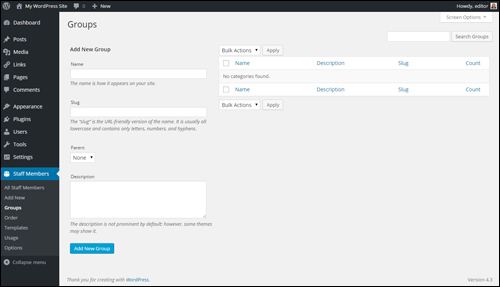
This opens up the Groups settings …

(Groups settings screen)
![]()
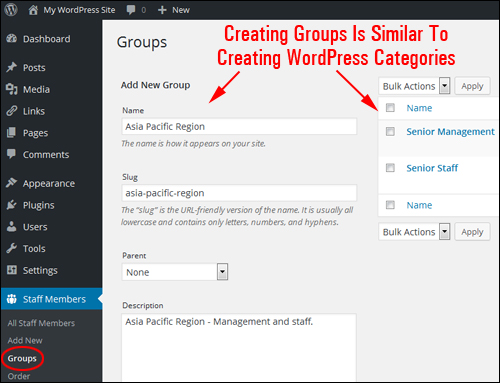
Note: Adding groups works in the same way as adding categories in WordPress …

(Groups work like categories)
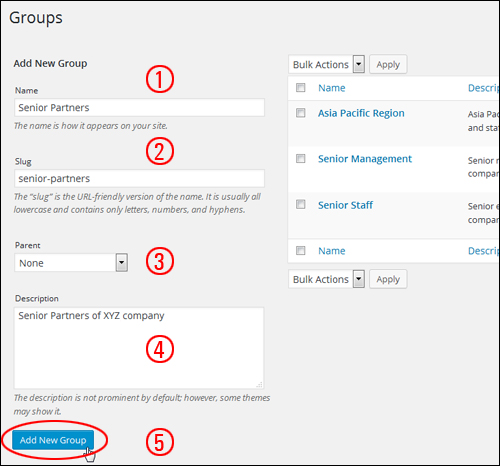
Add a new group by entering the following information:
- Group Name – Enter your group category name here
- Slug – Enter the slug of your group. Note: make sure that all letters are in lower case and use hyphens instead of spaces.
- Parent – Use this drop-down menu if you plan to set up nested categories
- Description – Enter a category description in this field
- Click the Add New Group button when finished to set up your new category …

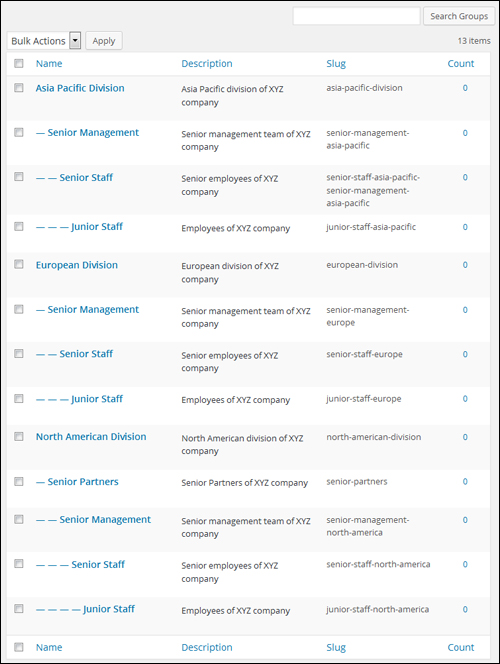
(Groups area)
If you manage a larger organization, having the ability to set up different groups can be very useful. For example, you can create a group for partners, developers, departments, etc.
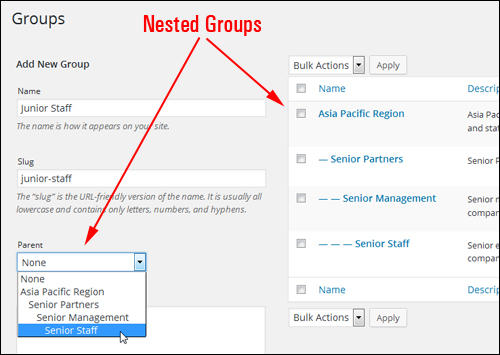
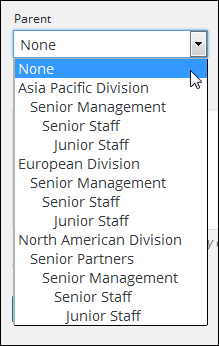
Create as many categories and nested groups as you need by adding new Groups and then using the Parent drop-down menu to assign these to a directory hierarchy …

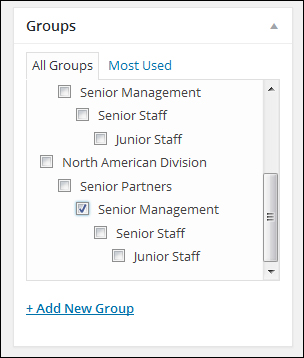
(Nested categories)
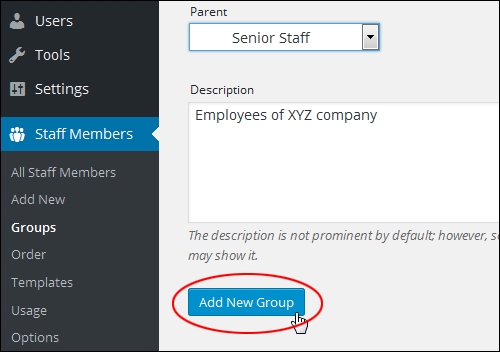
Remember to click the Add New Group button after entering each item …

To change Groups for a particular item, hover your mouse over a category title and select the Edit link …

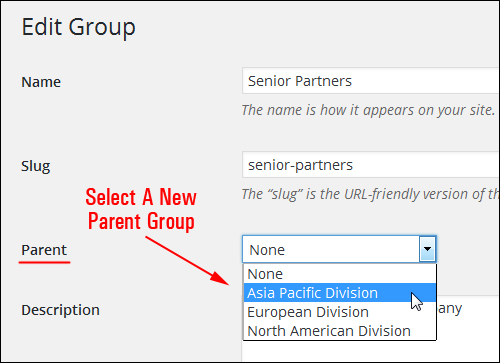
Your selected category details will open in the Edit Group screen. Select a new parent group from the Parent drop-down menu …

(Edit Group screen)
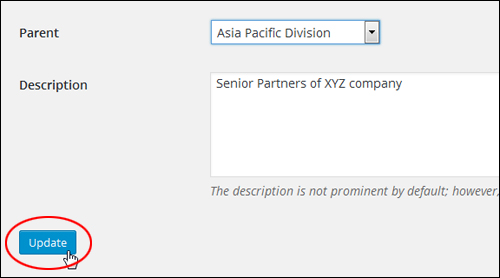
Click Update to save your changes …

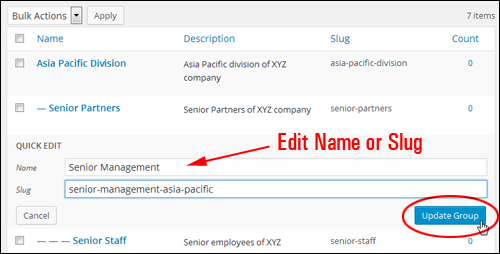
To edit your Group name or slug, hover over the group name and select the Quick Edit menu feature …

Click on Update Group after making changes …

Add as many categories as you need to until you are done creating your directory structure …

You can add as many nested categories as you like …

(Nested categories)
Once you are done setting up your groups, you can start adding your people to your directory.
Staff Members – Add New
From your WP admin menu, choose Staff Members > Add New …

(Staff Members – Add New)
This takes you to the Add New Staff Member settings area …

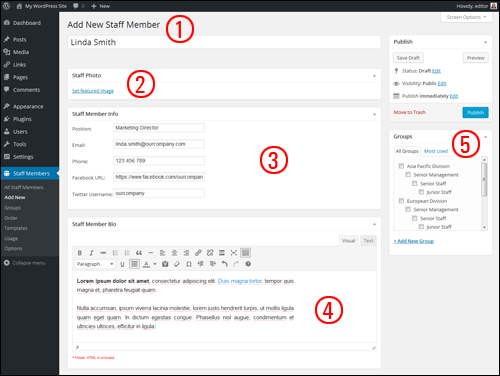
(Add New Staff Member settings screen)
This area provides you with an easy-to-use interface for adding and editing your staff member details and includes the following fields:
Name Section (1)
- Name: Your staff member’s name
- Permalink: Change the permalink URL associated with your staff member if you want (you will see this section after saving your details).
Staff Photo Section (2)
- Photo: Upload a photo in this section
Staff Member Info Section (3)
- Position: Enter the person’s role here
- Email: Your staff member’s email address
- Phone Number: Add the person’s phone number
- Facebook URL: Type in your company’s Facebook URL (note: use the full URL, e.g. http://www.facebook.com/username)
- Twitter URL: Type the person’s Twitter username into this field (note: only enter the username, not the full twitter URL)
Staff Member Bio Section (4)
- Staff Member Bio: Type in a profile description for your employee or team member here. This uses the WordPress Text Editor, so you can use HTML in this section.
Groups Section (5)
- Groups: This section lets you assign an employee or faculty member to a specific group (see the previous section to learn how to set up your groups).
![]()
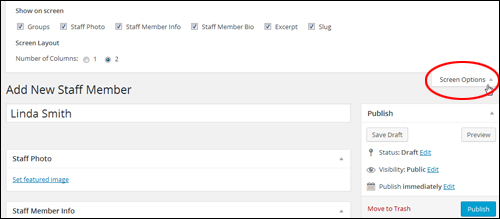
Click on the Screen Options tab at the top of your screen …

(Screen options)
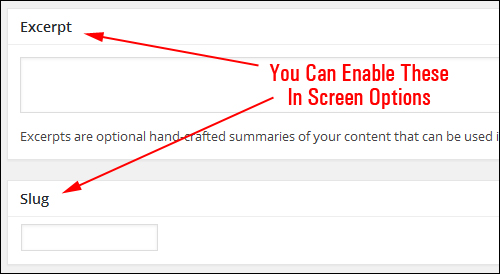
You can enable additional page settings …

(Enable additional fields in screen options)
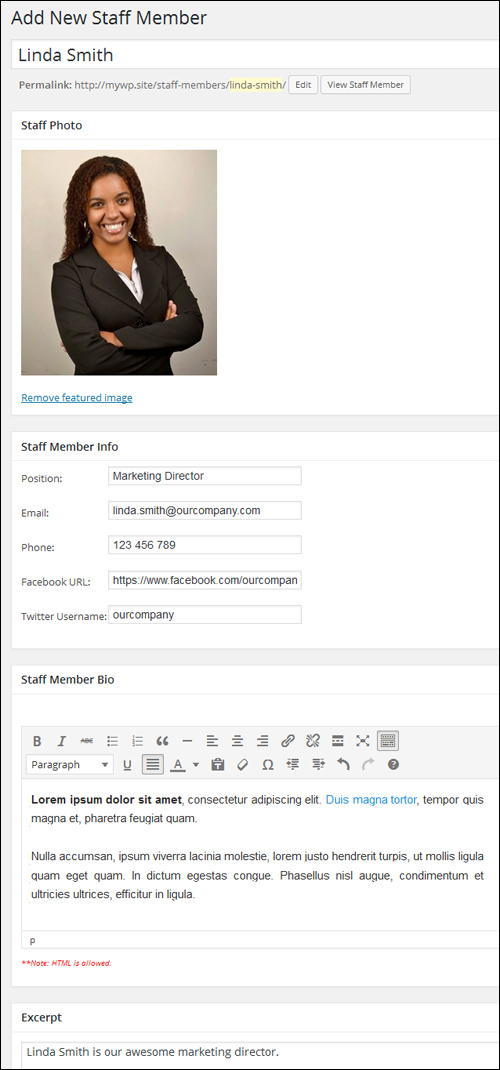
Now that you know what each section does, enter each staff member’s details …

(Staff directory settings)
Once you have entered each staff member’s details, assign the new entry to a directory group in the Groups feature in the sidebar …

(Groups feature)
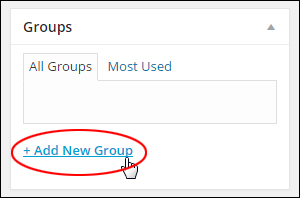
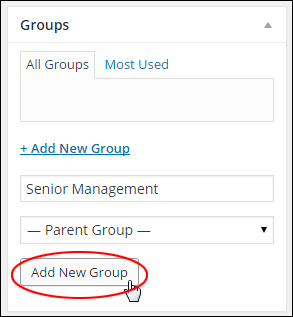
Note: If you have not set up groups before starting to add new staff members, you can create a new group by selecting Groups > + Add New Group …

(Add a new group inside your Groups box)
A field for entering your new group name will appear, with a dropdown menu to assign your new entry to a parent group. Enter your new group and click on Add New Group …

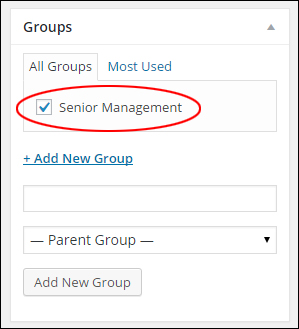
A new category will be added. Remember to tick the check box to assign the person’s details to the group …

(Groups section)
![]()
Note: Groups cannot be edited when new employee details are being added or modified. To edit an item, go to the Groups section of the plugin’s settings (see “Groups” section above for details).
***
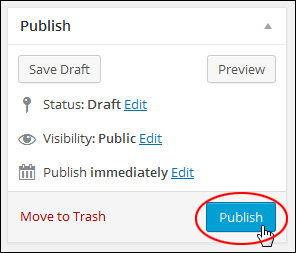
After typing in your employee’s details, click the Publish button to add them to your employee directory …

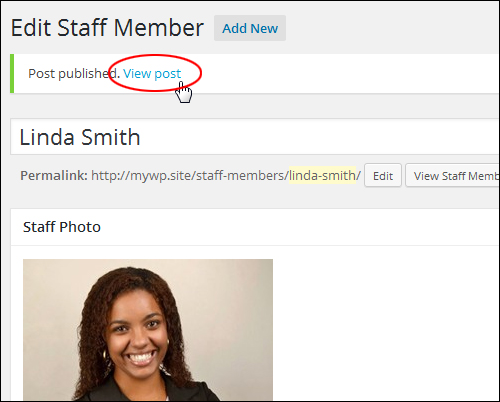
Click View Post …

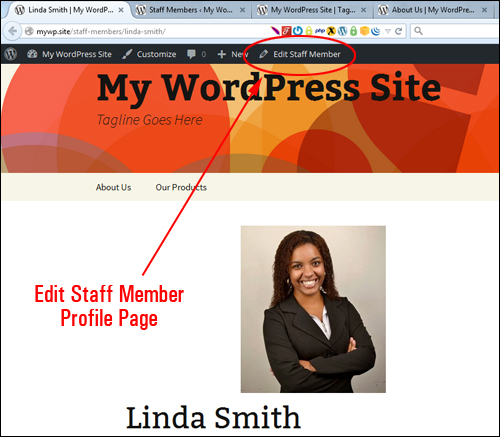
To modify the person’s profile, click on the Edit Staff Member link in the WordPress admin toolbar …

(Edit Staff Member link – admin toolbar)
![]()
To learn more about using the admin toolbar, see this tutorial:
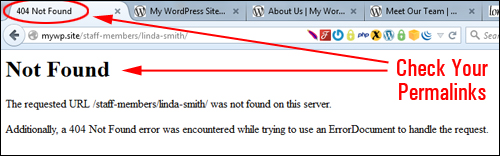
Note: If an error shows up like the one shown in the screenshot below, check that you have correctly configured your site’s permalinks …

(Check your permalinks if you get ’page not found’ errors)
To learn more about setting up WordPress permalinks, see this step-by-step tutorial:
Keep adding new members to your staff directory directory until done.
Staff Members – All Staff Members
After you are done entering staff members into your directory, you can view and edit details by clicking Staff Members > All Staff Members on the WordPress admin menu …

(Staff Members Menu – All Staff Members)
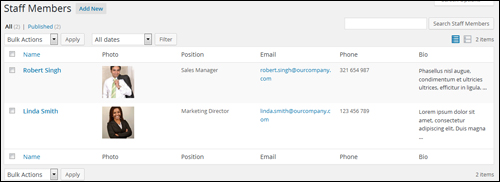
This brings up a table listing all the staff members and their details …

(Staff Members list)
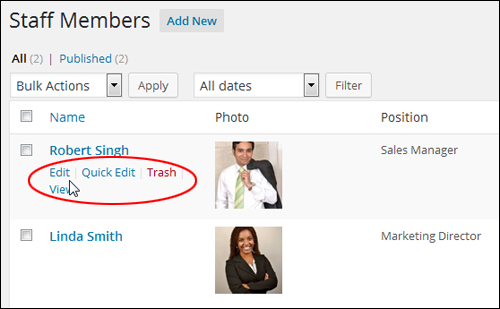
If you need to make changes to individual details, hover your mouse over their listing, and a submenu will appear.
Click on Edit to make changes to their Staff Bio, or Quick Edit to edit details such as their name, slug, group, and publish status. You can also delete an entry from the staff directory by clicking on Trash, or view the entry on your site by clicking View …

(Editing Staff Members profile)
If you have many names to add, your list can get quite long.
Use the Search Staff Members search field to locate items if required …

(Search members)
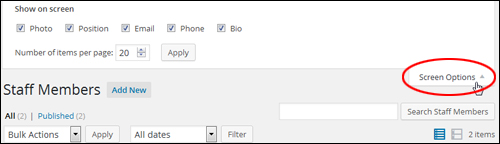
You can specify which fields to display in this screen. To hide or hide fields on your screen, click on Screen Options …

(Screen Options tab)
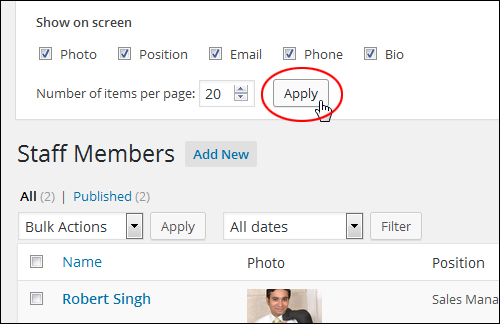
Tick or untick the checkboxes to show or hide fields. You can also select how many staff members are listed per page. Click Apply when done to update your preferences …

Staff Members – Order
The plugin also features a drag-and-drop interface that lets you set the order that listings display on your directory pages.
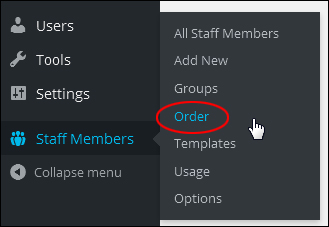
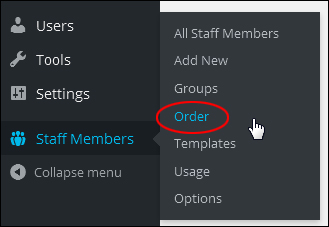
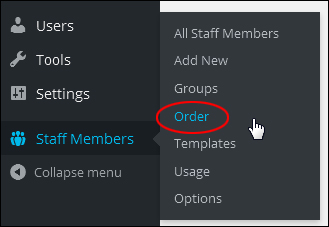
Select Staff Members > Order in the main admin menu …

(Staff Members Menu – Order)
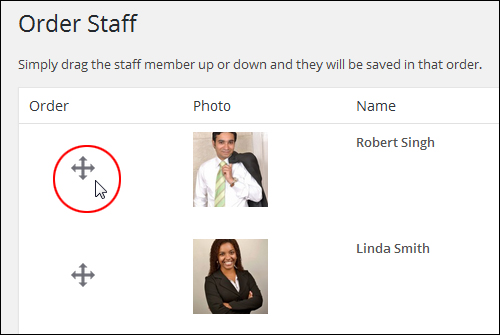
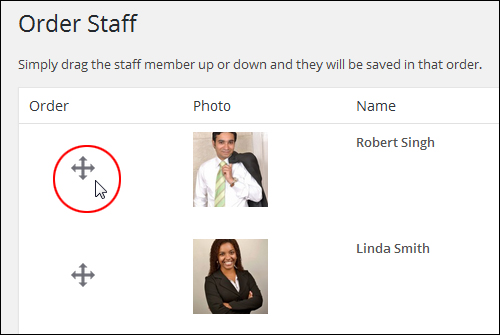
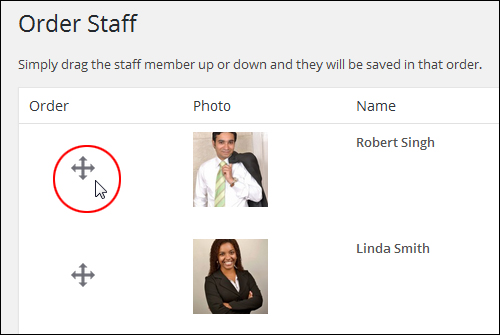
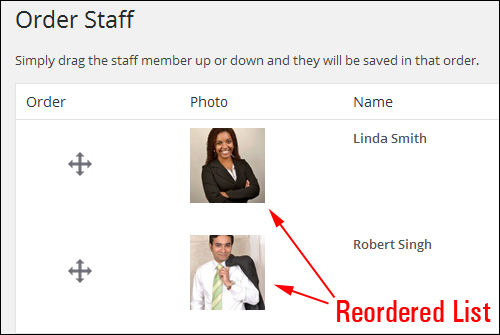
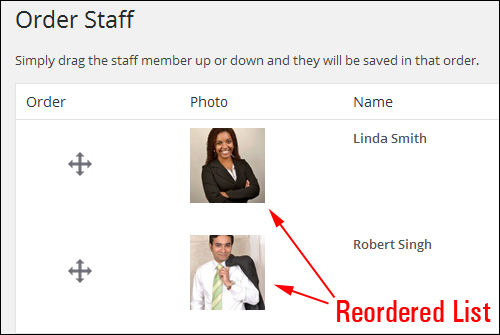
To reorder your entries, click and drag the item to the desired location …


(Reorder staff listings using drag and drop)
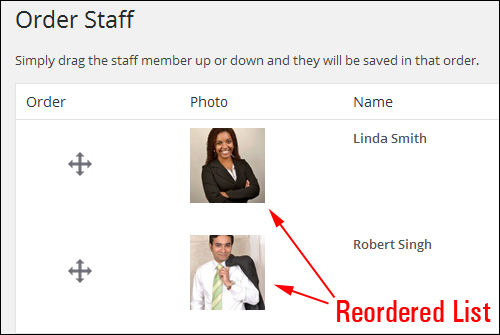
Your staff list will be automatically reordered …


(Reordered list)
Once you are done adding staff details to the directory, the next step is to add your directory to your site visitors.
Staff Members – Order
The Simple Staff List plugin also features a drag-and-drop interface allowing you to arrange the order in which listings appear on your directory pages.
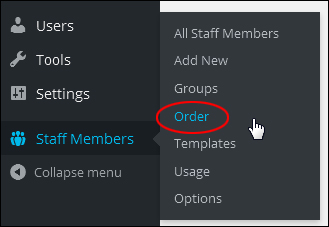
Choose Staff Members > Order on the main menu …



(Staff Members Menu – Order)
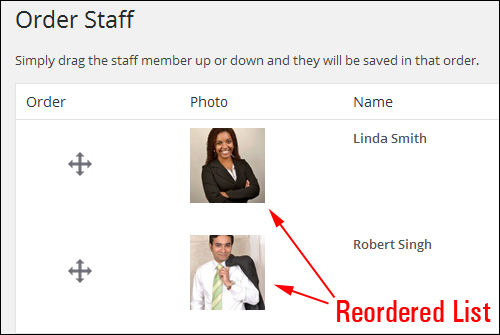
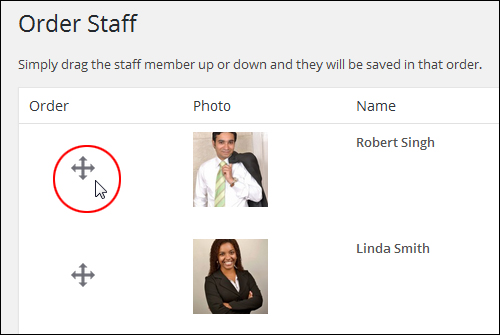
To rearrange the order of your listings, click and drag the item to a desired location …


(Rearrange items using drag and drop)
Your directory will be automatically reordered …


(Reordered list items)
Once you have added employees’ listing details to your directory, the next step is to add your directory to your visitors.
Simple Staff List – Additional Notes
Simple Staff List also lets you edit the style and layout of your employee directory items using template tags and CSS (Cascading Style Sheets).
Templates Menu
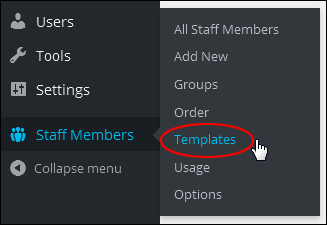
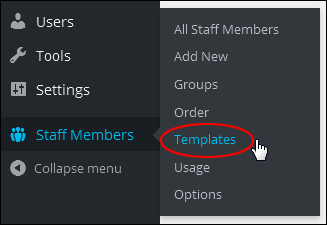
To customize the layout and style of your staff list, select Staff Members > Templates from your dashboard menu …


(Staff Members Menu – Templates)
This brings up the Templates screen …


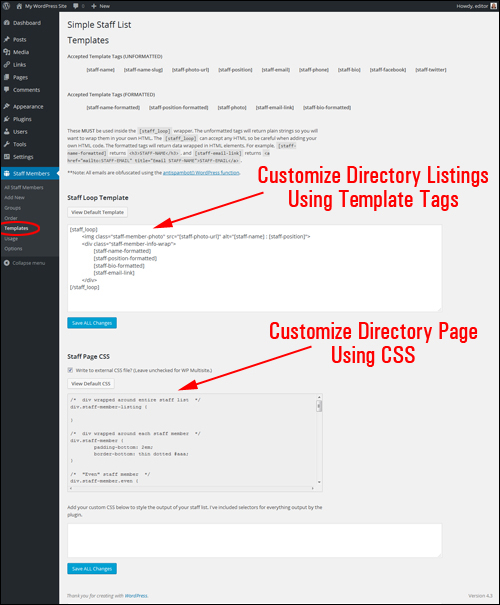
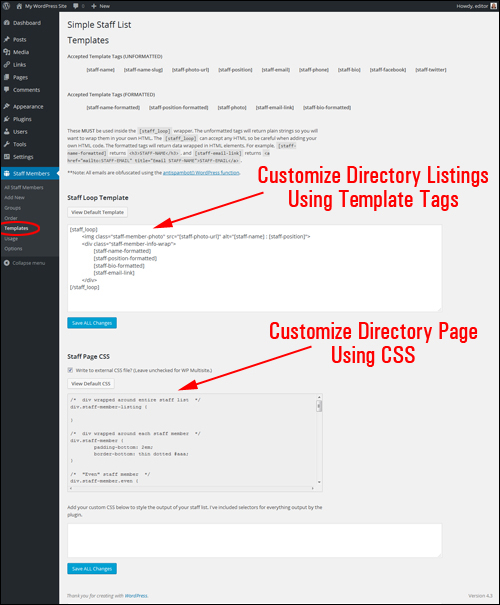
(Simple Staff List Templates screen)
To customize your directory listings, insert any of the permitted template tags inside the [staff_loop] [/staff_loop] code.
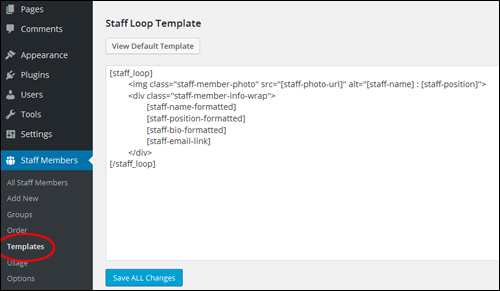
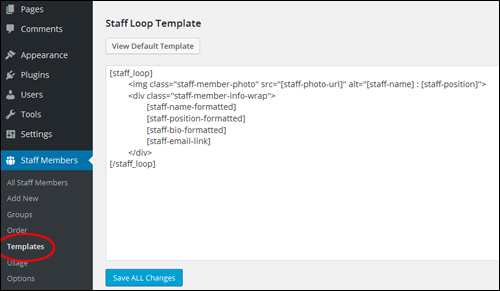
For example, here is a screenshot of the Default Staff Loop Template …


(Default Plugin Template)
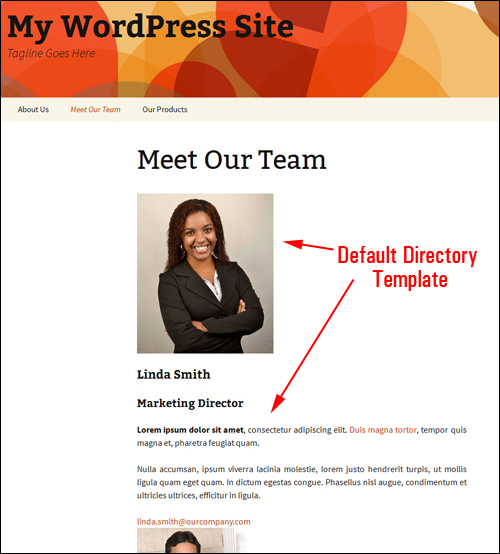
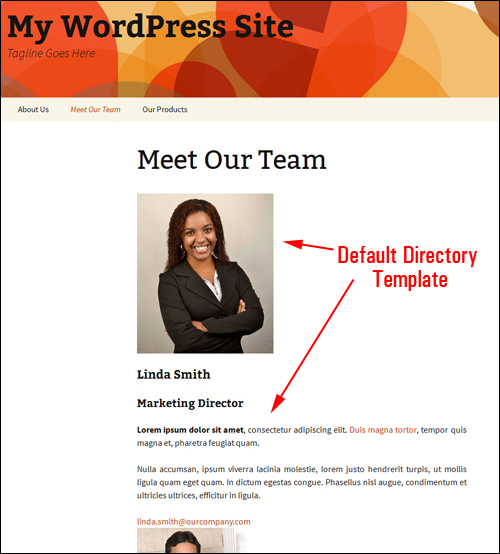
The above code displays the listing shown below …


(Default Staff Loop Template Listing)
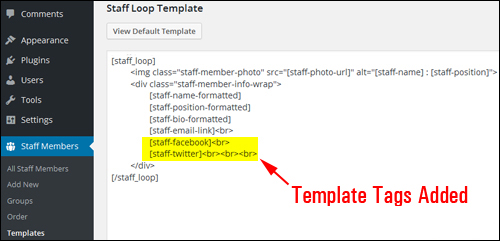
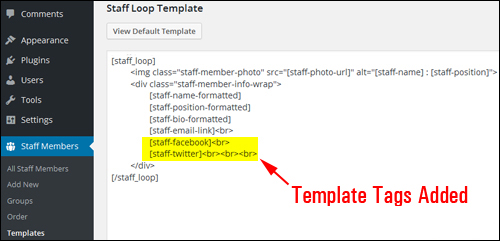
Notice that no Facebook or Twitter URLs are showing in the above example. To display these fields, you will need to add the [staff-facebook] and [staff-twitter] tags to the template loop, as shown below …


(Template tags can be added to the Staff Loop Template to customize your listings page)
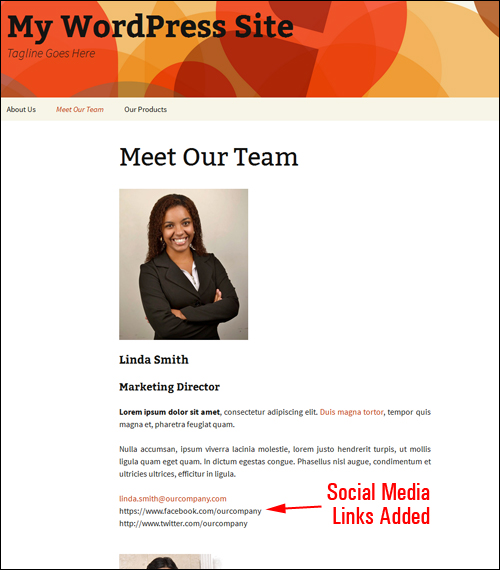
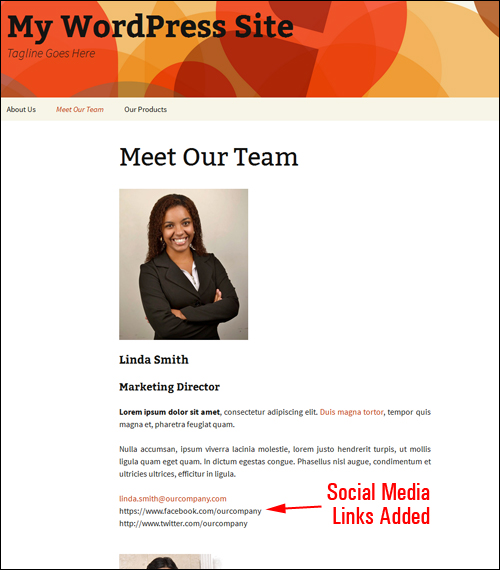
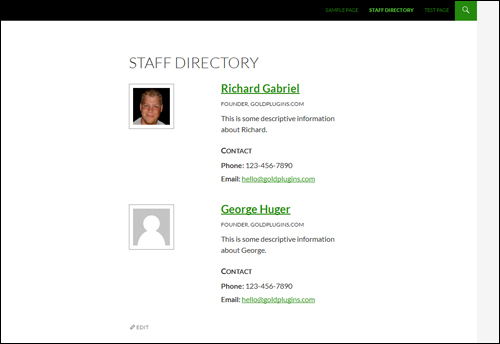
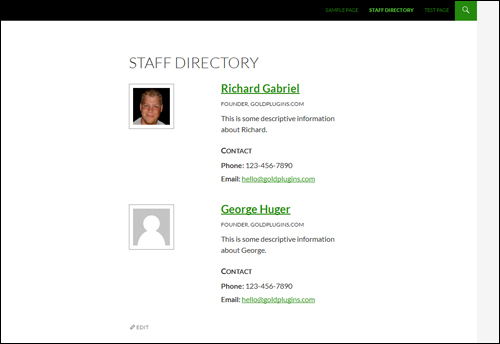
Here is what your listings page should now look like …


(Directory listings with social media URLs added)
![]()
![]()
Note: If you want to customize your directory but don’t want to mess around with code or are not sure what to do, please contact us for help.
Usage Menu
As well as being able to customize your directory templates, the Simple Staff List plugin lets you display your listings differently using modified shortcodes.
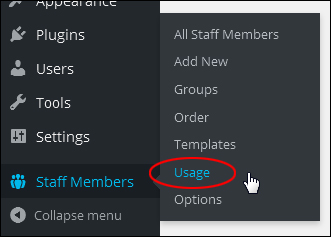
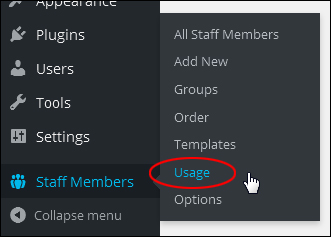
In your menu, select Staff Members >Usage …


(Staff Members Menu – Usage)
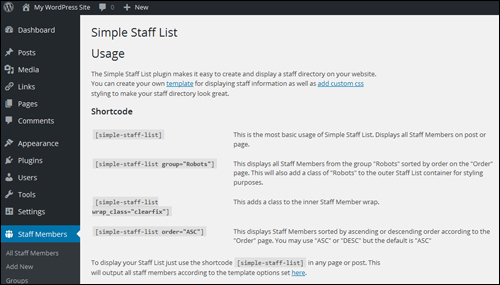
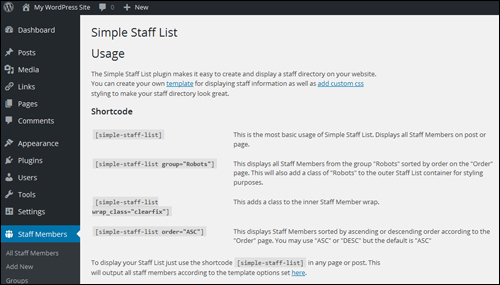
This brings up the Usage page …


(Simple Staff List – Usage Shortcode screen)
This screen lists all the shortcode variations that the plugin lets you use.
For example, a useful shortcode variation you can decide to use to display a list of staff or team members belonging only to a specific group is the shortcode [simple-staff-list group=”group name”], (e.g.:[simple-staff-list group=”sales managers”])
Or, you can display listings in ascending or descending order by adding the shortcode [simple-staff-list order=”ASC”] (ascending).
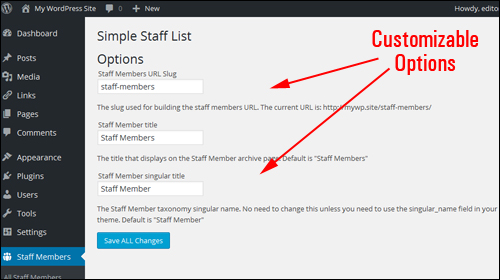
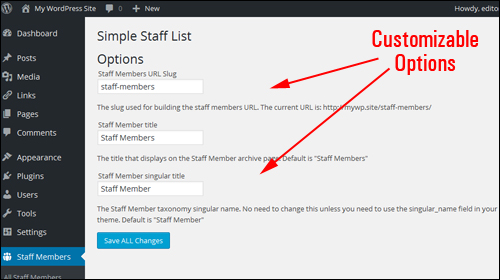
Options Menu
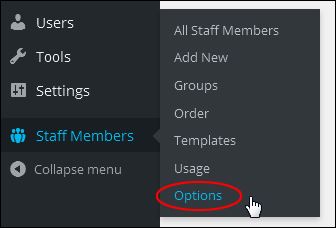
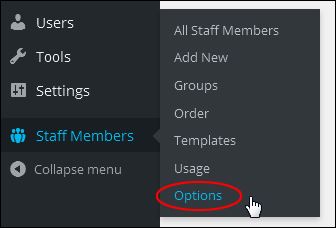
In your menu, select Staff Members >Options …


(Staff Members Menu – Options)
This opens the Options screen …


(Simple Staff List – Options settings screen)
Here you can edit some of the labels used in the plugin
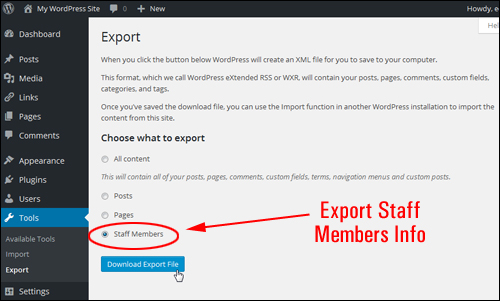
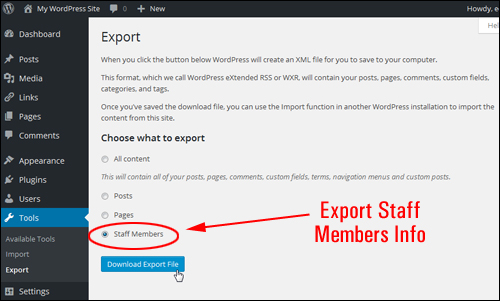
Finally, you can also export your staff members details from the Tools > Export screen …


(Export Staff Members information)
If you need plugin support, visit the Simple Staff List site and request help from the plugin author.
Other WordPress Plugins For Creating Employee Directories
Simple Staff List isn’t the only for displaying a directory of your staff in WordPress. For example, here are a few other plugins you can check out to add a staff directory on your website:
Modern Team Staff Directory
(Modern Team Staff Directory – WordPress Plugin)
This plugin helps you collect your team information and showcase it anywhere on your site in beautiful grids, columns and tables. This premium plugin features over a dozen presets and provides editors that make it easy to edit and update your directory.
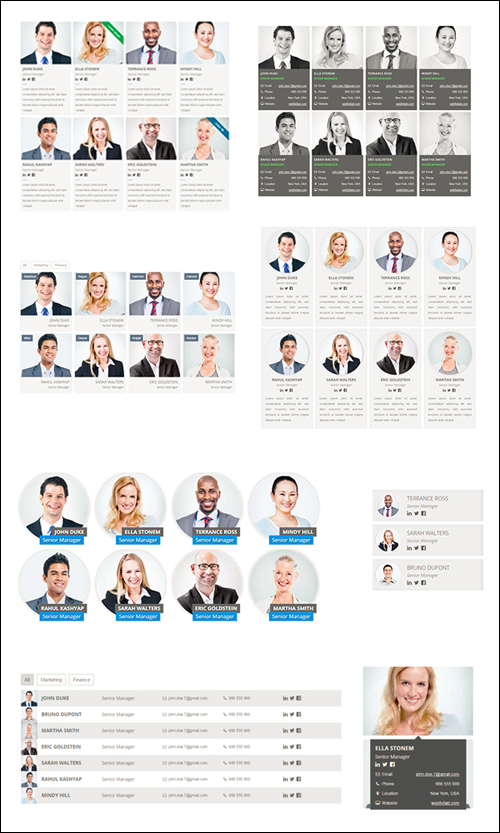
(Modern Team Staff Directory – Responsive Templates)
For more details go here:
Staff Directory
(Staff Directory – Plugin For WordPress)
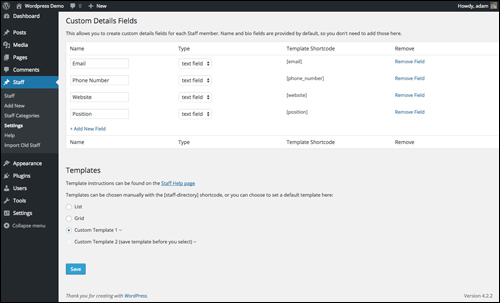
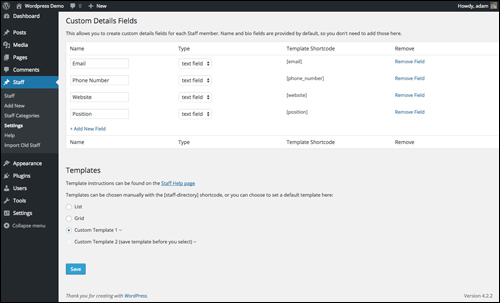
Staff Directory lets you easily display a list of faculty/team/staff members. The plugin supports staff categories and can be used for companies, teams, etc.
You can also set up custom fields …


(Custom Details Fields Screen. Screenshot source: Staff Directory website)
For more details, visit the plugin site here:
Faculty And Staff Directory
(Faculty And Staff Directory)
Faculty And Staff Directory was developed to provide a simple and flexible faculty and staff directory for a small college, school or university.
The plugin also installs a widget that allows you to feature profiles in a widget area.
More info:
Company Directory
(Company Directory)
Company Directory gives you an easy way to add your employees to your site. Different layouts are included, including list and table views, as well as fields like job title, email address, phone, photo and staff bio, allowing visitors to get to know your company and capabilities.
Visitors can click through from your list, grid, and table views to read more about each staff member in a customizable single view …


(Display your staff and faculty in an easy to view format. Screenshot sourced from plugin website)
This plugin also uses shortcodes.
Go here to learn more about this plugin:
Employee Spotlight
(Employee Spotlight – Plugin For WordPress)
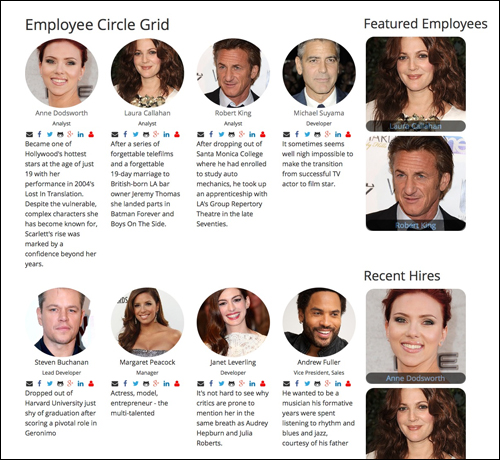
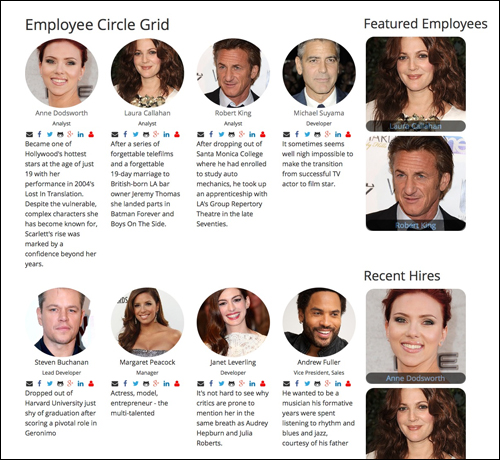
Employee Spotlight displays team members, founders or just one single person in a 4-column circle grid page. This page can be easily created with a setup assistant on plugin activation.
Employee Spotlight includes two sidebar widgets which display featured and recent employees, and two responsive views which adjust to the screen size of the viewer’s device.
Detailed information about each faculty member can be displayed in their own page, as well as in summary …


(Responsive layout with circle grid. Screenshot sourced from plugin website)
Learn more here:
Staffer
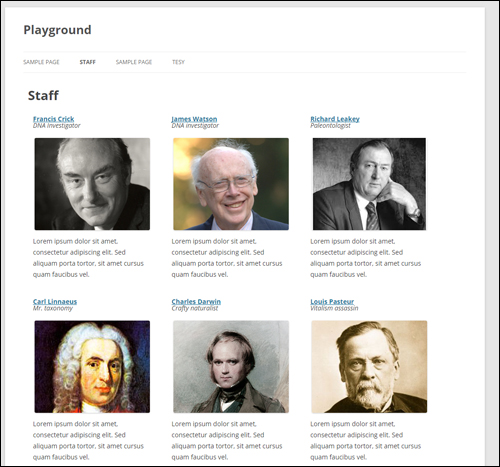
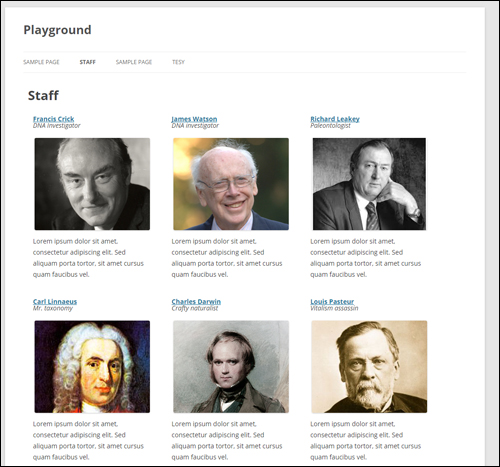
(Staffer – WP Staff Directory Plugin)
This plugin uses custom post types for staff/employee management and supports the display of staff members via a shortcode, allowing you to easily create and manage an online staff directory …


(Staffer archive page. Screenshot source: plugin website)
Staffer works with many popular WordPress themes, and also allows for custom template use and custom content wrappers.
Learn more about this plugin here:
![]()
![]()
If the above plugins aren’t what you’re looking for, search the WordPress plugin directory or go online and search for:
- Add Staff Directory To WordPress
- WordPress Staff Directory Plugin
- Staff Directory WordPress Plugin
- Employee Directory WordPress
- etc.
Hopefully, this step-by-step tutorial has shown you how to add an easy-to-manage directory of staff members to your website.


Models used to portray staff members were sourced under creative commons license from pixabay.com
***
"I love the way your email series "Infinite Web Content Creation Training Series" is documented and presented. It is very absorbing and captivating. The links and tutorials are interesting and educational. This has motivated me to rewrite my content following the concepts I am learning from the email series." - Mani Raju, www.fortuneinewaste.com