 No doubt you already know that people generally will buy from those they already know, like and trust.
No doubt you already know that people generally will buy from those they already know, like and trust.
Are you searching for quicker and simpler ideas to grow your business online? Then help visitors get to know you and your business better.
Adding a faculty directory to your website will help personalize your organization.
In this tutorial, we are going to show you how to easily create and add an updatable list directory of employees to your web site without editing code.
WordPress Plugin Tutorial: Adding A Staff Directory To Your WordPress Site
In this tutorial, you will learn how to install, activate and configure a no cost plugin called Simple Staff List.
Simple Staff List – WordPress Plugin
(Simple Staff List)
The Simple Staff List plugin is free and lets you build a simple staff directory for.
The first step is to install and activate the plugin.
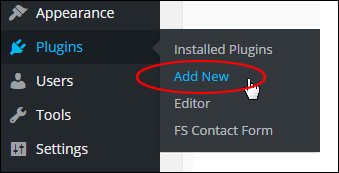
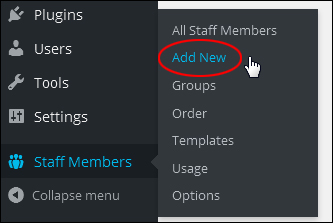
Log into your dashboard and in your admin menu, choose Plugins > Add New …

(WP Plugins Menu – Add New)
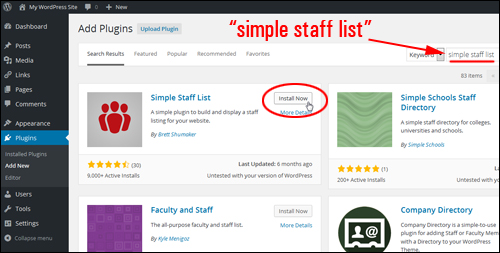
In the Plugins panel, search for “simple staff plugin”. This brings up the Simple Staff Plugin in your plugin search results.
Click on the Install Now button …

(Plugins – Add Plugins screen)
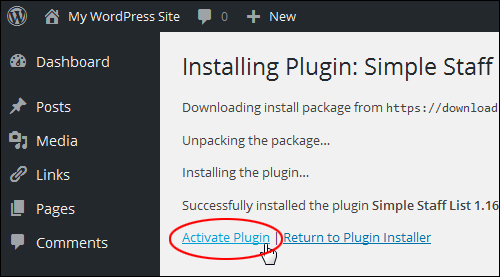
Activate the plugin …

(Activate plugin)
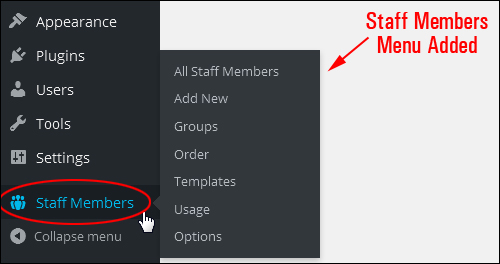
After installing and activating your plugin, you will see that a new entry will appear on your WordPress admin menu called Staff Members …

(Staff Members menu)
All of the settings for the Simple Staff List plugin are configured and managed from the Staff Members menu.
How To Configure The Plugin
Depending on how many people are in your organization and how you want to structure your staff directory, you could just start adding new staff members at this at this stage, or create different groups (i.e. categories) that you will assign to your group members.
Staff Members – Groups
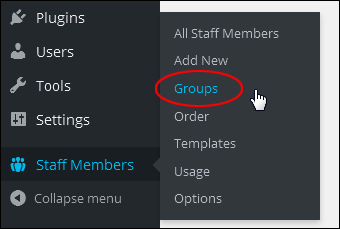
To configure your directory groups go to your WP dashboard menu and select Staff Members > Groups …

(Staff Members Menu – Groups)
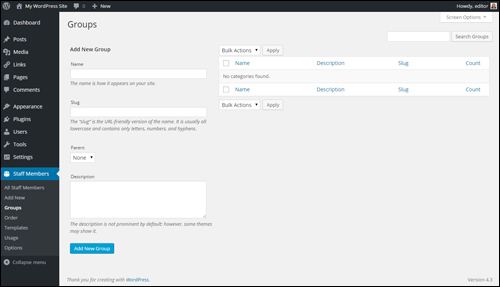
This takes you to the Groups settings …

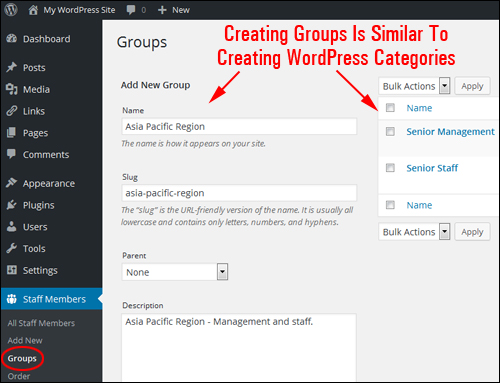
(Groups settings screen)
![]()
Note: Setting up directory groups is very similar to working with WordPress categories …

(Groups are like categories)
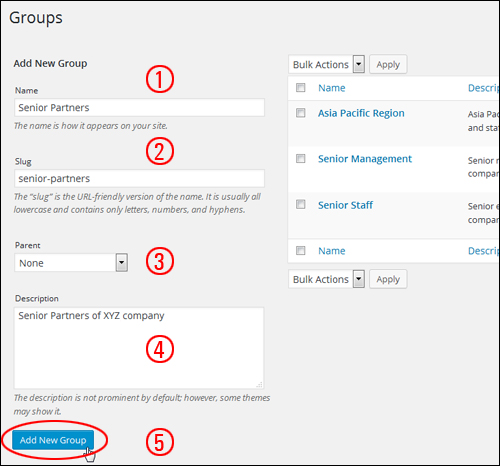
Add new groups by entering the following information:
- Group Name – Type in your category name
- Slug – Type in the slug of your group. Note: make sure that all letters are in lower case and use hyphens instead of spaces.
- Parent – This section lets you set up nested categories
- Description – Enter a group description
- Click Add New Group when finished to set up the new directory group …

(Groups area)
If you manage a business that employs many people, the ability to create categories can be very useful. For example, you can create groups for founders, developers, faculties, etc.
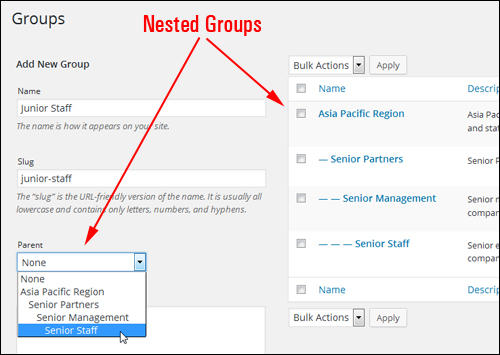
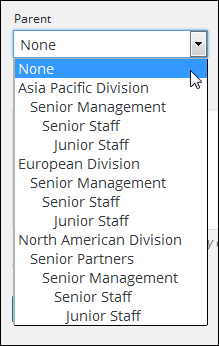
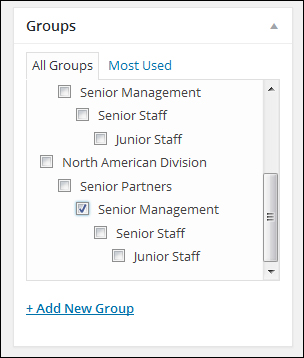
Create as many categories and nested groups as you need by adding new Groups and then using the Parent drop-down menu to build a directory hierarchy …

(Nested groups)
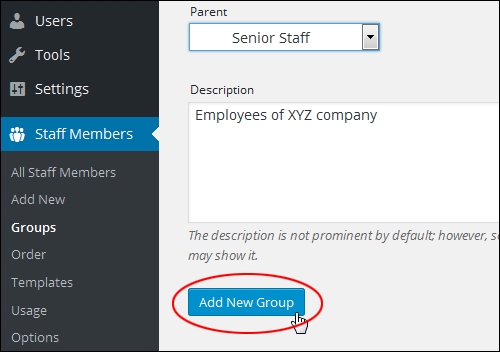
Remember to click the Add New Group button after creating new items …

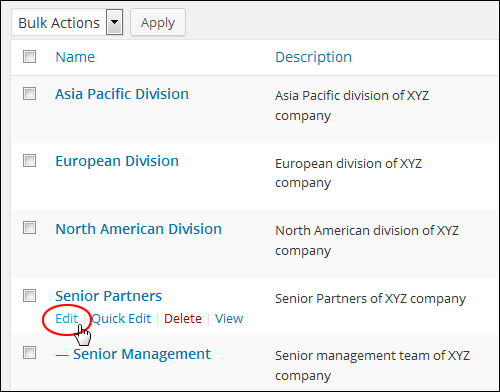
To change Groups for an individual entry, hover over a category title and select the Edit link …

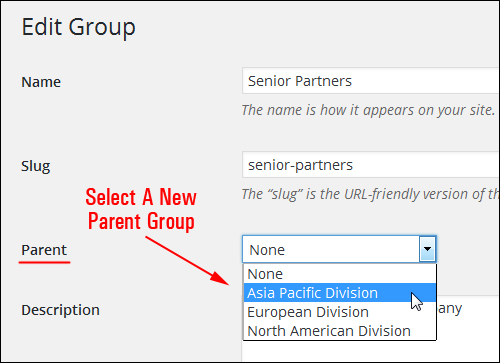
The group open in the Edit Group screen. Select a new parent group category from the Parent drop-down menu …

(Edit Group screen)
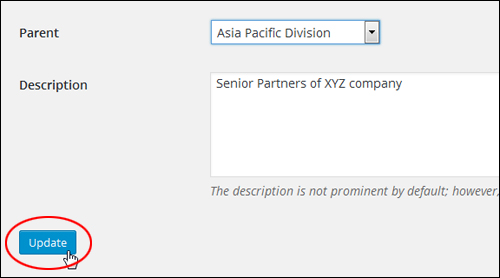
Click Update when done …

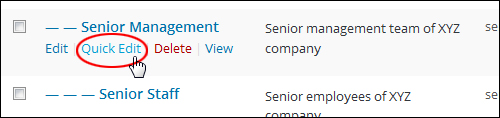
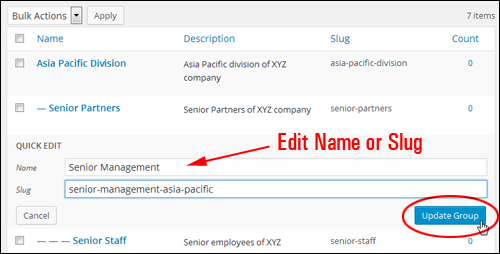
To change your Group name or slug, hover your mouse over the group name and click on the Quick Edit menu feature …

Click the Update Group button when done to save your changes …

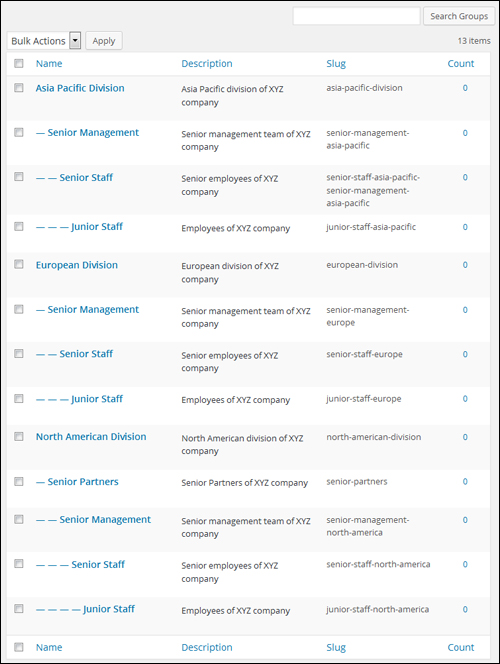
Continue adding groups to this section until you have created your directory structure …

You can add as many nested categories as you like …

(Nested categories)
Once you are done setting up your groups, the next step is to begin to add names to your directory.
Staff Members – Add New
From your admin menu, select Staff Members > Add New …

(Staff Members – Add New)
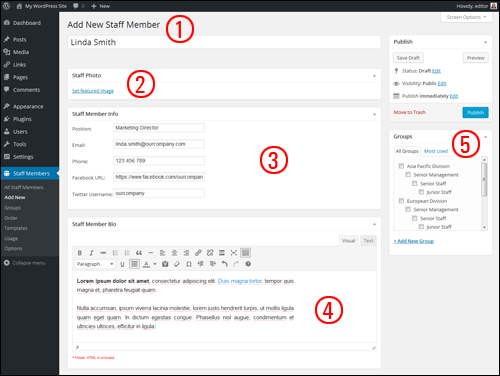
The Add New Staff Member settings …

(Add New Staff Member settings screen)
This page provides an easy-to-use interface for adding and editing your staff member profile and includes the following fields:
Name Section (1)
- Name: Enter the employee’s name
- Permalink: Modify the slug for each employee if you want (you will see this section after your first save).
Staff Photo Section (2)
- Photo: Upload a photo here
Staff Member Info Section (3)
- Position: Add the employee’s position here
- Email: Your staff member’s email
- Phone Number: The staff member’s phone number
- Facebook URL: Add the staff member’s Facebook address (note: use the full URL, e.g. http://www.facebook.com/username)
- Twitter URL: Type in your company’s Twitter username here (note: only enter the username, not the full twitter URL)
Staff Member Bio Section (4)
- Staff Member Bio: Type a profile description for your employee here. This uses the WordPress Text Editor, so you can use HTML in this section.
Groups Section (5)
- Groups: This section lets you assign the person to a specific group (see the previous section of this tutorial to learn how to set up groups).
![]()
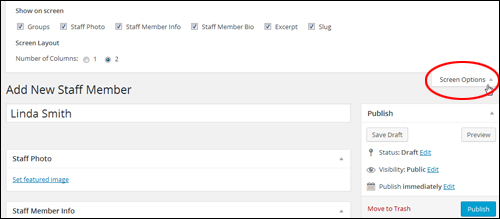
If you click on the Screen Options tab …

(Screen options tab)
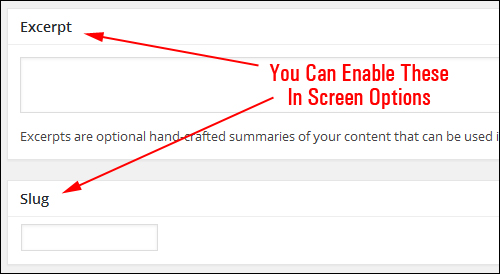
You can enable additional page settings …

(Enable additional fields in screen options tab)
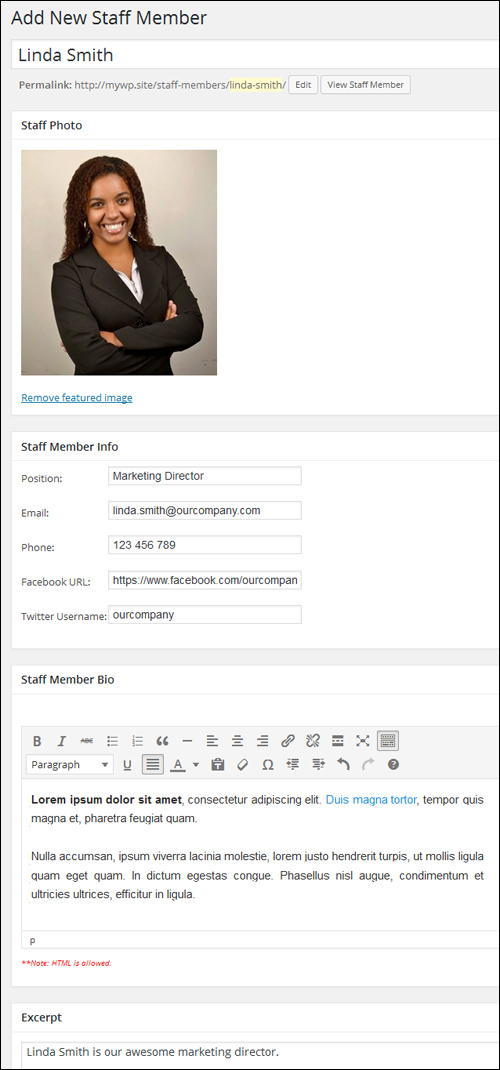
Now that you know what each section does, enter your staff member’s details …

(Add New Staff Member fields)
Once you are done entering details, assign your new entry to a directory group in the Groups feature in the sidebar …

(Groups feature)
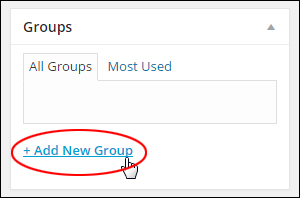
Note: If you did not set up groups before adding staff member details, you can add a new group in this screen by clicking on Groups > + Add New Group …

(Groups > + Add New Group)
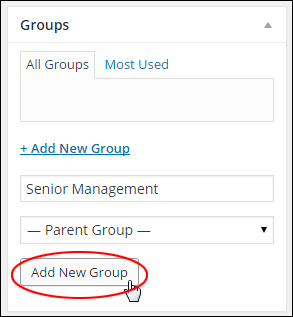
A field will display allowing you to create a new group name, with a dropdown menu to assign your new entry to a parent group. Type in the name of your new group and click on the Add New Group button …

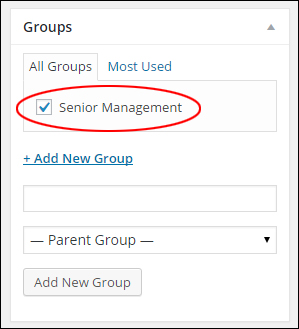
The new category will be added. Remember to tick the checkbox to assign an entry to the group …

(Groups box)
![]()
Note: Groups cannot be edited when adding or making changes to an employee’s details. To edit an item, go to the Groups section of the plugin’s settings (see “Groups” section of the tutorial above for details).
***
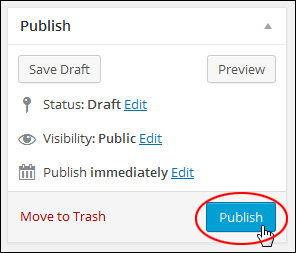
After typing in the person’s details, click the Publish button to add them to your employee directory …

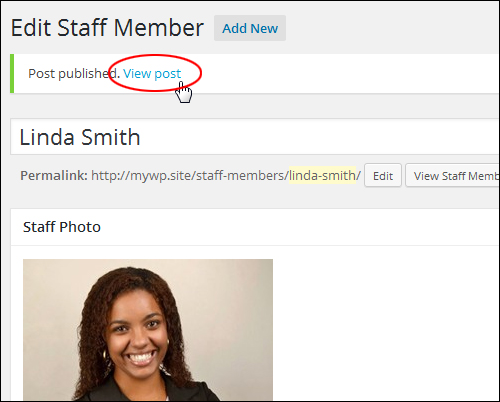
Click View Post …

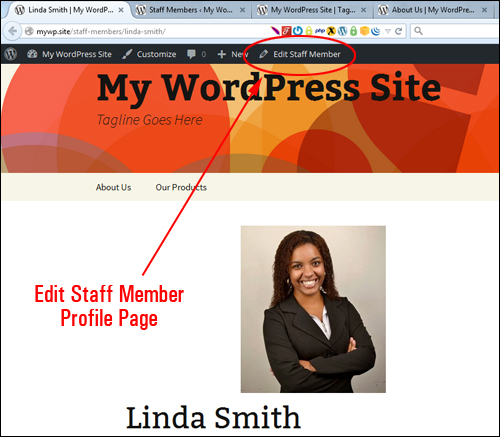
To edit your member profile, click on the Edit Staff Member link in your admin toolbar …

(Edit Staff Member link – WordPress admin toolbar)
![]()
For a detailed tutorial on using the dashboard admin toolbar , go here:
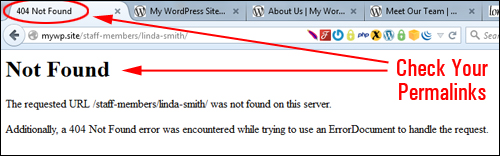
Note: If you have set up groups and get ’page not found’ errors like the one shown below, check that you have set up your site permalinks correctly …

(Page error? Check your permalinks)
To learn more about setting up permalinks in WordPress, refer to this tutorial:
Repeat the above process to continue adding new entries to your employee directory directory.
Staff Members – All Staff Members
After entering staff details to your directory, you can view and edit details by selecting Staff Members > All Staff Members on your menu …

(Staff Members Menu – All Staff Members)
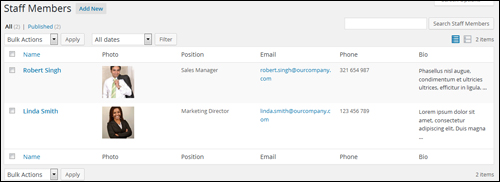
This brings up a table displaying all the directory items and their details …

(Staff Members list)
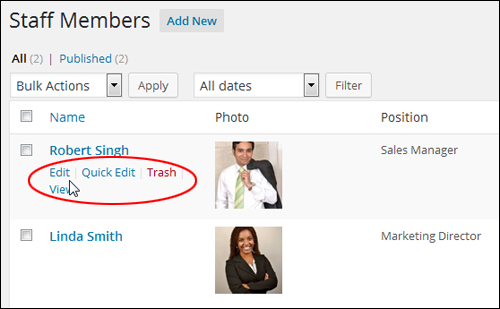
If you need to modify an individual’s entry, hover your mouse over their list name, and a menu will appear.
Click on Edit if you need to modify their Staff Bio, or Quick Edit to edit details such as their name, slug, group, and publish status. You can also delete a listing from your directory by clicking on the Trash link, or view the entry on your site by clicking View …

(Edit Staff Members profile details)
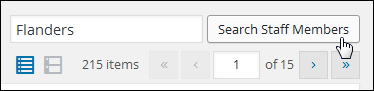
If you have many employees, your list can become unwieldy.
Use the Search Staff Members search field to locate a member …

(Search members)
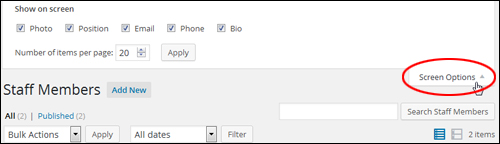
The plugin also allows you to specify which fields can display in this section. To show or hide fields on your screen, click on Screen Options …

(Staff Members Screen Options)
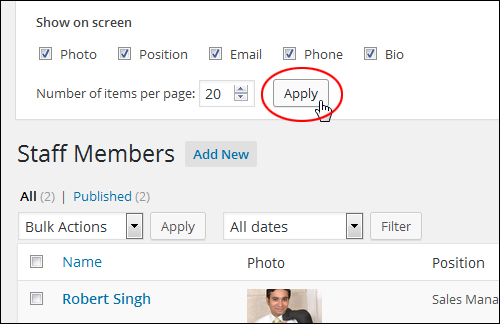
Placing a tick in the item’s check box displays the field and unselecting it hides the field. You can also select how many staff members are shown per page. Click the Apply button when done to update your screen options …

Staff Members – Order
Simple Staff List also features a drag-and-drop interface that lets you set the order that listings appear on your directory pages.
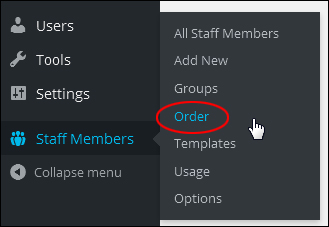
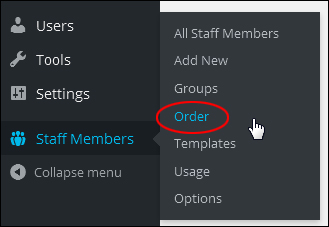
Click Staff Members > Order in your dashboard menu …

(Staff Members Menu – Order)
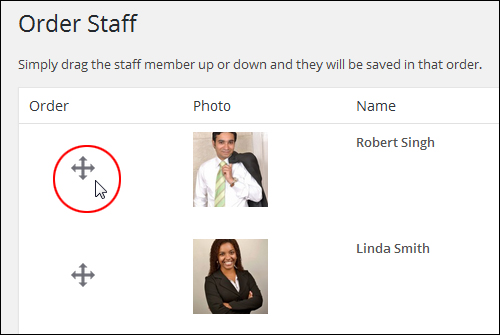
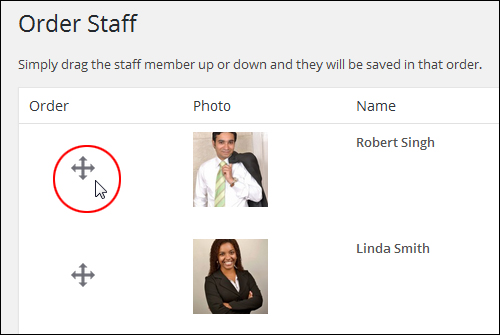
To rearrange the order of your items, click and drag the entry to the new location …

(Reorder listings using drag and drop)
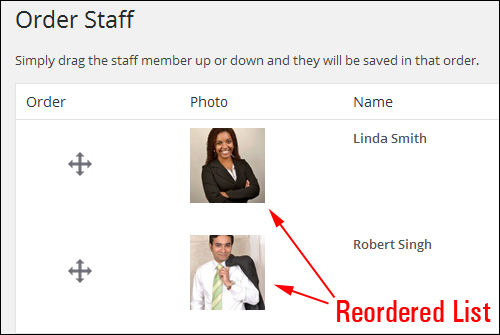
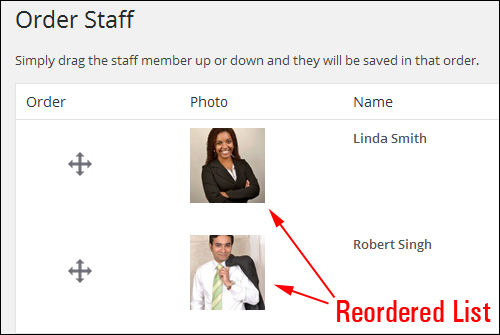
Your directory will automatically be reordered …

(Reordered list items)
Once you are done adding staff details to your directory, the next step is to make your directory show to your site visitors.
Staff Members – Order
The plugin also features a drag-and-drop interface allowing you to arrange the order in which listings appear on your directory pages.
Select Staff Members > Order in your menu …

(Staff Members – Order)
To rearrange the order of your entries, click and drag the entry to a new position …

(Rearrange staff listings using drag and drop)
Your directory will be automatically reordered …

(Reordered list items)
After adding all staff listing details to your directory, the next step is to make your directory show to your site visitors.
Simple Staff List – Additional Notes
The Simple Staff List plugin also lets you edit the layout and style of your staff directory listings using template tags and CSS (Cascading Style Sheets).
Templates Menu
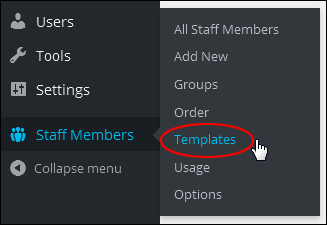
To customize the layout and style of your staff directory, select Staff Members > Templates from your WP admin menu …

(Staff Members Menu – Templates)
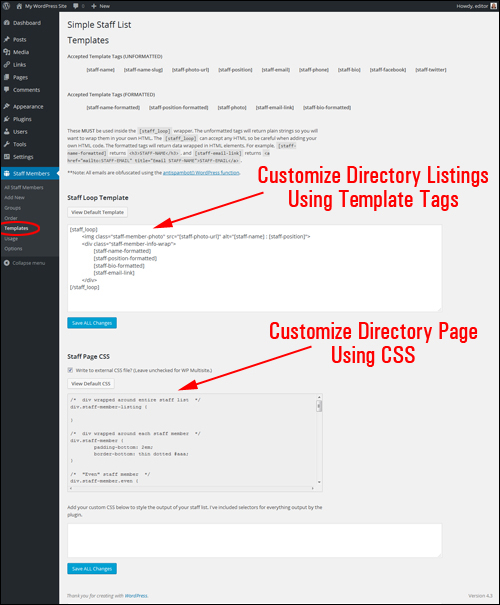
This brings up the Templates page …

(Customize your directory template)
To customize your directory listings, insert any of the allowable template tags inside the [staff_loop] [/staff_loop] code.
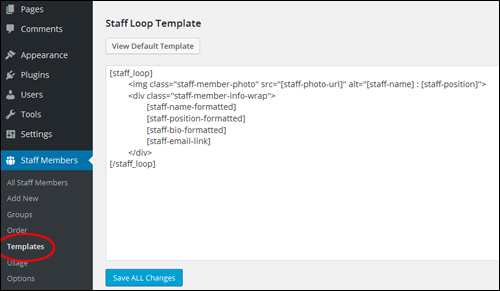
For example, below is the Default Staff Loop Template …

(Default Plugin Staff Loop Template)
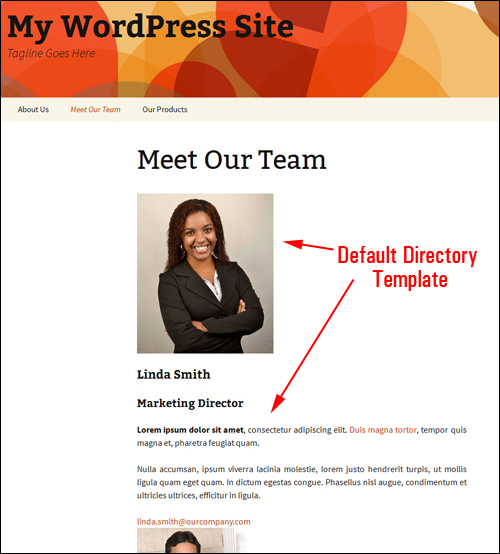
The above code displays the listing shown below …

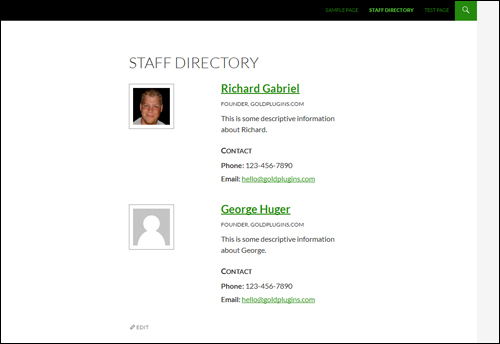
(Default Simple Staff List Template Listing)
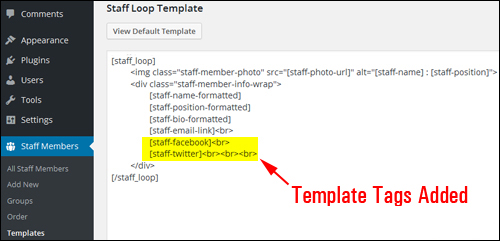
Notice that no Facebook or Twitter URLs are showing in the above listing. To make these fields show in your directory, we will need to include the [staff-facebook] and [staff-twitter] tags in the template, as shown in the example below …

(Template tags can be added to the Staff Loop Template to customize your listings page)
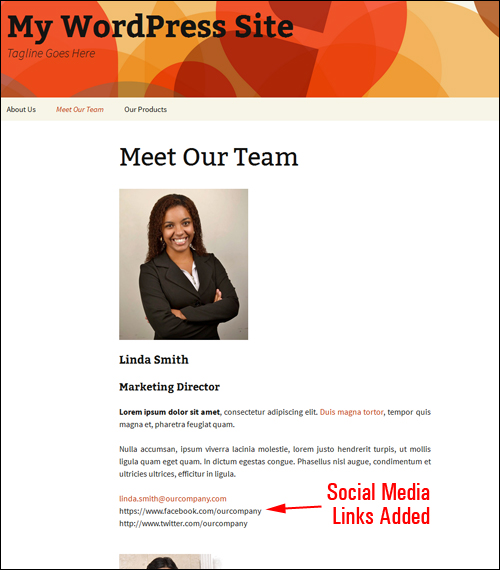
Here is what your staff list will now look like …

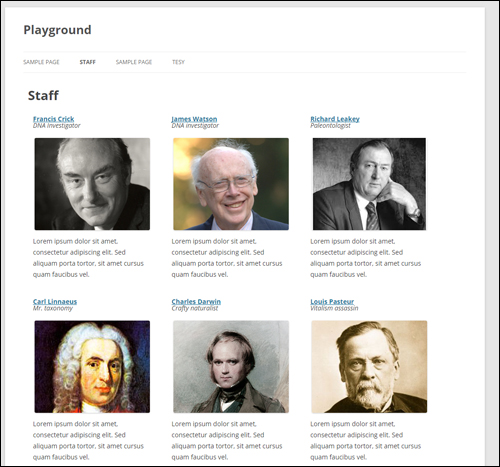
(Employee profiles with social media links added)
![]()
Note: If you want to customize your directory but don’t want to mess around with CSS styles and template tags or are not sure how to edit the template as shown above, please contact us for help.
Usage Menu
As well as allowing you to customize your listing templates, the Simple Staff List plugin lets you display your staff profiles differently using modified shortcodes.
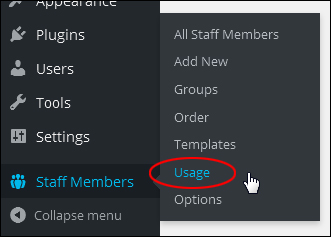
In your WordPress admin menu, choose Staff Members >Usage …

(Staff Members Menu – Usage)
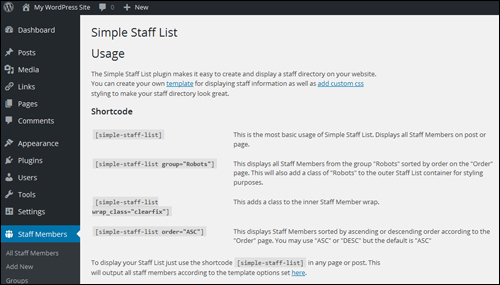
This opens the Usage page …

(Simple Staff List – Usage shortcodes)
This screen provides a list of all different shortcode variations that you can use.
A useful variation you can add to your page, for example, to display a list of employees belonging only to a specific group is the shortcode [simple-staff-list group=”group name”], (e.g.:[simple-staff-list group=”senior staff”])
Or, you can display listings in ascending or descending order by inserting the shortcode [simple-staff-list order=”DESC”] (descending).
Options Menu
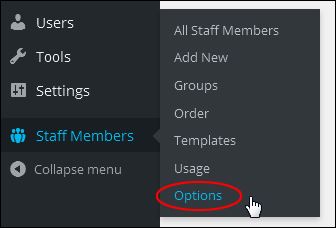
Select Staff Members >Options in your menu …

(Staff Members – Options)
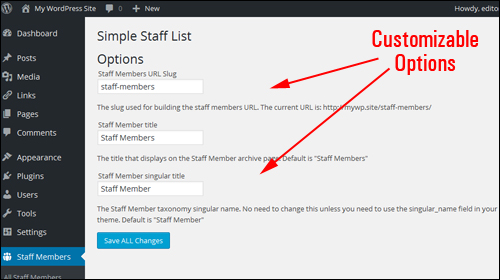
This brings up the Options page …

(Options settings screen)
This section lets you modify labels like Staff Members URL Slug and Staff Member titles
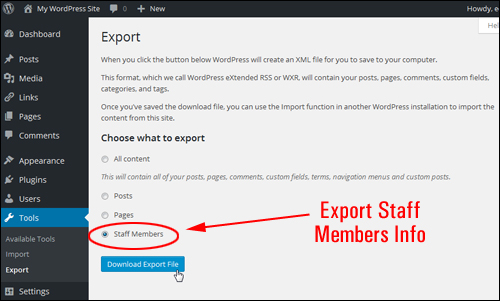
You can also export your staff members data by going to your main admin menu and selecting Tools > Export …

(Export Staff Members plugin info)
If you need plugin support, visit the plugin faq page.
Other Employee Directory Plugins
Simple Staff List is not the only plugin you can use to create a directory of your staff in WordPress. For example, here are some other free plugins you can use:
Modern Team Staff Directory
(Modern Team Staff Directory – WP Plugin)
Modern Team Staff Directory helps you collect your team information and showcase it anywhere on your site in beautiful grids, columns and tables. This premium plugin features over a dozen presets and provides editors that make it easy to edit and update your directory.
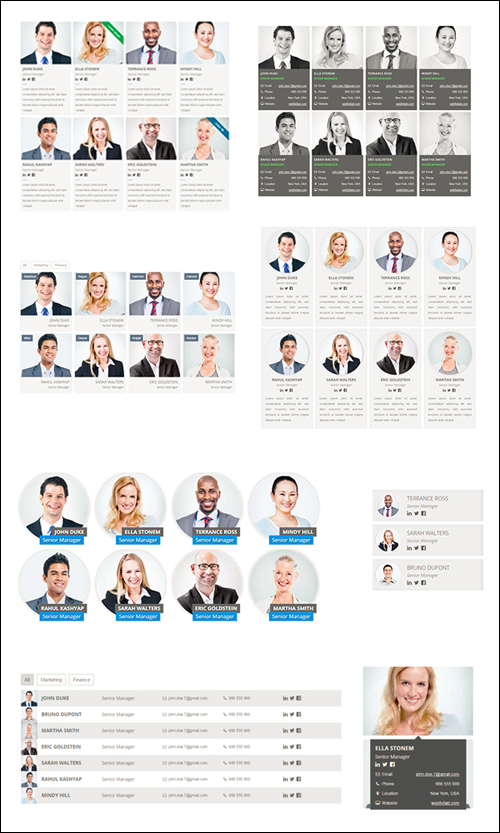
(Modern Team Staff Directory – Responsive Templates)
For more details, visit the plugin site here:
Staff Directory
(Staff Directory – Plugin For WordPress)
This plugin lets you easily create a directory of faculty/staff/team members. The plugin supports staff categories and can be used for companies, teams, etc.
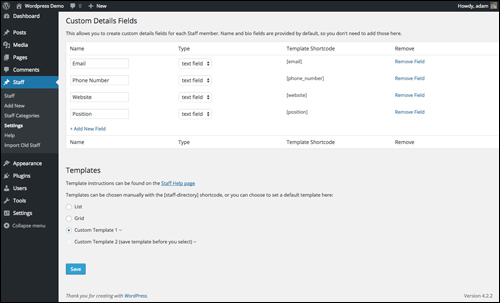
You can also insert custom fields …

(Custom Details Fields. Screenshot source: plugin website)
Learn more about the plugin here:
Faculty And Staff Directory
(Faculty And Staff Directory – WP Plugin)
The Faculty And Staff Directory plugin provides a simple and flexible faculty and staff directory for a small college, school or university.
The plugin also installs a widget that allows you to feature a profile in a widget area.
Learn more here:
Company Directory
(Company Directory – WP Plugin)
This plugin lets you add your staff, team or faculty to your website. Different layouts are included, including list and table views, plus as fields like title, email address, phone, image and member bio, allowing you to present your company and capabilities.
Visitors will be able to click through from your list, grid, and table views to read more about each employee in a customizable single view …

(Display your staff and faculty in an easy-to-view format. Screenshot source: Company Directory plugin website)
This plugin also uses simple shortcodes.
For more details, visit the plugin site here:
Employee Spotlight
(Employee Spotlight)
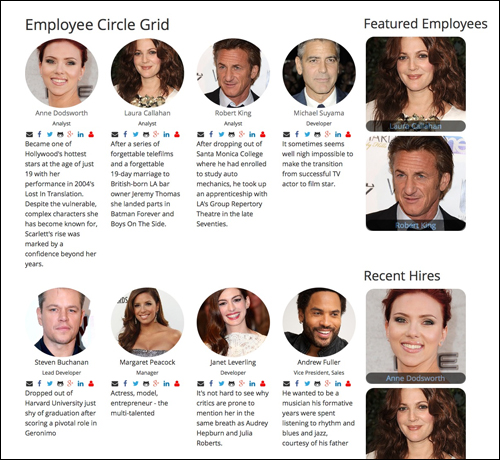
Employee Spotlight displays team members, founders or just one individual person in a 4-column circle grid page. This page can be easily created with a setup assistant on plugin activation.
With the Employee Spotlight plugin, you get two sidebar widgets that let you display featured and recent employees selected in the editor, plus two responsive views which adjust to the screen in the viewer’s device.
Detailed information about each faculty member can be displayed in their own page, as well as in summary …

(Responsive layout with circle grid. Screenshot source: Employee Spotlight plugin website)
More info:
Staffer
(Staffer – WP Staff Directory Plugin)
Staffer uses custom post types for employee management and supports the display of staff members via a shortcode, allowing you to easily create and manage an onsite staff directory …

(Staffer archive page. Screenshot sourced from Staffer plugin website)
Staffer works with almost all WordPress themes, and also allows for custom template use and custom content wrappers.
For more details, visit the plugin site here:
![]()
If the above plugins aren’t what you’re looking for, just go online or visit the WordPress plugin directory and search for:
- Add Staff Directory To WordPress
- WordPress Staff List
- WordPress Plugin Staff Directory
- Staff Directory Plugin WordPress
- etc.
Hopefully, now you know how to easily add a list of staff members in your website using free WP plugins.

Images of persons used to display sample staff members in this tutorial were sourced under creative commons license from pixabay.com
***
"If you're new to WordPress, this can stand on its own as a training course and will stay with you as you progress from beginner to advanced and even guru status." - Bruce (Columbus, Ohio)