 Many business and marketing experts often raise the point that people generally will buy from people they know, like and trust.
Many business and marketing experts often raise the point that people generally will buy from people they know, like and trust.
If you are looking for quicker, simpler and cost-effective ways to sell more products or services online, then one of the things you can do, is make it easier for your prospects to get to know you and your business better.
If your site runs on the WordPress CMS, one way to easily help people get to know you better is to use a WordPress directory plugin that lets you add information about your partners, your faculty, or your employees.
In this step-by-step tutorial, you are going to learn how to easily add an easy-to-maintain list of employees or team members in your site with no coding skills required.
How To Easily Add An Employee Directory To Your WordPress Site: Tutorial
In this tutorial, you will learn how to install, activate and configure a no cost plugin called Simple Staff List.
Simple Staff List Plugin For WordPress
(Simple Staff List – WordPress Plugin)
The Simple Staff List plugin is free and lets you create a basic staff directory for.
First, let’s install and activate the Simple Staff List plugin.
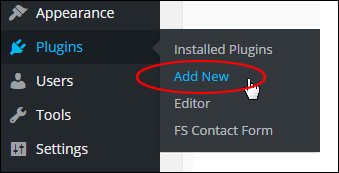
Log into your admin and navigate to Plugins > Add New …

(Plugins Menu – Add New)
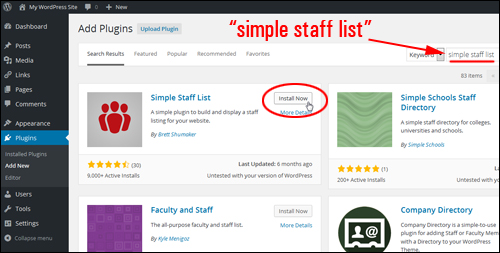
In the Plugins area, search for “simple staff plugin”. This should bring up the Simple Staff Plugin in your plugin search results.
Click on the Install Now button …

(WordPress Plugins – Add Plugins screen)
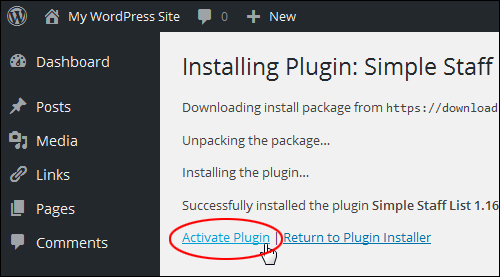
Click on Activate Plugin …

(Activate plugin)
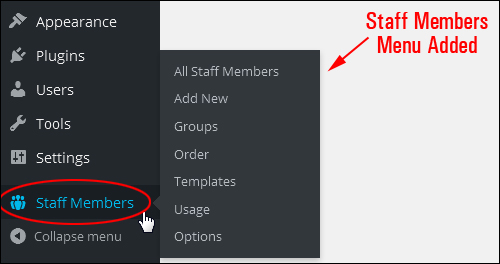
After installing and activating your plugin, a new menu entry will appear on the main WordPress menu called Staff Members …

(Staff Members)
Here is where you will manage and configure all of the settings for your plugin are configured and managed in this menu.
Plugin Configuration
Depending on how many people are employed in your organization and how you want to structure your staff directory, you could just begin to add new staff details after installing the plugin, or create several groups (i.e. categories) to place youremployees into.
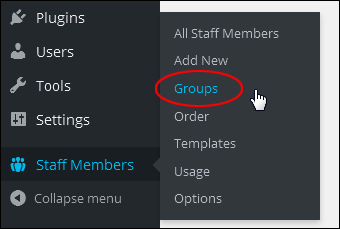
Staff Members – Groups
To set up your directory categories go to your dashboard menu and select Staff Members > Groups …

(Staff Members Menu – Groups)
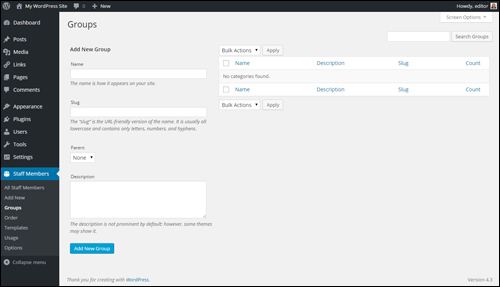
This brings up the Groups screen in your web browser …

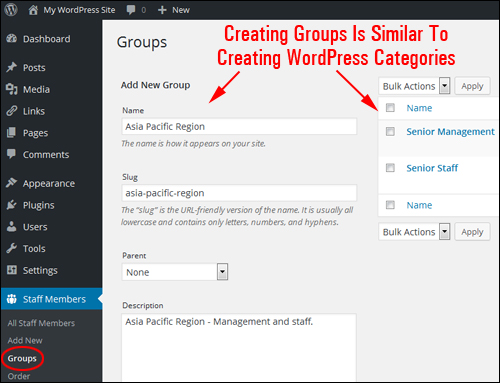
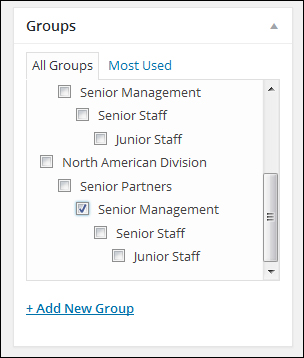
(Groups area)
![]()
Note: Configuring groups works just like categories in WordPress …

(Groups work like categories)
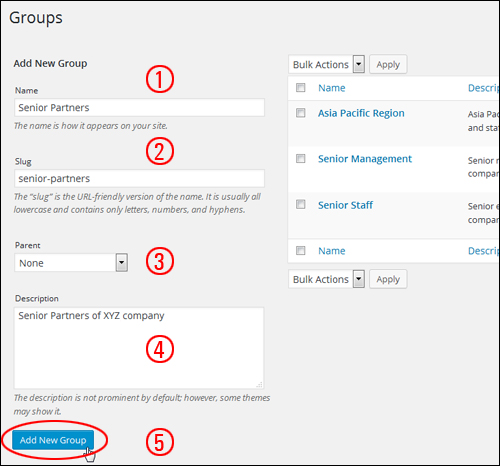
Add new groups by entering the following information:
- Group Name – Enter your category name here
- Slug – Type in the URL-friendly version of your category. Note: make sure that all letters are in lower case and use hyphens instead of spaces.
- Parent – Use this section to set up nested groups
- Description – Enter a group description in this field
- Click Add New Group when finished to set up a new directory category …

(Groups settings)
If you are a business that employs many people, having the ability to assign people to different categories can be very useful. For example, you can create categories for investors, project teams, faculties, etc.
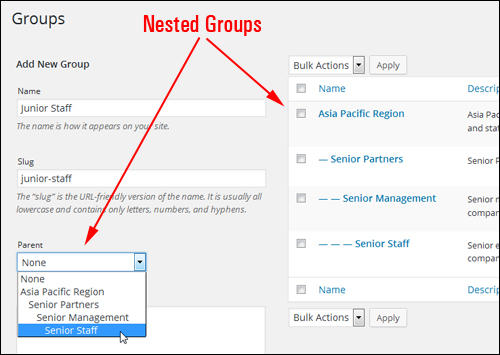
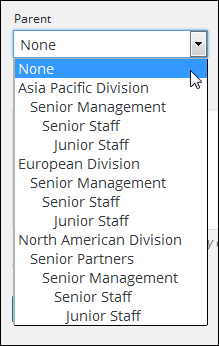
Create as many categories and nested categories as you need by adding new Groups and then using the Parent drop-down menu to build a hierarchical structure …

(Nested categories)
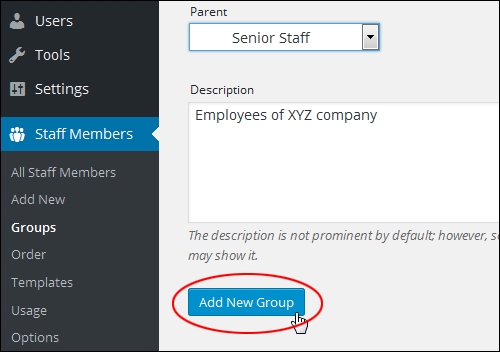
Remember to click on the Add New Group button after creating new items …

To change or reassign Groups for a particular item, hover your mouse over a category title and click on the Edit link …

Your selected item’s details open in the Edit Group screen. Select a new group from the Parent dropdown menu …

(Edit Group screen)
Click the Update button when done …

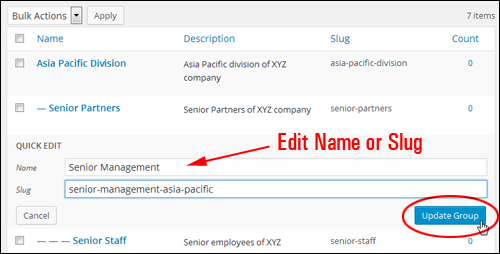
To edit your Group name or slug, hover your mouse over the group name and select Quick Edit …

Click on Update Group after making changes …

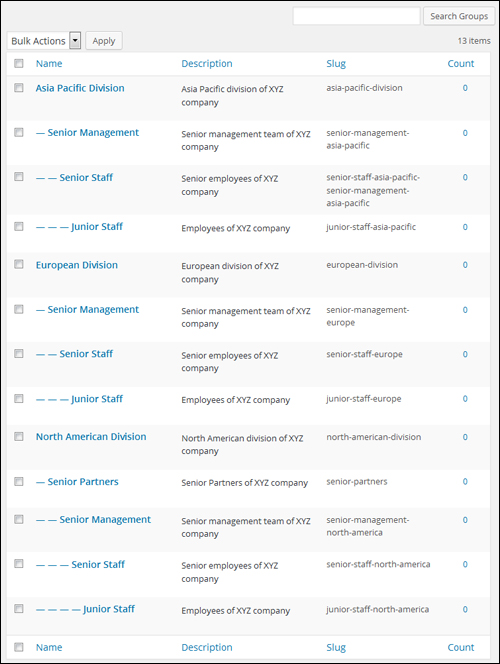
Add as many categories as you need to until you have created your directory structure …

Add as many nested categories as you like …

(Nested groups)
Once you have finished setting up your hierarchical structure, the next step is to begin adding names to your directory.
Staff Members – Add New
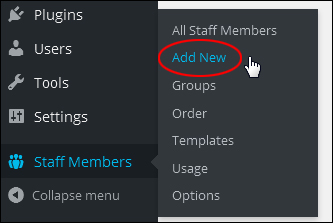
From your admin menu, click on Staff Members > Add New …

(Staff Members – Add New)
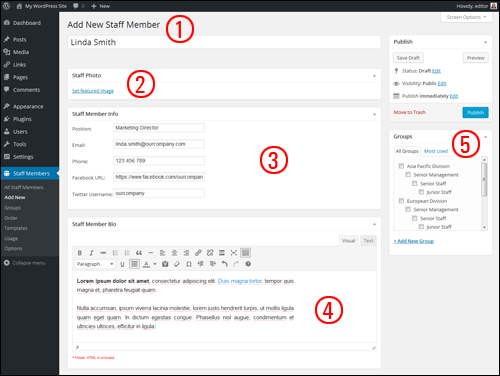
The Add New Staff Member settings area …

(Add New Staff Member screen)
This area provides you with an easy-to-use interface for adding and editing your staff member information and includes the following fields:
Name Section (1)
- Name: Type your employee’s name
- Permalink: Modify each staff members’ slug (you will see this section after your first save).
Staff Photo Section (2)
- Photo: Add a photo in this section
Staff Member Info Section (3)
- Position: Enter your employee’s position
- Email: Type the staff member’s email here
- Phone Number: Your employee’s phone number
- Facebook URL: Enter the person’s Facebook address (note: use the full URL, e.g. http://www.facebook.com/username)
- Twitter URL: Type your employee’s Twitter username (note: only enter the username, not the full twitter URL)
Staff Member Bio Section (4)
- Staff Member Bio: Type in a profile description for your staff member here. This uses the WordPress Text Editor, so you can use HTML in this section.
Groups Section (5)
- Groups: Assign an employee or team member to a group (see above to learn how to set up your groups).
![]()
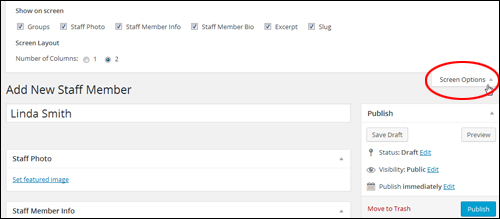
Click on the Screen Options tab at the top of the screen …

(Screen options)
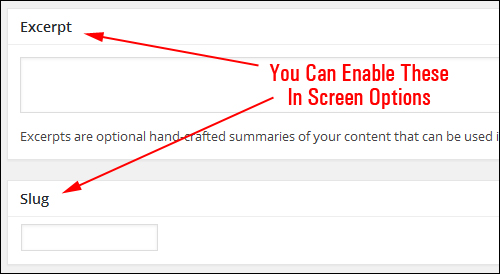
You will see options to enable additional features …

(Enable additional fields in screen options tab)
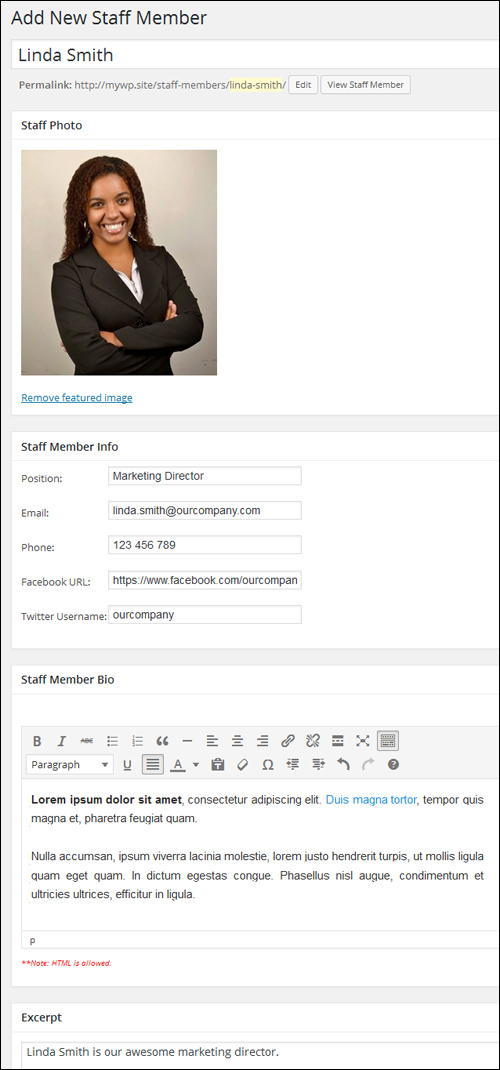
Now that you know what each section does, enter your employee’s details …

(Add New Staff Member fields)
Once you are done entering details, assign your entry to a directory group in the Groups section in the sidebar …

(Groups feature)
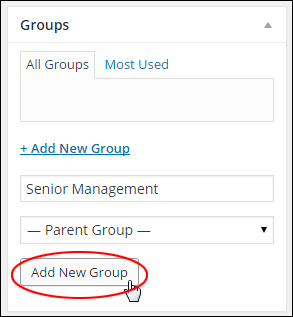
Note: If you have not set up groups before starting to add new staff members, you can add a new group in this screen by selecting Groups > + Add New Group …

(Groups > + Add New Group feature)
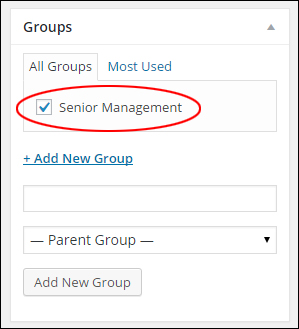
A field will appear allowing you to create a new group name, with a dropdown menu that lets you assign your new entry to a parent group. Type in the name of your new directory category and click on the Add New Group button …

The new group will be created. Make sure that the check box is ticked …

(Groups section)
![]()
Note: You cannot edit groups when adding or making changes to new employee details. To edit an item, go to the Groups section of the plugin’s settings (see “Groups” section of the tutorial above for details).
***
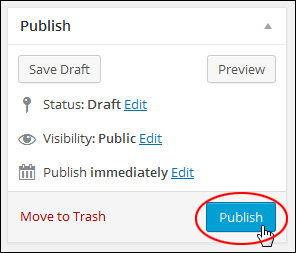
After filling in your employee or faculty member’s details, click the Publish button to add them to your staff directory …

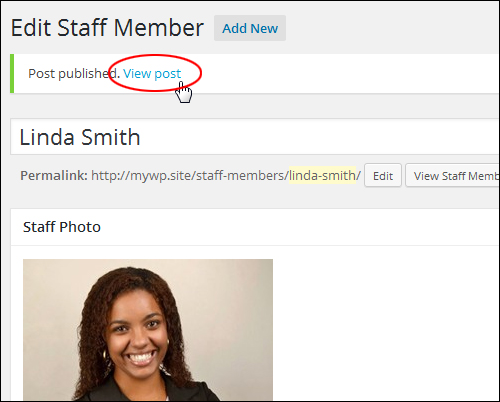
Click View Post …

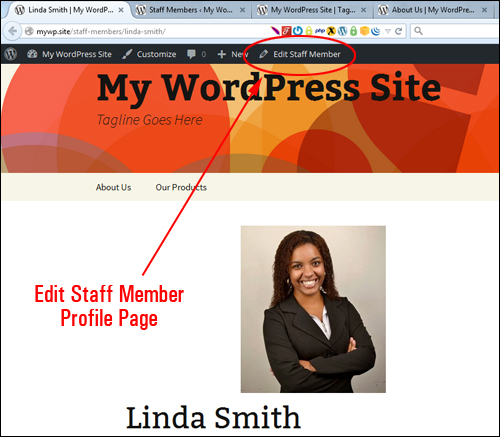
You can edit the person’s profile by clicking the Edit Staff Member link in the admin toolbar …

(Edit Staff Member link – admin toolbar)
![]()
To learn more about using the admin toolbar, refer to this step-by-step tutorial:
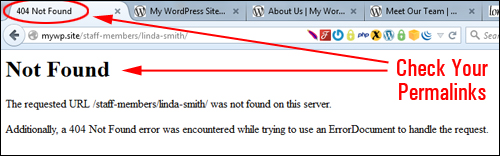
Note: If you have set up groups and get errors like the one shown below, check that you have correctly set up your permalinks …

(Not found error – Check your permalinks)
If you need help setting up WP permalinks, refer to this step-by-step tutorial:
Continue adding new details to your staff or member directory until done.
Staff Members – All Staff Members
After entering staff or team members into your directory, you can view and edit their details by clicking Staff Members > All Staff Members in your main admin menu …

(Staff Members Menu – All Staff Members)
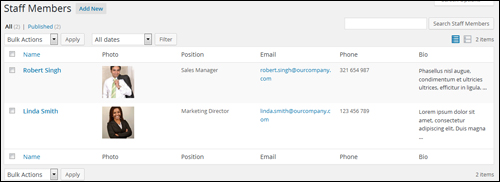
This brings up a table listing all your staff members and their details …

(Staff Members details list)
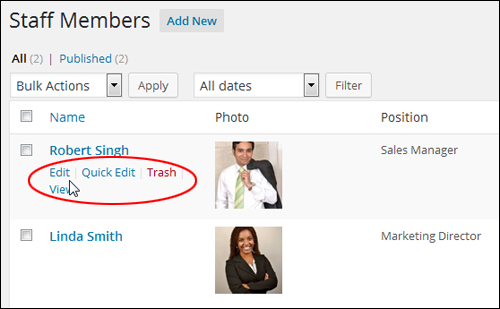
If you need to change an individual’s entry, hover your mouse over their name, and a menu will appear.
Click on Edit if you want to modify their Staff Bio, or Quick Edit to change details like name, slug, group, and publish status. You can also remove a list item from the staff directory by clicking on the Trash link, or view the entry on your site by clicking on View …

(Edit Staff Members profile info)
Depending on what you are using the plugin for, your table can become unwieldy.
Use the Search Staff Members search box to locate listing items if necessary …

(Search members)
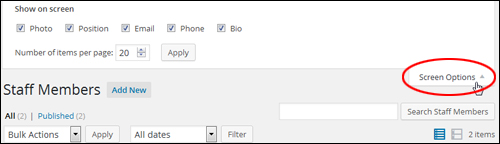
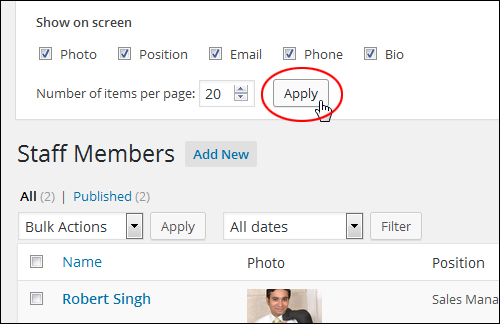
The plugin also lets you specify which fields can display in this section. To show or hide fields on your screen, click on Screen Options …

(Staff Members Screen Options)
Tick or untick the checkboxes to show or hide specific fields. You can also choose how many staff members are shown per page. Click Apply when finished to save your screen options …

Staff Members – Order
Simple Staff List also features a drag-and-drop interface that lets you specify the order that listings appear on your directory page.
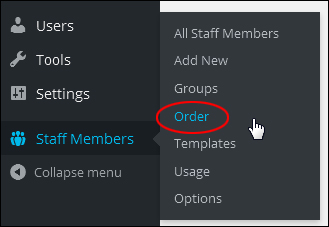
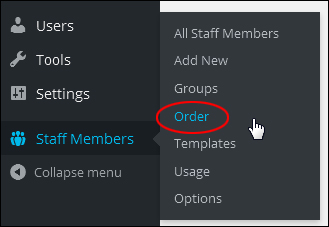
Choose Staff Members > Order on the WP admin menu …

(Staff Members Menu – Order)
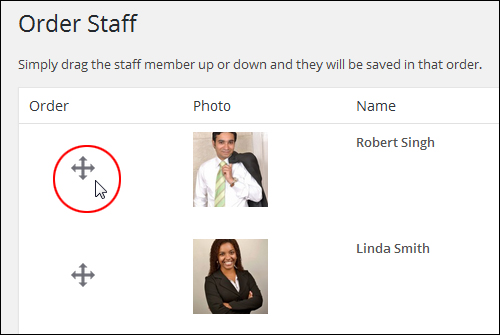
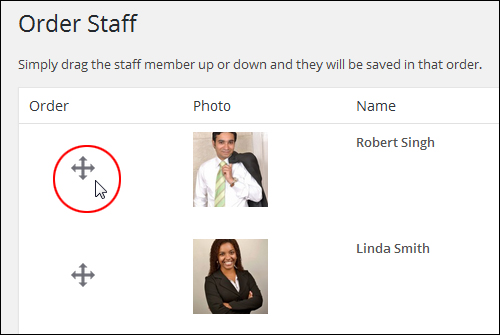
To rearrange the order of your items, click and drag the entry to the desired position …

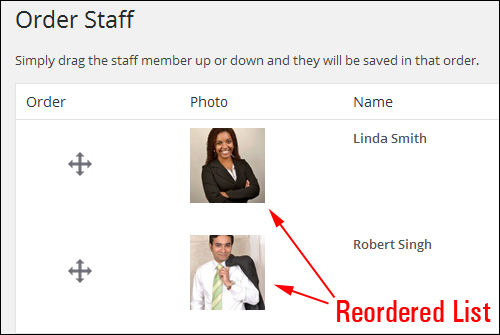
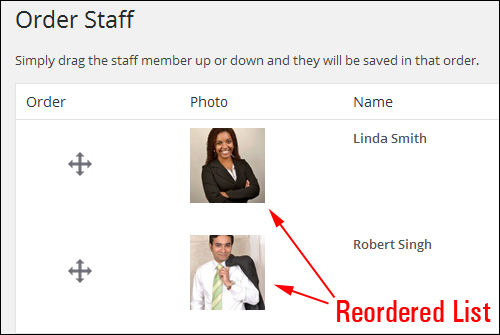
(Reorder listings using drag and drop)
Your staff list will automatically be reorganized …

(Reordered list entries)
After adding all staff listing details to your directory, the next step is to display the directory to your visitors.
Staff Members – Order
Simple Staff List also features a drag-and-drop interface allowing you to set the order that entries show on your directory pages.
Click Staff Members > Order on your menu …

(Staff Members – Order)
To reorder your items, click and drag the entry to its new location …

(Reorder listings using drag and drop)
Your list will be automatically reorganized …

(Reordered list items)
Once you have added all of your members’ listing details to your directory, the next step is to add your directory to your visitors.
Simple Staff List – Additional Notes
Simple Staff List also lets you create the layout and style of your directory entries using template tags and CSS (Cascading Style Sheets).
Templates Menu
To customize the style and layout of your employee directory, select Staff Members > Templates from your menu …

(Staff Members Menu – Templates)
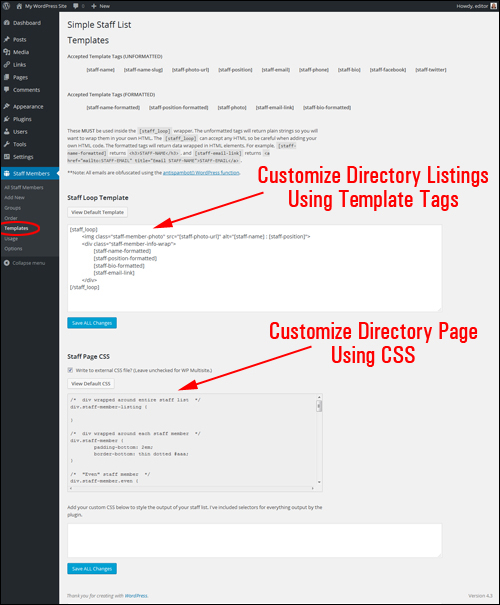
This brings up the Templates screen …

(Customize your directory template)
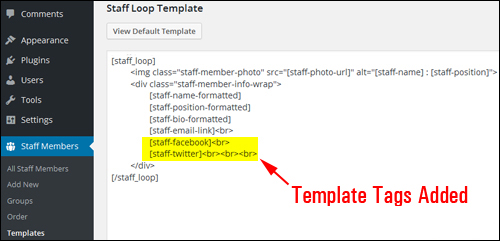
To customize your directory listings, reorganize any of the permitted template tags inside the [staff_loop] [/staff_loop] code.
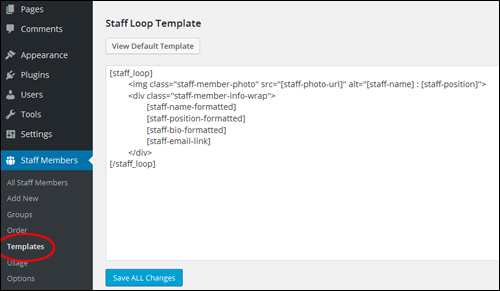
For example, here is the Default Template …

(Default Plugin Staff Loop Template)
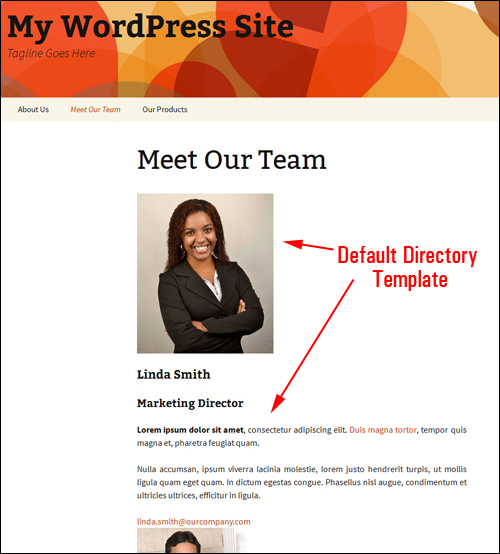
The above code displays the listing shown below …

(Default Simple Staff List Staff Loop Template Listing)
Notice that no Facebook or Twitter URLs are showing in the above example. To display these fields, you will need to add the [staff-facebook] and [staff-twitter] tags to the template loop, as shown in the screenshot below …

(Use template tags to customize your listings page)
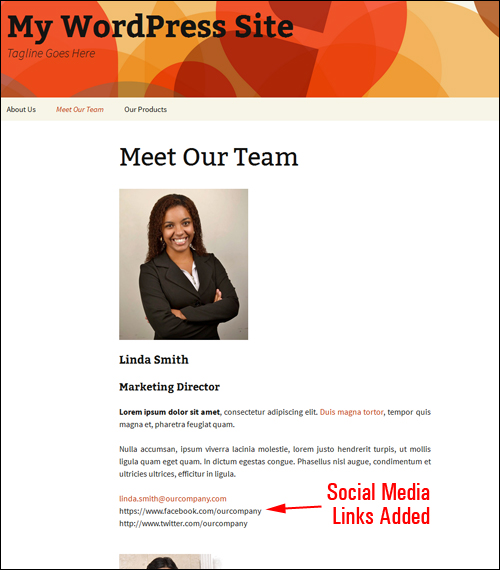
Here is what your listings page should now look like …

(Directory listings with social media URLs)
![]()
Note: If you want to customize how your staff directory looks but don’t want to mess with CSS styles and template tags or are not sure how to edit the template as shown above, please contact us for assistance.
Usage Menu
In addition to allowing you to customize your listing templates, the Simple Staff List plugin allows you to display your staff profiles differently using modified shortcodes.
In your WordPress admin menu, select Staff Members >Usage …

(Staff Members – Usage)
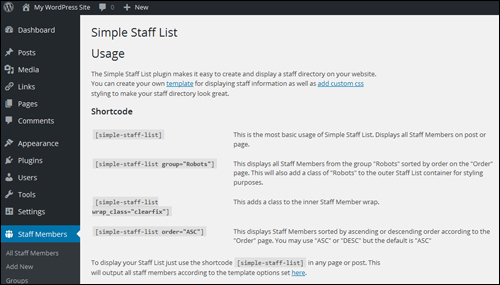
This opens the Usage page …

(Usage Shortcode section)
This screen lists all the shortcode variations allowed by the plugin.
A useful shortcode variation you can choose, for example, to display only members belonging a specific group is the shortcode [simple-staff-list group=”group name”], (e.g.:[simple-staff-list group=”customer representatives”])
Or, you can display listings in ascending or descending order by inserting the shortcode [simple-staff-list order=”ASC”] (ascending).
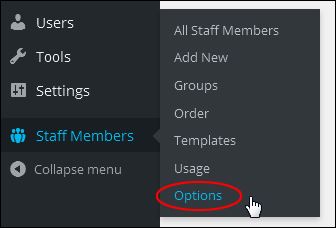
Options Menu
Choose Staff Members >Options on the WordPress admin menu …

(Staff Members Menu – Options)
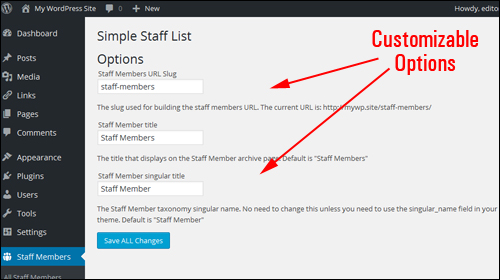
This brings up the Options screen …

(Simple Staff List – Options settings)
Here you can modify some of the labels used in the plugin
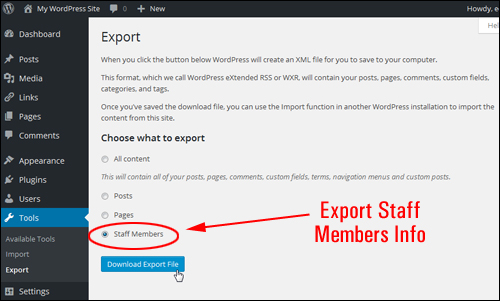
You can also export your staff members info from the Tools > Export menu …

(Export Staff Members plugin info)
If you need any help with the Simple Staff List plugin, go to the plugin plugin site.
Additional Staff Directory Plugins For WordPress
Simple Staff List is not the only adding a directory of your employees. Here are a few other free plugins you can use to create an employee directory on your website:
Modern Team Staff Directory
(Modern Team Staff Directory)
The Modern Team Staff Directory plugin helps you collect your team information and showcase it anywhere on your site in beautiful grids, columns and tables. This premium plugin features over a dozen presets and provides editors that make it easy to edit and update your directory.
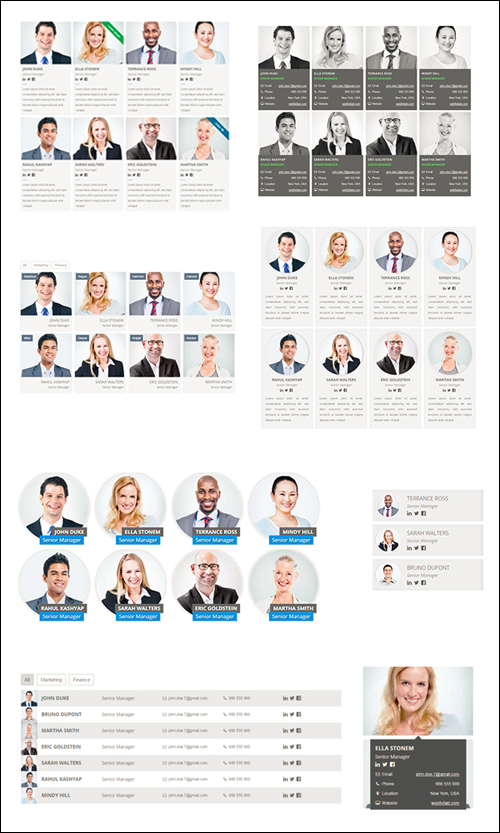
(Modern Team Staff Directory – Responsive Templates)
Learn more here:
Staff Directory
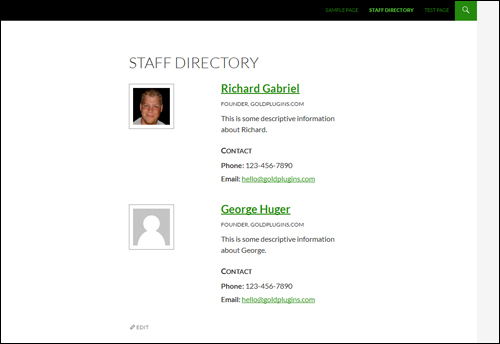
(Staff Directory – WordPress Staff Directory Plugin)
With Staff Directory, you can easily create a directory of faculty/staff/team members. The plugin supports staff categories and can be used for churches, teams, etc.
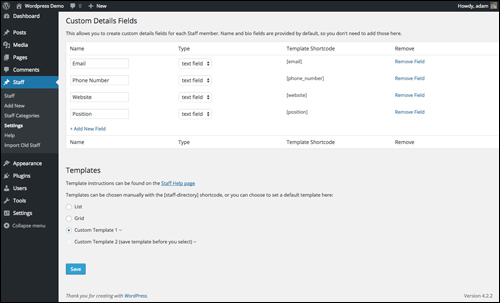
The plugin also lets you insert custom fields …

(Custom Details Fields Screen. Screenshot sourced from Staff Directory website)
More info:
Faculty And Staff Directory
(Faculty And Staff Directory – Plugin For WordPress)
Faculty And Staff Directory provides a simple and flexible faculty and staff directory for a small college, school or university.
The plugin also installs a widget that allows you to feature a profile in a widget area.
For more details, visit the plugin site here:
Company Directory
(Company Directory – WP Staff Directory Plugin)
With Company Directory, you can easily add your staff to your website. Different layouts are included, including list and single views, as well as fields like job title, email address, phone number, photo and bio, allowing visitors to get to know your company and capabilities.
Visitors can click through from your list, grid, and table views to learn more about each staff member in a customizable single view …

(Display your staff and faculty in an easy to view format. Screenshot source: plugin website)
This plugin uses shortcodes.
For more details go here:
Employee Spotlight
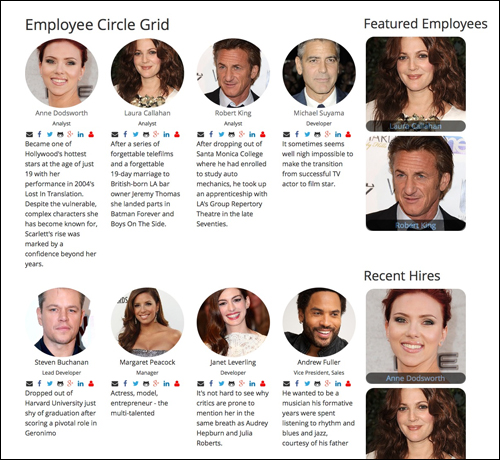
(Employee Spotlight – WordPress Staff Directory Plugin)
Employee Spotlight displays employees, partners or just one single person in a 4-column circle grid page. This page can be easily created with a setup assistant upon plugin activation.
The Employee Spotlight plugincomes with two sidebar widgets which display featured and recent employees selected in the editor, and two responsive views which adjust to the device screen size.
Detailed information about each staff member can be displayed in their own page, as well as in summary …

(Responsive layout with circle grid. Screenshot source: Employee Spotlight plugin website)
More info:
Staffer
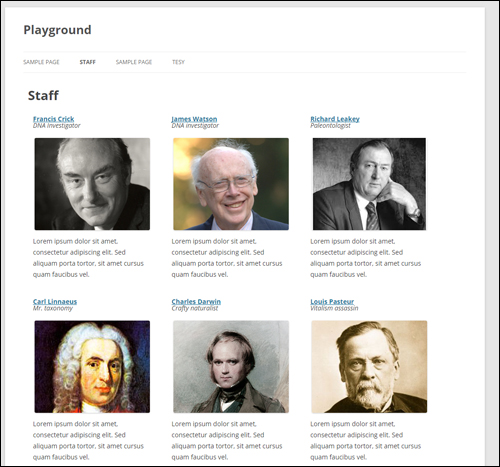
(Staffer – Plugin For WordPress)
This plugin uses custom post types for employee management and supports the display of staff members via a shortcode, allowing you to easily create and manage an employee directory on your website …

(Staffer archive page. Screenshot sourced from plugin website)
Staffer works immediately with many popular WordPress themes, and also allows for custom template use and custom content wrappers.
Go here to learn more about the plugin:
![]()
If the above plugins aren’t what you’re looking for, search the WordPress plugin directory or go online and search for:
- Add Staff Directory To WordPress
- WordPress Staff Directory Plugin
- WordPress Plugin Staff Directory
- Employee Directory WordPress
- etc.
Hopefully, now you know how to easily add an easy-to-manage directory of staff members in your site.

Images of persons used to display sample staff members were sourced under creative commons license from pixabay.com
***
"I love the way your email series "Infinite Web Content Creation Training Series" is documented and presented. It is very absorbing and captivating. The links and tutorials are interesting and educational. This has motivated me to rewrite my content following the concepts I am learning from the email series." - Mani Raju, www.fortuneinewaste.com