 No doubt you’ve already heard that people will buy from those they already know, like and trust.
No doubt you’ve already heard that people will buy from those they already know, like and trust.
If you are looking for quicker, easier and cost-effective ways to sell more products online, then make it easier for visitors to get to know your organization better.
If you use WordPress, a simple way to help people get to know you better is to display information about your key people, your faculty, or your staff members using a directory plugin.
In this tutorial, we are going to show you how to easily add an easy-to-manage simple faculty members directory in a WordPress site using a free WP plugin.
How To Easily Add A Staff Directory To Your WordPress Site: Tutorial
In this tutorial, you will learn how to install, activate and configure a plugin called Simple Staff List.
Simple Staff List WordPress Plugin
(Simple Staff List – WordPress Plugin)
The Simple Staff List plugin is a free plugin that lets you easily staff (you could also use it to display board of directors, etc.).
The first step is to install and activate the plugin.
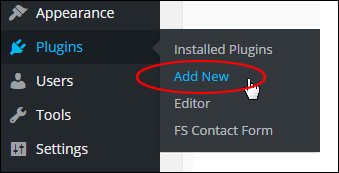
Log into your WP administration and in your admin menu section, click on Plugins > Add New …

(WordPress Plugins Menu – Add New)
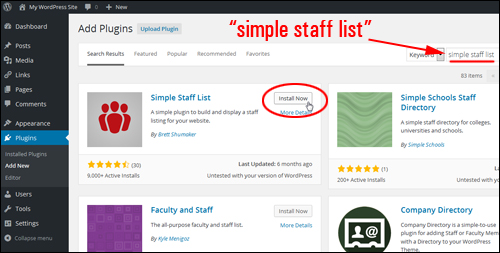
In the Plugins panel, search for “simple staff plugin”. This will bring up the Simple Staff Plugin in your plugin search results.
Click on Install Now …

(WordPress Plugins – plugin search results)
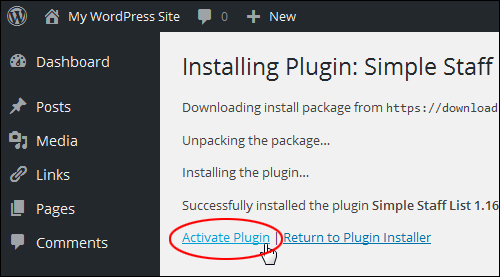
Click on Activate Plugin …

(Activate plugin)
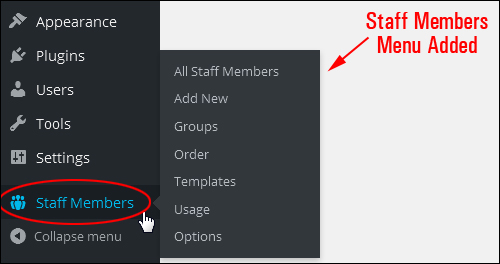
After installing and activating the plugin, a new entry will show up in the WordPress admin menu section called Staff Members …

(Staff Members)
All of the settings and options for your plugin are configured and managed from this menu.
Configuring The Plugin
Depending on how many people are in your business and how you want to structure your staff directory, you can start to add new employee entries after installing the plugin, or create different groups (i.e. categories) to assign yourmembers into.
Staff Members – Groups
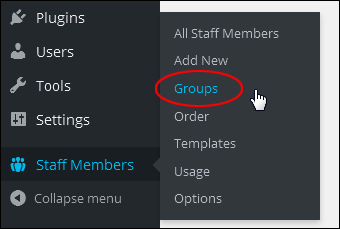
Let’s set up your directory groups. In your WordPress dashboard menu, select Staff Members > Groups …

(Staff Members Menu – Groups)
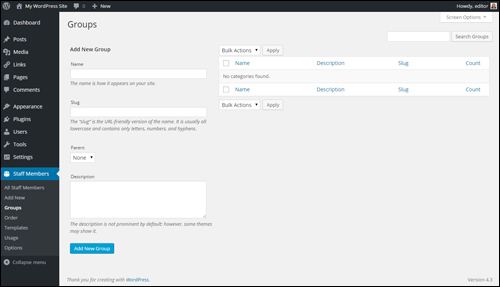
This brings up the Groups section …

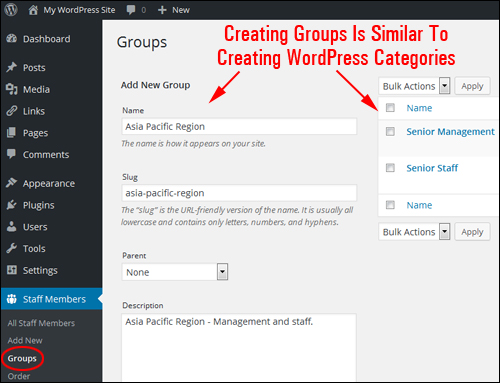
(Groups settings area)
![]()
Note: Adding groups is just like adding categories in WordPress …

(Groups are like categories)
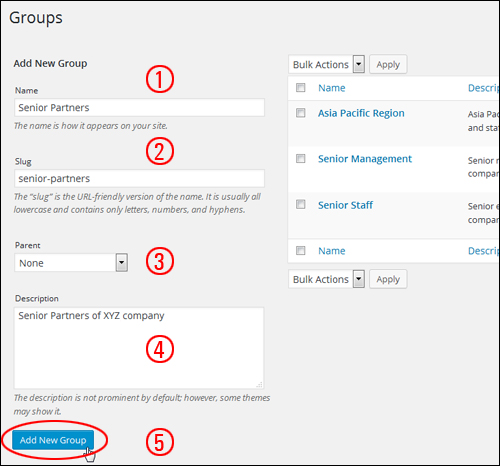
Create new groups by typing in the following information:
- Group Name – Type in your category name
- Slug – Enter the URL-friendly version of your category name. Note: make sure that all letters are in lower case and use hyphens instead of spaces.
- Parent – This section lets you set up a directory hierarchy
- Description – Enter the group description
- Click Add New Group when finished to create the new directory category …

(Groups settings area)
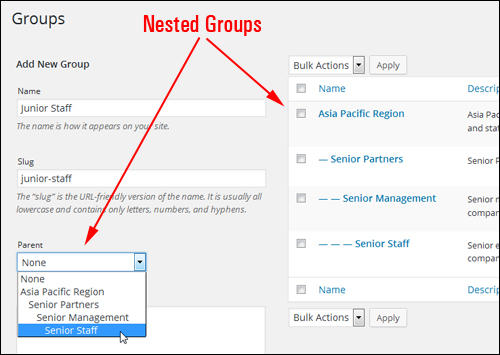
If you run a larger organization, the ability to set up different groups can be very useful. For example, you can create a group for investors, developers, departments, etc.
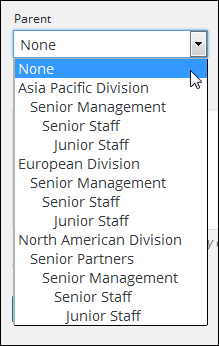
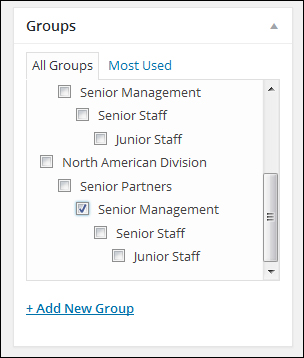
Create as many groups and nested groups as you want by adding new Groups and then using the Parent drop-down menu to organize these into a directory hierarchy …

(Nested groups)
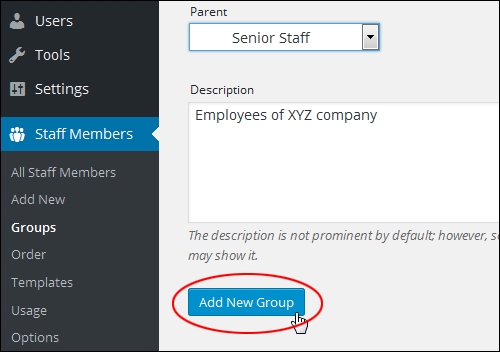
Remember to click the Add New Group button after creating each new item …

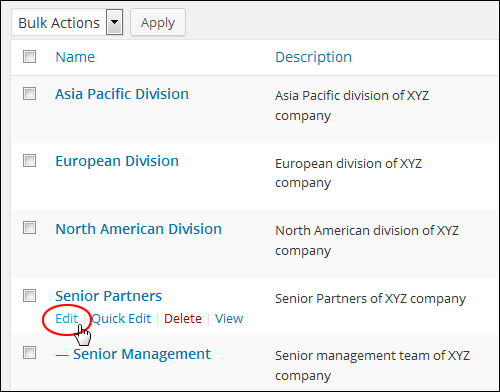
To change or reassign Groups for an individual item, hover your mouse over a category title and select the Edit link …

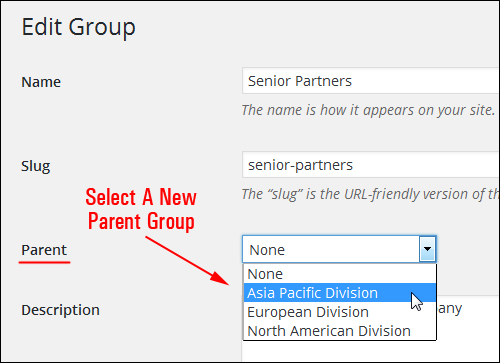
The group will open in the Edit Group screen. Select a new group from the Parent dropdown menu …

(Edit Group screen)
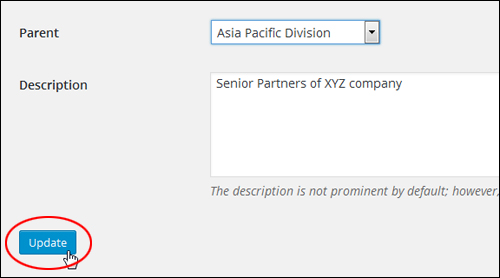
Click Update when done …

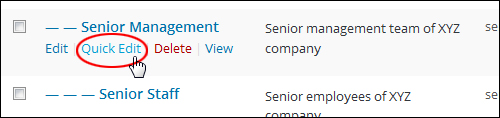
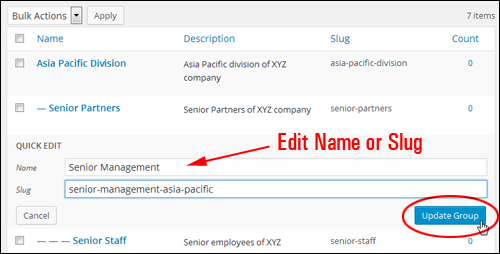
To edit the Group name or slug, hover your mouse over the group name and choose the Quick Edit menu feature …

Click the Update Group button after making changes …

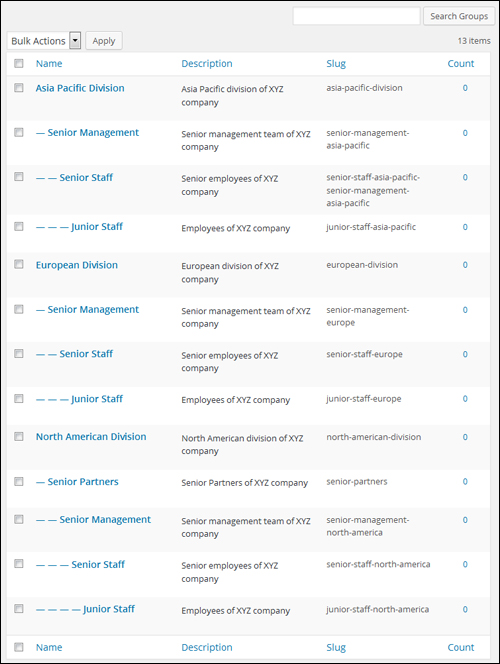
Add as many group names as you need to until you have created your directory structure …

You can add as many nested groups as you like …

(Nested categories)
Once you are done setting up your groups, the next step is to begin adding names to your directory.
Staff Members – Add New
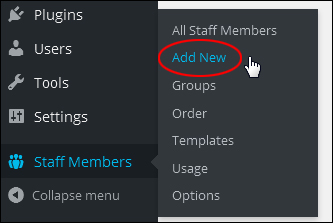
In your admin menu, select Staff Members > Add New …

(Staff Members – Add New)
This takes you to the Add New Staff Member settings screen …

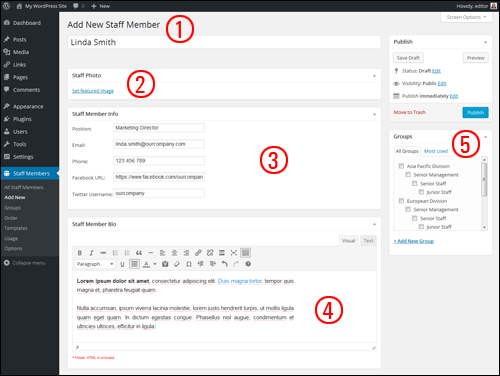
(Add New Staff Member area)
This area provides you with an easy-to-use interface for adding your staff member information and includes the following fields:
Name Section (1)
- Name: Your employee’s name
- Permalink: Here you can edit each staff members’ permalink URL (this section appears after saving your details).
Staff Photo Section (2)
- Photo: Upload a photo of your staff member
Staff Member Info Section (3)
- Position: Type your staff member’s role into this field
- Email: Your employee’s email address
- Phone Number: Add the person’s phone number here
- Facebook URL: Enter the person’s Facebook address (note: use the full URL, e.g. http://www.facebook.com/username)
- Twitter URL: Type the employee’s Twitter username (note: only enter the username, not the full twitter URL)
Staff Member Bio Section (4)
- Staff Member Bio: Add a profile description for your employee or team member here. This uses the WordPress Text Editor, so you can add formatting to the content entered in this section.
Groups Section (5)
- Groups: You can assign the individual to a group (see the previous section to learn how to set up your groups).
![]()
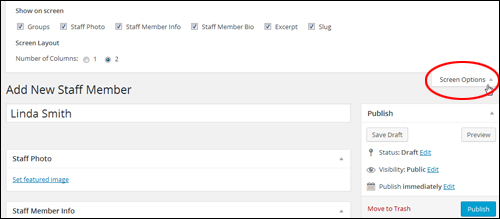
Click on the Screen Options tab at the top of your screen …

(Screen options tab)
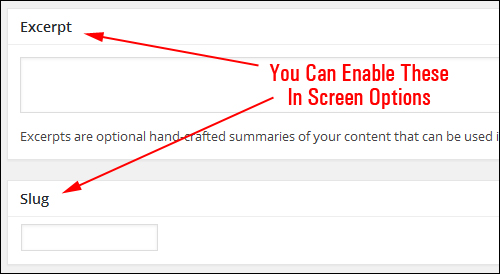
You will see options to enable additional features …

(Enable additional fields in screen options tab)
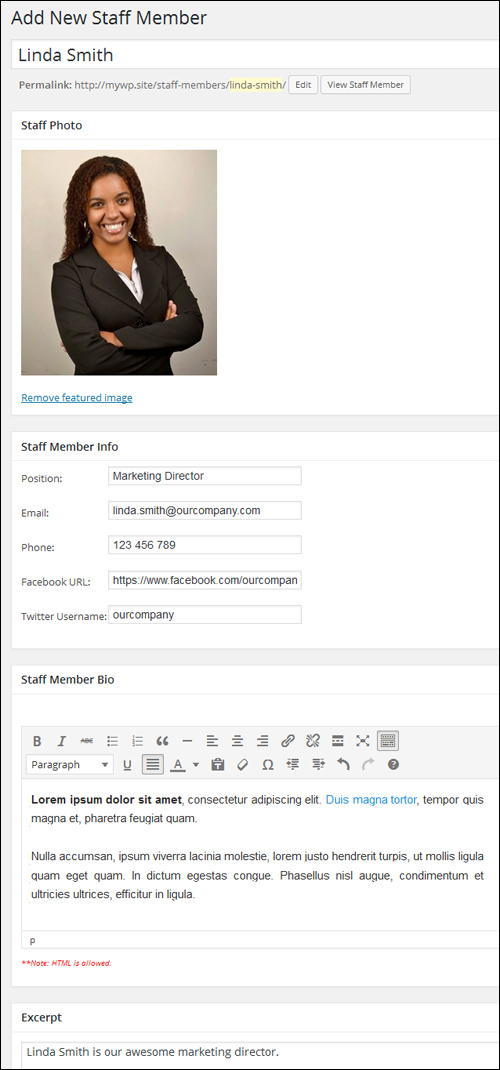
Now that you know what each section does, enter each employee’s details …

(Add Staff Member settings)
After you are done inputting details, assign your new entry to a directory group in the Groups section in the sidebar …

(Groups box)
Note: If you did not set up categories before starting to add staff member details, you can add a new group by selecting Groups > + Add New Group …

(Add a new group inside your Groups box)
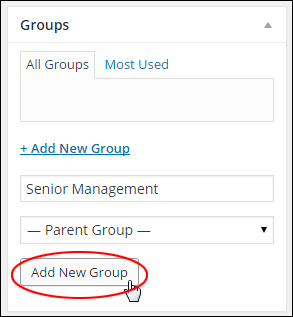
A field for entering your group name will display, with a drop-down menu that lets you assign your new entry to a parent group. Enter your new directory category and click on the Add New Group button …

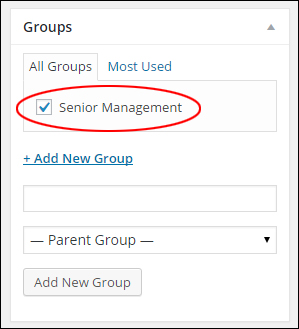
The new category will be created. Remember to tick the check box to assign a list item to the group …

(New group)
![]()
Note: You cannot edit groups when adding or editing a staff member’s details. To edit an item, go to the Groups section of the plugin’s settings (see “Groups” section above for details).
***
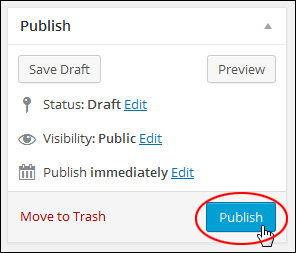
After filling in your staff or team member’s details, click the Publish button to add them to the directory …

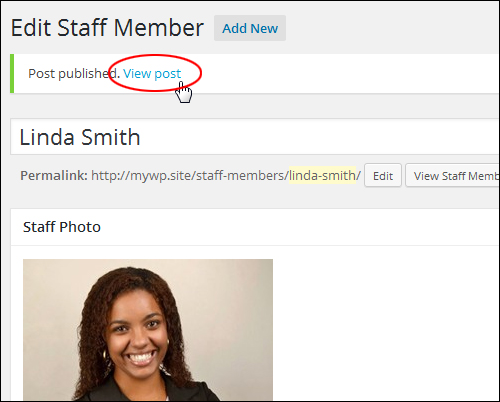
Click View Post …

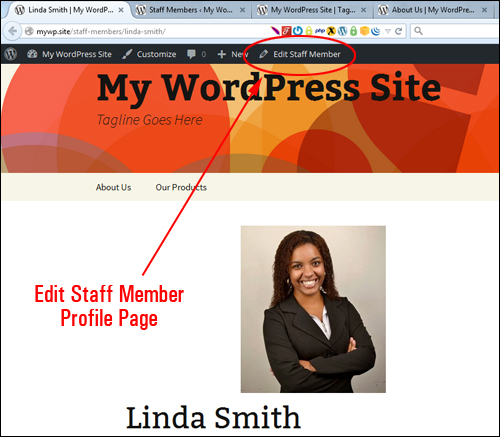
You can update the staff member’s profile by clicking the Edit Staff Member link in the admin toolbar …

(Edit Staff Member link – WP admin toolbar)
![]()
If you need help using the WordPress admin toolbar, refer to this tutorial:
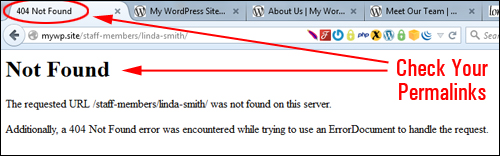
Note: If a ‘page not found’ error shows up like the one shown in the example below, check that your permalinks have been configured correctly …

(Check your permalinks if you get ’page not found’ errors)
If you need help setting up permalinks, refer to this step-by-step tutorial:
Continue adding new entries to your staff directory directory as shown above until done.
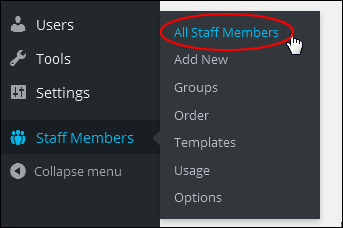
Staff Members – All Staff Members
After entering employee details into your directory, you can view and edit their details by choosing Staff Members > All Staff Members on your main menu …

(Staff Members – All Staff Members)
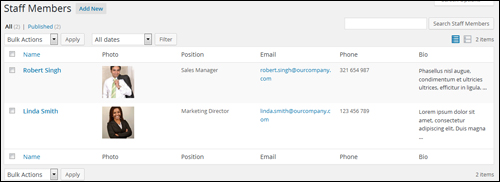
This brings up a list of all the staff profiles and their details …

(Staff Members details list)
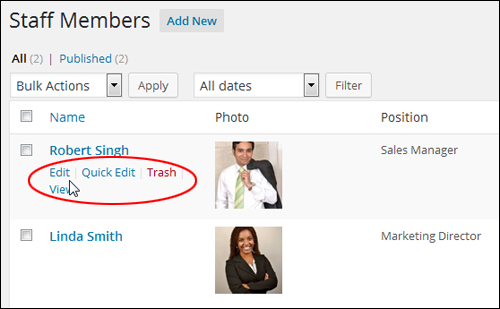
If you need to edit individual entries, simply hover over their name, and a menu will appear.
Click on Edit if you need to update their Staff Bio, or Quick Edit to edit details like name, slug, group, and publish status. You can also delete a member from the directory by clicking on the Trash link, or view the entry on your site by clicking View …

(Edit Staff Members profile)
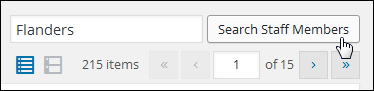
Depending on what you are using the plugin for, your table can get quite long.
Use the Search Staff Members search box to find a member …

(Search members)
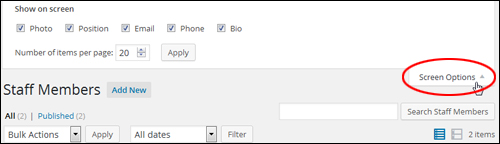
The plugin also allows you to specify which fields to display in this screen. To hide or hide fields on your screen, click the Screen Options tab at the top of your page …

(Screen Options tab)
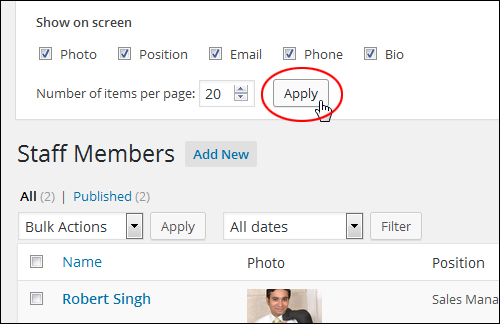
Tick or untick the checkboxes to show or hide specific fields. You can also choose how many staff members are listed per page. Click Apply when finished to save your screen options …

Staff Members – Order
The plugin also features a drag-and-drop interface that lets you specify the order in which listings show on your directory pages.
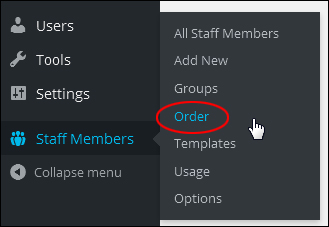
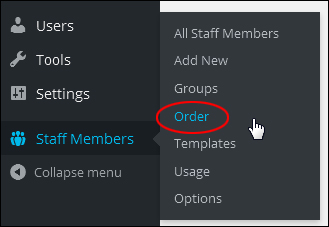
Select Staff Members > Order in the menu …

(Staff Members – Order)
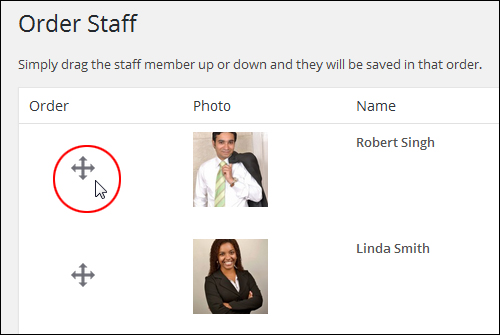
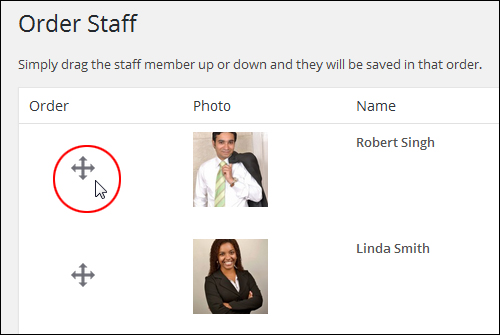
To reorder your items, click and drag the item to its new location …

(Reorder items using drag and drop)
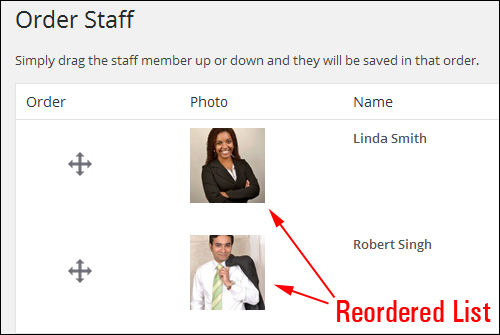
Your list will automatically be reorganized …

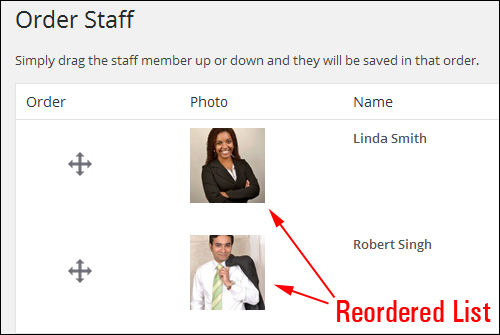
(Reordered list items)
Once you are done adding all of your members’ listing details to your directory, the next step is to display your directory to your site visitors.
Staff Members – Order
The plugin also features a drag-and-drop interface allowing you to arrange the order that entries appear on your directory pages.
Choose Staff Members > Order on your menu …

(Staff Members Menu – Order)
To reorder your entries, click and drag the item to a new position …

(Reorder employee listings using drag and drop)
Your staff list will be automatically reorganized …

(Reordered list)
After adding your staff listing details to the directory, the next step is to make the directory show to your visitors.
Simple Staff List – Additional Notes
The plugin lets you customize the style and layout of your staff directory listings using template tags and CSS (Cascading Style Sheets).
Templates Menu
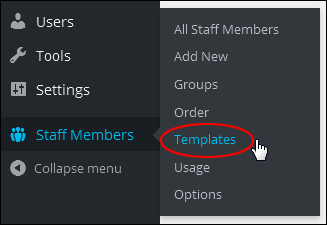
To customize the layout and style of your employee directory, select Staff Members > Templates from the menu …

(Staff Members – Templates)
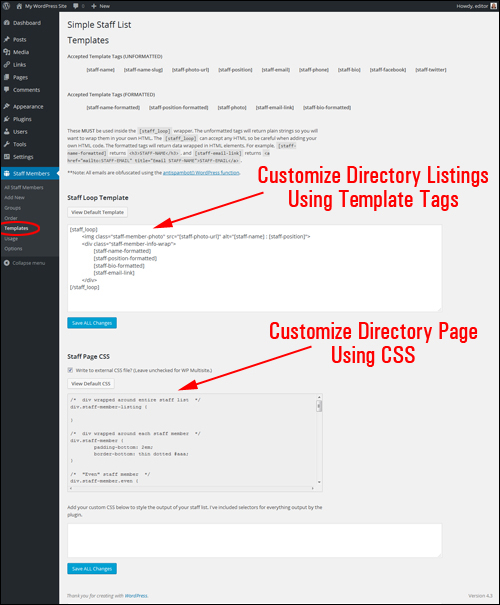
This brings up the Templates page …

(Customize your directory template)
To customize your directory listings, reorganize any of the allowed template tags inside the [staff_loop] [/staff_loop] code.
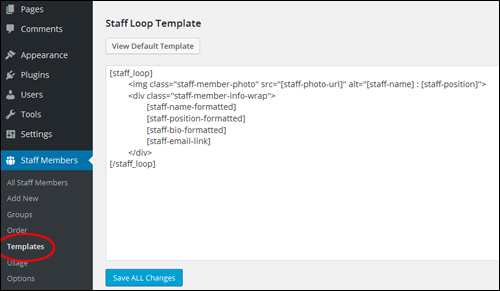
For example, here is the default template used for displaying listings …

(Default Simple Staff List Template)
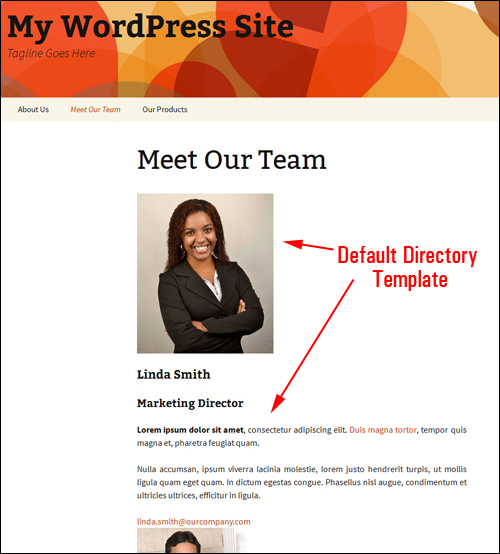
The The code shown above displays your directory listing as shown below …

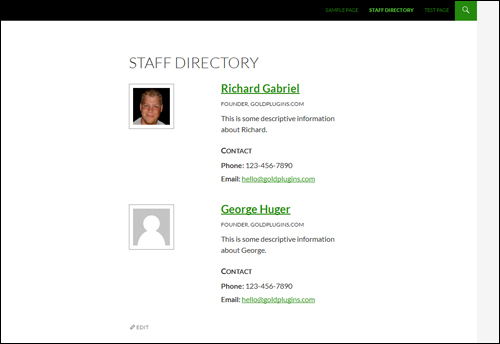
(Default Template Listing)
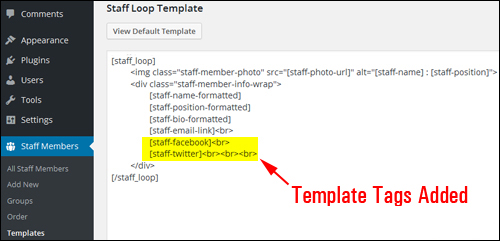
Notice that there are no Facebook or Twitter addresses showing in the above listing. To make these fields appear in the directory, we will need to add the [staff-facebook] and [staff-twitter] template tags, as shown below …

(Use template tags to customize your listings page)
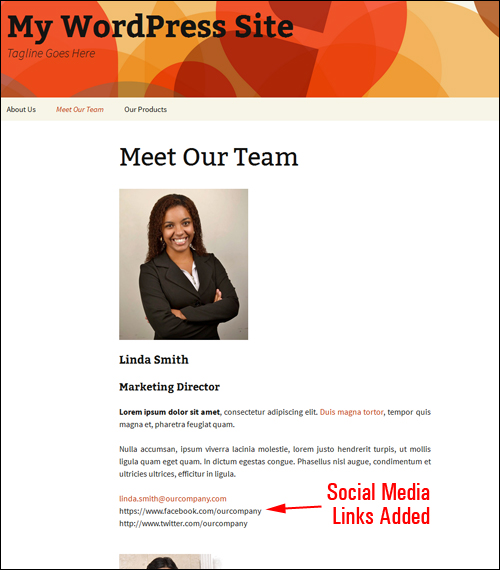
Here is what your staff list will now look like …

(Directory listings with social media links)
![]()
Note: If you want to customize your directory but don’t want to mess around with editing code or are not sure how to edit the template as shown above, please contact us for help.
Usage Menu
As well as allowing you to customize your directory templates, the Simple Staff List plugin allows you to display your listings differently using modified shortcodes.
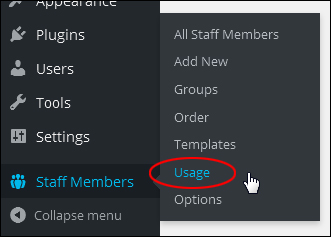
In your main admin menu, click on Staff Members >Usage …

(Staff Members – Usage)
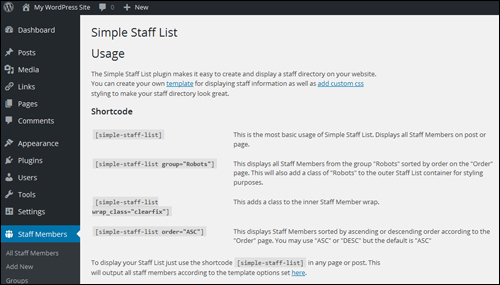
This brings up the Usage page …

(Simple Staff List shortcodes)
This screen displays all the shortcode variations that the Simple Staff List plugin allows you to use.
A useful variation you can add to your page, for example, to display a list of members belonging only to a specific group is the shortcode [simple-staff-list group=”group name”], (e.g.:[simple-staff-list group=”sales managers”])
You can also make your listings display in ascending or descending order by using the shortcode [simple-staff-list order=”DESC”] (descending).
Options Menu
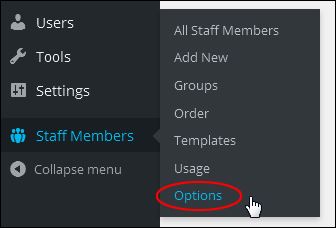
In the menu, select Staff Members >Options …

(Staff Members Menu – Options)
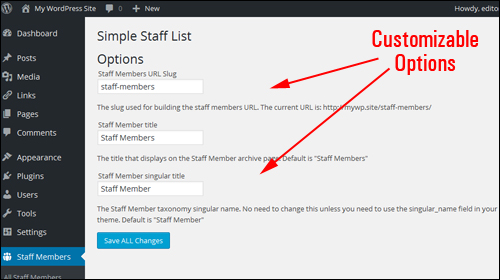
This opens the Options screen …

(Simple Staff List – customizable options)
Here you can change some of the labels used in the plugin
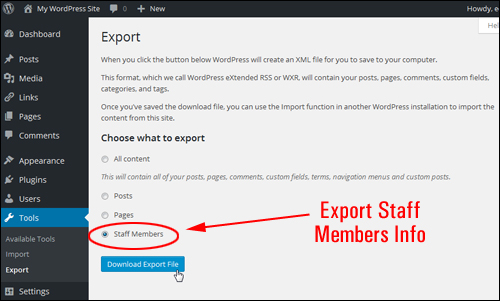
You can also export your staff members info by going to the main menu and clicking Tools > Export …

(Export Staff Members plugin information)
If you need plugin support, go to the Simple Staff List faq page.
Additional WordPress Plugins For Creating Simple Staff Directories
Simple Staff List isn’t the only plugin you can use to create an employee directory in WordPress. For example, here are a few other plugins you can look at to add a directory on your website:
Modern Team Staff Directory
(Modern Team Staff Directory)
The Modern Team Staff Directory plugin helps you collect your team information and showcase it anywhere on your site in beautiful grids, columns and tables. This premium plugin features over a dozen presets and provides editors that make it easy to edit and update your directory.
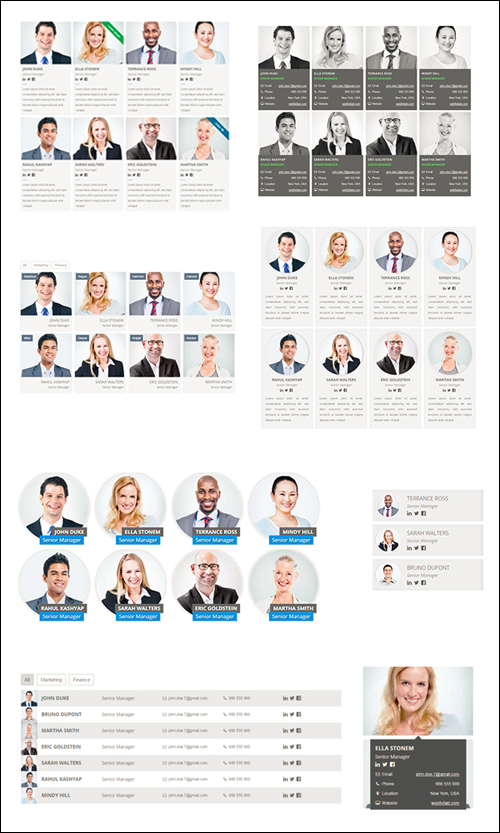
(Modern Team Staff Directory – Responsive Templates)
More info:
Staff Directory
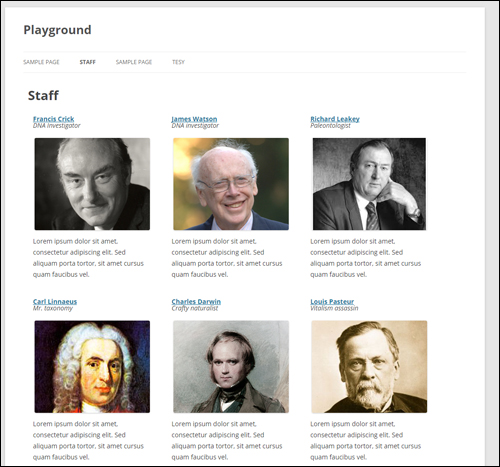
(Staff Directory – WP Plugin)
With Staff Directory, you can easily display a list of faculty/staff/team members. The plugin supports staff categories and can be used for companies, teams, etc.
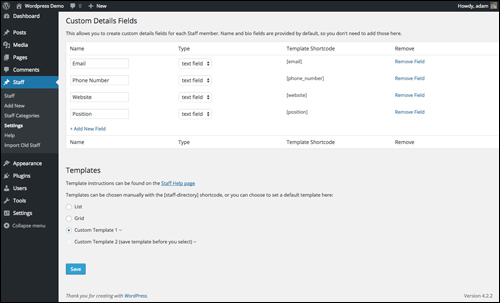
The plugin also lets you set up custom fields …

(Custom Details Fields Screen. Screenshot source: Staff Directory plugin website)
Go here to learn more:
Faculty And Staff Directory
(Faculty And Staff Directory)
This plugin was developed to provide a simple and flexible faculty and staff directory for a small college or university.
The plugin also includes a widget that allows you to feature a profile in a widget area.
For more details, visit the plugin site here:
Company Directory
(Company Directory – WP Plugin)
With the Company Directory plugin, you can easily add your employees to your website. Different layouts are available, including list and table views, as well as fields like job title, email, phone, pic and bio, allowing you to present your company and capabilities.
Visitors will be able to click through from your list, grid, and table views to read more about each staff member in a customizable single view …

(Display your staff and faculty members in an easy-to-view format. Screenshot sourced from plugin website)
This plugin also uses a simple shortcode system.
For more details, visit the plugin site here:
Employee Spotlight
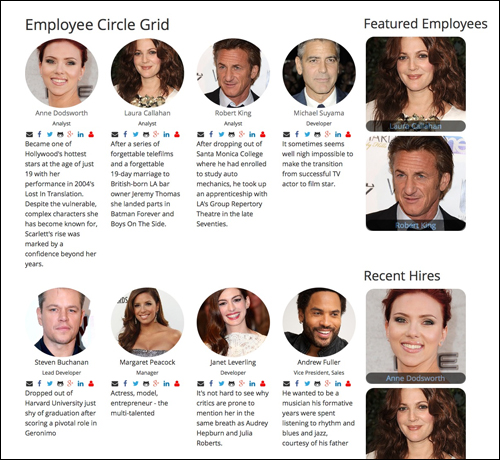
(Employee Spotlight – Plugin For WordPress)
Employee Spotlight displays team members, partners or just an individual member of your team in a four-column circle grid page. This page can be easily created with a setup assistant on plugin activation.
Employee Spotlight comes with two sidebar widgets which display featured and recent employees selected in the editor, plus two responsive views which adjust to the device screen size.
Detailed information about each employee can be displayed in their own page, as well as in summary …

(Responsive layout with circle grid. Screenshot source: Employee Spotlight website)
More info:
Staffer
(Staffer)
Staffer uses custom post types for staff management and supports the display of staff members via a shortcode, allowing you to easily create and manage an employee directory on your site …

(Staffer archive page. Screenshot source: plugin website)
Staffer works with almost all WordPress themes, and also allows for custom template use and custom content wrappers.
For more details, visit the plugin site here:
![]()
If the above plugins aren’t what you’re looking for, search the WordPress plugin directory or go online and search for:
- Add Staff Directory To WordPress
- WordPress Staff Plugin
- WordPress Plugin Staff Directory
- Staff Directory Plugin WordPress
- etc.
Hopefully, this tutorial has explained how to add a simple and easy-to-maintain directory of staff to WordPress.

Images used to portray sample staff members were sourced under creative commons license from pixabay.com
***
"Learning WordPress has been a huge stumbling block for me. I've been looking for something that covers absolutely everything but doesn't cost an arm and a leg. Thank you so much ... you have just provided me with what I have been looking for! Truly appreciated!" - Tanya