 There are many great things about choosing WordPress to manage and grow a web site. One of these is that you can easily add content, expand your site’s functionality and reconfigure the layout of your site without having any web programming skills or knowledge.
There are many great things about choosing WordPress to manage and grow a web site. One of these is that you can easily add content, expand your site’s functionality and reconfigure the layout of your site without having any web programming skills or knowledge.
WordPress allows you to quickly and easily insert, remove, and reconfigure various types of content in your website’s sidebar menu (or header and footer sections too, depending on your theme) using widgets.

(Widgets)
In this post you will learn what widgets are, why they are ideal tools for non-technical users and how widgets can help to add functionality to your website.
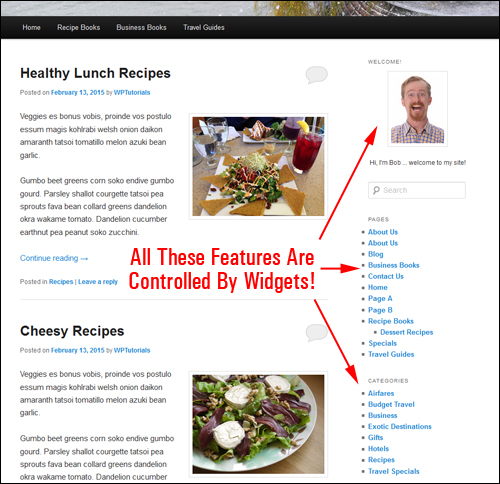
What Are Widgets? Understanding Widgets For Business Users

(Widgets make managing and using WordPress easier!)
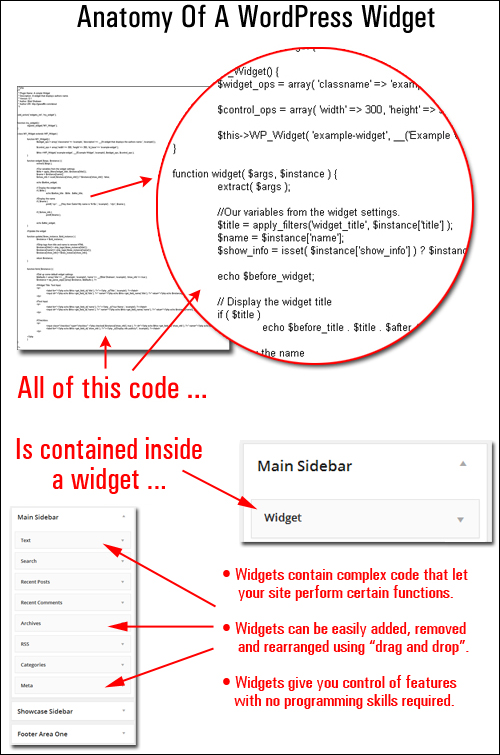
A widget is a self-contained module of code that performs a specific function, such as adding a functionality, or a text box or menu item to your website.
WordPress is written using a scripting language called PHP (Hypertext Preprocessor). Normally, to add features and functions that will enhance the functionality of a website, you have to learn how to script code.
Now … don’t worry if this all sounds like geek speak. As will soon discover, WordPress widgets are perfect for non-techie users.
WP widgets eliminate the need to know how to program PHP or manipulate PHP code to enhance the functionality of their websites.

(Widgets help you manage technical features and functions on your website without having to mess with code)
Widgets were originally designed to provide a simple way to give WordPress users to control aspects of their website’s layout and functionality.
In simple terms, a widget allows you to:
- Easily add, edit and remove features in certain parts of your site without touching any code, and
- Rearrange the functional layout of your theme on widget-enabled areas of your site (e.g. the sidebar, header, footer and other areas) using drag-and-drop technology.
Here are just some of the many cool things you can add to your WP site’s sidebar navigation area (and headers and footers and other areas, depending on your theme) using widgets:
- page lists
- categories
- blog post archive
- custom page menus
- links to external sites
- posts that you want to promote
- excerpts of recent comments added to your posts
- advertising
- testimonials
- surveys
- RSS feed content
- registration box
- video
- social media buttons
- add widgets from external sites (e.g. affiliate programs)
- administrative forms (e.g. login, register, etc.)
In other blog posts, we provide an overview of plugins and themes; what they are, what they do, how plugins and themes add new features to WordPress and even drastically change the design of your site.
As you will soon learn, themes can affect how widgets work on your web site and many plugins also add accompanying widgets that will extend your website’s capabilities.
Widgetized Areas
Most themes support widgets and provide widgetized areas on your site where widgets can appear.
Typically, you will find widget-driven features in your theme’s sidebar menu, but depending on the theme, these can also be located in the header, footer, and even below your content section.
It all depends on the theme that you have installed on your site or blog.
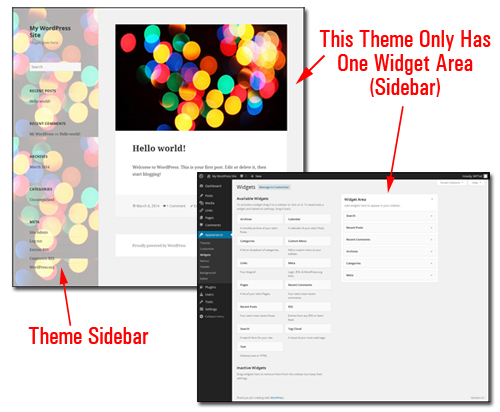
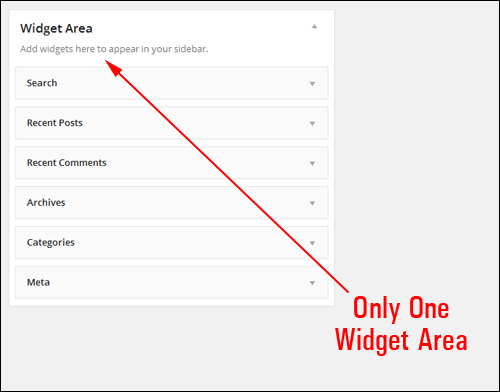
For example, the WordPress theme in the screenshot below has only one widget area displaying items in the theme’s sidebar navigation …

(Some WP themes provide only one widgetized section)
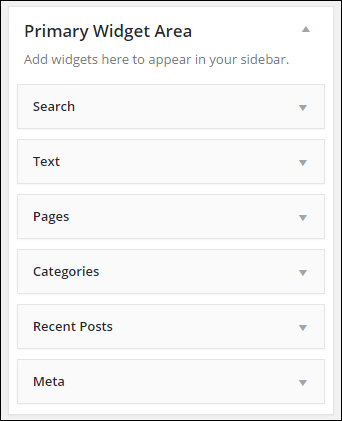
Here is the widget screen of the above theme, and you can see that this specific WP theme only contains one widget area …

As you can see from the above, the only area where users can add widgets to their website using the theme above is in the site’s sidebar section.
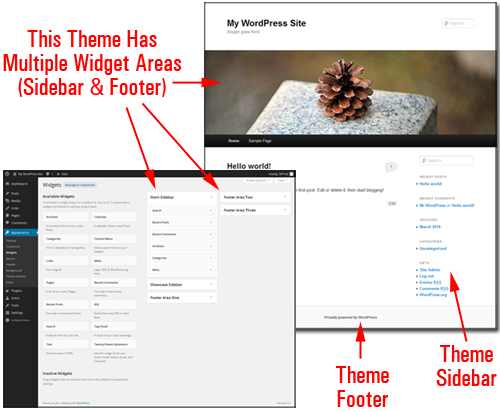
In contrast, the WordPress theme shown below includes a number of widgetized areas …

(Many themes provide a number of widget-ready areas)
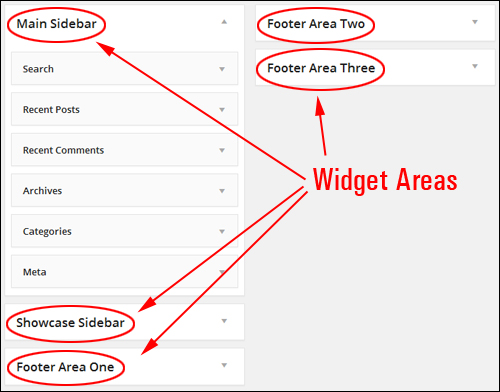
Here is the widget panel of the above theme, where you can see how many widget areas are included in the WordPress theme …

(Multiple WordPress widget areas)
As you can see, in the above theme, you can add widgets to the sidebar area of 2 different page templates (Main Sidebar and Showcase Sidebar) and three different Footer areas (Footer Area One, Footer Area Two, Footer Area Three) …

(Some WordPress themes let you add widgets to your site’s footer area)
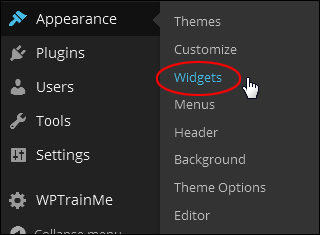
Where Do I Access My Widgets?
The Widgets area is located inside the admin by going to Appearance > Widgets …

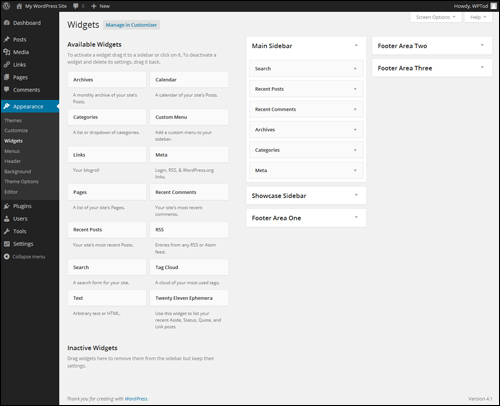
This brings up the Widgets panel in your web browser …

(Widgets Screen)
The Widgets panel displays all the widgets that are currently available for use on your site.
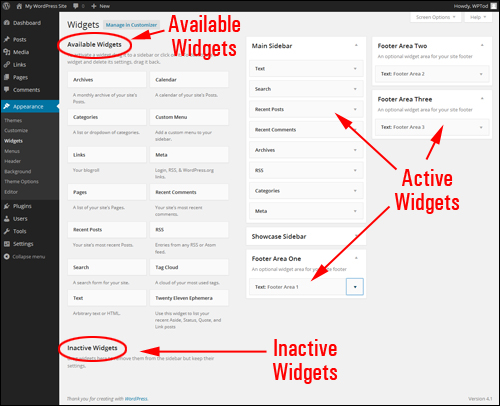
The right-hand section of the window displays your “active” widgets …

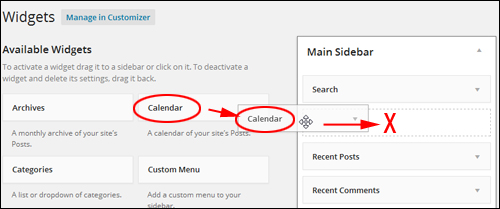
(Activate or deactivate widgets using drag and drop)
Available widgets can be activated or deactivated by dragging & dropping items to different sections of the widgets panel.
Widgets dragged from the Available Widgets section to widget areas like your sidebar, footer, etc. become immediately activated for use on your site.
Your Widgets panel also includes an Inactive Widgets section that lets you remove any widgets that you no longer want to actively display on your site. Inactive widgets do not lose their settings.
![]()
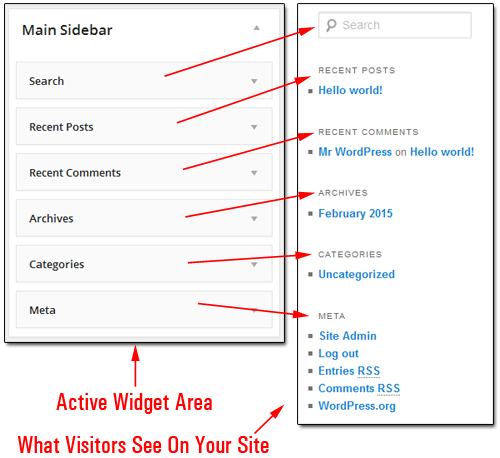
In a default WordPress installation, your site already comes with a number of pre-installed widgets (e.g. widgets for displaying your pages, links, posts, post categories, adding text, adding RSS feeds, adding tags, adding a search box, etc …) and active widgets.
These widgets are available in the default WordPress theme right out of the box and display items like Recent Posts, Recent Comments, Meta, etc. to your visitors …

(In a default WordPress installation, your site already comes with a number of pre-installed widgets)
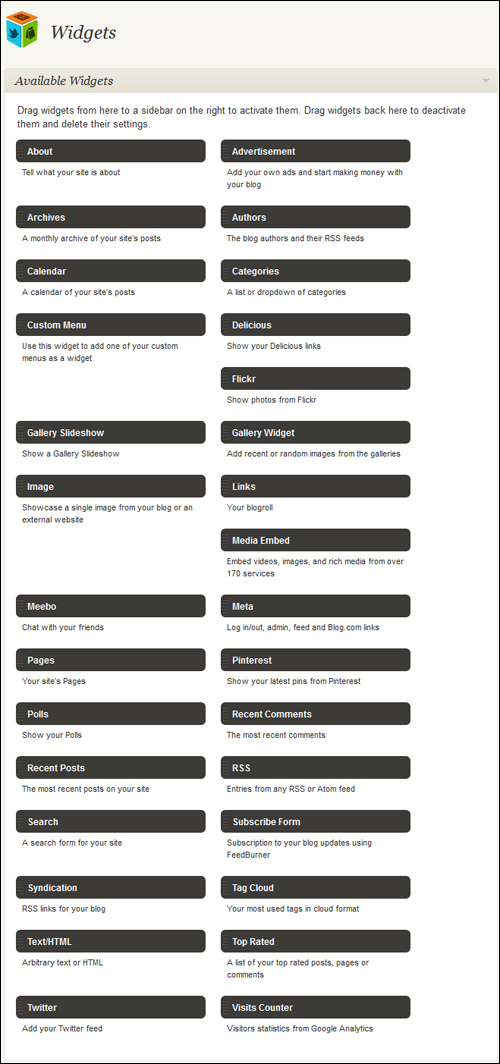
Sometimes, as new WordPress plugins are installed on your website or blog, you may find that new widgets have also been added to your Widgets area …

(Installing new WP plugins can sometimes add new widgets to your Widgets admin area!)
Widgets Features: Drag-And-Drop
Widgets are great because you can easily insert, activate, deactivate, reorder and delete them inside your Widgets area using simple drag & drop …

(Rearrange your site’s widgets using drag-and-drop)
With drag-and-drop you can easily reorder the layout and order of your widget-enabled areas.
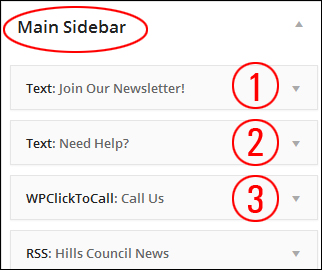
For example, take a look at the image below. In this site, the widgets have already been configured to display the following:
- A subscription form,
- A contact support button, and
- A couple of click to phone sales buttons from a widgetized plugin …

(Widgets control how certain features appear on your WordPress site)
Looking inside the example site’s Widget area, you would see that these features display on the site’s sidebar menu in exactly the same order as they were arranged in the active widget bar …

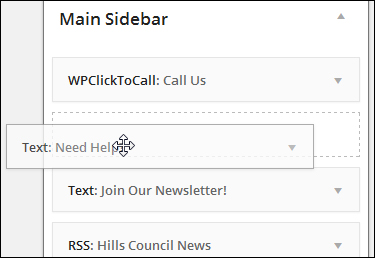
Let’s now change these widgets in the Main Sidebar Widget Area using drag and drop …

(Drag & drop widgets in your widget area to rearrange their order)
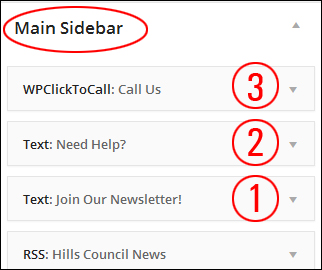
The widget features have now been reordered in the sidebar …

This immediately changes the order of items in your site’s sidebar. Note in the screenshot below that the click to call feature (3) is now the first item on the sidebar menu, and the contact us banner (2) is now placed above the newsletter sign-up form (1) …

(WordPress widgets are really easy to use!)
Easy, huh?
Here are some other things worth keeping in mind with WP widgets:
Widget Management – Customize Widgets Section
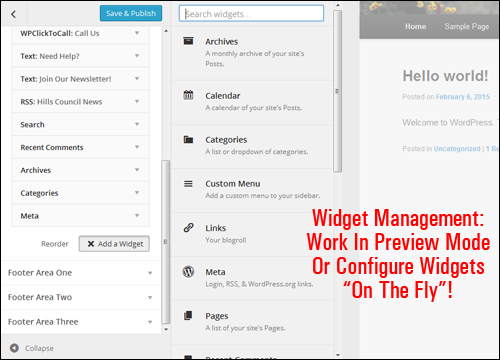
Depending upon the theme that you have installed on your site, you’re also able to manage and customize widgets without making actual changes to your site, so you can be sure that you like what you see before committing your changes to the live website.
You can do several edits to your widgets in preview mode, like inserting, deleting and reorganizing your current widgets to any widget areas that your theme makes available, and see all changes in real time. If you like what you’ve done and click the “Save and Publish” button, your changes will then be instantly updated and reflected to your site visitors.

(Widget management – work in preview mode or configure widgets on the fly!)
The ability to manage widgets from within your own WordPress dashboard is a great feature of WordPress. You can work in preview mode inside the WordPress Theme Customizer screen (Appearance > Customize) and see how your widget content will appear before publishing it (and avoid making mistakes), or change your widgets on the fly using the Widget editor area as shown previously.
Widget Configuration
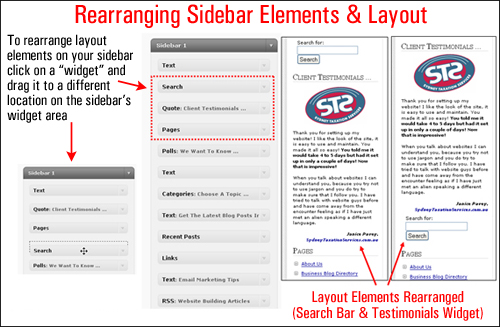
As we’ve shown you previously, with WordPress you can easily reorder how content displays in widgetized areas of your website or blog, like sidebars, footers and navigation menus with only a few clicks of your mouse button, using drag-and-drop …

(Reorganize sidebar elements with widgets to improve visitor experience)
In the above screenshot, for example, you can see that we have easily change the widgets in the site’s sidebar menu by switching around the search and testimonial sections. As you now know, this was easily done by simply dragging and dropping the widget elements into different positions inside the sidebar widget area.
Reorganizing sidebar layout using widgets can improve visitor experience.
Now … what about the widgets themselves? Can the widgets be customized instead of simply added, removed and rearranged?
Absolutely!
With most static websites, you would need to edit code in the web templates to rearrange the layout, make unique customizations to features on page elements like a member login section, or just add other features like an index of your site pages, or a dropdown menu of your post categories, a blog post archive section, menus that display only selected pages, links to recommended resources, a list of your most popular posts, the latest user comments, a section displaying clickable ad banners, testimonials or polls, RSS feed items, images, Facebook feeds, and more.
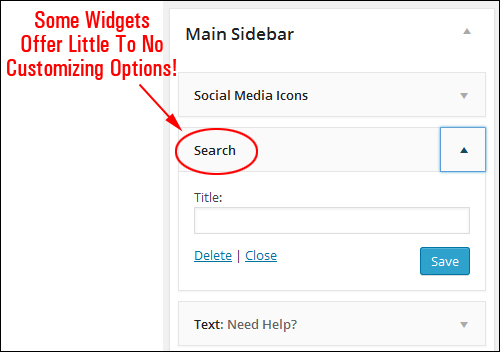
While some widgets are “fixed” in the sense that they provide little to no configurable options, other than to add something like an optional title to the widget as shown in the example below …

(Some widgets give you little to no customization)
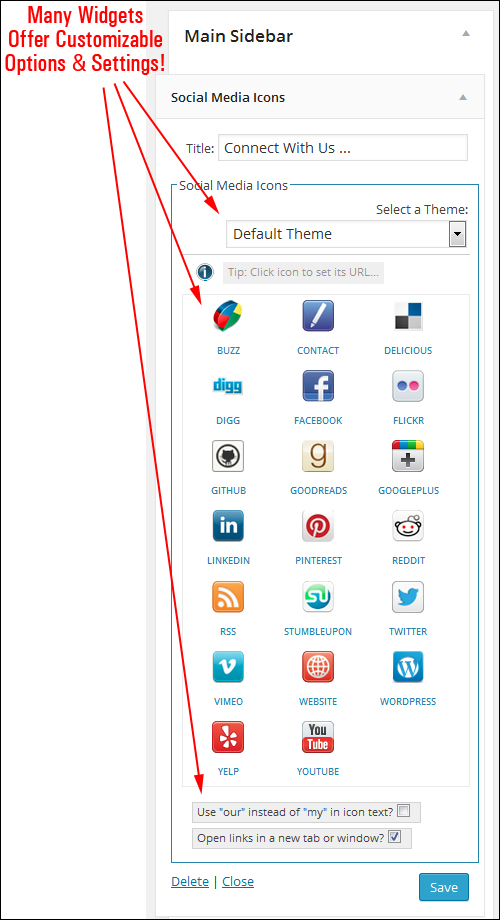
Many widgets provide various settings that allow you to further customize these. This can include things like making certain types of information hidden to site visitors but visible to registered users, displaying additional forms, fields, or data, specifying sizes of sidebar images, videos, etc. and more …

(Many widgets offer configuration options!)
Using WP Widgets
As you have just seen, widgets require no coding experience or programming expertise to use. Most widgets can be easily added to your website or blog simply by activating a plugin and then dragging and dropping the plugin’s related widget into your Active widgets area.
For useful tips and tricks to using widgets, see these great step-by-step tutorials showing you how to use different widgets in WordPress to boost the effectiveness of your website or blog, plus lots of cool tips for getting the most out of WordPress with widgets:
- How To Use And Configure WordPress Widgets – Part 1
- How To Use And Configure WordPress Widgets – Part 2
- How To Use And Configure WordPress Widgets – Part 3
- How To Use And Configure WordPress Widgets – Part 4
Related Posts
If you are new at WordPress, you may also find the following related posts useful:
Hopefully, this information has given you a better understanding of problems that can affect your website and how WordPress can help you improve your business online. To learn more about the benefits of using WordPress for a business web site please click on links to visit our related posts section.
***
"Learning WordPress has been a huge stumbling block for me. I've been looking for something that covers absolutely everything but doesn't cost an arm and a leg. Thank you so much ... you have just provided me with what I have been looking for! Truly appreciated!" - Tanya
***

